Xamarin.Android GridView
GridView 가 ViewGroup 2차원 스크롤 가능한 표에 항목을 표시하는 입니다. 그리드 항목은 .를 사용하여 ListAdapter레이아웃에 자동으로 삽입됩니다.
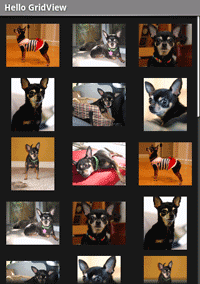
이 자습서에서는 이미지 썸네일 그리드를 만듭니다. 항목을 선택하면 알림 메시지에 이미지의 위치가 표시됩니다.
HelloGridView라는 새 프로젝트를 시작합니다.
사용하려는 일부 사진을 찾거나 이러한 샘플 이미지를 다운로드합니다. 프로젝트의 Resources/Drawable 디렉터리에 이미지 파일을 추가합니다. 속성 창에서 각각에 대한 빌드 작업을 AndroidResource로 설정합니다.
Resources/Layout/Main.axml 파일을 열고 다음을 삽입합니다.
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
그러면 GridView 전체 화면이 채워지게 됩니다. 특성은 다소 설명이 있습니다. 유효한 특성에 대한 자세한 내용은 참조를 참조하세요 GridView .
다음 코드를 열고 HelloGridView.cs 삽입합니다. OnCreate() 메서드:
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.Main);
var gridview = FindViewById<GridView> (Resource.Id.gridview);
gridview.Adapter = new ImageAdapter (this);
gridview.ItemClick += delegate (object sender, AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
콘텐츠 보기 GridView 에 대해 Main.axml 레이아웃을 설정한 후에는 레이아웃에서 .를 사용하여 FindViewById캡처됩니다. 입니다.Adapter 속성은 표에 표시할 모든 항목에 대한 원본으로 사용자 지정 어댑터(ImageAdapter)를 설정하는 데 사용됩니다. 다음 ImageAdapter 단계에서 만들어집니다.
그리드의 항목을 클릭할 때 작업을 수행하려면 익명 대리자가 이벤트를 구독합니다 ItemClick .
선택한 항목의 인덱스 위치(0부터 시작)를 표시하는 것을 보여 Toast 줍니다(실제 시나리오에서는 위치가 다른 작업에 대한 전체 크기 이미지를 가져오는 데 사용될 수 있음). Java 스타일 수신기 클래스는 .NET 이벤트 대신 사용할 수 있습니다.
해당 서브클래스라는 ImageAdapter 새 클래스를 만듭니다.BaseAdapter
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count {
get { return thumbIds.Length; }
}
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView (context);
imageView.LayoutParameters = new GridView.LayoutParams (85, 85);
imageView.SetScaleType (ImageView.ScaleType.CenterCrop);
imageView.SetPadding (8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource (thumbIds[position]);
return imageView;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7,
Resource.Drawable.sample_0, Resource.Drawable.sample_1,
Resource.Drawable.sample_2, Resource.Drawable.sample_3,
Resource.Drawable.sample_4, Resource.Drawable.sample_5,
Resource.Drawable.sample_6, Resource.Drawable.sample_7
};
}
먼저 , 에서 BaseAdapter상속된 몇 가지 필수 메서드를 구현합니다. 생성자 및 속성은 Count 자체 설명입니다. 일반적 으로 GetItem(int) 는 어댑터의 지정된 위치에 있는 실제 개체를 반환해야 하지만 이 예제에서는 무시됩니다. 마찬가지로 GetItemId(int) 는 항목의 행 ID를 반환해야 하지만 여기서는 필요하지 않습니다.
필요한 첫 번째 메서드는 .입니다 GetView().
이 메서드는 새 메서드를 만듭니다. View에 추가된 각 이미지에 대해 ImageAdapter 이 호출 시 View는 일반적으로 재활용된 개체(적어도 한 번 호출된 후)로 전달되므로 개체가 null인지 확인하는 검사 있습니다. null이 면ImageView 는 이미지 프레젠테이션에 대해 원하는 속성으로 인스턴스화되고 구성됩니다.
LayoutParams뷰의 높이와 너비를 설정합니다. 이렇게 하면 그리기 가능한 크기에 관계없이 각 이미지의 크기가 조정되고 이러한 차원에 맞게 잘립니다.SetScaleType()는 이미지를 가운데로 잘라야 한다고 선언합니다(필요한 경우).SetPadding(int, int, int, int)는 모든 면에 대한 안쪽 여백을 정의합니다. (이미지에 가로 세로 비율이 다른 경우 패딩이 적으면 ImageView에 지정된 차원과 일치하지 않으면 이미지가 더 잘립니다.)
전달된 GetView() 값이 View null이 아니면 로컬입니다.ImageView 는 재활용된 개체를 사용하여 초기화됩니다 View .
의 끝부분에 GetView() 메서드에 position 전달된 정수는 배열에서 thumbIds 이미지를 선택하는 데 사용되며, 이 이미지는 해당 이미지 리소스 ImageView로 설정됩니다.
남은 것은 그리기 가능한 리소스의 배열을 thumbIds 정의하는 것입니다.
애플리케이션을 실행합니다. 그리드 레이아웃은 다음과 같이 표시됩니다.
다음의 GridView 동작을 실험해 보세요. ImageView 속성을 조정하여 요소를 지정합니다. 예를 들어 .LayoutParamsSetAdjustViewBounds()
참조
이 페이지의 일부는 Android 오픈 소스 프로젝트에서 만들고 공유하고 Creative Commons 2.5 특성 라이선스에 설명된 용어에 따라 사용되는 작업을 기반으로 하는 수정 사항입니다.