자습서: 사이트 스타일 지정
Power Pages 사이트는 기업 브랜딩 스타일을 통합하도록 사용자 지정할 수 있습니다. 스타일 지정 작업 영역을 사용하면 전체 사이트 또는 특정 페이지에 대한 브랜드 색상, 글꼴 및 디자인 기본값을 설정할 수 있습니다.
이 자습서에서는 다음 작업을 수행하는 방법을 알아봅니다.
- 회사 로고를 설정합니다.
- 색상 팔레트를 정의하십시오.
- 글꼴을 설정합니다.
전제 조건
- Power Pages 구독 또는 평가판. 여기에서 Power Pages 평가판 받기.
- Power Pages 사이트를 만들었습니다. Power Pages 사이트 만들기.
- 페이지 추가 및 디자인 자습서를 완료하십시오.
- 회사 로고의 png 파일(64 x 64픽셀).
- 회사 색상 팔레트의 16진수 코드 목록입니다.
- 회사 글꼴 표준 목록입니다.
Power Pages에 회사 로고 추가하기
이 비디오는 Power Pages에 회사 로고 및 브랜드 색상을 추가하는 단계에 대한 개요를 제공합니다.
Power Pages(으)로 이동합니다.
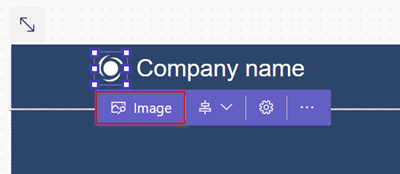
디자인 스튜디오 내부에서 기존 로고 위에 마우스를 놓고 플라이오버가 나타나면 이미지를 선택합니다.

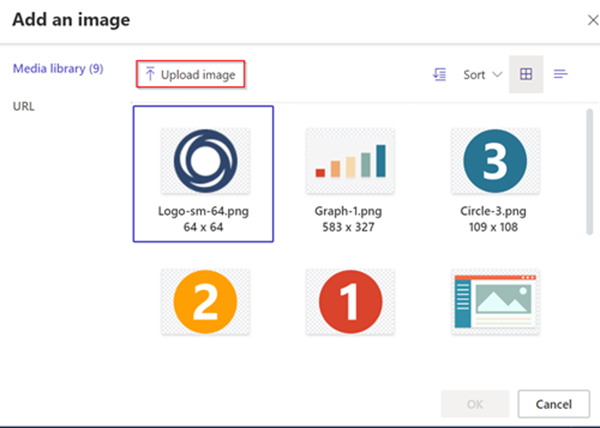
미디어 라이브러리에서 기존 이미지를 선택하거나 새 이미지를 업로드하십시오.

사용하려는 이미지를 선택합니다(이 경우 업로드한 회사 로고 사용).
브랜드 색상 팔레트 설정
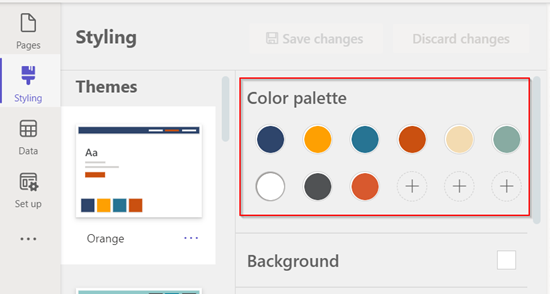
색상 팔레트를 업데이트하여 2개 또는 3개의 기본 브랜드 색상과 중간 보색을 통합할 수 있습니다. 이러한 색상은 전체 Power Pages 사이트에서 일관되게 사용할 수 있습니다.
디자인 스튜디오 내부에서 스타일링 작업 영역으로 이동하여 배경과 글꼴에 사용할 색상을 선택합니다.

변경 내용 저장을 선택합니다.
기업 브랜드 글꼴 설정
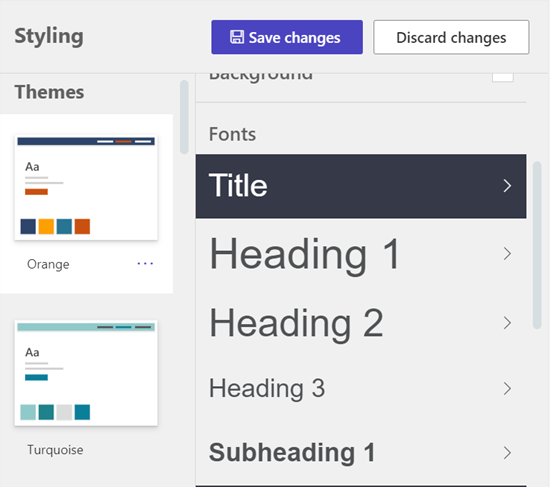
디자인 스튜디오 내에서 스타일링 작업 영역으로 이동하고 아래로 스크롤하여 헤더, 하위 헤더, 단락 및 버튼의 글꼴 유형을 정의합니다.

색상 팔레트에 따라 각각의 크기와 색상을 조정할 수도 있습니다. 업데이트하면 사이트에 즉시 반영됩니다.
변경 사항 저장을 선택하여 스타일링을 업데이트하세요.
업데이트한 테마에는 수정된 레이블이 있습니다.

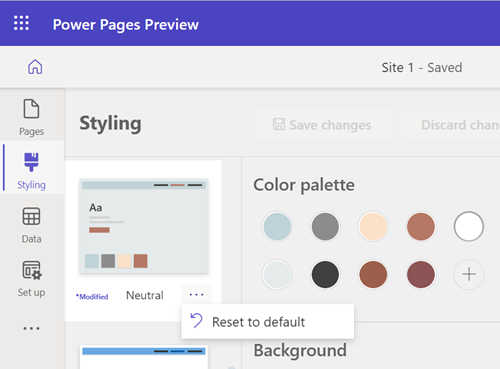
언제든지 다시 시작하려면 줄임표를 선택하고 기본값으로 초기화를 선택합니다.

다음 단계
다음 문서로 이동하여 비즈니스 데이터를 페이지에 표시하는 목록을 표시하는 방법을 알아보세요.