모바일 Blazor 바인딩 문제 해결
중요하다
이 프로젝트는 실험적 릴리스입니다. 실험적 모바일 Blazor 바인딩을 사용해 보고 https://github.com/xamarin/MobileBlazorBindings피드백을 제공해 주시기 바랍니다.
iOS에서 실행하려고 하면 "iOS 코드 서명 키 없음" 오류가 발생합니다.
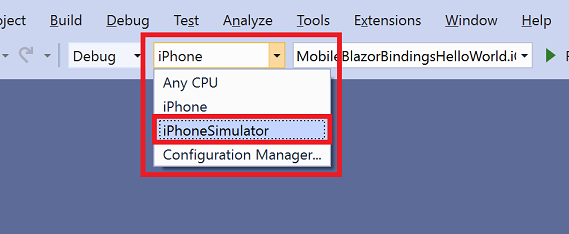
iOS 프로젝트를 실행하도록 선택하면 iOS 코드 서명 키가 없음을 나타내는 오류가 발생할 수 있습니다. 즉, 올바른 구성 없이 실제 iOS 디바이스(예: iPhone)에 배포하려고 할 수 있습니다. iOS 시뮬레이터를 사용하려는 경우 iPhoneSimulator 대상 플랫폼이 선택됩니다.
하이브리드 앱에 HTML 웹 UI 콘텐츠가 표시되지 않음
HTML 웹 UI 콘텐츠가 표시되지 않는 것은 여러 가지 이유로 인해 발생할 수 있습니다. 앱에서 각 항목을 확인합니다.
브라우저 버전이 일치하지 않는지 확인합니다. 웹 UI는 네이티브 앱 내에서 호스트되는 브라우저 구성 요소에 표시됩니다. 브라우저 구성 요소는 디바이스에 설치된 웹 브라우저에 종속될 수 있습니다.
WPF(Windows)의 경우 Microsoft Edge 카나리아 채널
있는지 확인합니다. 이 버전의 Microsoft Edge는 다른 Microsoft Edge 설치와 함께 설치됩니다. 브라우저 구성 요소에서 스크립트 오류를 확인합니다. 디버그 하이브리드 앱 항목을 확인하여 브라우저 스크립트 오류를 확인하는 방법을 알아봅니다.
플랫폼별 프로젝트에서 적절한
WebViewBlazorHybridInit메서드를 호출하고 있는지 확인합니다(일부 변형이 예상될 수 있음).Android:
MainActivity.cs파일에서OnCreate메서드 호출BlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS:
Main.cs파일에서Main메서드 호출BlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows:
App.cs파일에서MainWindow생성자 호출BlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS:
Main.cs파일에서Main메서드 호출BlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
CSS 및 이미지와 같은 정적 자산을 로드하지 않는 하이브리드 앱
하이브리드 앱이 HTML 렌더링 콘텐츠를 표시하지만 CSS 및 이미지가 없는 경우 정적 자산을 찾을 수 없음을 의미할 수 있습니다.
다음은 몇 가지 가능한 원인 및 수정 사항입니다.
올바른 경로가 사용되고 있는지 확인합니다. 고정 자산은
_content/<PROJECT_NAME>/path/to/the/file.cssBlazor 정적 파일 경로 패턴을 사용하여 참조됩니다. 예를 들어 프로젝트MySampleProjectwwwroot/css/bootstrap/bootstrap.min.css있는 CSS 파일은_content/MySampleProject/css/bootstrap/bootstrap.min.css참조됩니다.Android, iOS 및 macOS의 경우 플랫폼별 프로젝트에 정적 자산이 포함된 프로젝트 또는 패키지에 대한 직접 참조가 있는지 확인합니다. 사용하는 CSPROJ 파일 형식을 사용하려면 참조가 단순히 전이적(즉, 프로젝트-프로젝트-프로젝트) 대신 직접(프로젝트-프로젝트)이어야 합니다. (Windows 프로젝트에는 이 작업이 필요하지 않습니다.)
CSS 스타일이 작동하지 않음
CSS 문제 해결 섹션참조하세요.
더 많은 솔루션을 위한 위치
여전히 문제가 발생하거나 질문이 있는 경우 문제를 기록하여 GitHub 리포지토리 문의하세요.