CommandBar 제어 (프리뷰)
명령을 입력하는 데 사용되는 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.

Description
CommandBar 창, 패널 또는 그 위에 있는 부모 영역의 내용에 작용하는 명령을 저장하는 표면입니다.
이 코드 구성 요소는 캔버스 앱 및 사용자 지정 페이지에서 사용하기 위해 유창한 UI CommandBar 컨트롤 주위에 래퍼를 제공합니다.
속성
키 속성
| Property | Description |
|---|---|
Items |
렌더링할 작업 항목 |
아이템 구조
각 항목은 다음 스키마를 사용하여 구성 요소의 데이터를 시각화합니다.
| 입력 | Description |
|---|---|
ItemDisplayName |
명령 모음 항목의 표시 이름입니다. |
ItemKey |
어떤 항목이 선택되었는지 표시하고 하위 항목을 추가할 때 사용하는 키입니다. 키는 고유해야 합니다. |
ItemEnabled |
옵션이 비활성화된 경우 false로 설정합니다. |
ItemVisible |
옵션이 표시되지 않으면 false로 설정합니다. |
ItemChecked |
옵션이 선택된 경우 true로 설정합니다(예: 명령 모음의 분할 버튼). |
ItemSplit |
옵션을 클릭하여 드롭다운 플라이아웃 메뉴로 사용할 수 있는 경우 true로 설정합니다. |
ItemIconName |
사용할 유창한 UI 아이콘(유창한 UI 아이콘 참조) |
ItemIconColor |
아이콘을 렌더링할 색상입니다(예: 명명된 rgb 또는 16진수 값). |
ItemIconOnly |
텍스트 레이블을 표시하지 않고 아이콘만 표시합니다. |
ItemOverflow |
오버플로 동작에 대해 true로 설정 |
ItemOverflow |
오버플로 항목에서 옵션을 렌더링합니다. |
ItemFarItem |
명령 모음의 먼 항목 그룹에서 옵션을 렌더링합니다. |
ItemHeader |
항목을 섹션 헤더로 렌더링합니다. ItemParentKey이 이 항목의 키로 설정된 항목이 있으면 이 섹션 아래에 의미적으로 그룹화된 항목으로 추가됩니다. |
ItemTopDivider |
섹션 상단에 구분선을 렌더링합니다. |
ItemDivider |
항목을 섹션 구분선으로 렌더링하거나 항목이 헤더(ItemHeader = true)인 경우 섹션 하단에 구분선을 렌더링할지 여부를 제어합니다. |
ItemParentKey |
옵션을 다른 옵션의 자식 항목으로 렌더링합니다. |
노트
ItemIconColor구성 요소의 테마 값을 재정의하고 다른 상태 색상(예: 비활성화)을 무시합니다.ItemHeaderItemDivider구분자로 렌더링하려면 true로 설정해야 합니다. false로 설정하면 다른 값을 예상하고 공백으로 렌더링됩니다.
예
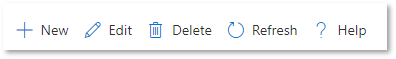
기본 Items에 대한 Power Fx 수식의 예:
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
스타일 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 설정 방법은 테마 설정을 참고하세요. |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
이벤트 속성
| Property | Description |
|---|---|
InputEvent |
컨트롤에 보낼 이벤트입니다. 예: SetFocus. |
동작
SetFocus를 InputEvent로 지원합니다.
'선택 시' 동작 구성
구성 요소의 OnSelect 속성에서 Switch() 공식을 사용하여 컨트롤에서 선택한 ItemKey를 스위치 값으로 참조하여 각 항목에 대한 특정 작업을 구성합니다.
false 값을 Power Fx 언어의 적절한 표현식으로 바꿉니다.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
컨트롤에 포커스 설정
새 대화 상자가 표시되고 기본 포커스가 컨트롤에 있어야 하는 경우 명시적으로 설정된 포커스가 필요합니다.
입력 이벤트를 호출하려면 입력 이벤트 속성에 바인딩된 컨텍스트 변수를 SetFocus로 시작하고 그 뒤에 임의의 요소가 오는 문자열로 설정하여 앱이 이를 변경으로 감지하도록 할 수 있습니다.
Power Fx 수식 예:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
그러면 컨텍스트 변수 ctxResizableTextareaEvent가 속성 입력 이벤트 속성에 바인딩됩니다.
제한 사항
이 코드 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.
구성 요소 설계 과제에서 더 많은 제한 사항을 참조하세요.