Remove 및 RemoveIf 함수
적용 대상: 캔버스 앱
모델 기반 앱
Power Platform CLI
노트
PAC CLI pac power-fx 명령은 RemoveIf 기능을 지원하지 않습니다.
Description
Remove 함수
데이터 원본에서 특정 레코드나 여러 레코드를 제거하려면 Remove 함수를 사용합니다.
컬렉션의 경우 전체 레코드가 일치해야 합니다. RemoveFlags.All 인수를 사용하여 레코드의 모든 복사본을 제거하거나 레코드의 복사본을 하나만 제거할 수 있습니다.
RemoveIf 함수
조건 또는 조건 집합을 기반으로 레코드를 제거하려면 RemoveIf 함수를 사용합니다. 각 조건은 결과가 true 또는 false가 되는 수식이 될 수 있고 이름으로 데이터 원본의 열을 참조할 수 있습니다. 각 조건은 각 레코드에 대해 개별적으로 계산되며 모든 조건이 true로 평가되면 레코드가 제거됩니다.
Remove 및 RemoveIf 는 수정된 데이터 원본를 테이블로 반환합니다. 두 함수는 동작 수식에만 사용할 수 있습니다.
Clear 함수를 사용하여 컬렉션의 모든 레코드를 제거할 수도 있습니다.
위임
데이터 원본과 함께 사용할 경우 이러한 함수를 위임할 수 없습니다. 데이터 원본의 첫 번째 부분만 검색된 다음 함수가 적용됩니다. 이는 전체 스토리를 나타내지 않을 수 있습니다. 이 제한 사항을 상기시키기 위해 작성 시 경고가 표시될 수 있습니다.
위임 지원(실험적)
RemoveIf에 대한 위임 지원은 이제 이를 지원하는 데이터 원본에 대해 실험적 프리뷰(기본값 OFF) 상태입니다. 데이터 원본이 이 기능을 지원하지 않는 경우 Power Apps는 서버에 쿼리를 보내고 최대 500, 2000 또는 데이터 페이지 크기까지 필터 식과 일치하는 모든 데이터를 검색합니다. 그런 다음 서버에 대한 개별 호출로 각 레코드에 대해 삭제 작업을 수행합니다.
구문
제거 (데이터 소스 , 레코드1 [, 레코드2, ... ] [, RemoveFlags.All ])
- DataSource – 필수. 제거할 레코드가 포함된 데이터 원본입니다.
- 기록 – 필수. 제거할 레코드입니다.
- RemoveFlags.All – 선택 사항. 컬렉션에서 동일한 레코드가 두 번 이상 나타날 수 있습니다. RemoveFlags.All 인수를 추가하여 레코드의 모든 복사본을 제거할 수 있습니다.
제거( 데이터소스, 테이블 [, RemoveFlags.All ])
- DataSource – 필수. 제거할 여러 레코드가 포함된 데이터 원본입니다.
- 표 – 필수. 제거할 레코드의 테이블입니다.
- RemoveFlags.All – 선택 사항. 컬렉션에서 동일한 레코드가 두 번 이상 나타날 수 있습니다. RemoveFlags.All 인수를 추가하여 레코드의 모든 복사본을 제거할 수 있습니다.
RemoveIf( 데이터소스, 조건 [, ... ])
- DataSource – 필수. 제거할 레코드가 포함된 데이터 원본입니다.
- 조건 – 필수. 제거할 레코드에 대해 true로 평가되는 수식입니다. 수식에서 DataSource의 열 이름을 사용할 수 있습니다. 여러 Condition을 지정하는 경우 제거할 레코드에 대해 모두가 true로 평가되어야 합니다.
예 - 단일 수식
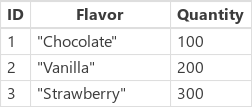
이 예제에서는 다음 테이블의 데이터로 시작되는 IceCream이라는 데이터 원본의 레코드를 제거합니다.

샘플 레코드가 포함된 컬렉션 만들기
이 데이터로 컬렉션을 만들려면:
Button 컨트롤을 삽입합니다.
button 컨트롤의 OnSelect 속성을 다음 수식으로 설정합니다.
ClearCollect( IceCream, { ID: 1, Flavor: "Chocolate", Quantity: 100 }, { ID: 2, Flavor: "Vanilla", Quantity: 200 }, { ID: 3, Flavor: "Strawberry", Quantity: 300 } )Alt 키를 누른 상태에서 단추를 선택합니다.
수식을 사용하여 컬렉션에서 샘플 레코드 제거
| 수식 | Description | Result |
|---|---|---|
| 제거( 아이스크림, LookUp( IceCream, Flavor="Chocolate" )) |
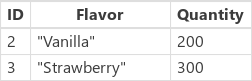
데이터 원본에서 Chocolate을 제거합니다. |  IceCream 데이터 원본이 수정되었습니다. |
| 제거( 아이스크림, LookUp( IceCream, Flavor="Chocolate" ), LookUp( IceCream, Flavor="Strawberry" ) ) |
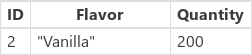
데이터 원본에서 레코드를 두 개 제거합니다. |  IceCream 데이터 원본이 수정되었습니다. |
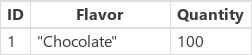
| RemoveIf(아이스크림, 수량 > 150) | Quantity가 150보다 큰 레코드를 제거합니다. |  IceCream 데이터 원본이 수정되었습니다. |
| RemoveIf( 아이스크림, 수량 > 150, 남은 맛, 1 ) = "S" ) | Quantity가 150보다 크고 Flavor가 S로 시작되는 레코드를 제거합니다. |  IceCream 데이터 원본이 수정되었습니다. |
| RemoveIf(아이스크림, true) | 데이터 원본에서 모든 레코드를 제거합니다. |  IceCream 데이터 원본이 수정되었습니다. |
예 - 갤러리 외부의 단추 제거
이 예에서는 Gallery 컨트롤을 사용해 테이블에 레코드를 나열합니다. 그런 다음 Remove 함수를 사용하면 항목을 선택적으로 제거할 수 있습니다.
샘플 데이터를 위한 준비
이 예에서는 샘플 앱 및 데이터와 함께 사용할 수 있는 Microsoft Dataverse의 연락처 테이블을 사용합니다. 환경 생성할 때 샘플 앱과 데이터를 배포할 수 있습니다. 다른 데이터 원본를 대신 사용할 수도 있습니다.
갤러리 외부의 단추 제거
이 예에서는 갤러리 외부의 단추를 사용하여 항목을 제거합니다.
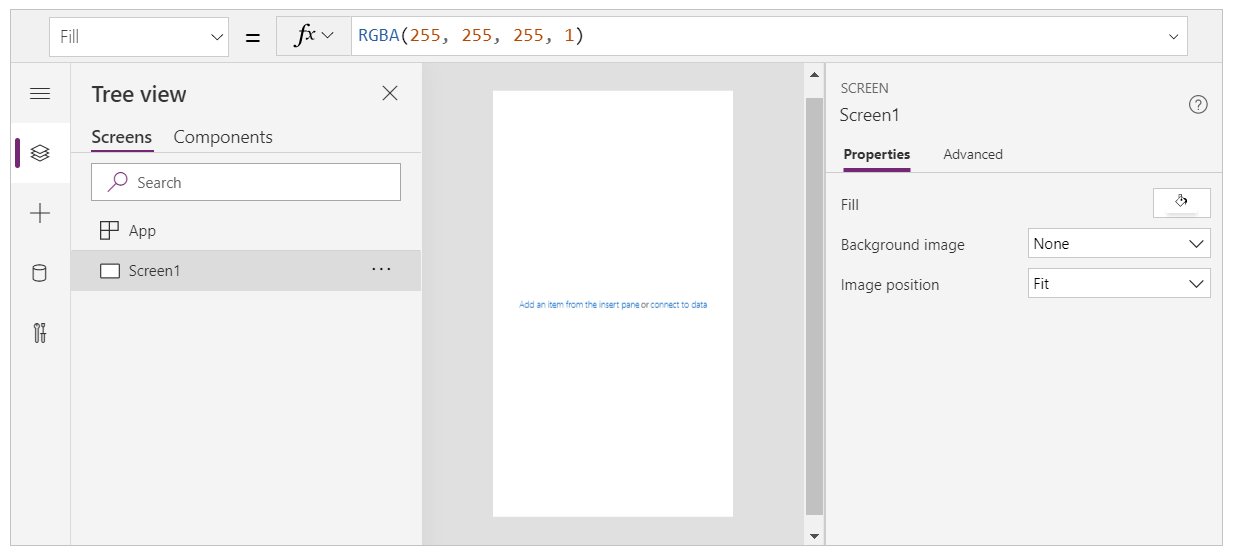
휴대 전화 레이아웃을 사용해 새로운 빈 캔버스 앱을 만듭니다.

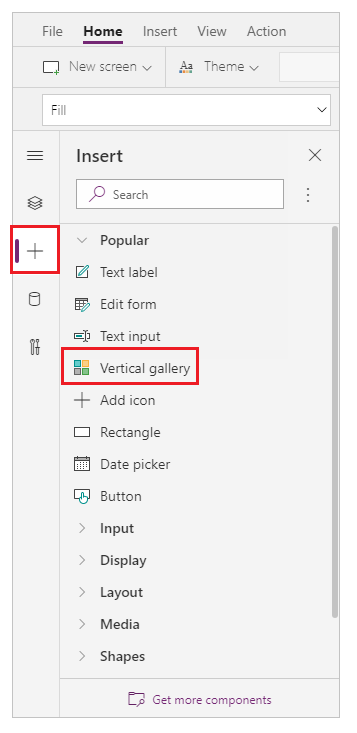
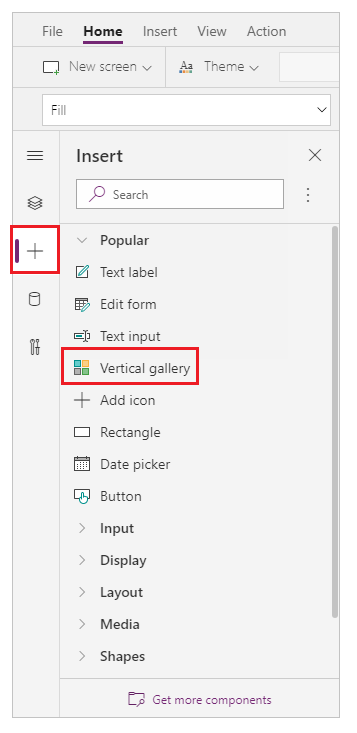
왼쪽 창에서 삽입을 선택합니다.
세로 갤러리를 선택합니다.
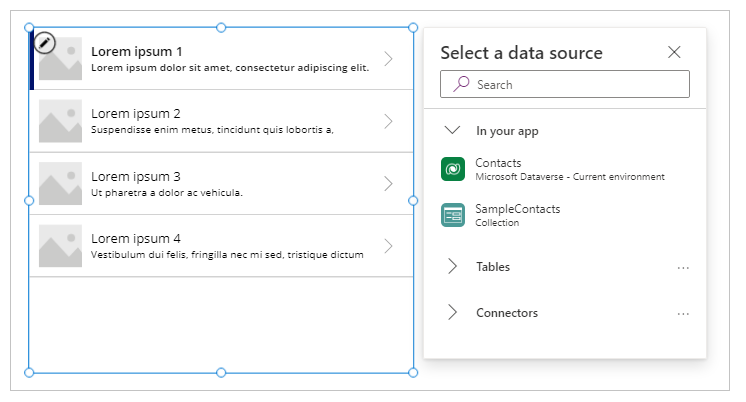
Gallery 컨트롤이 화면에 추가되었습니다.
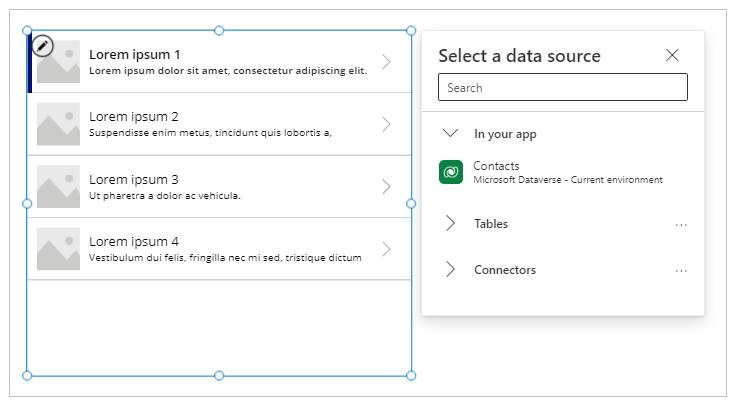
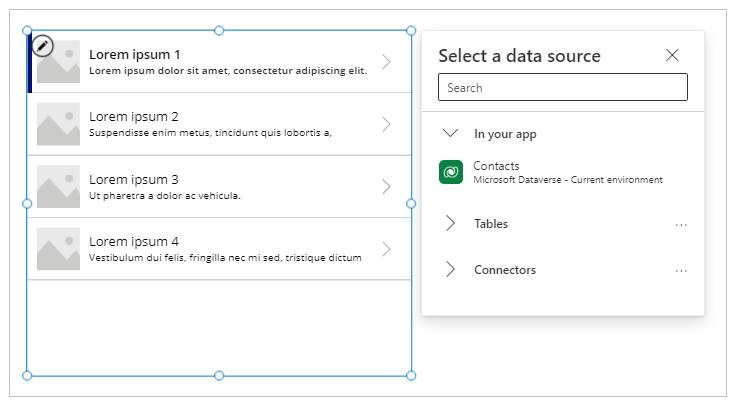
사용 가능한 데이터 원본에서 선택할 수 있는 데이터 원본를 선택하라는 메시지가 표시됩니다.
예를 들어 연락처 테이블을 선택하여 샘플 데이터를 사용합니다.
갤러리에는 이 테이블의 항목이 표시됩니다.

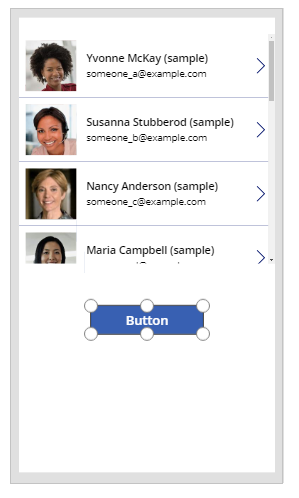
왼쪽 창에서 Button 컨트롤을 삽입합니다.

갤러리 항목 아래에 추가된 단추를 이동시킵니다.

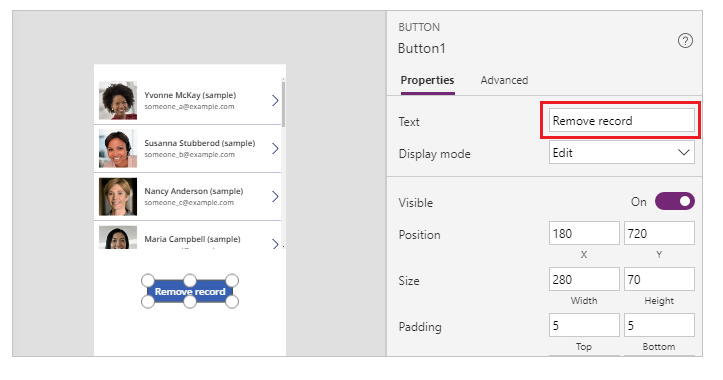
단추 텍스트 속성을 레코드 제거로 업데이트합니다. 또한 원하는 텍스트를 사용할 수 있습니다.

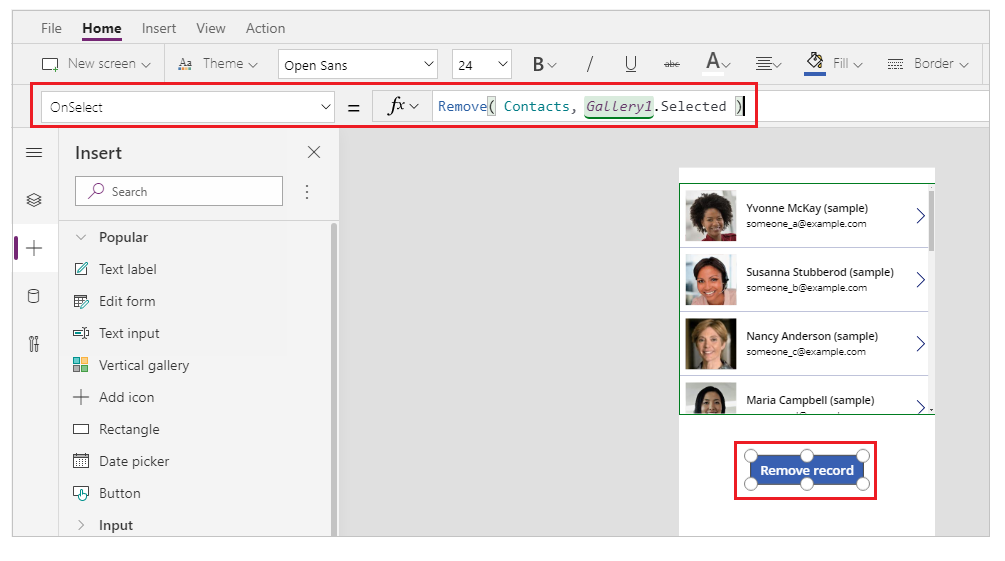
이제 단추 컨트롤의 OnSelect 속성을 다음 수식으로 설정합니다.
Remove( Contacts, Gallery1.Selected )
갤러리 컨트롤은 Selected 속성을 사용하여 현재 선택된 레코드를 사용 가능하게 합니다. Remove 함수는 선택된 레코드를 참조하여 제거합니다.
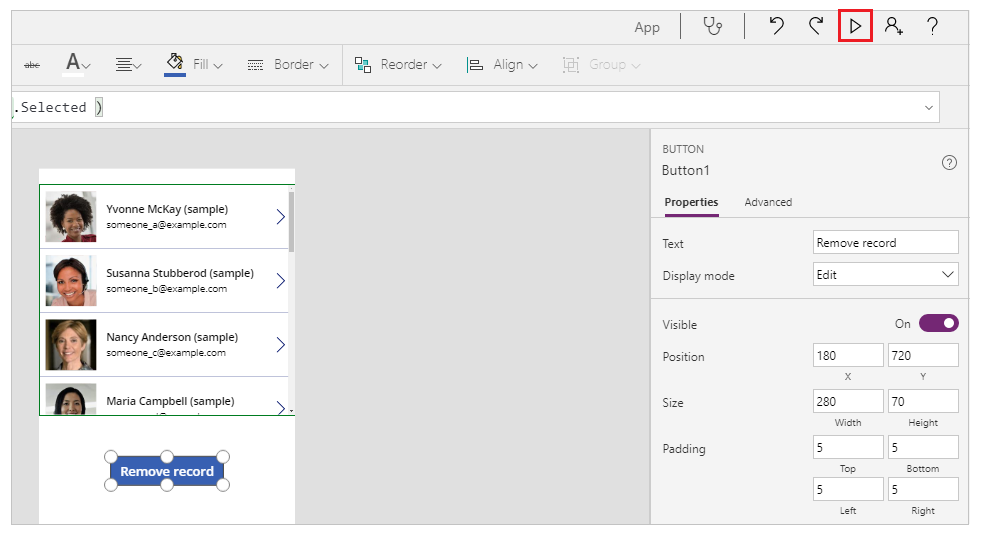
상단 오른쪽의 실행 단추 또는 키보드의 F5를 눌러 앱을 미리 보기할 수 있습니다.

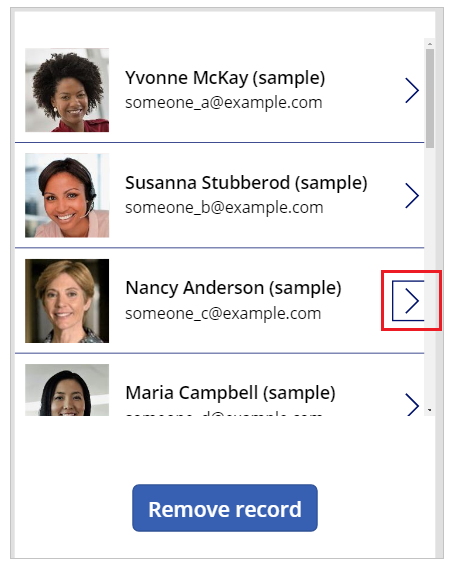
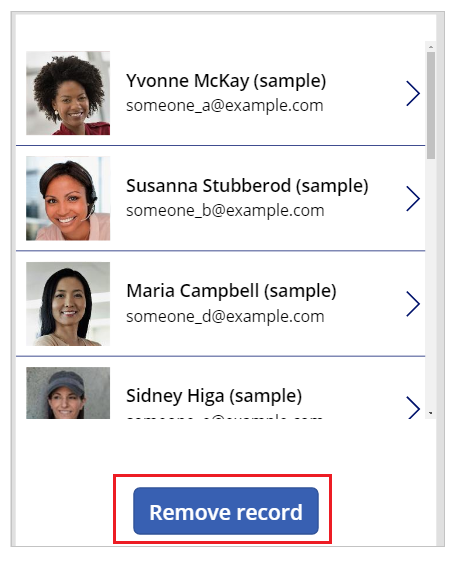
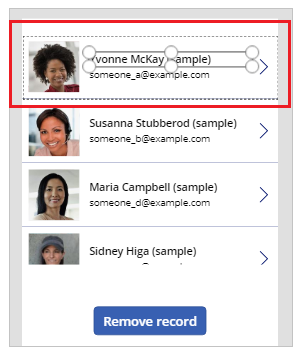
제거할 레코드를 선택합니다. 이 예에서는 Nancy 레코드입니다.

레코드 삭제를 선택합니다.

단추를 선택하면 선택한 레코드(이 예에서는 Nancy 레코드)가 제거됩니다.
앱 미리 보기 닫기.
팁
실행 단추 또는 F5를 대신해 Alt 키를 사용해도 됩니다.
예 - 갤러리 안의 휴지통 아이콘
이 예에서는 갤러리 안의 아이콘을 사용하여 항목을 제거합니다.
샘플 데이터가 포함된 컬렉션 만들기
준비된 샘플 데이터를 이미 가지고 있다면 이 단계를 건너 뛰고 갤러리 내 휴지통 아이콘으로 이동합니다.
Button 컨트롤을 화면에 추가합니다.
OnSelect 속성을 다음 수식으로 설정합니다.
ClearCollect( SampleContacts, { 'Full Name': "Yvonne McKay (sample)", 'Primary Email': "someone_a@example.com" }, { 'Full Name': "Susanna Stubberod (sample)", 'Primary Email': "someone_b@example.com" }, { 'Full Name': "Nancy Anderson (sample)", 'Primary Email': "someone_c@example.com" }, { 'Full Name': "Maria Campbell (sample)", 'Primary Email': "someone_d@example.com" }, { 'Full Name': "Robert Lyon (sample)", 'Primary Email': "someone_e@example.com" }, { 'Full Name': "Paul Cannon (sample)", 'Primary Email': "someone_f@example.com" }, { 'Full Name': "Rene Valdes (sample)", 'Primary Email': "someone_g@example.com" } )Alt 키를 누른 상태에서 단추를 선택합니다.
다음 예제에서 사용할 수 있는 샘플 컬렉션이 생성됩니다.
갤러리 안의 휴지통 아이콘
휴대 전화 레이아웃을 사용해 새로운 빈 캔버스 앱을 만듭니다.

왼쪽 창에서 삽입을 선택합니다.
세로 갤러리를 선택합니다.
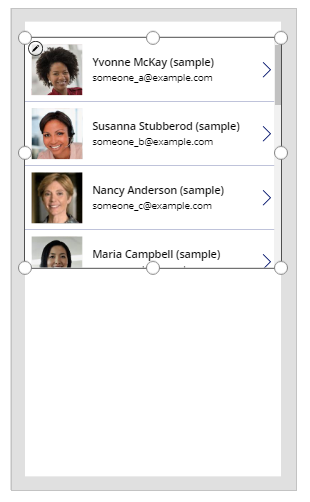
Gallery 컨트롤이 화면에 추가되었습니다.
사용 가능한 데이터 원본에서 선택할 수 있는 데이터 원본를 선택하라는 메시지가 표시됩니다.
예를 들어 연락처 테이블을 선택하여 샘플 데이터를 사용합니다.
컬렉션을 만들었다면 해당 컬렉션을 대신 선택합니다.

갤러리의 상위 항목 내에서 컨트롤을 선택합니다.
다음 단계인 갤러리 외부가 아닌 갤러리 템플릿에 항목을 삽입하려면 다음 단계로 이동하기 전에 이 단계를 수행해야합니다.

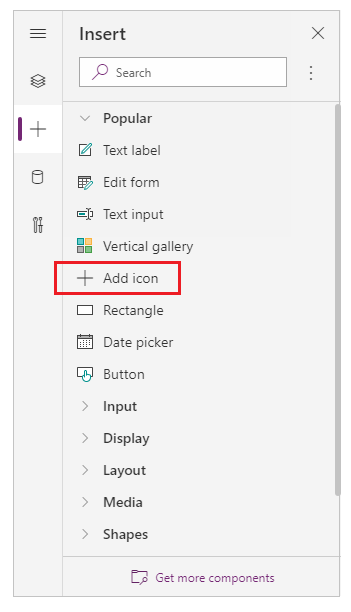
왼쪽 창에서 아이콘 추가를 선택합니다.

노트
아이콘 추가 는 갤러리의 왼쪽에 + 아이콘을 삽입합니다. 갤러리의 각 항목에 동일하게 적용됩니다.
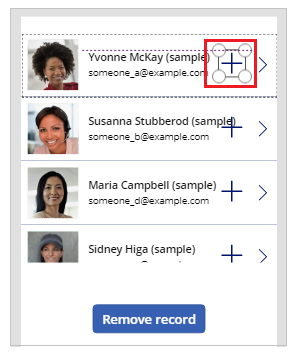
상단 항목에서 아이콘을 화면 오른쪽으로 이동합니다.

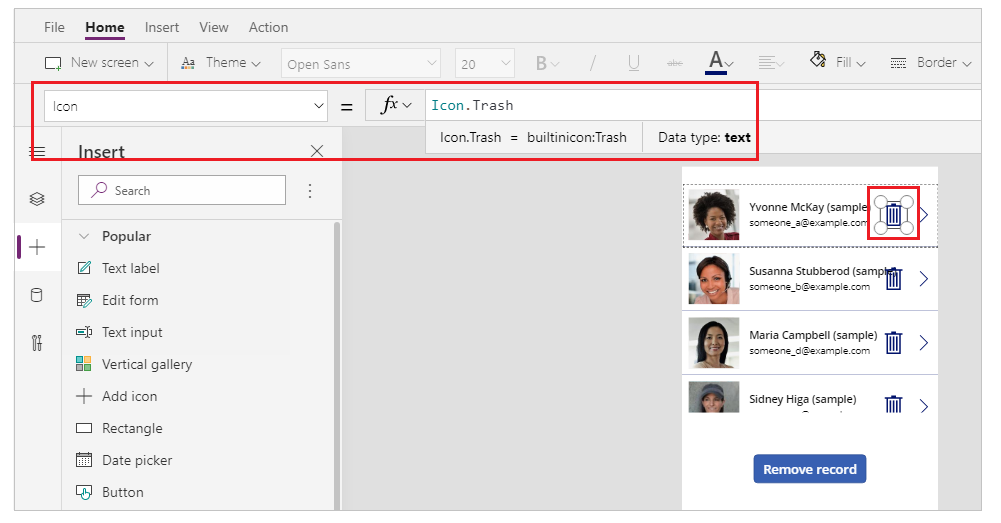
Icon 속성을 선택하고 다음 수식으로 설정하여 아이콘 이미지를 휴지통 아이콘으로 업데이트합니다.
Icon.Trash노트
아이콘. 접두사는 수식을 적극적으로 편집하는 중에만 표시됩니다.

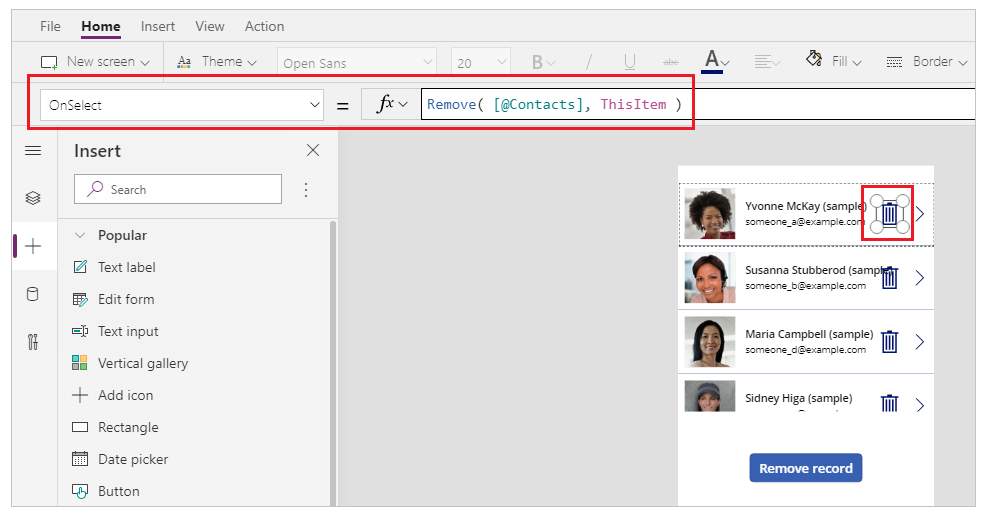
OnSelect 속성을 다음 수식으로 설정합니다.
Remove( [@Contacts], ThisItem )노트
이 예제에서는 일대다 관계와의 충돌을 피하기 위해 연락처 테이블을 사용하는 샘플 데이터와 함께 전역 명확성 연산자[@...]를 사용해야 합니다. 전역 명확성 연산자를 사용해 목록이나 SQL Server 테이블과 같은 데이터 원본을 사용하는 경우 필요하기 않습니다.

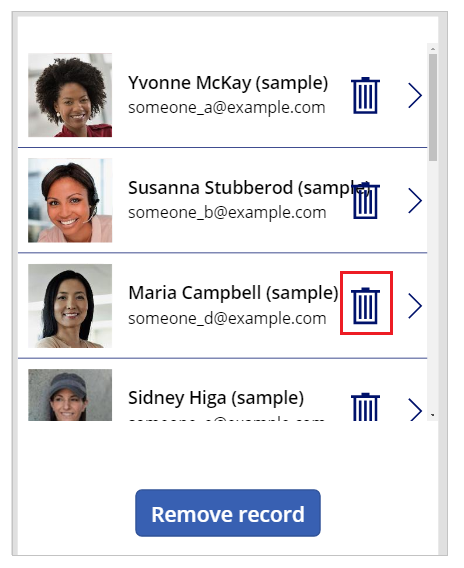
상단 오른쪽의 실행 단추 또는 키보드의 F5를 눌러 앱을 미리 보기할 수 있습니다.
레코드 옆의 휴지통 아이콘을 선택합니다(예: Maria 레코드).

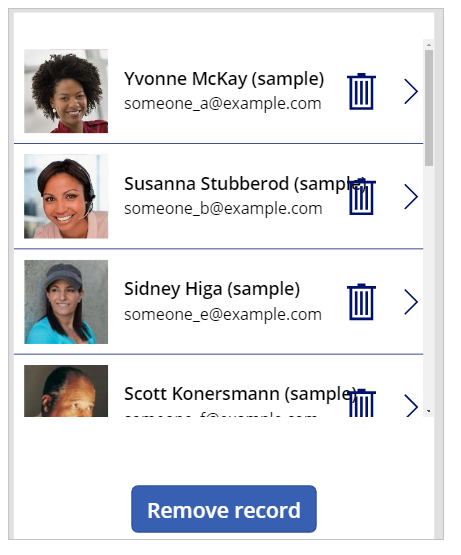
레코드가 삭제되었습니다.

앱 미리 보기 닫기.