콘텐츠 조각을 사용하여 콘텐츠 사용자 지정
콘텐츠 조각은 개발자가 머리글, 바닥글, 웹 페이지 또는 웹 템플릿에 배치할 수 있는 편집 가능한 콘텐츠의 작은 덩어리로, 사용자 지정 가능한 콘텐츠가 웹 페이지 레이아웃의 모든 부분을 쉽게 채울 수 있도록 합니다.
개발자는 Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} 또는 {% include 'snippet' snippet_name:'<<snippet name>>' %}를 사용하여 코드 조각을 배치할 수 있습니다.
코드 조각 편집
코드 조각은 포털 관리 앱을 통해 만들고 편집할 수 있습니다. 코드 조각의 주된 이점은 기본적으로 사이트의 정적 콘텐츠가 완벽하게 콘텐츠 관리되고 편집 가능하도록 하여 페이지의 주 복사본을 제외한 약간의 콘텐츠를 추출하고 개별적으로 편집할 수 있다는 점입니다.
포털 관리 앱을 엽니다.
콘텐츠>콘텐츠 조각으로 이동합니다.
새 조각을 만들려면 새로 만들기를 선택합니다.
기존 조각을 편집하려면 표의 기존 콘텐츠 조각을 선택합니다.
다음 필드에 값을 입력합니다.
| 이름 | 설명 |
|---|---|
| 이름 | 이 이름은 개발자가 코드 조각 값을 웹 사이트 코드에 배치하는 데 사용할 수 있습니다. |
| 웹사이트 | 코드 조각과 연결된 웹 사이트입니다. |
| 표시 이름 | 콘텐츠 조각의 표시 이름입니다. |
| 형식 | 콘텐츠 조각, 텍스트 또는 HTML의 형식입니다. |
| 내용 조각 언어 | 콘텐츠 코드 조각의 언어를 선택합니다. 더 많은 언어를 추가하려면 다국어 지원 활성화로 이동하십시오. |
| 값 | 웹 사이트에 표시되는 코드 조각의 콘텐츠입니다. 일반 텍스트와 HTML 표시를 입력할 수 있습니다. 유동 개체를 텍스트 또는 HTML 마크업 값과 함께 사용할 수도 있습니다. |
조각 사용
코드 조각을 사용하여 텍스트 또는 HTML을 표시할 수 있습니다. 콘텐츠 조각은 유동 개체를 사용할 수 있으며 엔터티 가은 다른 콘텐츠를 참조할 수 있습니다.
예를 들어 이 문서의 앞부분에서 설명한 단계를 사용하여 콘텐츠 코드 조각를 생성/편집할 수 있습니다. 코드 조각을 편집하는 동안 샘플 코드를 레코드에 포함할 수 있습니다. 계정 테이블 레코드의 ID를 사용자 환경의 올바른 ID로 바꾸는지 확인하세요. 계정 대신 다른 테이블을 사용할 수도 있습니다.
위 예에 표시된 텍스트, HTML 또는 유동 개체로 코드 조각을 만든 후 웹 페이지에서 사용할 수 있습니다.
웹 페이지에 코드 조각을 추가하려면:
웹 템플릿을 만들고 코드 조각 유동 개체를 사용하여 직접 만든 코드 조각을 호출합니다.
앞에서 만든 웹 템플릿을 사용하여 페이지 템플릿을 만듭니다.
디자인 스튜디오를 사용하여 이전에 만든 페이지 레이아웃을 사용하여 새 페이지를 만듭니다.
예
다음 예제는 Microsoft Dataverse 데이터베이스를 샘플 데이터에 사용합니다.
노트
계정 테이블(또는 사용할 테이블)에 대해 테이블 권한을 구성해야 합니다.
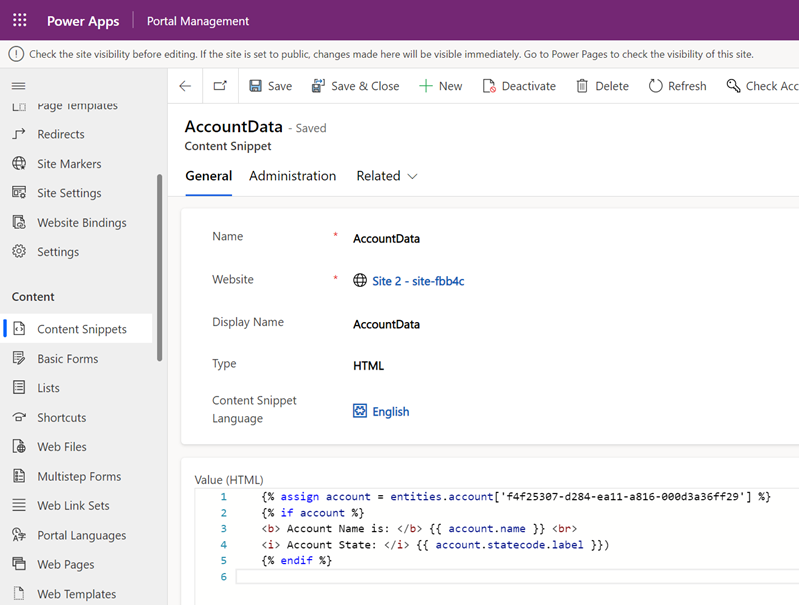
포털 관리 앱을 엽니다.
콘텐츠>콘텐츠 조각으로 이동합니다.
새 조각을 만들려면 새로 만들기를 선택합니다.
이름을 입력합니다. 예: AccountData..
웹 사이트를 선택합니다.
표시 이름을 입력합니다. 예: AccountData..
이 예에서는 HTML을 유형으로 선택합니다. 대신 텍스트를 선택할 수도 있습니다.
언어를 선택합니다.
샘플 값을 복사하여 붙여 넣기:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Dataverse 데이터베이스에서 레코드의 GUID를 사용자의 계정 테이블 레코드로 바꿉니다.

내용 조각을 저장합니다.
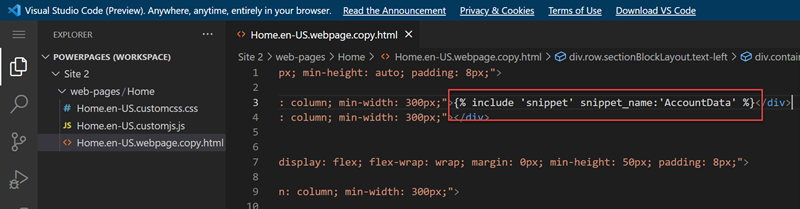
Power Pages 디자인 스튜디오에서 새 웹 페이지를 만들거나 기존 웹 페이지를 선택합니다.
코드 편집을 선택합니다.
기존
<div></div>태그 사이에 다음 소스 값을 복사하여 붙여넣습니다.{% include 'snippet' snippet_name:'AccountData' %}다른 경우 snippet_name의 값을 사용자의 스니펫 이름으로 업데이트합니다.

CTRL-S를 선택합니다.
디자인 스튜디오에서 동기화 선택
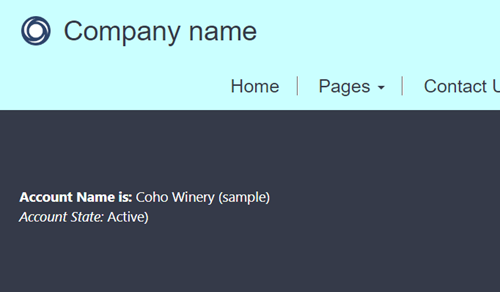
미리 보기를 선택합니다.
코드 조각의 일부로 렌더링된 계정 정보가 표시됩니다.

HTML 대신 텍스트 유형의 콘텐츠 내용을 사용하여 동일한 단계를 수행할 수 있습니다. 예를 들면 다음과 같습니다.
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Dataverse 데이터베이스에서 레코드의 GUID를 사용자의 계정 테이블 레코드로 바꿉니다.
이 콘텐츠 코드 조각으로 페이지를 탐색하면 HTML 대신 텍스트와 함께 액체 개체를 사용하여 테이블 정보가 표시됩니다. 마찬가지로, 유동 개체를 사용하지 않고 HTML만 사용하여 내용을 표시할 수도 있습니다.