Set up your project and connect to Azure Artifacts
TFS 2017
With Azure Artifacts, you can publish different types of packages to your feeds such as npm, NuGet, Python, Maven, and Universal packages. You can also install packages from feeds and public registries such as npmjs.com.
To authenticate with Azure Artifacts, we must first set up our config file. Npm uses .npmrc configuration files to store feed URLs and credentials.
Project setup
We recommend using two .npmrc_ files, the first one we'll use to authenticate to Azure Artifacts, and the second one should be kept locally to store our credentials. This enables you to share your project's .npmrc while keeping your credentials secure.
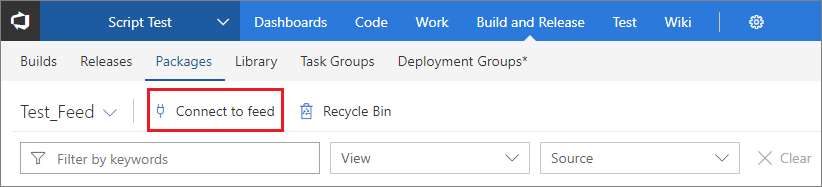
Select Packages, and then select Connect to feed.

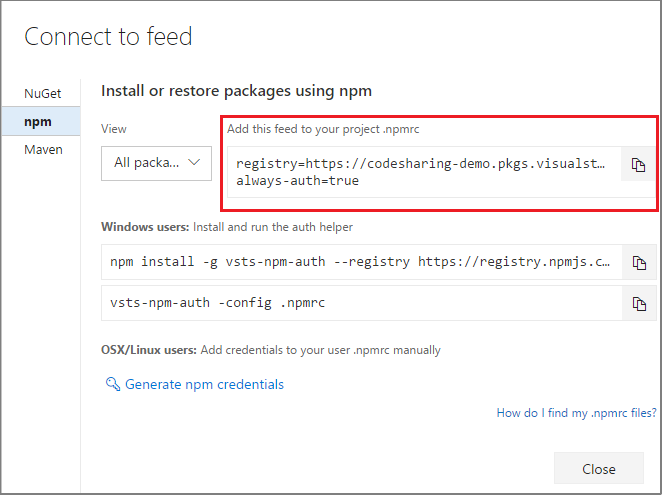
Select npm from the list of package types.
If this is the first time using Azure Artifacts with npm, select Get the tools button and follow the instructions to install the prerequisites.
Follow the instructions to set up your project.

On your development machine, place the second .npmrc file in your $HOME for Linux/Mac or $env.HOME for Windows. This second file should contain all your registries' credentials.
Note
if your organization is using a firewall or a proxy server, make sure you allow the appropriate domain URLs. See Allowed IP addresses and domain URLs for more details.
Credentials setup
Tip
Multiple registries in .npmrc files are supported with upstream sources and scopes.
If you're developing on Windows, we recommend that you use vsts-npm-auth to fetch the credentials and inject them into your %USERPROFILE%\.npmrc. The easiest way to set this up is to install vsts-npm-auth globally and then add a run script to your package.json.
Install vsts-npm-auth globally:
npm install -g vsts-npm-authAdd script to package.json:
"scripts": { "refreshVSToken" : "vsts-npm-auth -config .npmrc" }
Note
vsts-npm-auth is not supported in TFS and Azure DevOps Server.
Authentication setup
Azure Artifacts recommend using the npmAuthenticate task to set up authentication for your pipeline tasks. When using a task runner such as gulp or Grunt, you'll need to add the npm Authenticate task at the beginning of your pipeline. This will inject your credentials into your project's .npmrc and persist them for the lifespan of the pipeline run. This allows subsequent steps to use the credentials in the .npmrc.
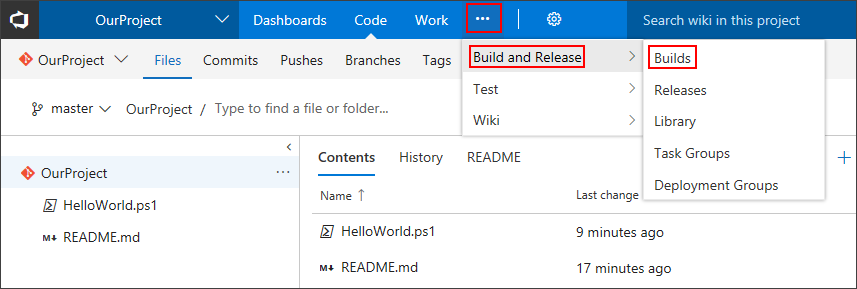
Select Build and Release, and then select Builds.

Select your pipeline, and then select Edit.
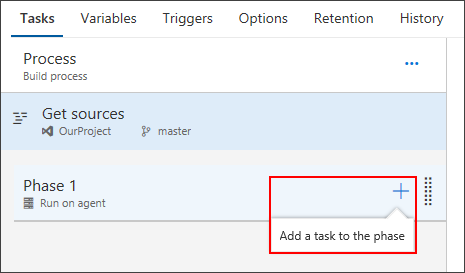
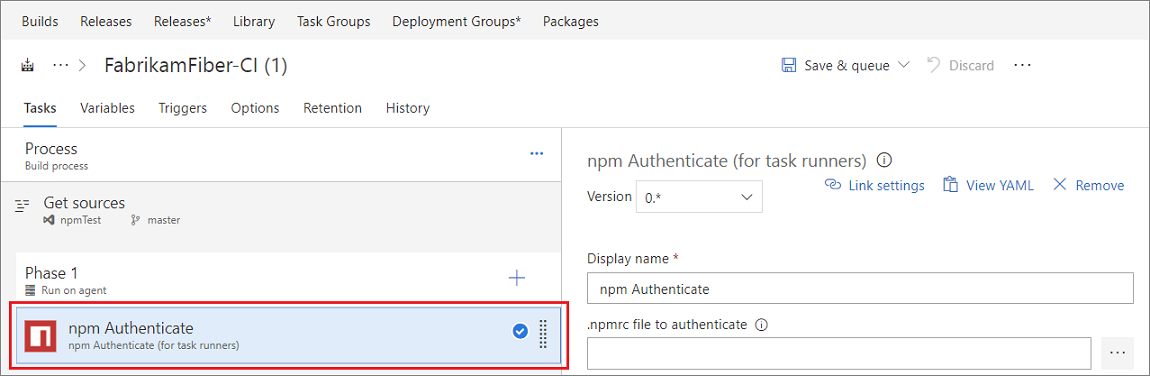
Select
+to add a task to your pipeline.
Search for the npm Authenticate task, and then select Add to add it to your pipeline.

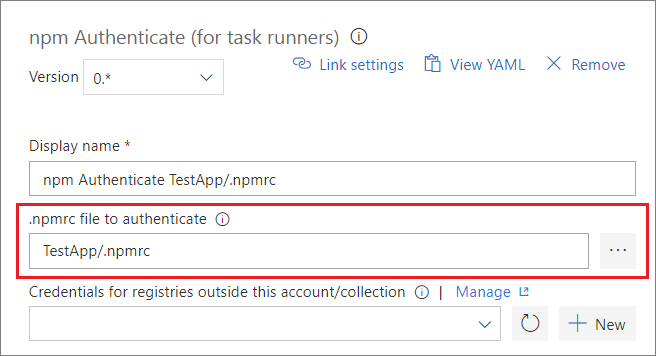
Select your .npmrc file.

Select Save & queue when you're done.
Tip
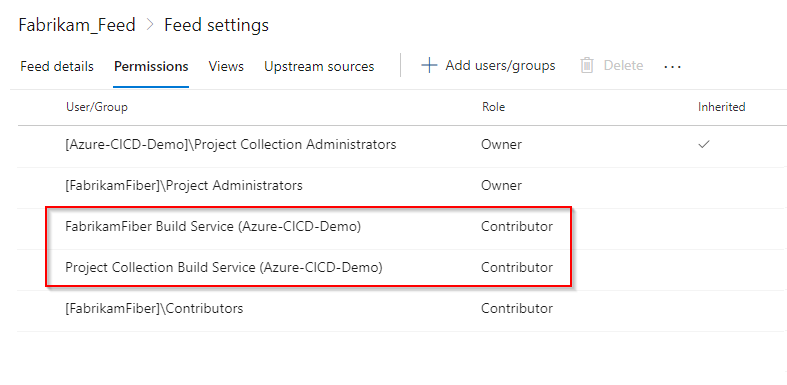
To allow your pipeline access to your feed, make sure you give the build service a Contributor role in your feed's settings. Select Azure Artifacts -> [YOUR_FEED] -> Settings -> Permissions -> set the build service role to Contributor.

Troubleshoot
- Command is not recognized:
If you're running into the following error:
- Cmd:
'vsts-npm-auth' is not recognized as an internal or external command, operable program or batch file. - PowerShell:
vsts-npm-auth : The term 'vsts-npm-auth' is not recognized as the name of a cmdlet, function, script file, or operable program.
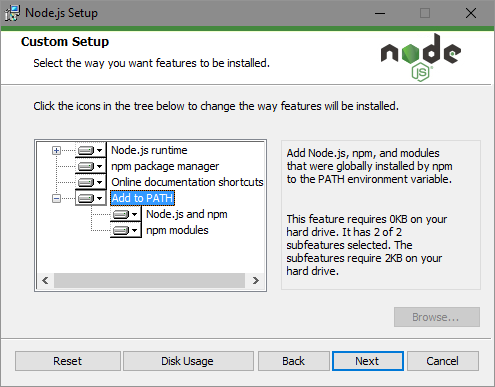
Then it's likely that the npm modules folder is not in your path. To fix this issue, rerun the Node.js setup and make sure that the Add to PATH options are selected.

Alternatively, you can edit the PATH variable %APPDATA%\npm (Command Prompt) or $env:APPDATA\npm (PowerShell) to add it to your path.
- Unable to authenticate:
If you're running into a E401 error: code E401 npm ERR! Unable to authenticate. Run the vsts-npm-auth command with -F flag to reauthenticate.
vsts-npm-auth -config .npmrc -F