Xamarin.Android TableLayout
TableLayout 가 ViewGroup 자식 표시 View 행 및 열의 요소입니다.
HelloTableLayout이라는 새 프로젝트를 시작합니다.
Resources/Layout/content_기본.xml 파일을 열고 다음을 삽입합니다.
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Open..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-O"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Save As..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-Shift-S"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Import..."
android:padding="3dip"/>
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="X"
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Export..."
android:padding="3dip"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ctrl-E"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_width="wrap_content"
android:layout_height="2dip"
android:background="#FF909090"/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:text="Quit"
android:padding="3dip"/>
</TableRow>
</TableLayout>
이것이 HTML 테이블의 구조와 어떻게 유사한지 확인합니다. 입니다.TableLayout요소는 HTML 요소와 같습니다.<table>TableRow 는 요소와 <tr> 같지만 셀의 경우 모든 종류의 View 요소를 사용할 수 있습니다. 이 예제에서는 TextView 는 각 셀에 사용됩니다. 일부 행 사이에는 가로 선을 그리는 데 사용되는 기본 View행도 있습니다.
HelloTableLayout 작업이 다음에서 이 레이아웃을 로드하는지 확인합니다.OnCreate() 메서드:
protected override void OnCreate (Bundle savedInstanceState)
{
base.OnCreate (savedInstanceState);
SetContentView (Resource.Layout.Main);
}
) 메서드는 리소스 ID Resource.Layout.Main 로 지정된 레이아웃 파일을 Activity로드합니다. 리소스/레이아웃/Main.axml 레이아웃 파일을 참조합니다.SetContentView(int)
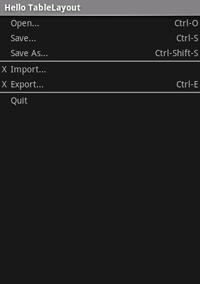
애플리케이션을 실행합니다. 다음이 표시되어야 합니다.
참조
이 페이지의 일부는 Android 오픈 소스 프로젝트에서 만들고 공유하고 Creative Commons 2.5 특성 라이선스에 설명된 용어에 따라 사용되는 작업을 기반으로 하는 수정 사항입니다.