JSON 함수
적용 대상: Canvas 앱
모델 기반 앱
Power Pages
테이블, 레코드 또는 값에 대한 JSON 텍스트 문자열을 생성합니다.
설명
JSON 함수는 데이터 구조의 JSON(JavaScript Object Notation) 표현을 텍스트로 반환하여 네트워크에 저장하거나 전송하는 데 적합합니다. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf 및 IETF RFC 8259는 JavaScript 및 기타 프로그래밍 언어에서 광범위하게 쓰이는 형식을 설명합니다.
캔버스 앱은 데이터 유형을 지원하며 이 표에 텍스트 표현에 대한 세부 사항이 나열되어 있습니다.
| 데이터 형식 | 설명 | 결과 예 |
|---|---|---|
| 부울 | 참 또는 거짓. | true |
| 색상 | 색상에 대한 8자리 16진수 표현이 포함된 문자열입니다. 이 표현은 #rrggbbaa 형식이며, rr이 빨간색 구성 요소이고 gg는 초록색, bb 파란색, aa 알파 채널입니다. 알파 채널의 경우 00은 완전히 투명하고 ff는 완전히 불투명합니다. 문자열을 ColorValue 함수에 전달할 수 있습니다. | "#102030ff" |
| 통화 | 사용자 언어에 적절한 소수점 구분 기호를 사용하는 숫자입니다. 필요한 경우 과학적 표기법이 사용됩니다. | 1.345 |
| 날짜 | ISO 8601 yyyy-mm-dd 형식의 날짜를 포함하는 문자열입니다. | "2019-03-31" |
| 날짜시간 | ISO 8601 날짜/시간을 포함하는 문자열입니다. 마지막 "Z"에 나오듯 날짜/시간 값은 UTC입니다. | "2019-03-31T22:32:06.822Z" |
| 가이드 | GUID 값을 포함하는 문자열입니다. 문자는 소문자입니다. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| 이미지, 미디어 | JSONFormat.IncludeBinaryData가 지정되었다면 미디어 파일은 문자열로 인코딩됩니다. Http: 또는 https: URL 체계를 사용하는 웹 참조는 수정되지 않습니다. 메모리 내 이진 데이터에 대한 참조는 "data:mimetype;base64,..." 형식입니다. 인 메모리 데이터에는 사용자가 Camera 컨트롤과 ppres: 및 blob: URL의 다른 기타 참조를 사용하여 사용자가 캡처하는 이미지를 포함합니다. | "data:image/jpeg;base64,/9j/4AA..." |
| 숫자 | 사용자 언어에 적절한 소수점 구분 기호를 사용하는 숫자입니다. 필요한 경우 과학적 표기법이 사용됩니다. | 1.345 |
| 옵션 집합 | 표시에 사용되는 레이블이 아닌 선택 항목의 숫자 값입니다. 언어에 종속되지 않음으로 숫자 값이 사용됩니다. | 1001 |
| 시간 | ISO 8601 hh:mm:ss.fff 형식을 포함하는 문자열. | "23:12:49.000" |
| 기록 | { and } 및 필드와 값 사이의 쉼표로 구분된 목록. 이 표기법은 캔버스 앱의 레코드와 유사하지만 이름은 항상 큰 따옴표로 묶습니다. 이 형식은 다 대 일 관계를 기반으로 하는 레코드를 지원하지 않습니다. | { "First Name": "Fred", "Age": 21 } |
| 테이블 | [ and ] 및 레코드 사이의 쉼표로 구분된 목록. 이 형식은 일 대 다 관계를 기반으로 하는 테이블을 지원하지 않습니다. JSONFormat.FlattenValueTables 옵션을 사용하여 Value라는 열이 있는 단일 열 테이블의 레코드를 제거합니다. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| 두 가지 옵션 | 두 옵션의 부울 값 true 또는 false는 표시에 사용되는 레이블이 아닙니다. 언어에 종속되지 않음으로 부울 값이 사용됩니다. | false |
| 하이퍼링크, 텍스트 | 큰 따옴표 사이의 문자열입니다. 이 함수는 포함된 큰 따옴표를 백 슬래시로 이스케이프하고 새행을 "\n" 및 기타 표준 JavaScript로 대체합니다. | "This is a string." |
선택 사항으로 형식 인수를 지정하여 결과의 가독성과 지원되지 않는 이진 데이터 유형을 취급하는지 결정합니다. 기본적으로 출력은 불필요한 공백이나 줄 바꿈없이 최대한 간결하게 하며 지원되지 않는 데이터 형식과 이진 데이터는 허용되지 않습니다. & 연산자를 지정하면 여러 형식을 혼합할 수 있습니다.
| JSONFormat 열거형 | Description |
|---|---|
| JSON포맷.컴팩트 | 기본값. 공백이나 줄 바꿈을 추가하지 않고도 출력이 최대한 간결합니다. |
| JSONFormat.FlattenValueTables |
Value 테이블로 표기하면 [1,2,3] 표기법이 각 레코드에 단일 Value 열이 있는 레코드가 포함된 테이블이 됩니다. JSON에서는 동일한 표기법이 세 개의 숫자 배열을 나타냅니다. 둘 사이의 상호 운용성을 더 쉽게 만들기 위해 이 옵션은 Power Fx 값 테이블을 레코드 배열 대신 JSON 친화적인 배열로 평면화합니다. |
| JSONFormat.IndentFour | 가독성을 높이기 위해 출력에는 각 열과 중첩 수준에 대한 줄 바꿈이 포함되며 각 들여 쓰기 수준에 대해 4개의 공백이 사용됩니다. |
| JSONFormat.IncludeBinaryData | 결과에는 이미지, 비디오 및 오디오 클립 열이 포함됩니다. 이 형식은 결과 크기를 크게 늘리고 앱 성능을 저하시킬 수 있습니다. |
| JSONFormat.IgnoreBinaryData | 결과에는 이미지, 비디오 및 오디오 클립 열이 포함되지 않습니다. JSONFormat.IncludeBinaryData 및 JSONFormat.IgnoreBinaryData 둘다 지정하지 않으면 이진 데이터가 있을 때 함수에서 오류가 발생합니다. |
| JSONFormat.IgnoreUnsupportedTypes | 지원되지 않는 데이터 유형은 허용되지만 결과에는 포함되지 않습니다. 기본적으로 지원되지 않는 데이터 유형은 오류를 생성합니다. |
ShowColumns 및 DropColumns 함수를 사용해 결과에 포함되는 데이터나 지원되지 않는 데이터 유형을 삭제할지를 결정합니다.
JSON은 메모리와 컴퓨팅 집약적이기 때문에 동작 함수에서만 이 함수를 사용할 수 있습니다. JSON에서 데이터 흐름에서 사용할 수 있는 변수로 결과를 캡처할 수 있습니다.
열에 표시 이름와 논리 이름이 모두 있으면 결과에 논리 이름이 포함됩니다. 표시 이름은 앱 사용자의 언어를 반영하므로 공통 서비스로 데이터를 전송하는 데 적합하지 않습니다.
구문
JSON( 데이터 구조 [, 형식 ] )
- DataStructure – 필수. JSON으로 변환할 데이터 구조입니다. 테이블, 레코드 및 기본 값이 임의로 중첩되어 지원됩니다.
- 형식 - 선택 사항. JSONFormat 열거형 값. 기본값은 줄 바꿈이나 공백을 추가하지 않고 이진 데이터와 지원되지 않는 열을 차단하는 JSONFormat.Compact입니다.
예제
계층적 데이터
Button 컨트롤을 삽입하고 OnSelect 속성을 다음 수식으로 설정합니다.
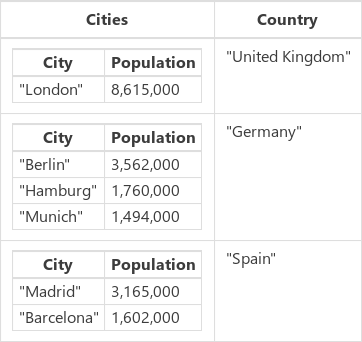
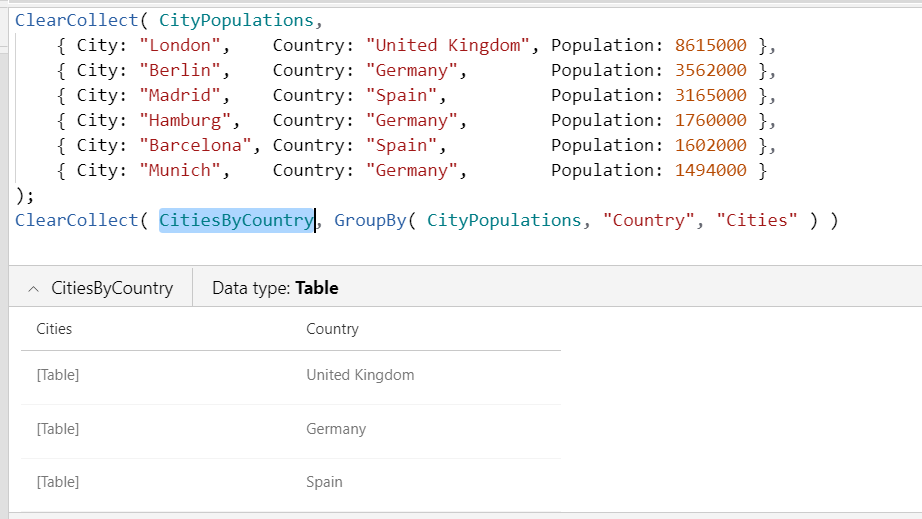
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Alt 키를 누른 상태에서 단추를 선택합니다.
CitiesByCountry 컬렉션은 이 데이터 구조로 생성되며 파일 메뉴의 컬렉션을 선택하고 컬섹션 이름을 선택하여 표시할 수 있습니다.

설정>예정된 기능>수식 입력줄 결과 보기 사용을 선택하고 수식 입력줄에서 컬렉션 이름을 선택한 다음 수식 입력줄 아래 컬렉션 이름 옆에 있는 아래쪽 화살표를 선택하여 이 컬렉션을 표시할 수도 있습니다.

다른 단추를 삽입하고, OnSelect 속성을 이 수식으로 설정합니다.
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )이 수식은 전역 변수 CitiesByCountryJSON을 CitiesByCountry에 대한 JSON 표현으로 설정합니다.
Alt 키를 누른 상태에서 단추를 선택합니다.
Label 컨트롤을 삽입하고, Text 속성을 다음 변수로 설정합니다.
CitiesByCountryJSON레이블은 공백없이 단일 줄에 이 결과를 표시하며 네트워크를 통한 전송에 적합합니다.
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]두 번째 단추의 수식을 변경하여 출력을 보다 읽기 쉽게 만듭니다.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Alt 키를 누른 상태에서 두 번째 단추를 선택합니다.
레이블은 더 읽기 쉬운 결과를 보여줍니다.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
base64의 이미지 및 미디어
Image를 추가합니다.
이 컨트롤은 SampleImage를 가져옵니다.
Button 컨트롤을 추가하고 OnSelect 속성을 다음 수식으로 설정합니다.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Alt 키를 누른 상태에서 단추를 선택합니다.
레이블을 추가하고 Text 속성을 다음 변수로 설정합니다.
ImageJSON대부분의 결과를 표시하려면 컨트롤의 크기를 조정하고 글꼴 크기를 줄입니다.
레이블은 JSON 함수가 캡처한 문자열을 보여줍니다.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Value 테이블
이 수식:
JSON( [1,2,3] )
텍스트 문자열 [{"Value":1},{"Value":2},{"Value":3}]을 생산합니다.
JSONFormat.FlattenValueTables 옵션을 사용한 동일한 수식:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
텍스트 문자열 [1,2,3]을 생산합니다.
FlatableValueTables 옵션은 값 테이블이 아니므로 CityPopulations 또는 CitiesByCountry 집합과 함께 JSON을 사용할 때 영향을 미치지 않습니다. 값 테이블에는 단일 열이 있으며 이름은 "Value"로 지정되어야 합니다.