조각이 있는 ViewPager
ViewPager는 제스처 탐색을 구현할 수 있는 레이아웃 관리자입니다. 제스처 탐색을 사용하면 왼쪽과 오른쪽으로 살짝 밀어 데이터 페이지를 단계별로 실행할 수 있습니다. 이 가이드에서는 조각을 데이터 페이지로 사용하여 ViewPager로 살짝 밀기 가능한 UI를 구현하는 방법을 설명합니다.
개요
ViewPager 는 조각과 함께 사용되는 경우가 많기 때문에 각 페이지의 수명 주기를 보다 쉽게 관리할 수 있습니다 ViewPager. 이 연습 ViewPager 에서는 플래시 카드 일련의 수학 문제를 제공하는 FlashCardPager라는 앱을 만드는 데 사용됩니다. 각 플래시 카드 조각으로 구현됩니다. 사용자는 플래시 카드 통해 왼쪽과 오른쪽으로 살짝 밀고 수학 문제를 탭하여 답을 표시합니다. 이 앱은 Fragment 각 플래시 카드 대한 인스턴스를 만들고 파생FragmentPagerAdapter된 어댑터를 구현합니다. Viewpager 및 Views에서 대부분의 작업은 수명 주기 메서드에서 MainActivity 수행되었습니다. FlashCardPager에서 대부분의 작업은 수명 주기 방법 중 하나로 수행 Fragment 됩니다.
이 가이드에서는 조각의 기본 사항을 다루지 않습니다. Xamarin.Android의 조각에 아직 익숙하지 않은 경우 조각을 시작하는 데 도움이 되는 조각을 참조하세요.
앱 프로젝트 시작
FlashCardPager라는 새 Android 프로젝트를 만듭니다. 다음으로 NuGet 패키지 관리자 시작합니다(NuGet 패키지 설치에 대한 자세한 내용은 연습: 프로젝트에 NuGet 포함). Viewpager 및 Views에 설명된 대로 Xamarin.Android.Support.v4 패키지를 찾아 설치합니다.
예제 데이터 원본 추가
FlashCardPager에서 데이터 원본은 클래스가 나타내는 FlashCardDeck 플래시 카드 데크입니다. 이 데이터 원본은 항목 콘텐츠를 제공합니다ViewPager. FlashCardDeck 에는 수학 문제 및 답변의 기성 컬렉션이 포함되어 있습니다. 생성자에는 FlashCardDeck 인수가 필요하지 않습니다.
FlashCardDeck flashCards = new FlashCardDeck();
플래시 카드 컬렉션은 인덱서에서 FlashCardDeck 각 플래시 카드 액세스할 수 있도록 구성됩니다. 예를 들어 다음 코드 줄은 데크에서 네 번째 플래시 카드 문제를 검색합니다.
string problem = flashCardDeck[3].Problem;
이 코드 줄은 이전 문제에 대한 해당 답변을 검색합니다.
string answer = flashCardDeck[3].Answer;
구현 세부 정보는 FlashCardDeck 이해 ViewPagerFlashCardDeck 와 관련이 없으므로 코드는 여기에 나열되지 않습니다.
소스 코드 FlashCardDeck 는 FlashCardDeck.cs 사용할 수 있습니다.
이 소스 파일을 다운로드하거나 코드를 복사하여 새 FlashCardDeck.cs 파일에 붙여넣고 프로젝트에 추가합니다.
ViewPager 레이아웃 만들기
Resources/layout/Main.axml을 열고 해당 내용을 다음 XML로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
이 XML은 ViewPager 전체 화면을 차지하는 값을 정의합니다. 지원 라이브러리에 패키지되어 있으므로 ViewPager 정규화된 이름 android.support.v4.view.ViewPager를 사용해야 합니다. ViewPager는 Android 지원 라이브러리 v4에서만 사용할 수 있으며 Android SDK에서는 사용할 수 없습니다.
ViewPager 설정
MainActivity.cs 편집하고 다음 using 문을 추가합니다.
using Android.Support.V4.View;
using Android.Support.V4.App;
MainActivity 다음에서 FragmentActivity파생되도록 클래스 선언을 변경합니다.
public class MainActivity : FragmentActivity
MainActivity조각의 지원을 관리하는 방법을 알고 있기 때문에 FragmentActivity (대신Activity)에서FragmentActivity 파생됩니다. OnCreate 메서드를 다음 코드로 바꿉니다.
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
ViewPager viewPager = FindViewById<ViewPager>(Resource.Id.viewpager);
FlashCardDeck flashCards = new FlashCardDeck();
}
이 코드는 다음을 수행합니다.
Main.axml 레이아웃 리소스에서 보기를 설정합니다.
레이아웃에서 참조를
ViewPager검색합니다.새
FlashCardDeck데이터를 데이터 원본으로 인스턴스화합니다.
이 코드를 빌드하고 실행하면 다음 스크린샷과 유사한 디스플레이가 표시됩니다.
이 시점에서 ViewPager 사용된 조각이 부족하여 이 조각은 채워지지 ViewPager않으며 FlashCardDeck의 데이터에서 이러한 조각을 만들기 위한 어댑터가 없기 때문에 비어 있습니다.
다음 섹션에서 FlashCardFragment 는 각 플래시 카드 기능을 구현하기 위해 만들어지고FragmentPagerAdapter, 데이터에서 만든 조각에 FlashCardDeck연결 ViewPager 하기 위해 만듭니다.
조각 만들기
각 플래시 카드 호출FlashCardFragment된 UI 조각에 의해 관리됩니다. FlashCardFragment'의 보기는 단일 플래시 카드 포함된 정보를 표시합니다. 각 인스턴스는 FlashCardFragment .에 ViewPager의해 호스팅됩니다.
FlashCardFragment'의 보기는 플래시 카드 문제 텍스트를 표시하는 것으로 구성 TextView 됩니다. 이 보기는 사용자가 플래시 카드 질문을 탭할 때 답변을 표시하는 이벤트 처리기를 Toast 구현합니다.
FlashCardFragment 레이아웃 만들기
구현하려면 먼저 FlashCardFragment 레이아웃을 정의해야 합니다. 이 레이아웃은 단일 조각에 대한 조각 컨테이너 레이아웃입니다. flash카드_layout.axml이라는 리소스/레이아웃에 새 Android 레이아웃 을 추가합니다. Resources/layout/flash카드_layout.axml을 열고 해당 내용을 다음 코드로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/flash_card_question"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textAppearance="@android:style/TextAppearance.Large"
android:textSize="100sp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Question goes here" />
</RelativeLayout>
이 레이아웃은 단일 플래시 카드 조각을 정의합니다. 각 조각은 큰(100sp) 글꼴을 사용하여 수학 문제를 표시하는 조각으로 구성 TextView 됩니다. 이 텍스트는 플래시 카드 세로 및 가로로 가운데에 배치됩니다.
초기 FlashCardFragment 클래스 만들기
FlashCardFragment.cs라는 새 파일을 추가하고 해당 내용을 다음 코드로 바꿉니다.
using System;
using Android.OS;
using Android.Views;
using Android.Widget;
using Android.Support.V4.App;
namespace FlashCardPager
{
public class FlashCardFragment : Android.Support.V4.App.Fragment
{
public FlashCardFragment() { }
public static FlashCardFragment newInstance(String question, String answer)
{
FlashCardFragment fragment = new FlashCardFragment();
return fragment;
}
public override View OnCreateView (
LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View view = inflater.Inflate (Resource.Layout.flashcard_layout, container, false);
TextView questionBox = (TextView)view.FindViewById (Resource.Id.flash_card_question);
return view;
}
}
}
이 코드는 플래시 카드 표시하는 데 사용할 필수 Fragment 정의를 스텁합니다. FlashCardFragment 에 정의된 지원 라이브러리 버전 Fragment 에서 Android.Support.V4.App.Fragment파생됩니다. 생성자가 비어 있으므로 newInstance 팩터리 메서드를 사용하여 생성자 대신 새 FlashCardFragment 생성자를 만듭니다.
수명 주기 메서드TextView는 OnCreateView . 조각 TextView 의 레이아웃을 부풀리고 부풀린 TextView 값을 호출자에게 반환합니다. LayoutInflaterViewGroup 레이아웃을 확장할 OnCreateView 수 있도록 전달됩니다. 번들에는 savedInstanceState 저장된 상태에서 다시 만드는 TextView 데 사용하는 데이터가 OnCreateView 포함됩니다.
조각의 뷰는 호출 inflater.Inflate에 의해 명시적으로 확장됩니다. 인수는 뷰의 부모이며 플래그는 container 뷰의 부모에 부풀린 보기를 추가하지 않도록 인플레이터에 지시합니다(이 연습의 뒷부분에서 어댑터 GetItem 메서드를 호출할 때 ViewPager 추가됨false).
FlashCardFragment에 상태 코드 추가
작업과 마찬가지로 조각에는 Bundle 상태를 저장하고 검색하는 데 사용하는 조각이 있습니다. FlashCardPagerBundle에서는 연결된 플래시 카드 대한 질문 및 답변 텍스트를 저장하는 데 사용됩니다. FlashCardFragment.cs 클래스 정의의 FlashCardFragment 맨 위에 다음 Bundle 키를 추가합니다.
private static string FLASH_CARD_QUESTION = "card_question";
private static string FLASH_CARD_ANSWER = "card_answer";
개체를 newInstance 만들고 Bundle 위의 키를 사용하여 인스턴스화된 후 전달된 질문 및 답변 텍스트를 조각에 저장하도록 팩터리 메서드를 수정합니다.
public static FlashCardFragment newInstance(String question, String answer)
{
FlashCardFragment fragment = new FlashCardFragment();
Bundle args = new Bundle();
args.PutString(FLASH_CARD_QUESTION, question);
args.PutString(FLASH_CARD_ANSWER, answer);
fragment.Arguments = args;
return fragment;
}
전달된 번들에서 이 정보를 검색하도록 조각 수명 주기 메서드 OnCreateView 를 수정하고 질문 텍스트를 다음으로 TextBox로드합니다.
public override View OnCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
string question = Arguments.GetString(FLASH_CARD_QUESTION, "");
string answer = Arguments.GetString(FLASH_CARD_ANSWER, "");
View view = inflater.Inflate(Resource.Layout.flashcard_layout, container, false);
TextView questionBox = (TextView)view.FindViewById(Resource.Id.flash_card_question);
questionBox.Text = question;
return view;
}
여기서는 answer 변수가 사용되지 않지만 나중에 이벤트 처리기 코드가 이 파일에 추가될 때 사용됩니다.
어댑터 만들기
ViewPager 는 데이터 원본과 데이터 원본 사이에 ViewPager 있는 어댑터 컨트롤러 개체를 사용합니다(ViewPager 어댑터 문서의 그림 참조).
이 데이터에 ViewPager 액세스하려면 .에서 PagerAdapter파생된 사용자 지정 어댑터를 제공해야 합니다. 이 예제에서는 조각을 사용하므로 FragmentPagerAdapter – FragmentPagerAdapter 에서 파생됩니다 PagerAdapter.
FragmentPagerAdapter 는 사용자가 페이지로 Fragment 돌아갈 수 있는 한 조각 관리자에 영구적으로 유지되는 각 페이지를 나타냅니다. 사용자가 페이지 ViewPagerFragmentPagerAdapter 로 살짝 밀면 데이터 원본에서 정보를 추출하고 이를 사용하여 표시할 s를 만듭니 FragmentViewPager 다.
구현할 FragmentPagerAdapter때는 다음을 재정의해야 합니다.
Count – 사용 가능한 보기(페이지) 수를 반환하는 읽기 전용 속성입니다.
GetItem – 지정된 페이지에 대해 표시할 조각을 반환합니다.
FlashCardDeckAdapter.cs라는 새 파일을 추가하고 해당 내용을 다음 코드로 바꿉니다.
using System;
using Android.Views;
using Android.Widget;
using Android.Support.V4.App;
namespace FlashCardPager
{
class FlashCardDeckAdapter : FragmentPagerAdapter
{
public FlashCardDeckAdapter (Android.Support.V4.App.FragmentManager fm, FlashCardDeck flashCards)
: base(fm)
{
}
public override int Count
{
get { throw new NotImplementedException(); }
}
public override Android.Support.V4.App.Fragment GetItem(int position)
{
throw new NotImplementedException();
}
}
}
이 코드는 필수 FragmentPagerAdapter 구현을 스텁합니다. 다음 섹션에서는 이러한 각 메서드를 작업 코드로 바꿉니다. 생성자의 목적은 조각 관리자를 '의 기본 클래스 생성자에 전달하는 것입니다 FlashCardDeckAdapter.
어댑터 생성자 구현
앱이 인스턴스화 FlashCardDeckAdapter되면 조각 관리자에 대한 참조와 인스턴스화된 FlashCardDeck참조를 제공합니다.
FlashCardDeckAdapter.cs 클래스의 FlashCardDeckAdapter 맨 위에 다음 멤버 변수를 추가합니다.
public FlashCardDeck flashCardDeck;
생성자에 다음 코드 FlashCardDeckAdapter 줄을 추가합니다.
this.flashCardDeck = flashCards;
이 코드 줄에는 FlashCardDeck 사용할 인스턴스가 FlashCardDeckAdapter 저장됩니다.
개수 구현
구현은 Count 비교적 간단합니다. 플래시 카드 데크의 플래시 카드 수를 반환합니다. Count를 다음 코드로 바꿉니다.
public override int Count
{
get { return flashCardDeck.NumCards; }
}
NumCards 데이터 집합의 FlashCardDeck 플래시 카드 수(조각 수)를 반환하는 속성입니다.
GetItem 구현
메서드는 GetItem 지정된 위치와 연결된 조각을 반환합니다. GetItem 플래시 카드 데크의 위치를 호출하면 해당 위치에서 플래시 카드 문제를 표시하도록 구성된 위치를 반환 FlashCardFragment 합니다. GetItem 메서드를 다음 코드로 바꿉니다.
public override Android.Support.V4.App.Fragment GetItem(int position)
{
return (Android.Support.V4.App.Fragment)
FlashCardFragment.newInstance (
flashCardDeck[position].Problem, flashCardDeck[position].Answer);
}
이 코드는 다음을 수행합니다.
데크의 수학 문제 문자열에서
FlashCardDeck지정된 위치를 찾습니다.데크에서
FlashCardDeck지정된 위치에 대한 응답 문자열을 조회합니다.팩터리 메서드
newInstance를FlashCardFragment호출하여 플래시 카드 문제를 전달하고 문자열에 응답합니다.해당 위치에 대한 질문 및 답변 텍스트가 포함된 새 플래시 카드
Fragment만들고 반환합니다.
atposition를 ViewPager Fragment 렌더링하면 TextBox 플래시 카드 데크에 position 있는 수학 문제 문자열이 포함됩니다.
ViewPager에 어댑터 추가
FlashCardDeckAdapter 이제 구현되었ViewPager으므로 . MainActivity.cs 메서드의 끝에 OnCreate 다음 코드 줄을 추가합니다.
FlashCardDeckAdapter adapter =
new FlashCardDeckAdapter(SupportFragmentManager, flashCards);
viewPager.Adapter = adapter;
이 코드는 첫 번째 인수에서 전달되는 SupportFragmentManager 인스턴스화를 FlashCardDeckAdapter수행합니다. SupportFragmentManager(FragmentActivity의 속성은 조각 관리에 대한 자세한 내용은 에 대한 FragmentManager참조 FragmentManager 를 가져오는 데 사용됩니다.)
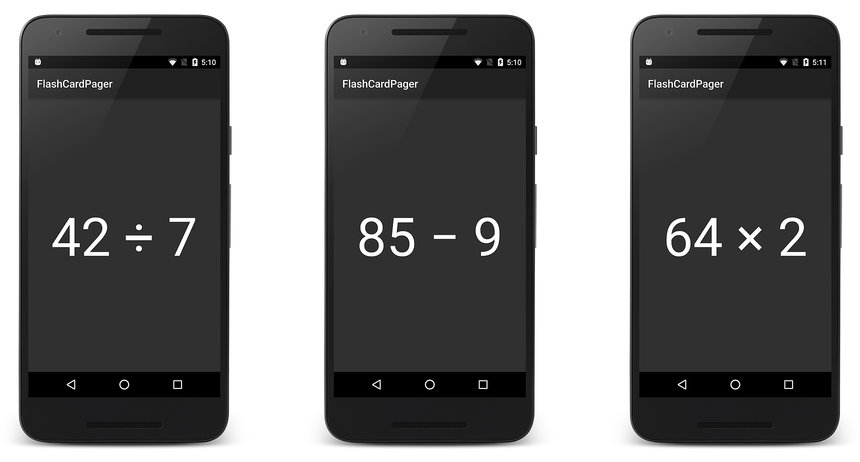
이제 핵심 구현이 완료되었습니다. 앱을 빌드하고 실행합니다. 다음 스크린샷의 왼쪽에 표시된 것처럼 플래시 카드 데크의 첫 번째 이미지가 화면에 표시됩니다. 왼쪽으로 살짝 밀어 더 많은 플래시 카드 표시한 다음 오른쪽으로 살짝 밀어 플래시 카드 데크를 다시 이동합니다.
호출기 표시기 추가
이 최소 ViewPager 구현은 데크의 각 플래시 카드 표시하지만 사용자가 데크 내에 있는 위치에 대한 표시는 제공하지 않습니다. 다음 단계는 .를 추가하는 것입니다 PagerTabStrip. 사용자에게 PagerTabStrip 표시되는 문제 번호를 알리고 이전 및 다음 플래시 카드 힌트를 표시하여 탐색 컨텍스트를 제공합니다.
Resources/layout/Main.axml을 열고 레이아웃에 추가 PagerTabStrip 합니다.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v4.view.PagerTabStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:textColor="#fff" />
</android.support.v4.view.ViewPager>
앱을 빌드하고 실행할 때 각 플래시 카드 맨 위에 빈 PagerTabStrip 항목이 표시됩니다.
제목 표시
각 페이지 탭에 제목을 추가하려면 어댑터에서 메서드를 GetPageTitleFormatted 구현합니다. ViewPager 호출 GetPageTitleFormatted (구현된 경우)을 호출하여 지정된 위치에 있는 페이지를 설명하는 제목 문자열을 가져옵니다. FlashCardDeckAdapter.cs 클래스에 FlashCardDeckAdapter 다음 메서드를 추가합니다.
public override Java.Lang.ICharSequence GetPageTitleFormatted(int position)
{
return new Java.Lang.String("Problem " + (position + 1));
}
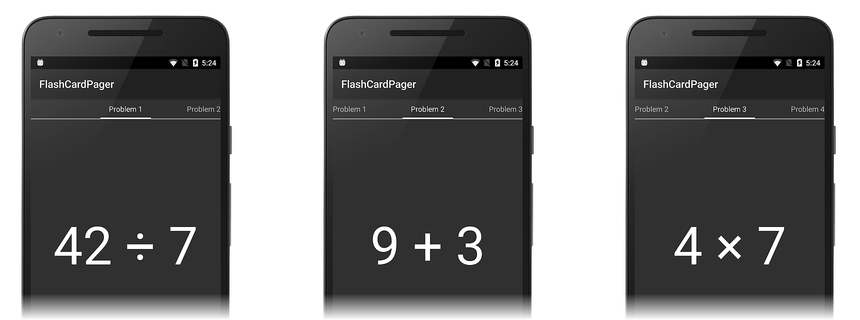
이 코드는 플래시 카드 데크의 위치를 문제 번호로 변환합니다. 결과 문자열은 Java String 로 변환되어 반환 ViewPager됩니다. 이 새 메서드를 사용하여 앱을 실행하면 각 페이지에 다음의 문제 번호가 PagerTabStrip표시됩니다.
각 플래시 카드 위쪽에 표시되는 플래시 카드 데크에서 문제 번호를 보려면 앞뒤로 살짝 밀면 됩니다.
사용자 입력 처리
FlashCardPager는 일련의 조각 기반 플래시 카드 ViewPager제공하지만 각 문제에 대한 답을 아직 밝힐 방법이 없습니다. 이 섹션에서는 사용자가 플래시 카드 문제 텍스트를 탭할 때 답변을 표시하기 위해 이벤트 처리기가 추가 FlashCardFragment 됩니다.
FlashCardFragment.cs 열고 뷰가 호출자에게 반환되기 직전에 메서드의 OnCreateView 끝에 다음 코드를 추가합니다.
questionBox.Click += delegate
{
Toast.MakeText(Activity.ApplicationContext,
"Answer: " + answer, ToastLength.Short).Show();
};
이 Click 이벤트 처리기는 사용자가 을 탭할 때 나타나는 알림에 답변을 표시합니다 TextBox. 변수는 answer 이전에 전달된 번들에서 상태 정보를 읽었을 때 초기화되었습니다 OnCreateView. 앱을 빌드하고 실행한 다음 각 플래시 카드 문제 텍스트를 탭하여 답변을 확인합니다.
이 연습에 제시된 FlashCardPager는 파생된 FragmentActivity항목을 사용 MainActivity 하지만 파생될 수도 MainActivity AppCompatActivity 있습니다(조각 관리 지원도 제공).
요약
이 연습에서는 s를 사용하여 기본 ViewPager기반 앱을 빌드하는 방법에 대한 단계별 예제를 Fragment제공했습니다. 플래시 카드 질문과 대답, ViewPager 플래시 카드 표시하는 레이아웃 및 FragmentPagerAdapter 데이터 원본에 연결하는 ViewPager 하위 클래스를 포함하는 예제 데이터 원본을 제시했습니다. 사용자가 플래시 카드 탐색할 수 있도록 각 페이지의 맨 위에 문제 번호를 표시하는 방법을 PagerTabStrip 설명하는 지침이 포함되어 있습니다. 마지막으로, 사용자가 플래시 카드 문제를 탭할 때 답변을 표시하기 위해 이벤트 처리 코드가 추가되었습니다.