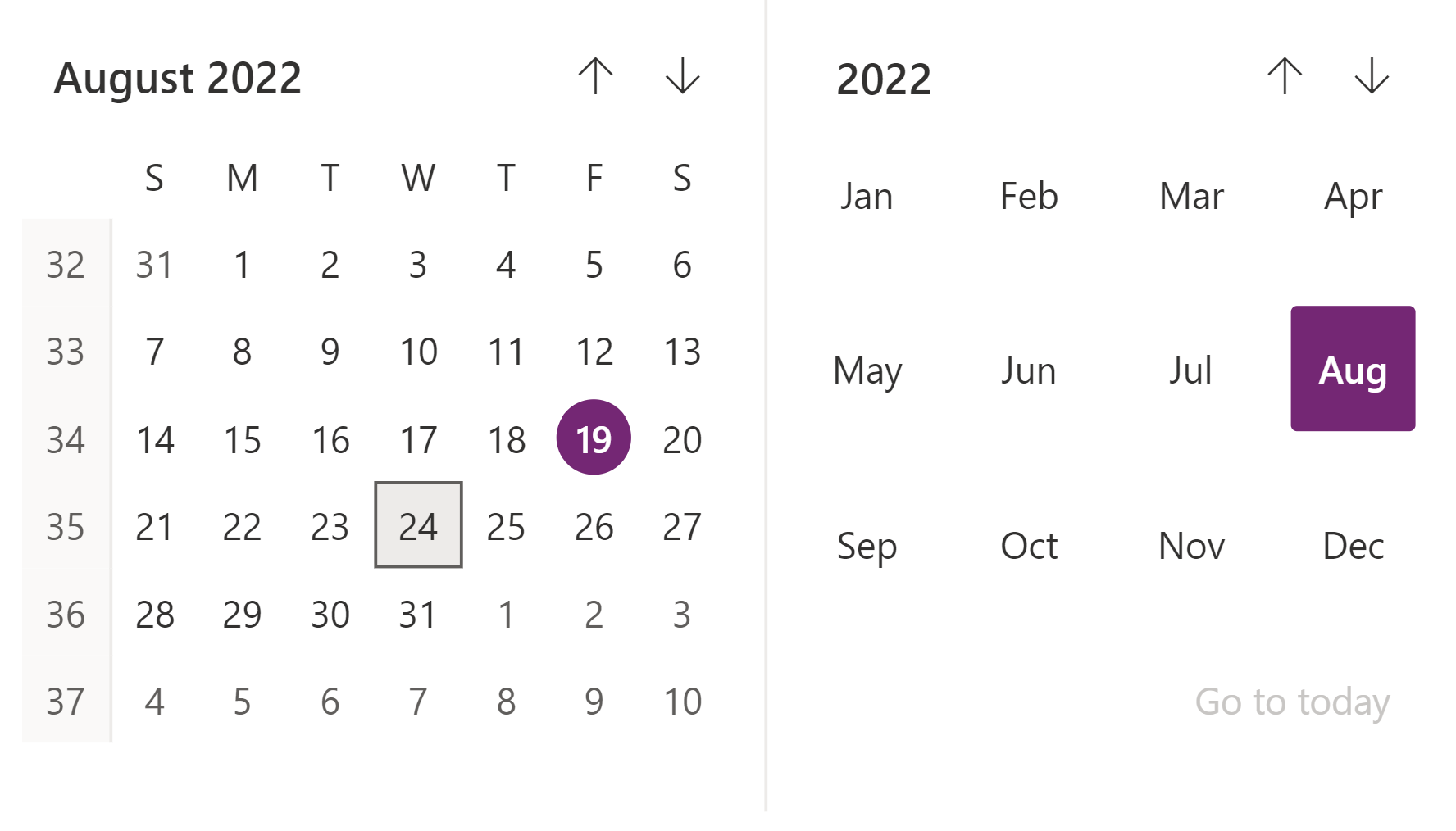
Calendar 제어
날짜 값을 입력하는 데 사용되는 컨트롤입니다.
노트
GitHub 코드 구성 요소 리포지토리에서 전체 설명서 및 소스 코드를 확인할 수 있습니다.

Description
이 코드 구성 요소는 캔버스 및 사용자 지정 페이지에서 사용하기 위한 단추에 제한된 유창한 UI Calendar 컨트롤 주위에 래퍼를 제공합니다.
속성
키 속성
| Property | Description |
|---|---|
SelectedDateValue |
변경 이벤트 이후에 미리 선택되거나 선택될 날짜 값입니다. 예: 오늘 날짜: Today(), 언어에 따른 날짜: DateValue("24/7/2022",Language()), 특정 지역 언어: DateValue("24/07/2022","en-GB") |
ShowGoToToday |
'오늘로 이동' 옵션이 표시되는지 여부 |
MonthPickerVisible |
월 선택기가 표시되는지 여부 |
DayPickerVisible |
일 선택기가 표시되는지 여부 |
HighlightSelectedMonth |
선택한 달이 달력에서 강조 표시되는지 여부 |
HighlightCurrentMonth |
현재 달이 달력에서 강조 표시되는지 여부 |
ShowWeekNumbers |
주 번호가 표시되는지 여부 |
ShowSixWeeksByDefault |
기본적으로 여섯 번째 주가 표시되는지 여부입니다. |
MinDate |
날짜 값을 지정한 경우 해당 날짜 이후의 탐색은 허용되지 않습니다. 올바른 형식은 선택한 날짜에 제공된 예를 참조하십시오. |
MaxDate |
날짜 값을 지정한 경우 해당 날짜 이후의 탐색은 허용되지 않습니다. 올바른 형식은 선택한 날짜에 제공된 예를 참조하십시오. |
FirstDayOfWeek |
달력에서 첫 번째 요일로 표시할 요일을 선택합니다. |
스타일 속성
| Property | Description |
|---|---|
Theme |
유창한 UI 테마 디자이너(windows.net)를 사용하여 생성된 JSON 문자열을 허용합니다. 이 항목을 비워 두면 Power Apps에서 정의한 기본 테마가 사용됩니다. 설정 방법은 테마 설정을 참고하세요. |
BackgroundColor |
구성 요소의 배경색입니다. 예: 흰색 또는 #ffffff |
AccessibilityLabel |
화면 읽기 프로그램 아리아-레이블 |
이벤트 속성
| Property | Description |
|---|---|
InputEvent |
컨트롤에 보낼 이벤트입니다. 예: SetFocus. 아래를 참조하십시오. |
동작
SetFocus를 InputEvent로 지원합니다.
OnChange 사용
날짜를 선택하면 selectedDate 출력 속성을 통해 값을 얻을 수 있습니다. 다음은 시각화해야 할 출력 방법에 따라 'OnChange' 속성에 추가할 수 있는 샘플 코드 세트입니다.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
컨트롤에 포커스 설정
새 대화 상자가 표시되고 기본 포커스가 컨트롤에 있어야 하는 경우 명시적으로 설정된 포커스가 필요합니다.
입력 이벤트를 호출하려면 입력 이벤트 속성에 바인딩된 컨텍스트 변수를 SetFocus로 시작하고 그 뒤에 임의의 요소가 오는 문자열로 설정하여 앱이 이를 변경으로 감지하도록 할 수 있습니다.
Power Fx 수식 예:
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
그러면 컨텍스트 변수 ctxResizableTextareaEvent가 속성 InputEvent 속성에 바인딩됩니다.
제한 사항
이 코드 구성 요소는 캔버스 앱 및 사용자 정의 페이지에서만 사용할 수 있습니다.