작업 모음 바꾸기
개요
가장 일반적인 용도 Toolbar 중 하나는 기본 작업 표시줄을 사용자 지정 Toolbar 으로 바꾸는 것입니다(새 Android 프로젝트를 만들 때 기본 작업 모음을 사용함). 브랜드 Toolbar 로고, 제목, 메뉴 항목, 탐색 단추 및 사용자 지정 보기를 활동 UI의 앱 바 섹션에 추가할 수 있는 기능을 제공하므로 기본 작업 표시줄을 크게 업그레이드할 수 있습니다.
앱의 기본 작업 표시줄을 다음으로 바꾸려면 Toolbar
새 사용자 지정 테마를 만들고 이 새 테마를 사용할 수 있도록 앱의 속성을 수정합니다.
windowActionBar사용자 지정 테마에서 특성을 사용하지 않도록 설정하고 특성을 사용하도록 설정합니다windowNoTitle.에 대한 레이아웃을 정의합니다
Toolbar.Toolbar활동의 Main.axml 레이아웃 파일에 레이아웃을 포함합니다.작업
OnCreate메서드에 코드를 추가하여 작업 표시줄로 설치ToolBar할 코드를 찾아Toolbar서 호출SetActionBar합니다.
다음 섹션에서는 이 프로세스를 자세히 설명합니다. 간단한 앱이 만들어지고 해당 작업 표시줄이 사용자 지정된 앱으로 대체됩니다 Toolbar.
앱 프로젝트 시작
ToolbarFun이라는 새 Android 프로젝트를 만듭니다(새 Android 프로젝트를 만드는 방법에 대한 자세한 내용은 Hello, Android 참조). 이 프로젝트를 만든 후 대상 및 최소 Android API 수준을 Android 5.0(API 수준 21 - Lollipop) 이상으로 설정합니다. Android 버전 수준을 설정하는 방법에 대한 자세한 내용은 Android API 수준 이해를 참조 하세요. 앱이 빌드되고 실행되면 이 스크린샷에 표시된 대로 기본 작업 표시줄이 표시됩니다.
사용자 지정 테마 만들기
Resources/values 디렉터리를 열고 styles.xml라는 새 파일을 만듭니다. 해당 내용을 다음 XML로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
이 XML은 롤리팝의 Theme.Material.Light.DarkActionBar 테마를 기반으로 하는 MyTheme이라는 새 사용자 지정 테마를 정의합니다. windowNoTitle 제목 표시줄을 숨기도록 true 특성이 설정됩니다.
<item name="android:windowNoTitle">true</item>
사용자 지정 도구 모음을 표시하려면 기본값 ActionBar 을 사용하지 않도록 설정해야 합니다.
<item name="android:windowActionBar">false</item>
올리브-녹색 colorPrimary 설정은 도구 모음의 배경색에 사용됩니다.
<item name="android:colorPrimary">#5A8622</item>
사용자 지정 테마 적용
속성/AndroidManifest.xml 편집하고 앱에서 사용자 지정 테마를 <application> 사용하도록 MyTheme 요소에 다음 android:theme 특성을 추가합니다.
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
앱에 사용자 지정 테마를 적용하는 방법에 대한 자세한 내용은 사용자 지정 테마 사용을 참조 하세요.
도구 모음 레이아웃 정의
Resources/layout 디렉터리에서 toolbar.xml이라는 새 파일을 만듭니다. 해당 내용을 다음 XML로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
이 XML은 기본 작업 표시줄을 대체하는 사용자 지정 Toolbar 을 정의합니다. 최소 높이 Toolbar 가 대체되는 작업 표시줄의 크기로 설정됩니다.
android:minHeight="?android:attr/actionBarSize"
배경색 Toolbar 은 styles.xml 앞에서 정의한 올리브-녹색으로 설정됩니다.
android:background="?android:attr/colorPrimary"
Lollipop부터 특성은 android:theme 개별 뷰의 스타일을 지정하는 데 사용할 수 있습니다. ThemeOverlay.Material Lollipop에 도입된 테마를 사용하면 기본 Theme.Material 테마를 오버레이하여 관련 특성을 덮어써서 밝게 또는 어둡게 만들 수 있습니다. 이 예제에서는 Toolbar 내용이 밝은 색이 되도록 어두운 테마를 사용합니다.
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
이 설정은 메뉴 항목이 어두운 배경색과 대조되도록 사용됩니다.
도구 모음 레이아웃 포함
레이아웃 파일 Resources/layout/Main.axml 을 편집하고 해당 내용을 다음 XML로 바꿉니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
이 레이아웃은 toolbar.xml 정의된 것을 포함 Toolbar 하며 UI 맨 위에 배치되도록 지정 Toolbar 하는 데 사용합니다RelativeLayout(단추 위).
도구 모음 찾기 및 활성화
MainActivity.cs 편집하고 다음 using 문을 추가합니다.
using Android.Views;
또한 메서드의 끝에 다음 코드 줄을 추가합니다 OnCreate .
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
이 코드는 Toolbar 기본 작업 표시줄 특성을 찾은 후 Toolbar 호출 SetActionBar 합니다. 도구 모음의 제목이 내 도구 모음으로 변경됩니다. 이 코드 예제 ToolBar 에서 볼 수 있듯이 작업 표시줄로 직접 참조할 수 있습니다.
이 앱을 컴파일하고 실행합니다. 기본 작업 표시줄 대신 사용자 지정된 Toolbar 항목이 표시됩니다.
앱의 Toolbar re기본der에 Theme.Material.Light.DarkActionBar 적용되는 테마와는 별도로 스타일이 지정됩니다.
앱을 실행하는 동안 예외가 발생하는 경우 아래 문제 해결 섹션을 참조하세요.
메뉴 항목 추가
이 섹션에서는 메뉴가 에 추가 Toolbar됩니다. 메뉴 항목에 ToolBar 대해 오른쪽 위 영역이 예약되어 있습니다. 각 메뉴 항목(작업 항목이라고도 함)은 현재 작업 내에서 작업을 수행하거나 전체 앱을 대신하여 작업을 수행할 수 있습니다.
에 메뉴를 추가하려면 다음을 Toolbar수행합니다.
앱 프로젝트의 폴더에
mipmap-메뉴 아이콘(필요한 경우)을 추가합니다. Google은 재료 아이콘 페이지에서 무료 메뉴 아이콘 집합을 제공합니다.리소스/메뉴 아래에 새 메뉴 리소스 파일을 추가하여 메뉴 항목의 내용을 정의합니다.
OnCreateOptionsMenu활동의 메서드를 구현합니다. 이 메서드는 메뉴 항목을 확장합니다.OnOptionsItemSelected활동의 메서드를 구현합니다. 이 메서드는 메뉴 항목을 탭할 때 작업을 수행합니다.
다음 섹션에서는 편집 및 저장 메뉴 항목을 사용자 지정된 Toolbar항목에 추가하여 이 프로세스를 자세히 보여 줍니다.
설치 메뉴 아이콘
예제 앱을 계속 진행하면서 ToolbarFun 앱 프로젝트에 메뉴 아이콘을 추가합니다. 도구 모음 아이콘을 다운로드하고 압축을 풀고 추출된 Mipmap- 폴더의 내용을 ToolbarFun/Resources 아래의 프로젝트 mipmap- 폴더에 복사하고 프로젝트에 추가된 각 아이콘 파일을 포함합니다.
메뉴 리소스 정의
리소스 아래에 새 메뉴 하위 디렉터리를 만듭니다. 메뉴 하위 디렉터리에서 top_menus.xml라는 새 메뉴 리소스 파일을 만들고 해당 내용을 다음 XML로 바꿉니다.
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
이 XML은 세 가지 메뉴 항목을 만듭니다.
아이콘(연필)을
ic_action_content_create.png사용하는 편집 메뉴 항목입니다.아이콘(디스켓)을
ic_action_content_save.png사용하는 저장 메뉴 항목입니다.아이콘이 없는 기본 설정 메뉴 항목입니다.
편집 및 저장 메뉴 항목의 특성이 showAsAction 설정 ifRoom 됩니다. 이 설정을 사용하면 이러한 메뉴 항목을 표시할 공간이 충분한 경우 해당 메뉴 항목이 표시됩니다Toolbar. 기본 설정 메뉴 항목이 설정 never showAsAction 됩니다. 그러면 기본 설정 메뉴가 오버플로 메뉴(세로 점 3개)에 표시됩니다.
OnCreateOptionsMenu 구현
다음 메서드를 추가하여 MainActivity.cs.
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
Android는 앱이 OnCreateOptionsMenu 활동의 메뉴 리소스를 지정할 수 있도록 메서드를 호출합니다. 이 메서드에서 top_menus.xml 리소스는 전달된 리소스로 확장됩니다 menu. 이 코드를 사용하면 새 편집, 저장 및 기본 설정 메뉴 항목이 Toolbar에 표시됩니다.
OnOptionsItemSelected 구현
다음 메서드를 추가하여 MainActivity.cs.
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
사용자가 메뉴 항목을 탭하면 Android에서 메서드를 OnOptionsItemSelected 호출하고 선택한 메뉴 항목을 전달합니다. 이 예제에서 구현은 탭된 메뉴 항목을 나타내는 알림만 표시합니다.
도구 모음에서 새 메뉴 항목을 보려면 빌드하고 실행 ToolbarFun 합니다.
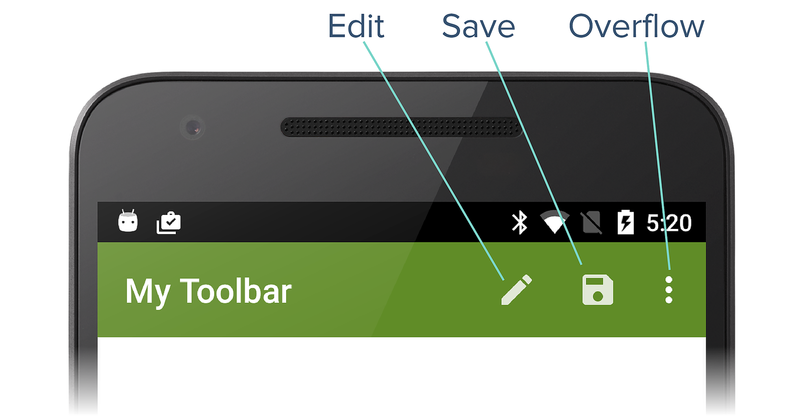
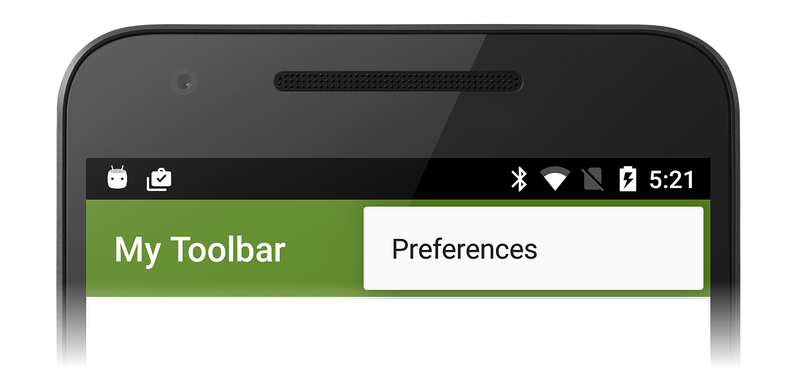
이제 이 Toolbar 스크린샷에 표시된 세 개의 메뉴 아이콘이 표시됩니다.
사용자가 편집 메뉴 항목을 탭하면 메서드가 호출되었음을 나타내는 알림이 OnOptionsItemSelected 표시됩니다.
사용자가 오버플로 메뉴를 탭하면 기본 설정 메뉴 항목이 표시됩니다. 일반적으로 덜 일반적인 작업은 오버플로 메뉴에 배치해야 합니다. 이 예제에서는 편집 및 저장만큼 자주 사용되지 않으므로 기본 설정에 오버플로 메뉴를 사용합니다.
Android 메뉴에 대한 자세한 내용은 Android 개발자 메뉴 항목을 참조하세요 .
문제 해결
다음 팁은 작업 표시줄을 도구 모음으로 바꾸는 동안 발생할 수 있는 문제를 디버그하는 데 도움이 될 수 있습니다.
작업에 이미 작업 표시줄이 있음
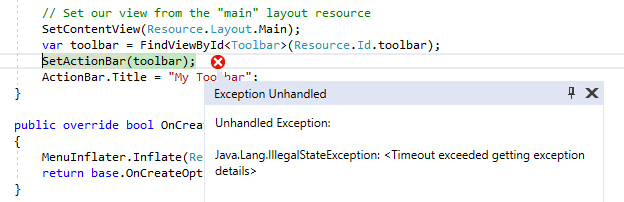
앱이 사용자 지정 테마 적용에 설명된 대로 사용자 지정 테마를 사용하도록 올바르게 구성되지 않은 경우 앱을 실행하는 동안 다음 예외가 발생할 수 있습니다.

또한 다음과 같은 오류 메시지가 생성될 수 있습니다. Java.Lang.IllegalStateException: 이 작업에는 창 장식에서 제공하는 작업 모음이 이미 있습니다.
이 오류를 해결하려면 사용자 지정 테마 적용의 앞부분에서 설명한 대로 사용자 지정 테마의 특성이 속성/AndroidManifest.xml 추가 <application> 되었는지 확인 android:theme 합니다. 또한 레이아웃 또는 사용자 지정 테마가 Toolbar 제대로 구성되지 않은 경우 이 오류가 발생할 수 있습니다.