원격 모니터링 사전 구성 솔루션으로 동적 원격 분석 사용
동적 원격 분석을 사용하면 미리 구성된 원격 모니터링 솔루션으로 전송된 모든 원격 분석을 시각화할 수 있습니다. 미리 구성된 솔루션으로 배포하는 시뮬레이션 디바이스는 온도와 습도 원격 분석 정보를 전송합니다. 이 정보는 대시보드에서 시각화할 수 있습니다. 기존 시뮬레이션된 디바이스를 사용자 지정하거나, 새 시뮬레이션된 디바이스를 만들거나, 물리적 디바이스를 미리 구성된 솔루션에 연결하는 경우 외부 온도, RPM 또는 윈드스피드와 같은 다른 원격 분석 값을 보낼 수 있습니다. 대시보드에서 이런 추가 원격 분석을 시각화할 수 있습니다.
이 자습서에서는 동적 원격 분석을 실험하도록 쉽게 수정할 수 있는 간단한 Node.js 시뮬레이션된 디바이스를 사용합니다.
이 자습서를 완료하려면 다음이 필요합니다.
- 활성화된 Azure 구독 계정이 없는 경우 몇 분 만에 무료 평가판 계정을 만들 수 있습니다. 자세한 내용은 Azure 평가판을 참조하세요.
- Node.js 버전 0.12.x 이상
Windows 또는 Linux와 같은 모든 운영 체제에서 이 자습서를 완료하여 Node.js 설치할 수 있습니다.
솔루션 프로비전
계정에서 미리 구성된 원격 모니터링 솔루션을 미리 프로비전하지 않은 경우 다음 작업을 수행합니다.
- Azure 계정 자격 증명을 사용하여 azureiotsuite.com에 로그인한 다음, +를 클릭하여 솔루션을 만듭니다.
- 원격 모니터링 타일에서 선택을 클릭합니다.
- 미리 구성된 원격 모니터링 솔루션의 솔루션 이름을 입력합니다.
- 솔루션을 프로비전 하는 데 사용할 지역 및 구독 을 선택합니다.
- 솔루션 만들기를 클릭하여 프로비저닝 프로세스를 시작합니다. 이 프로세스는 일반적으로 실행하는 데 몇 분 정도 걸립니다.
프로비전 프로세스가 완료되기를 기다립니다.
- 프로비전 상태가 있는 솔루션 의 타일을 클릭합니다.
- Azure 서비스가 Azure 구독에 배포되면 프로비전 상태가 표시됩니다.
- 프로비전이 완료되면 상태가 Ready로 변경됩니다.
- 오른쪽 창에서 솔루션의 세부 정보를 보려면 타일을 클릭합니다.
참고 항목
미리 구성된 솔루션을 배포하는 데 문제가 발생하면 azureiotsuite.com 사이트에 대한 사용 권한 및 FAQ를 검토하세요. 문제가 지속되면 포털에서 서비스 티켓을 만듭니다.
목록에는 없지만 솔루션에 대해 참조하고 싶은 세부 정보가 있나요? 사용자 의견에 기능 제안을 보내주세요.
Node.js 시뮬레이션된 디바이스 구성
원격 모니터링 대시보드에서 + 디바이스 추가를 클릭한 다음 사용자 지정 디바이스를 추가합니다. IoT Hub 호스트 이름, 디바이스 ID, 디바이스 키를 메모합니다. 이 자습서에서 나중에 remote_monitoring.js 디바이스 클라이언트 애플리케이션을 준비할 때 해당 정보가 필요합니다.
Node.js 버전 0.12.x 이상이 개발 컴퓨터에 설치되었는지 확인합니다. 명령 프롬프트 또는 셸에서 실행
node --version하여 버전을 확인합니다. Linux에서 Node.js를 설치하기 위한 패키지 관리자 사용에 관한 정보는 패키지 관리자를 통해 Node.js 설치를 참조하세요.Node.js 설치한 경우 최신 버전의 azure-iot-sdk-node 리포지토리를 개발 머신에 복제합니다. 항상 최신 버전의 라이브러리 및 샘플에 마스터 분기를 사용합니다.
azure-iot-sdk-node 리포지토리의 로컬 복사본에서 노드/디바이스/샘플 폴더의 다음 두 파일을 개발 머신의 빈 폴더로 복사합니다.
- packages.json
- remote_monitoring.js
remote_monitoring.js 파일을 열고 다음 변수 정의를 찾습니다.
var connectionString = "[IoT Hub device connection string]";[IoT Hub 디바이스 연결 문자열]를 디바이스 연결 문자열 대체합니다. 1단계에서 적어 두는 IoT Hub 호스트 이름, 디바이스 ID 및 디바이스 키 값을 사용합니다. 디바이스 연결 문자열 형식은 다음과 같습니다.
HostName={your IoT Hub hostname};DeviceId={your device id};SharedAccessKey={your device key}IoT Hub 호스트 이름이 contoso이고 디바이스 ID가 mydevice인 경우 연결 문자열 다음 코드 조각과 같습니다.
var connectionString = "HostName=contoso.azure-devices.net;DeviceId=mydevice;SharedAccessKey=2s ... =="파일을 저장합니다. 이러한 파일이 포함된 폴더에서 쉘 또는 명령 프롬프트에 다음 명령을 입력하고 필요한 패키지를 설치한 다음, 샘플 애플리케이션을 실행합니다.
npm install node remote_monitoring.js
작동 중인 동적 원격 분석 관찰
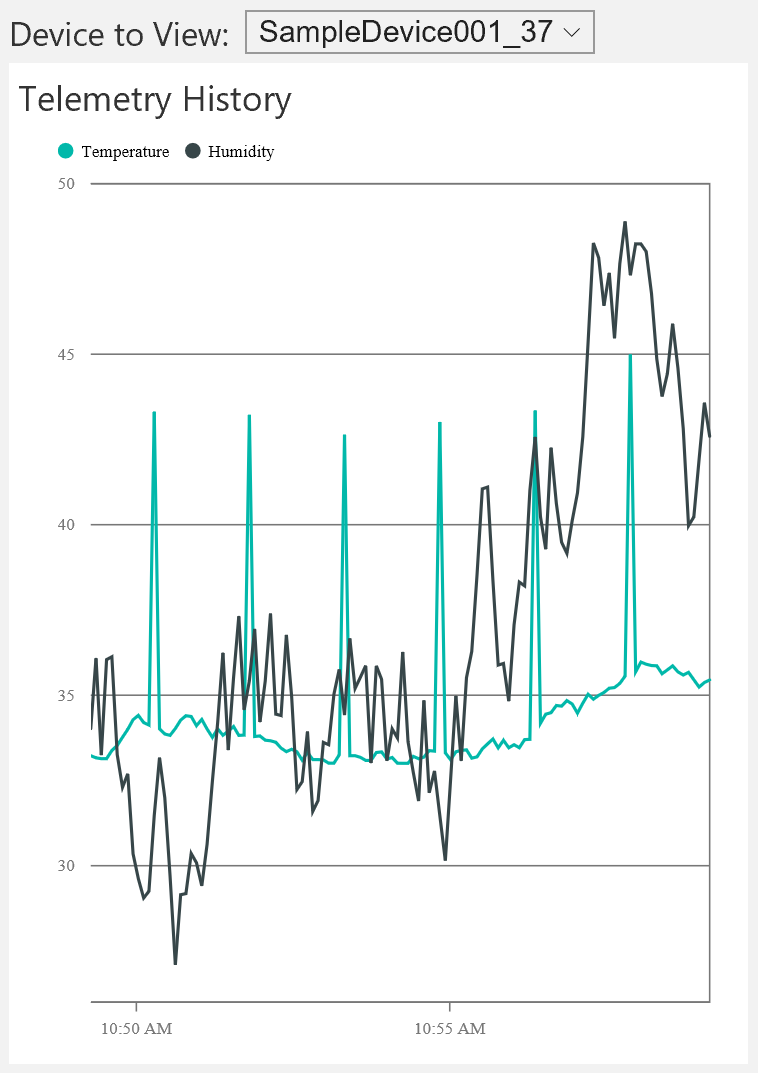
대시보드는 기존 시뮬레이션된 디바이스의 온도 및 습도 원격 분석을 보여줍니다.

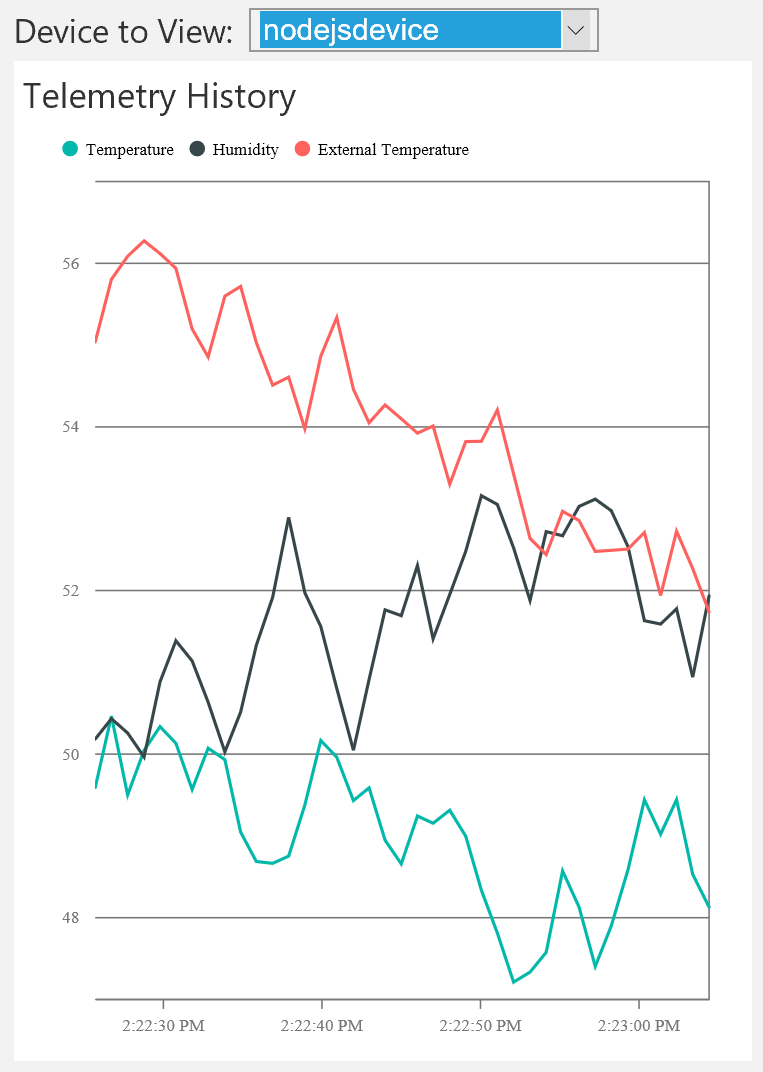
이전 섹션에서 실행한 Node.js 시뮬레이션된 디바이스를 선택하면 온도, 습도 및 외부 온도 원격 분석이 표시됩니다.

원격 모니터링 솔루션은 추가 외부 온도 원격 분석 유형을 자동으로 검색하여 대시보드의 차트에 추가합니다.
원격 분석 유형 추가
다음 단계는 Node.js 시뮬레이션된 디바이스에서 생성된 원격 분석을 새 값 집합으로 바꾸는 것입니다.
명령 프롬프트 또는 셸에 Ctrl+C를 입력하여 시뮬레이션된 Node.js 디바이스를 중지합니다.
remote_monitoring.js 파일에서 기존 온도, 습도 및 외부 온도 원격 분석에 대한 기본 데이터 값을 볼 수 있습니다. 다음과 같이 rpm 의 새 기본 데이터 값을 추가합니다.
// Sensors data var temperature = 50; var humidity = 50; var externalTemperature = 55; var rpm = 200;Node.js 시뮬레이션된 디바이스는 remote_monitoring.js 파일의 generateRandomIncrement 함수를 사용하여 기본 데이터 값에 임의 증분을 추가합니다. 다음과 같이 기존 임의화 뒤에 코드 줄을 추가하여 rpm 값을 임의화합니다.
temperature += generateRandomIncrement(); externalTemperature += generateRandomIncrement(); humidity += generateRandomIncrement(); rpm += generateRandomIncrement();디바이스가 IoT Hub에 보내는 JSON 페이로드에 새 rpm 값을 추가합니다.
var data = JSON.stringify({ 'DeviceID': deviceId, 'Temperature': temperature, 'Humidity': humidity, 'ExternalTemperature': externalTemperature, 'RPM': rpm });다음 명령을 사용하여 Node.js 시뮬레이션된 디바이스를 실행합니다.
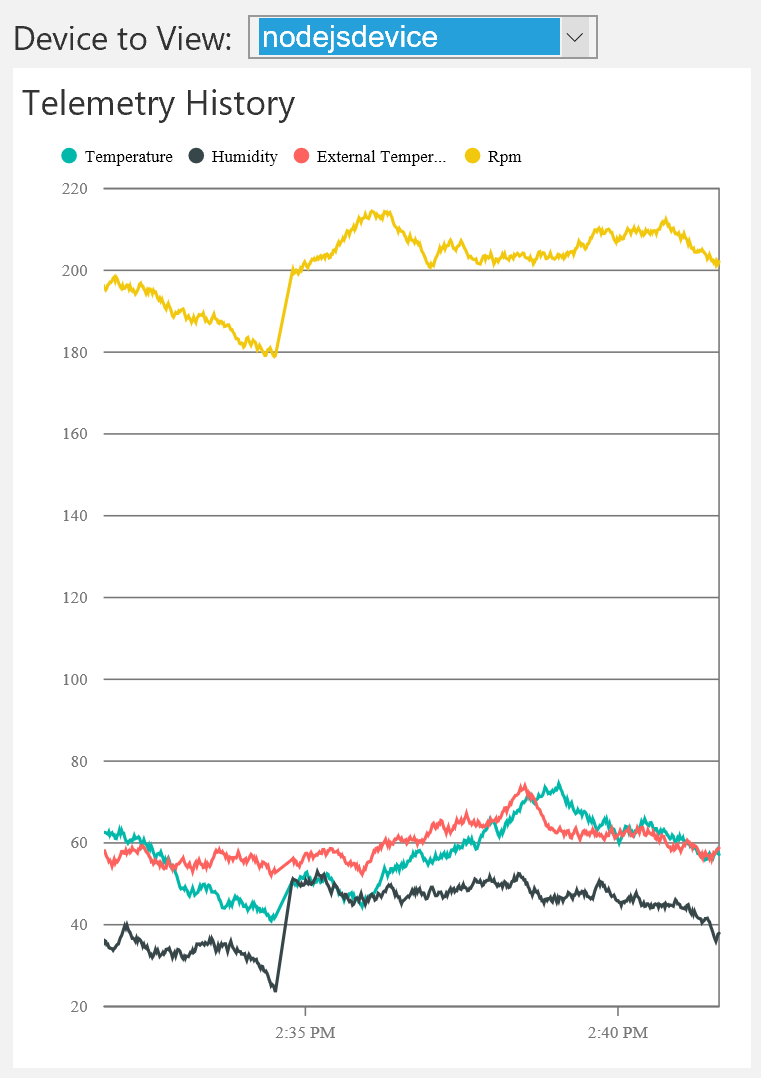
node remote_monitoring.js대시보드의 차트에 표시되는 새 RPM 원격 분석 유형을 관찰합니다.

참고 항목
대시보드의 디바이스 페이지에서 Node.js 디바이스를 사용하지 않도록 설정한 다음, 변경 내용을 즉시 확인해야 할 수 있습니다.
대시보드 디스플레이 사용자 지정
디바이스 정보 메시지에는 디바이스가 IoT Hub에 보낼 수 있는 원격 분석에 대한 메타데이터가 포함될 수 있습니다. 이 메타데이터는 디바이스가 보내는 원격 분석 유형을 지정할 수 있습니다. 명령 정의 다음에 원격 분석 정의를 포함하도록 remote_monitoring.js 파일의 deviceMetaData 값을 수정합니다. 다음 코드 조각은 명령 정의를 보여 줍니다(명령 정의 다음에 추가 , 해야 합니다.)
'Commands': [{
'Name': 'SetTemperature',
'Parameters': [{
'Name': 'Temperature',
'Type': 'double'
}]
},
{
'Name': 'SetHumidity',
'Parameters': [{
'Name': 'Humidity',
'Type': 'double'
}]
}],
'Telemetry': [{
'Name': 'Temperature',
'Type': 'double'
},
{
'Name': 'Humidity',
'Type': 'double'
},
{
'Name': 'ExternalTemperature',
'Type': 'double'
}]
참고 항목
원격 모니터링 솔루션은 대/소문자를 구분하지 않는 일치를 사용하여 메타데이터 정의를 원격 분석 스트림의 데이터와 비교합니다.
위의 코드 조각에 나와 있는 것처럼 Telemetry 정의를 추가해도 대시보드의 동작은 변경되지 않습니다. 그러나 메타데이터에는 대시보드의 디스플레이를 사용자 지정하는 DisplayName 특성이 포함될 수도 있습니다. 다음 코드 조각과 같이 원격 분석 메타데이터 정의를 업데이트합니다.
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
{
'Name': 'ExternalTemperature',
'Type': 'double',
'DisplayName': 'Outdoor Temperature (C*)'
}
]
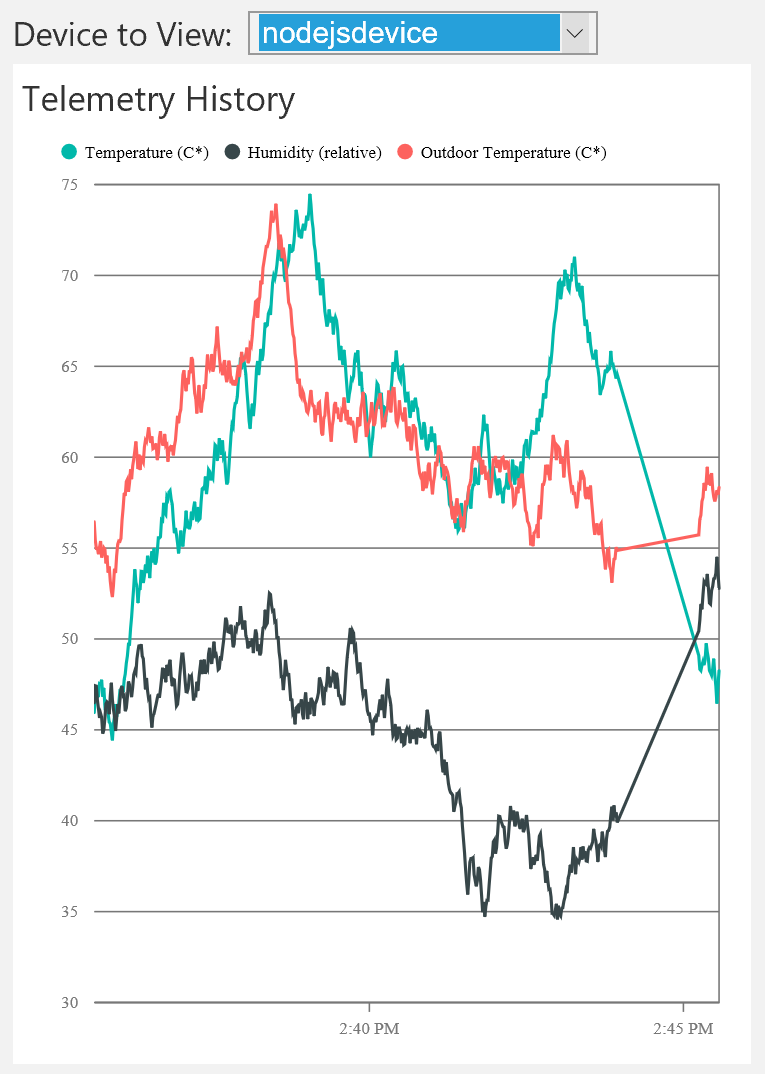
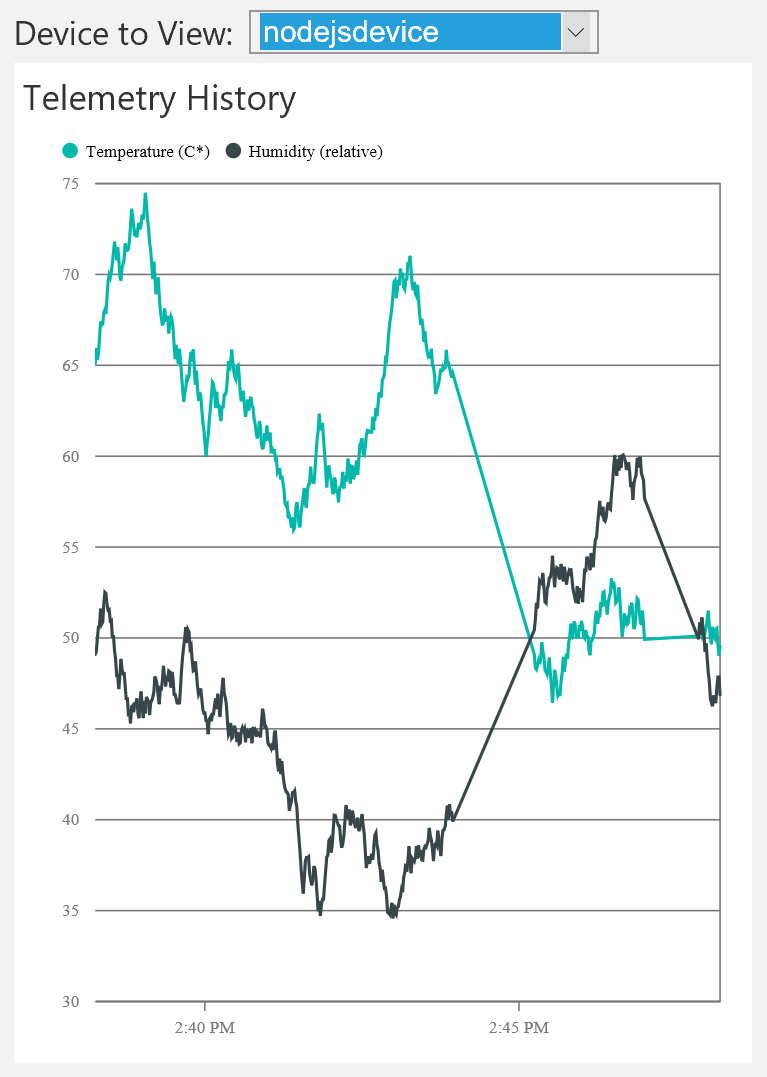
다음 스크린샷은 이 변경 내용이 대시보드에서 차트 범례를 수정하는 방법을 보여줍니다.

참고 항목
대시보드의 디바이스 페이지에서 Node.js 디바이스를 사용하지 않도록 설정한 다음, 변경 내용을 즉시 확인해야 할 수 있습니다.
원격 분석 유형 필터링
기본적으로 대시보드의 차트는 원격 분석 스트림의 모든 데이터 계열을 표시합니다. Device-Info 메타데이터를 사용하여 차트에서 특정 원격 분석 형식의 표시를 표시하지 않을 수 있습니다.
차트에 온도 및 습도 원격 분석만 표시하려면 다음과 같이 Device-Info 원격 분석 메타데이터에서 ExternalTemperature를 생략합니다.
'Telemetry': [
{
'Name': 'Temperature',
'Type': 'double',
'DisplayName': 'Temperature (C*)'
},
{
'Name': 'Humidity',
'Type': 'double',
'DisplayName': 'Humidity (relative)'
},
//{
// 'Name': 'ExternalTemperature',
// 'Type': 'double',
// 'DisplayName': 'Outdoor Temperature (C*)'
//}
]
실외 온도가 차트에 더 이상 표시되지 않습니다.

이 변경 내용은 차트 표시에만 영향을 줍니다. ExternalTemperature 데이터 값은 계속 저장되어 있으며 백 엔드 처리에 사용할 수 있습니다.
참고 항목
대시보드의 디바이스 페이지에서 Node.js 디바이스를 사용하지 않도록 설정한 다음, 변경 내용을 즉시 확인해야 할 수 있습니다.
오류 처리
데이터 스트림이 차트에 표시되도록 하려면 디바이스 정보 메타데이터의 형식 이 원격 분석 값의 데이터 형식과 일치해야 합니다. 예를 들어 메타데이터가 습도 데이터의 유형이 int이고 원격 분석 스트림에서 double이 발견되면 습도 원격 분석이 차트에 표시되지 않습니다. 그러나 습도 값은 여전히 저장되고 모든 백 엔드 처리에 사용할 수 있습니다.
다음 단계
동적 원격 분석을 사용하는 방법을 살펴보았으므로 미리 구성된 솔루션에서 디바이스 정보를 사용하는 방법에 대해 자세히 알아볼 수 있습니다. 미리 구성된 원격 모니터링 솔루션의 디바이스 정보 메타데이터입니다.