원격 모니터링 솔루션 가속기 사용자 지정
이 문서에서는 소스 코드에 액세스하고 원격 모니터링 솔루션 가속기 UI를 사용자 지정하는 방법에 대한 정보를 제공합니다.
Azure Cloud Shell
Azure는 브라우저를 통해 사용할 수 있는 대화형 셸 환경인 Azure Cloud Shell을 호스트합니다. Cloud Shell에서 Bash 또는 PowerShell을 사용하여 Azure 서비스 작업을 수행할 수 있습니다. 로컬 환경에 아무 것도 설치할 필요 없이 Azure Cloud Shell의 미리 설치된 명령을 사용하여 이 문서의 코드를 실행할 수 있습니다.
Azure Cloud Shell을 시작하려면 다음을 수행합니다.
| 옵션 | 예제/링크 |
|---|---|
| 코드 또는 명령 블록의 오른쪽 상단에서 시도를 선택합니다. 시도를 선택해도 코드 또는 명령이 Cloud Shell에 자동으로 복사되지 않습니다. |  |
| https://shell.azure.com으로 이동하거나 Cloud Shell 시작 단추를 선택하여 브라우저에서 Cloud Shell을 엽니다. |  |
| Azure Portal의 오른쪽 위에 있는 메뉴 모음에서 Cloud Shell 단추를 선택합니다. |  |
Azure Cloud Shell을 사용하려면:
Cloud Shell을 시작합니다.
코드 블록(또는 명령 블록)에서 복사 단추를 선택하여 코드 또는 명령을 복사합니다.
Windows 및 Linux에서 Ctrl+Shift+V를 선택하거나 macOS에서 Cmd+Shift+V를 선택하여 코드 또는 명령을 Cloud Shell 세션에 붙여넣습니다.
Enter를 선택하여 코드 또는 명령을 실행합니다.
UI에 대한 로컬 개발 환경 준비
원격 모니터링 솔루션 가속기 UI 코드는 React.js 프레임워크를 사용하여 구현됩니다. GitHub 리포지토리의 azure-iot-pcs-remote-monitoring-webui에서 소스 코드를 찾을 수 있습니다.
UI를 변경하기 위해 복사본을 로컬로 실행할 수 있습니다. 원격 분석 검색과 같은 작업을 수행하기 위해 로컬 복사본은 배포된 솔루션의 인스턴스에 연결합니다.
다음 단계에서는 UI 개발을 위한 로컬 환경을 설정하는 프로세스를 간략하게 설명합니다.
pcs CLI를 사용하여 솔루션 가속기의 기본 인스턴스를 배포합니다. 배포 이름과 가상 머신에 대해 제공한 자격 증명을 기록해 둡니다. 자세한 내용은 CLI를 사용하여 배포를 참조하세요.
솔루션에서 마이크로 서비스를 호스트하는 가상 머신에 대한 SSH 액세스를 사용하도록 설정하려면 Azure Portal 또는 Azure Cloud Shell을 사용합니다. 예시:
az network nsg rule update --name SSH --nsg-name {your solution name}-nsg --resource-group {your solution name} --access Allow테스트 및 개발 중에만 SSH 액세스를 사용하도록 설정합니다. SSH를 사용하도록 설정하면 SSH 사용을 완료하는 즉시 사용하지 않도록 설정해야 합니다.
Azure Portal 또는 Azure Cloud Shell을 사용하여 가상 머신의 이름 및 공용 IP 주소를 찾습니다. 예시:
az resource list --resource-group {your solution name} -o table az vm list-ip-addresses --name {your vm name from previous command} --resource-group {your solution name} -o tableSSH를 사용하여 가상 머신에 연결합니다. 이전 단계의 IP 주소와 PC를 실행하여 솔루션을 배포할 때 제공한 자격 증명을 사용합니다.
ssh명령은 Azure Cloud Shell에서 사용할 수 있습니다.로컬 UX를 연결하도록 허용하려면 가상 머신의 bash 셸에서 다음 명령을 실행합니다.
cd /app sudo ./start.sh --unsafe명령이 완료되고 웹 사이트가 시작되면 가상 머신에서 연결을 끊을 수 있습니다.
azure-iot-pcs-remote-monitoring-webui 리포지토리의 로컬 복사본에서 .env 파일을 편집하여 배포된 솔루션의 URL을 추가합니다.
NODE_PATH = src/ REACT_APP_BASE_SERVICE_URL=https://{your solution name}.azurewebsites.net/명령 프롬프트에서 폴더의 로컬 복사본으로
azure-iot-pcs-remote-monitoring-webui이동합니다.필요한 라이브러리를 설치하고 UI를 로컬로 실행하려면 다음 명령을 실행합니다.
npm install npm start이전 명령은 에서 로컬로 UI를 실행합니다. http://localhost:3000/dashboard. 사이트가 실행되는 동안 코드를 편집하고 동적으로 업데이트되는 것을 볼 수 있습니다.
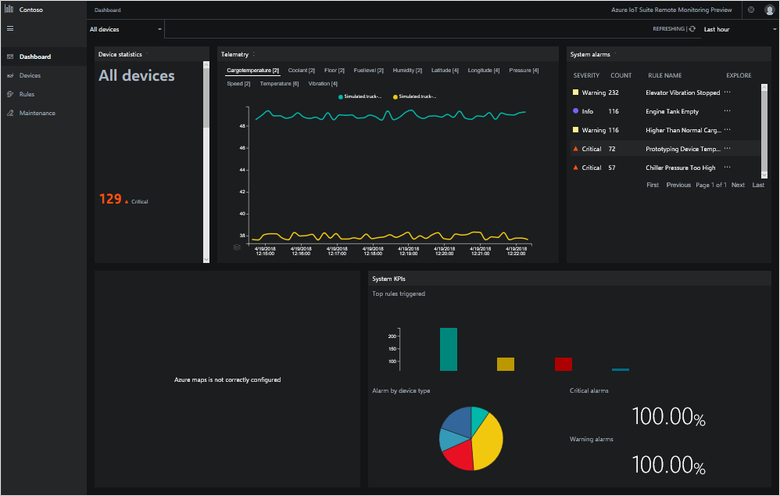
레이아웃 사용자 지정
원격 모니터링 솔루션의 각 페이지는 소스 코드에서 패널이라고 하는 컨트롤의 세트로 구성됩니다. 대시보드 페이지는 개요, 맵, 경고, 원격 분석 및 분석의 5개 패널로 구성됩니다. pcs-remote-monitoring-webui GitHub 리포지토리에서 각 페이지 및 해당 패널을 정의하는 소스 코드를 찾을 수 있습니다. 예를 들어 대시보드 페이지, 해당 레이아웃 및 페이지의 패널을 정의하는 코드는 src/components/pages/dashboard 폴더에 있습니다.
패널은 자체 레이아웃 및 크기 조정을 관리하므로 페이지의 레이아웃을 쉽게 수정할 수 있습니다. 파일의 PageContent 요소를 src/components/pages/dashboard/dashboard.js 다음과 같이 변경합니다.
- 지도 및 원격 분석 패널의 위치를 바꿉니다.
- 지도 및 분석 패널의 상대 너비를 변경합니다.
<PageContent className="dashboard-container">
<Grid>
<Cell className="col-1 devices-overview-cell">
<OverviewPanel
activeDeviceGroup={activeDeviceGroup}
openWarningCount={openWarningCount}
openCriticalCount={openCriticalCount}
onlineDeviceCount={onlineDeviceCount}
offlineDeviceCount={offlineDeviceCount}
isPending={analyticsIsPending || devicesIsPending}
error={deviceGroupError || devicesError || analyticsError}
t={t} />
</Cell>
<Cell className="col-6">
<TelemetryPanel
timeSeriesExplorerUrl={timeSeriesParamUrl}
telemetry={telemetry}
isPending={telemetryIsPending}
lastRefreshed={lastRefreshed}
error={deviceGroupError || telemetryError}
theme={theme}
colors={chartColorObjects}
t={t} />
</Cell>
<Cell className="col-3">
<AlertsPanel
alerts={currentActiveAlertsWithName}
isPending={analyticsIsPending || rulesIsPending}
error={rulesError || analyticsError}
t={t}
deviceGroups={deviceGroups} />
</Cell>
<Cell className="col-4">
<PanelErrorBoundary msg={t('dashboard.panels.map.runtimeError')}>
<MapPanel
analyticsVersion={analyticsVersion}
azureMapsKey={azureMapsKey}
devices={devices}
devicesInAlert={devicesInAlert}
mapKeyIsPending={azureMapsKeyIsPending}
isPending={devicesIsPending || analyticsIsPending}
error={azureMapsKeyError || devicesError || analyticsError}
t={t} />
</PanelErrorBoundary>
</Cell>
<Cell className="col-6">
<AnalyticsPanel
timeSeriesExplorerUrl={timeSeriesParamUrl}
topAlerts={topAlertsWithName}
alertsPerDeviceId={alertsPerDeviceType}
criticalAlertsChange={criticalAlertsChange}
isPending={analyticsIsPending || rulesIsPending || devicesIsPending}
error={devicesError || rulesError || analyticsError}
theme={theme}
colors={chartColorObjects}
t={t} />
</Cell>
{
Config.showWalkthroughExamples &&
<Cell className="col-4">
<ExamplePanel t={t} />
</Cell>
}
</Grid>
</PageContent>

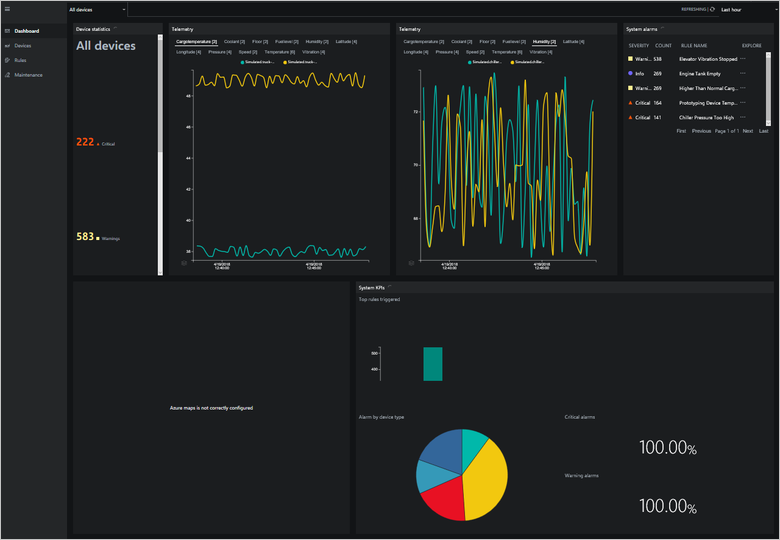
동일한 패널의 여러 인스턴스를 추가하거나 패널을 복제하고 사용자 지정하는 경우 여러 버전을 추가할 수도 있습니다. 다음 예제는 원격 분석 패널의 두 인스턴스를 추가하는 방법을 보여줍니다. 이러한 변경을 수행하려면 파일을 편집합니다.src/components/pages/dashboard/dashboard.js
<PageContent className="dashboard-container">
<Grid>
<Cell className="col-1 devices-overview-cell">
<OverviewPanel
activeDeviceGroup={activeDeviceGroup}
openWarningCount={openWarningCount}
openCriticalCount={openCriticalCount}
onlineDeviceCount={onlineDeviceCount}
offlineDeviceCount={offlineDeviceCount}
isPending={analyticsIsPending || devicesIsPending}
error={deviceGroupError || devicesError || analyticsError}
t={t} />
</Cell>
<Cell className="col-3">
<TelemetryPanel
timeSeriesExplorerUrl={timeSeriesParamUrl}
telemetry={telemetry}
isPending={telemetryIsPending}
lastRefreshed={lastRefreshed}
error={deviceGroupError || telemetryError}
theme={theme}
colors={chartColorObjects}
t={t} />
</Cell>
<Cell className="col-3">
<TelemetryPanel
timeSeriesExplorerUrl={timeSeriesParamUrl}
telemetry={telemetry}
isPending={telemetryIsPending}
lastRefreshed={lastRefreshed}
error={deviceGroupError || telemetryError}
theme={theme}
colors={chartColorObjects}
t={t} />
</Cell>
<Cell className="col-3">
<AlertsPanel
alerts={currentActiveAlertsWithName}
isPending={analyticsIsPending || rulesIsPending}
error={rulesError || analyticsError}
t={t}
deviceGroups={deviceGroups} />
</Cell>
<Cell className="col-4">
<PanelErrorBoundary msg={t('dashboard.panels.map.runtimeError')}>
<MapPanel
analyticsVersion={analyticsVersion}
azureMapsKey={azureMapsKey}
devices={devices}
devicesInAlert={devicesInAlert}
mapKeyIsPending={azureMapsKeyIsPending}
isPending={devicesIsPending || analyticsIsPending}
error={azureMapsKeyError || devicesError || analyticsError}
t={t} />
</PanelErrorBoundary>
</Cell>
<Cell className="col-6">
<AnalyticsPanel
timeSeriesExplorerUrl={timeSeriesParamUrl}
topAlerts={topAlertsWithName}
alertsPerDeviceId={alertsPerDeviceType}
criticalAlertsChange={criticalAlertsChange}
isPending={analyticsIsPending || rulesIsPending || devicesIsPending}
error={devicesError || rulesError || analyticsError}
theme={theme}
colors={chartColorObjects}
t={t} />
</Cell>
{
Config.showWalkthroughExamples &&
<Cell className="col-4">
<ExamplePanel t={t} />
</Cell>
}
</Grid>
</PageContent>
그런 다음 각 패널에서 다른 원격 분석을 볼 수 있습니다.

기존 컨트롤 복제 및 사용자 지정
다음 단계에서는 기존 패널을 복제하고 수정한 다음 수정된 버전을 사용하는 방법을 간략하게 설명합니다. 이 단계에서는 경고 패널을 예로 사용합니다.
리포지토리의 로컬 복사본에서
src/components/pages/dashboard/panels폴더에 경고 폴더의 복사본을 만듭니다. 새 복사본의 이름을 cust_alerts로 지정합니다.cust_alerts 폴더의 alertsPanel.js 파일에서 클래스 이름을 CustAlertsPanel로 편집합니다.
export class CustAlertsPanel extends Component {다음 줄을
src/components/pages/dashboard/panels/index.js파일에 추가합니다.export * from './cust_alerts';파일에서
src/components/pages/dashboard/dashboard.js다음으로CustAlertsPanel바꿉다alertsPanel.import { OverviewPanel, CustAlertsPanel, TelemetryPanel, KpisPanel, MapPanel, transformTelemetryResponse, chartColors } from './panels'; ... <Cell className="col-3"> <CustAlertsPanel alerts={currentActivealertsWithName} isPending={kpisIsPending || rulesIsPending} error={rulesError || kpisError} t={t} /> </Cell>
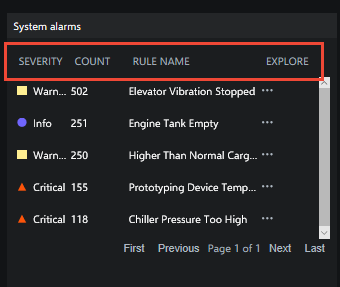
이제 원래 경고 패널을 CustAlerts 라는 복사본으로 대체했습니다. 이 복사본은 원본과 동일합니다. 이제 복사본을 수정할 수 있습니다. 예를 들어 경고 패널에서 열 순서를 변경하려면 다음을 수행합니다.
src/components/pages/dashboard/panels/cust_alerts/alertsPanel.js파일을 엽니다.다음 코드 조각에 표시된 것과 같이 열 정의를 수정합니다.
this.columnDefs = [ rulesColumnDefs.severity, { headerName: 'rules.grid.count', field: 'count' }, { ...rulesColumnDefs.ruleName, minWidth: 200 }, rulesColumnDefs.explore ];
다음 스크린샷은 경고 패널의 새 버전을 보여줍니다.

원격 분석 차트 사용자 지정
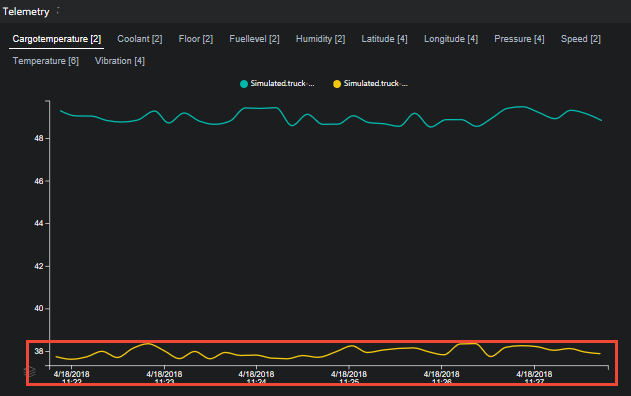
폴더의 src/components/pages/dashboard/panels/telemtry 파일은 대시보드 페이지에서 원격 분석 차트를 정의합니다. UI는 파일의 솔루션 백 엔드에서 원격 분석을 검색합니다 src/services/telemetryService.js . 다음 단계에서는 원격 분석 차트에 표시되는 기간을 15분에서 5분으로 변경하는 방법을 보여 줍니다.
src/services/telemetryService.js파일에서 getTelemetryByDeviceIdP15M이라는 함수를 찾습니다. 이 함수의 복사본을 만들고 다음과 같이 복사본을 수정합니다.static getTelemetryByDeviceIdP5M(devices = []) { return TelemetryService.getTelemetryByMessages({ from: 'NOW-PT5M', to: 'NOW', order: 'desc', devices }); }이 새 함수를 사용하여 원격 분석 차트를 채운 다음 파일을 엽니다
src/components/pages/dashboard/dashboard.js. 원격 분석 스트림을 초기화하는 줄을 찾아 다음과 같이 수정합니다.const getTelemetryStream = ({ deviceIds = [] }) => TelemetryService.getTelemetryByDeviceIdP5M(deviceIds)
이제 원격 분석 차트에 원격 분석 데이터의 5분이 표시됩니다.

새 KPI 추가
대시보드 페이지에는 분석 패널에 KPI가 표시됩니다. 이러한 KPI는 파일에서 src/components/pages/dashboard/dashboard.js 계산됩니다. KPI는 파일에 의해 src/components/pages/dashboard/panels/analytics/analyticsPanel.js 렌더링됩니다. 다음 단계는 대시보드 페이지에서 새 KPI 값을 계산하고 렌더링하는 방법을 설명합니다. 표시된 예제는 경고 KPI에서 새 백분율 변경을 추가하는 것입니다.
src/components/pages/dashboard/dashboard.js파일을 엽니다. 다음과 같이 warningAlertsChange 속성을 포함하도록 initialState 개체를 수정합니다.const initialState = { ... // Analytics data analyticsVersion: 0, currentActiveAlerts: [], topAlerts: [], alertsPerDeviceId: {}, criticalAlertsChange: 0, warningAlertsChange: 0, analyticsIsPending: true, analyticsError: null ... };totalWarningCount를 속성으로 포함하도록 currentAlertsStats 개체를 수정합니다.
return { openWarningCount: (acc.openWarningCount || 0) + (isWarning && isOpen ? 1 : 0), openCriticalCount: (acc.openCriticalCount || 0) + (isCritical && isOpen ? 1 : 0), totalWarningCount: (acc.totalWarningCount || 0) + (isWarning ? 1 : 0), totalCriticalCount: (acc.totalCriticalCount || 0) + (isCritical ? 1 : 0), alertsPerDeviceId: updatedAlertsPerDeviceId };새 KPI를 계산합니다. 중요한 경고 수에 대한 계산을 찾습니다. 코드를 복제하고 다음과 같이 복사본을 수정합니다.
// ================== Warning Alerts Count - START const currentWarningAlerts = currentAlertsStats.totalWarningCount; const previousWarningAlerts = previousAlerts.reduce( (cnt, { severity }) => severity === Config.ruleSeverity.warning ? cnt + 1 : cnt, 0 ); const warningAlertsChange = ((currentWarningAlerts - previousWarningAlerts) / currentWarningAlerts * 100).toFixed(2); // ================== Warning Alerts Count - ENDKPI 스트림에 새 warningAlertsChange KPI를 포함합니다.
return ({ analyticsIsPending: false, analyticsVersion: this.state.analyticsVersion + 1, // Analytics data currentActiveAlerts, topAlerts, criticalAlertsChange, warningAlertsChange, alertsPerDeviceId: currentAlertsStats.alertsPerDeviceId, ... });UI를 렌더링하는 데 사용되는 상태 데이터에 새 warningAlertsChange KPI를 포함합니다.
const { ... analyticsVersion, currentActiveAlerts, topAlerts, alertsPerDeviceId, criticalAlertsChange, warningAlertsChange, analyticsIsPending, analyticsError, ... } = this.state;KPI 패널에 전달된 데이터를 업데이트합니다.
<AnalyticsPanel timeSeriesExplorerUrl={timeSeriesParamUrl} topAlerts={topAlertsWithName} alertsPerDeviceId={alertsPerDeviceType} criticalAlertsChange={criticalAlertsChange} warningAlertsChange={warningAlertsChange} isPending={analyticsIsPending || rulesIsPending || devicesIsPending} error={devicesError || rulesError || analyticsError} theme={theme} colors={chartColorObjects} t={t} />
이제 파일의 변경 내용을 완료했습니다 src/components/pages/dashboard/dashboard.js . 다음 단계는 src/components/pages/dashboard/panels/analytics/analyticsPanel.js 파일에서 변경을 수행하여 새 KPI를 표시하는 것을 설명합니다.
다음과 같이 새 KPI 값을 검색하도록 다음 코드 줄을 수정합니다.
const { t, isPending, criticalAlertsChange, warningAlertsChange, alertsPerDeviceId, topAlerts, timeSeriesExplorerUrl, error } = this.props;태그를 수정하여 다음과 같이 새 KPI 값을 표시합니다.
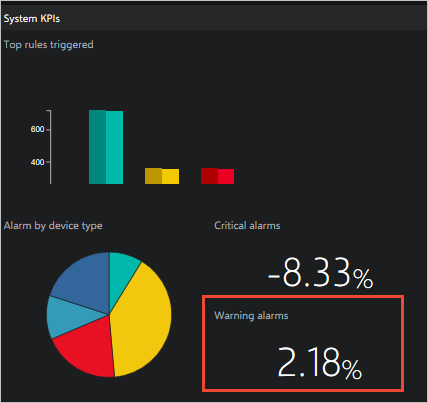
<div className="analytics-cell"> <div className="analytics-header">{t('dashboard.panels.analytics.criticalAlerts')}</div> <div className="critical-alerts"> { !showOverlay && <div className="analytics-percentage-container"> <div className="analytics-value">{ !isNaN(criticalAlertsChange) ? criticalAlertsChange : 0 }</div> <div className="analytics-percentage-sign">%</div> </div> } </div> <div className="critical-alerts"> { !showOverlay && <div className="analytics-percentage-container"> <div className="analytics-value">{ !isNaN(warningAlertsChange) ? warningAlertsChange : 0 }</div> <div className="analytics-percentage-sign">%</div> </div> } </div> </div>
이제 대시보드 페이지에 새 KPI 값이 표시됩니다.

맵 사용자 지정
솔루션의 지도 구성 요소에 대한 자세한 내용은 GitHub의 지도 사용자 지정 페이지를 참조하세요.
기타 사용자 지정 옵션
원격 모니터링 솔루션에서 프레젠테이션 및 시각화 계층을 추가 수정하기 위해 코드를 편집할 수 있습니다. 관련 GitHub 리포지토리는 다음과 같습니다.
- Azure IoT Solutions(.NET)에 대한 구성 마이크로 서비스
- Azure IoT Solutions(Java)에 대한 구성 마이크로 서비스
- Azure IoT PCS 원격 모니터링 웹 UI
다음 단계
이 문서에서는 원격 모니터링 솔루션 가속기에서 웹 UI를 사용자 지정하는 데 사용할 수 있는 리소스에 대해 알아보았습니다. UI 사용자 지정에 대한 자세한 내용은 다음 문서를 참조하세요.
- 원격 모니터링 솔루션 가속기 웹 UI에 사용자 지정 페이지 추가
- 원격 모니터링 솔루션 가속기 웹 UI에 사용자 지정 서비스 추가
- 원격 모니터링 솔루션 가속기 웹 UI에 사용자 지정 그리드 추가
- 원격 모니터링 솔루션 가속기 웹 UI에 사용자 지정 플라이아웃 추가
- 원격 모니터링 솔루션 가속기 웹 UI의 대시보드에 사용자 지정 패널 추가
원격 모니터링 솔루션 가속기에 대한 자세한 개념 정보는 원격 모니터링 아키텍처를 참조 하세요.
원격 모니터링 솔루션 마이크로 서비스를 사용자 지정하는 방법에 대한 자세한 내용은 마이크로 서비스 사용자 지정 및 다시 배포를 참조 하세요.