Nav 제어
탐색을 제공하는 데 사용되는 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.

Description
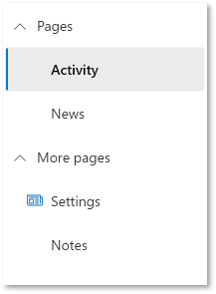
탐색 창(Nav)은 앱 또는 사이트의 주요 영역에 대한 링크를 제공합니다.
Nav 코드 구성 요소를 사용하면 캔버스 앱 및 사용자 지정 페이지 내부에서 유창한 UI Nav 메뉴 구성 요소를 사용할 수 있습니다.
노트
구성 요소 소스 코드 및 자세한 정보는 GitHub 코드 구성 요소 리포지토리에 있습니다.
속성
키 속성
| Property | Description |
|---|---|
Selected key |
선택할 키입니다. 이것은 사용자가 컨트롤과 상호 작용할 때 OnChange 이벤트를 통해 업데이트됩니다. |
Items |
필수. 렌더링할 데이터 원본 항목 테이블입니다. |
Fields |
필수. 데이터 세트에서 포함된 필드입니다. |
Items 속성
각 항목은 다음 스키마를 사용하여 구성 요소의 데이터를 시각화합니다.
| 입력 | Description |
|---|---|
ItemDisplayName |
명령/탭/메뉴 항목의 표시 이름 |
ItemKey |
어떤 항목이 선택되었는지 표시하고 하위 항목을 추가할 때 사용하는 키입니다. 키는 고유해야 합니다. |
ItemEnabled |
옵션이 비활성화된 경우 false로 설정 |
ItemVisible |
옵션이 표시되지 않으면 false로 설정 |
ItemIconName |
사용할 유창한 UI 아이콘(유창한 UI 아이콘 참조) |
ItemIconColor |
아이콘을 렌더링할 색상입니다(예: 명명된 rgb 또는 16진수 값) |
ItemIconOnly |
텍스트 레이블을 표시하지 않고 아이콘만 표시 |
ItemParentKey |
옵션을 다른 옵션의 자식 항목으로 렌더링 |
ItemExpanded |
그룹이 축소되거나 확장된 상태로 유지되어야 하는 경우 false 또는 true로 설정합니다. |
예:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
스타일 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 설정 방법은 테마 설정을 참고하세요. |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
CollapseByDefault |
모든 탐색 그룹이 축소되거나 확장된 상태로 유지되도록 True 또는 False(켜기 또는 끄기)로 설정합니다. 개별 항목 수준 확장 속성이 적용됩니다. |
이벤트 속성
| Property | Description |
|---|---|
InputEvent |
컨트롤에 보낼 이벤트입니다. 예: SetFocus. 아래를 참조하십시오. |
동작
SetFocus를 InputEvent로 지원합니다.
"선택 시" 동작 구성
구성 요소의 OnSelect 속성에서 Switch() 공식을 사용하여 컨트롤에서 선택한 ItemKey를 스위치 값으로 참조하여 각 항목에 대한 특정 작업을 구성합니다.
false 값을 Power Fx 언어의 적절한 표현식으로 바꿉니다.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
컨트롤에 포커스 설정
새 대화 상자가 표시되고 기본 포커스가 컨트롤에 있어야 하는 경우 명시적으로 설정된 포커스가 필요합니다.
입력 이벤트를 호출하려면 입력 이벤트 속성에 바인딩된 컨텍스트 변수를 SetFocus로 시작하고 그 뒤에 임의의 요소가 오는 문자열로 설정하여 앱이 이를 변경으로 감지하도록 할 수 있습니다.
예:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
그러면 컨텍스트 변수 ctxResizableTextareaEvent가 속성 Input Event 속성에 바인딩됩니다.
제한 사항
이 코드 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.