프로그레시브 웹앱 빌드 및 배포
Power Pages 디자인 스튜디오를 사용하여 PWA(프로그레시브 웹앱)를 구성합니다. PWA 기능을 활성화 또는 비활성화할 수 있습니다. PWA 설정을 사용자 지정하고 원하는 경우 각 디바이스 저장소에 게시할 앱 패키지를 만들 준비를 할 수 있습니다.
Power Pages(으)로 이동합니다.
사이트를 선택하고 편집을 선택합니다.
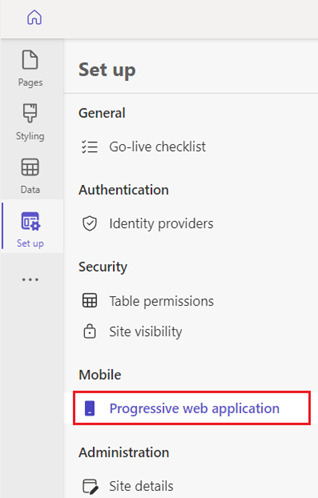
디자인 스튜디오에서 설정 작업 영역을 선택한 다음 프로그레시브 웹 애플리케이션을 선택합니다.

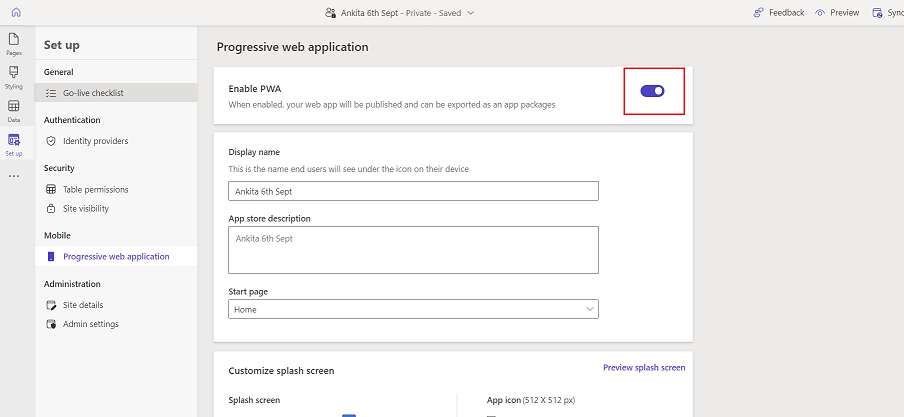
PWA 사용을 선택합니다.

앱 브랜드
사용자 지정 옵션을 사용하여 앱 이름, 시작 페이지, 색상 등을 변경하면 자신만의 브랜드 PWA를 만들 수 있습니다.
노트
iOS 디바이스의 경우 PWA 아이콘이 축소판으로 표시되고 디바이스는 사용자 정의된 시작 화면을 표시하지 않습니다.
디자인 스튜디오에서 프로그레시브 웹앱을 선택합니다.
사이트에 대한 다음 PWA 설정을 업데이트하세요.
설정 설명 Title 모바일 디바이스 및 앱 스토어에 표시될 포털의 PWA 이름입니다. Description 모바일 디바이스 및 앱 스토어에 표시되는 PWA에 대한 설명입니다. 앱의 시작 페이지 PWA를 통해 열 때 사이트의 시작 페이지입니다. 시작 화면 백그라운드 PWA를 로드할 때 시작 화면의 배경색입니다. 앱 아이콘 모바일 디바이스 및 앱 스토어에 표시될 앱의 아이콘입니다.
참고: 5MB의 최대 업로드 크기로 .jpg, .jpeg, .png 형식을 지원합니다. 아이콘 크기는 512 x 512픽셀이어야 합니다.참고
브라우저에 따라 변경 사항이 반영되는 데 몇 분 정도 걸릴 수 있습니다. PWA를 사용자 정의한 후 사이트의 캐시를 지우려면 프리뷰를 선택해야 합니다.
오프라인 행동 정의
PWA는 사용 중인 디바이스가 오프라인이거나 인터넷 연결이 끊긴 경우 원활한 탐색 경험을 지원합니다. 이 읽기 전용 오프라인 기능이 있는 사이트 내 페이지와 오프라인 액세스가 사용되지 않은 나머지 포털 기능에 대한 메시지 페이지를 선택할 수 있습니다.
PWA를 사용하여 포털의 오프라인 페이지 구성
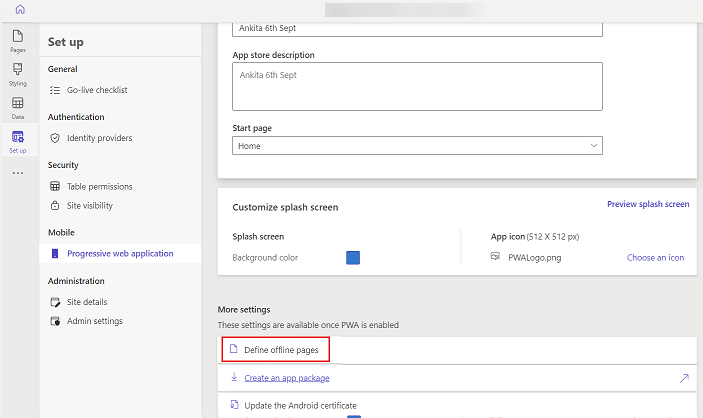
디자인 스튜디오의 설정 작업 영역에서 프로그레시브 웹 애플리케이션을 선택합니다.
추가 설정에서 오프라인 페이지 정의를 선택합니다.

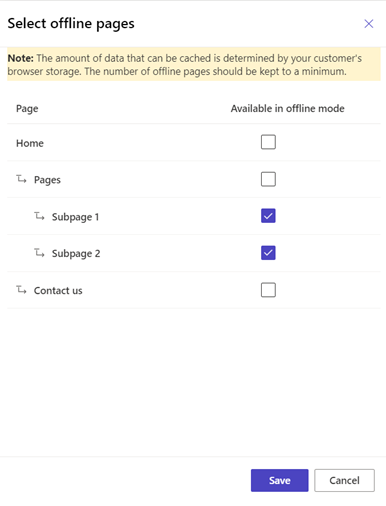
사용자가 PWA를 오프라인으로 사용할 때 액세스할 수 있도록 하려는 페이지를 선택합니다.

노트
PWA 페이지의 오프라인 액세스를 구성할 때 최종 사용자 디바이스의 저장 한도를 고려해야 합니다. 오프라인 PWA 액세스에 대한 저장 요구 사항이 디바이스의 저장 가능 용량을 초과하는 경우 전체 포털을 오프라인 액세스에 사용할 수 없게 됩니다. 오프라인 액세스의 사용자 경험을 테스트하고 사용자에게 가장 유용하고 중요한 페이지만 캐시하는 것이 좋습니다. 오프라인 페이지는 정보만 표시할 수 있음을 기억하세요. 쿼리를 작성하거나 실행하기 위한 양식이 포함된 Microsoft Dataverse에 연결된 페이지는 오프라인 상태에서 작동하지 않습니다.
오프라인 메시지 페이지 설정
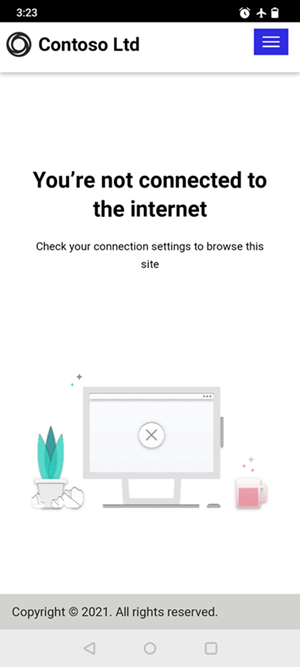
디바이스가 오프라인일 때 오프라인 액세스가 사용되지 않은 페이지에 액세스하려고 하면 오프라인 메시지 페이지로 구성한 페이지가 사용자에게 나타납니다.
디자인 스튜디오에서 페이지 작업 영역을 선택합니다.
기본 오프라인 페이지를 선택합니다.
페이지를 사용자 지정합니다.
참고
- 오프라인 페이지의 제목 또는 부분 URL("/default-offline-page") 필드를 변경할 수 없습니다. 오프라인 페이지가 없는 경우 기본 오프라인 페이지가 최종 사용자에게 표시됩니다.
- 브라우저에 따라 변경 사항이 반영되는 데 몇 분 정도 걸릴 수 있습니다. 오프라인 PWA 경험을 사용자 정의한 후 프리뷰를 선택하여 사이트의 캐시를 지웁니다.
오프라인 모드에서 사이트 테스트
오프라인 페이지를 활성화한 후 모바일 디바이스를 오프라인 모드로 사용하고 오프라인 액세스가 활성화된 다양한 페이지를 탐색할 수 있습니다.
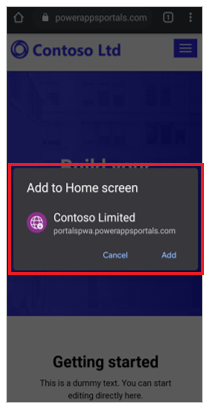
온라인 모드에서 모바일 디바이스의 웹 브라우저를 사용하여 사이트를 찾아봅니다.
홈 화면에 추가 또는 유사한 옵션을 선택합니다. 예를 들어, Android 디바이스에서 옵션은 + 추가>앱 화면일 수 있습니다.

노트
이 작업은 오프라인 검색이 활성화된 포털 페이지를 다운로드합니다. 네트워크 대역폭과 오프라인 검색을 위해 선택한 페이지의 크기에 따라 시간이 걸릴 수 있습니다.
모바일 디바이스에서 오프라인 모드를 사용합니다.
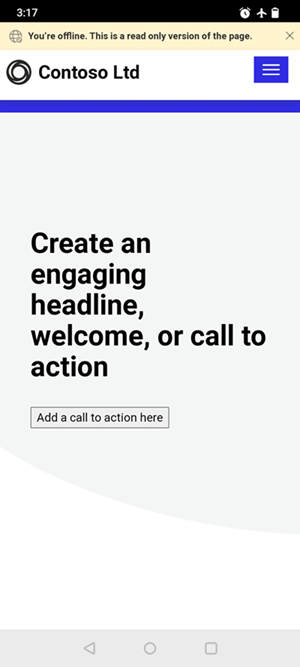
홈 화면에서 포털을 엽니다. 오프라인 모드에서 탐색 중임을 알려주는 알림이 상단에 표시됩니다. 오프라인 검색이 활성화되지 않은 페이지를 선택하면 오프라인 메시지가 나타납니다.


앱 배포
브라우저를 사용하거나 앱 스토어를 통해 앱을 배포할 수 있습니다.
브라우저를 사용하여 앱 배포
포털이 PWA로 사용되면 사용자는 Power Pages 사이트를 디바이스의 홈 화면에 앱으로 고정할 수 있습니다. 이 옵션은 모든 플랫폼(Android, iOS, Chromebook 및 Windows) 및 모든 폼 팩터(모바일, 데스크톱 및 태블릿)에서 지원됩니다.
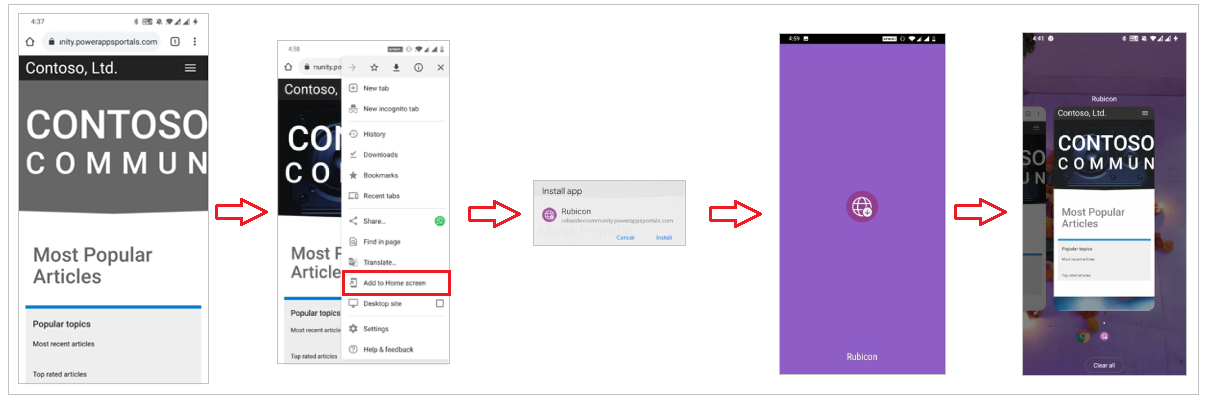
다음 그래픽은 포털을 PWA로 설치하는 브라우저를 사용하여 홈 화면에 포털을 추가할 때의 사용자 경험을 보여줍니다.

Android 및 iOS는 각각 브라우저 기반 설치를 위한 다른 방법을 제공합니다.
앱 스토어를 통해 앱 배포
프로그레시브 웹앱은 Android, iOS 및 Windows용 앱 스토어를 통해서도 배포할 수 있습니다. 이 배포는 앱 패키지를 생성하고 해당 앱 스토어에 앱을 게시하여 수행됩니다. 앱 패키지 제작을 위해 우리는 다양한 앱 스토어용 애플리케이션 패키지를 생성하는 플랫폼을 제공하는 PWABuilder와 파트너십을 맺고 있습니다.
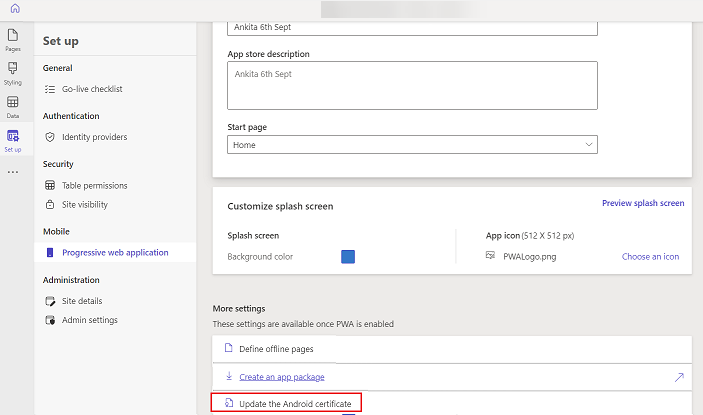
앱 패키지를 생성하려면 디자인 스튜디오의 설정 작업 영역으로 이동하세요. 앱 패키지에서 앱 패키지 만들기를 선택합니다.

이렇게 하면 다양한 앱 스토어용 앱 패키지를 만들 수 있는 PWA 빌더 웹사이트로 이동됩니다. PWA Builder를 사용하여 만든 패키지에는 다음이 포함됩니다.
해당 앱 스토어에서 사용할 PWA용 앱 패키지.
앱 게시에 대한 단계별 문서입니다.
자세한 내용은 PWA 리소스 허브로 이동하세요.
iOS의 경우 PWABuilder는 앱 스토어 패키지 생성을 지원합니다. 자세한 내용은 앱 스토어용 패키지를 참조하십시오.
Windows의 경우 Microsoft Store용 패키지를 참조하세요.
Android 관련 기타 고려 사항
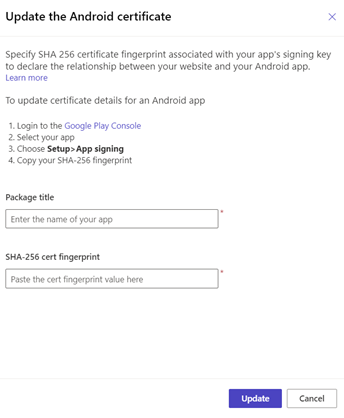
Android 플랫폼의 경우, Android 인증서 업데이트 옵션을 사용하여 Android 인증서를 업데이트할 수도 있습니다.

제목 및 SHA-256 인증서 지문을 업데이트하여 PWA 소유권을 증명하는 디지털 자산 링크 파일(assetlinks.json)을 업데이트하세요.

참조 항목
프로그레시브 웹앱으로서의 사이트 개요
프로그레시브 웹앱(PWA) 개요
프로그레시브 웹앱 빌드 및 배포(동영상)