개체 내 서식 지정 API(미리 보기)
개체 서식 지정 사용하면 사용자가 수정하려는 요소를 직접 선택하여 시각적 개체의 형식을 빠르고 쉽게 수정할 수 있습니다. 요소를 선택하면 서식 창에서 선택한 요소에 대한 특정 서식 설정을 자동으로 탐색하고 확장합니다.
개체 서식 지정에 대한 자세한 내용은 Power BI Desktop
시각적 개체에 이러한 기능을 추가하려면 각 시각적 개체가 하위 선택 가능 지역에 대한 하위 선택 스타일 옵션과 바로 가기를 제공해야 합니다.
메모
- 개체 서식을 지원하는 시각적 개체는 API 버전 5.1에서 사용할 수 있는 getFormattingModel API 구현해야 합니다.
- powerbi-visuals-utils-formattingmodel을 사용하는 경우 버전 6.0.0 이상을 사용합니다.
개체 내 환경 만들기
사용자가 하위 선택 가능 요소를 선택하여 Power BI를 하위 선택으로 보낼 때 하위 선택 서비스를 사용합니다. 하위 선택 API사용하여 하위 선택 스타일 및 바로 가기를 제공합니다. 하위 선택 도우미 사용하여 프로세스를 간소화할 수 있습니다.
형식 모드
서식 모드는 작성 모드에서 사용자가 onObject 서식을 켜고 끌 수 있는 새 모드입니다. 시각적 개체는 업데이트 옵션에서 형식 모드의 상태로 업데이트됩니다. 업데이트 옵션에는 현재 선택한 하위 선택 항목도 CustomVisualSubSelection포함됩니다.
개체 형식 지정 API를 구현하는 방법
기능 파일
capabilites.json 파일에서 다음 속성을 추가하여 시각적 개체에서 개체 서식을 지원한다고 선언합니다.
{
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
}
IVisual 인터페이스
시각적 개체는 IVisual 인터페이스의 일부로 VisualOnObjectFormatting 인터페이스를 구현해야 합니다.
VisualOnObjectFormatting에는 다음 세 가지 메서드가 포함되어 있습니다.
- getSubSelectionStyles
- getSubSelectionShortcuts
- getSubSelectables
getSubSelectionStyles
각 시각적 개체는 하위 선택 가능한 요소가 하위 선택될 때 호출되는 getSubSelectionStyles 메서드를 구현하는 데 필요합니다.
getSubSelectionStyles 메서드는 현재 하위 선택 요소를 CustomVisualSubSelection 배열로 제공하며 SubSelectionStyles 개체 또는 undefined반환해야 합니다.
대부분의 시나리오를 다루는 하위 선택 스타일의 세 가지 범주가 있습니다.
- 문자 메시지
- 숫자 텍스트
- 모양
각 SubSelectionStyles 개체는 요소의 스타일을 수정하기 위해 사용자에게 다른 환경을 제공합니다.
getSubSelectionShortcuts
사용자에게 더 많은 옵션을 제공하려면 시각적 개체가 getSubSelectionShortcuts 메서드를 구현해야 합니다. 이 메서드는 VisualSubSelectionShortcuts 또는 undefined반환합니다. 또한 SubSelectionShortcuts 제공된 경우 사용자가 요소를 하위 선택하고 서식 창이 열리면 창이 자동으로 적절한 카드로 스크롤되도록 VisualNavigateSubSelectionShortcut 제공해야 합니다.
시각적 상태를 수정하는 몇 가지 하위 선택 바로 가기가 있습니다. 각 항목은 적절한 레이블을 사용하여 상황에 맞는 메뉴의 메뉴 항목을 정의합니다.
Sub-Selection 명확성 메뉴: 개체 명확성 메뉴는 하위 선택 중인 시각적 요소가 명확하지 않은 경우 사용자가 원하는 하위 선택을 선택할 수 있는 메서드를 제공합니다. 이는 사용자가 시각적 개체의 배경을 하위 선택하는 경우에 자주 발생합니다. 명확한 메뉴가 더 많은 하위 선택을 표시하려면 시각적 개체가 getSubSelectables 메서드를 통해 모든 하위 선택을 제공해야 합니다.
getSubSelectables
명확성 메뉴에 하위 선택을 제공하려면 시각적 개체가 getSubSelectables 메서드를 구현해야 합니다. 이 메서드는 SubSelectionStylesType 형식의 선택적 filterType 인수를 제공하고 CustomVisualSubSelection 또는 undefined배열을 반환합니다.
HTMLSubSelectionHelper 사용하여 하위 선택을 만드는 경우 HTMLSubSelectionHelper.getSubSelectables() 메서드를 사용하여 DOM에서 하위 선택 가능한 요소를 수집할 수 있습니다.
Sub-Selection 직접 텍스트 편집: 개체 서식을 사용하여 선택 가능한 하위 요소의 텍스트를 두 번 클릭하여 직접 편집할 수 있습니다.
직접 편집 기능을 제공하려면 SubSelectableDirectEdit 개체로 채워진 적절한 cVDirectEdit 속성으로 RectangleSubSelectionOutline 제공해야 합니다. 개요를 사용자 지정 개요로 제공하거나 HTMLSubSelectionHelper 사용하는 경우 SubSelectableDirectEdit 특성을 사용할 수 있습니다. (HTMLSubSelectionHelper에서 제공하는 특성을 참조하세요.)
특정 데이터 요소에 대한 직접 편집 추가(선택기 사용)는 아직 지원되지 않습니다.
FormattingId 인터페이스
다음 인터페이스는 subSelection 바로 가기 및 스타일을 참조하는 데 사용됩니다.
interface FormattingId {
objectName: string;
propertyName: string;
selector?: powerbi.data.Selector;
}
- objectName: capabilities.json선언된 개체 이름입니다.
- propertyName: capabilities.json선언된 개체의 속성 이름입니다.
- selector: datapoint에 selectionId가 있는 경우 selectionId.getSelector()를 사용합니다. 이 선택기는 서식 지정 모델 조각에 제공된 것과 동일해야 합니다.
예제
이 예제에서는 colorSelector 및 directEdit두 개의 개체가 있는 사용자 지정 시각적 개체를 빌드합니다.
onobjectFormatting 유틸리티의 HTMLSubSelectionHelper 사용하여 대부분의 하위 선택 작업을 처리합니다.
자세한 내용은 개체
먼저 서식 창에 대한 카드를 빌드하고 하위 선택 가능한 각 하위 옵션에 대해 및
개체 정의
개체를 정의하고 시각적 개체가 capabilities.jsonOnObject 서식 지정을 지원한다고 선언합니다.
"objects": {
"directEdit": {
"properties": {
"show": {
"displayName": "Show",
"type": {
"bool": true
}
},
"textProperty": {
"displayName": "Text",
"type": {
"text": true
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"bold": {
"type": {
"bool": true
}
},
"italic": {
"type": {
"bool": true
}
},
"underline": {
"type": {
"bool": true
}
},
"fontColor": {
"displayName": "Font Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"background": {
"displayName": "Background",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"position": {
"displayName": "Position",
"type": {
"enumeration": [
{ "displayName": "Left", "value": "Left" }, { "displayName": "Right", "value": "Right" }
]
}
}
}
},
"colorSelector": {
"displayName": "Data Colors",
"properties": {
"fill": {
"displayName": "Color",
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
},
"supportsOnObjectFormatting": true,
"enablePointerEventsFormatMode": true,
서식 지정 카드 빌드
formattingModel utils사용하여 서식 카드를 빌드합니다.
색 선택기 카드 설정
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
slices = [];
}
colorSelector 개체(데이터 요소)에 대한 조각을 동적으로 채울 수 있도록 formattingSetting에 메서드를 추가합니다.
populateColorSelector(dataPoints: BarChartDataPoint[]) {
let slices: formattingSettings.ColorPicker[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
선택기 필드에서 특정 데이터 요소의 선택기를 전달합니다. 이 선택기는 OnObject의 get API를 구현할 때 사용되는 선택기입니다.
카드 설정 직접 편집
class DirectEditSettings extends Card {
displayName = 'Direct Edit';
name = 'directEdit';
private minFontSize: number = 8;
private defaultFontSize: number = 11;
show = new formattingSettings.ToggleSwitch({
name: "show",
displayName: undefined,
value: true,
});
topLevelSlice = this.show;
textProperty = new formattingSettings.TextInput({
displayName: "Text Property",
name: "textProperty",
value: "What is your quest?",
placeholder: ""
});
position = new formattingSettings.ItemDropdown({
name: 'position',
items: [{ displayName: 'Left', value: 'Left' }, { displayName: 'Right', value: 'Right' }],
value: { displayName: 'Right', value: 'Right' }
});
font = new formattingSettings.FontControl({
name: "font",
displayName: 'Font',
fontFamily: new formattingSettings.FontPicker({
name: "fontFamily",
displayName: "Font Family",
value: "Segoe UI, wf_segoe-ui_normal, helvetica, arial, sans-serif"
}),
fontSize: new formattingSettings.NumUpDown({
name: "fontSize",
displayName: "Font Size",
value: this.defaultFontSize,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: this.minFontSize,
}
}
}),
bold: new formattingSettings.ToggleSwitch({
name: 'bold',
displayName: "Font Size",
value: true
}),
italic: new formattingSettings.ToggleSwitch({
name: 'italic',
displayName: "Font Size",
value: true
}),
underline: new formattingSettings.ToggleSwitch({
name: 'underline',
displayName: "Font Size",
value: true
})
});
fontColor = new formattingSettings.ColorPicker({
name: "fontColor",
displayName: "Color",
value: { value: "#000000" }
});
background = new formattingSettings.ColorPicker({
name: "background",
displayName: "Color",
value: { value: "#FFFFFF" }
});
slices = [this.show, this.textProperty, this.font, this.fontColor, this.background, this.position];
}
하위 선택 도우미 특성 사용
개체에 HTMLSubSelectionHelper 특성을 추가합니다. HTMLSubSelectionHelper가 제공하는 특성을 확인하려면 개체 유틸리티 설명서확인합니다.
directEdit 특성의 경우:
import { HtmlSubSelectableClass, HtmlSubSelectionHelper, SubSelectableDirectEdit as SubSelectableDirectEditAttr, SubSelectableDisplayNameAttribute, SubSelectableObjectNameAttribute, SubSelectableTypeAttribute } from 'powerbi-visuals-utils-onobjectutils'; const DirectEdit: powerbi.visuals.SubSelectableDirectEdit = { reference: { objectName: 'directEdit', propertyName: 'textProperty' }, style: SubSelectableDirectEditStyle.Outline, }; private visualDirectEditSubSelection = JSON.stringify(DirectEdit); this.directEditElement .classed('direct-edit', true) .classed('hidden', !this.formattingSettings.directEditSettings.show.value) .classed(HtmlSubSelectableClass, options.formatMode && this.formattingSettings.directEditSettings.show.value) .attr(SubSelectableObjectNameAttribute, 'directEdit') .attr(SubSelectableDisplayNameAttribute, 'Direct Edit') .attr(SubSelectableDirectEditAttr, this.visualDirectEditSubSelection)HTMLSubSelectionHelperSubSelectableDirectEditAttr특성을 사용하여 directEdit 개요의 directEdit 참조를 제공하므로 사용자가 요소를 두 번 클릭하면 직접 편집이 시작됩니다.
colorSelector의 경우:
barSelectionMerged .attr(SubSelectableObjectNameAttribute, 'colorSelector') .attr(SubSelectableDisplayNameAttribute, (dataPoint: BarChartDataPoint) => this.formattingSettings.colorSelector.slices[dataPoint.index].displayName) .attr(SubSelectableTypeAttribute, powerbi.visuals.SubSelectionStylesType.Shape) .classed(HtmlSubSelectableClass, options.formatMode)
참조 정의
다음 인터페이스를 정의하여 예제를 간소화합니다.
메모
제공하는 cardUid getFormattingModel API에 대해 제공된 것과 동일해야 합니다. 예를 들어 powerbi-visuals-utils-formattingmodel을 사용하는 경우 cardUidVisual-cardName-card제공합니다. 여기서 cardName은 서식 지정 모델 설정에서 이 카드에 할당한 이름입니다. 그렇지 않은 경우 이 카드에 할당한 Visual-cardUid 제공합니다.
interface References {
cardUid?: string;
groupUid?: string;
fill?: FormattingId;
font?: FormattingId;
fontColor?: FormattingId;
show?: FormattingId;
fontFamily?: FormattingId;
bold?: FormattingId;
italic?: FormattingId;
underline?: FormattingId;
fontSize?: FormattingId;
position?: FormattingId;
textProperty?: FormattingId;
}
이 예제에서는 개체 이름에 대한 열거형을 만듭니다.
const enum BarChartObjectNames {
ColorSelector = 'colorSelector',
DirectEdit = 'directEdit'
}
-
directEdit개체에 대한 참조:
const directEditReferences: References = {
cardUid: 'Visual-directEdit-card',
groupUid: 'directEdit-group',
fontFamily: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontFamily'
},
bold: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'bold'
},
italic: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'italic'
},
underline: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'underline'
},
fontSize: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontSize'
},
fontColor: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'fontColor'
},
show: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'show'
},
position: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'position'
},
textProperty: {
objectName: BarChartObjectNames.DirectEdit,
propertyName: 'textProperty'
}
};
-
colorSelector경우:
const colorSelectorReferences: References = {
cardUid: 'Visual-colorSelector-card',
groupUid: 'colorSelector-group',
fill: {
objectName: BarChartObjectNames.ColorSelector,
propertyName: 'fill'
}
};
API 구현
이제 onObject 형식 지정에 대한 가져오기 API를 구현하고 visualOnObjectFormatting에서 제공합니다.
생성자 코드에서 visualOnObjectFormatting에 get 메서드를 제공합니다.
public visualOnObjectFormatting: powerbi.extensibility.visual.VisualOnObjectFormatting; constructor(options: VisualConstructorOptions) { this.subSelectionHelper = HtmlSubSelectionHelper.createHtmlSubselectionHelper({ hostElement: options.element, subSelectionService: options.host.subSelectionService, selectionIdCallback: (e) => this.selectionIdCallback(e), }); this.visualOnObjectFormatting = { getSubSelectionStyles: (subSelections) => this.getSubSelectionStyles(subSelections), getSubSelectionShortcuts: (subSelections, filter) => this.getSubSelectionShortcuts(subSelections, filter), getSubSelectables: (filter) => this. getSubSelectables(filter) } } private getSubSelectionStyles(subSelections: CustomVisualSubSelection[]): powerbi.visuals.SubSelectionStyles | undefined { const visualObject = subSelections[0]?.customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorStyles(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditStyles(); } } } private getSubSelectionShortcuts(subSelections: CustomVisualSubSelection[], filter: SubSelectionShortcutsKey | undefined): VisualSubSelectionShortcuts | undefined { const visualObject = subSelections[0]?. customVisualObjects[0]; if (visualObject) { switch (visualObject.objectName) { case BarChartObjectNames.ColorSelector: return this.getColorSelectorShortcuts(subSelections); case BarChartObjectNames.DirectEdit: return this.getDirectEditShortcuts(); } } }colorSelector에 대한 getSubSelection 바로 가기 및 스타일을 구현합니다.
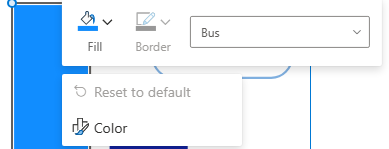
private getColorSelectorShortcuts(subSelections: CustomVisualSubSelection[]): VisualSubSelectionShortcuts { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return [ { type: VisualShortcutType.Reset, relatedResetFormattingIds: [{ ...colorSelectorReferences.fill, selector }], }, { type: VisualShortcutType.Navigate, destinationInfo: { cardUid: colorSelectorReferences.cardUid }, label: 'Color' } ]; }위의 바로 가기는 상황에 맞는 메뉴에서 관련 메뉴 항목을 반환하고 다음 기능을 추가합니다.
- VisualShortcutType.Navigate: 사용자가 막대(데이터 요소) 중 하나를 선택하고 서식 창이 열려 있으면 서식 창이 색 선택기 카드로 스크롤되어 열립니다.
- VisualShortcutType.Reset: 상황에 맞는 메뉴에 다시 설정 바로 가기를 추가합니다. 채우기 색이 변경된 경우 활성화됩니다.
private getColorSelectorStyles(subSelections: CustomVisualSubSelection[]): SubSelectionStyles { const selector = subSelections[0].customVisualObjects[0].selectionId?.getSelector(); return { type: SubSelectionStylesType.Shape, fill: { label: 'Fill', reference: { ...colorSelectorReferences.fill, selector }, }, }; }
사용자가 막대를 마우스 오른쪽 단추로 클릭하면 다음이 표시됩니다.

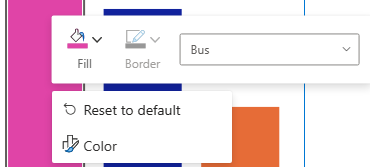
색을 변경하는 경우:

하위 섹션 바로 가기
directEdit에 대한 하위 선택 바로 가기 및 스타일을 구현하려면 다음을 수행합니다.
private getDirectEditShortcuts(): VisualSubSelectionShortcuts {
return [
{
type: VisualShortcutType.Reset,
relatedResetFormattingIds: [
directEditReferences.bold,
directEditReferences.fontFamily,
directEditReferences.fontSize,
directEditReferences.italic,
directEditReferences.underline,
directEditReferences.fontColor,
directEditReferences.textProperty
]
},
{
type: VisualShortcutType.Toggle,
relatedToggledFormattingIds: [{
...directEditReferences.show,
}],
...directEditReferences.show,
disabledLabel: 'Delete',
},
{
type: VisualShortcutType.Picker,
...directEditReferences.position,
label: 'Position'
},
{
type: VisualShortcutType.Navigate,
destinationInfo: { cardUid: directEditReferences.cardUid },
label: 'Direct edit'
}
];
}
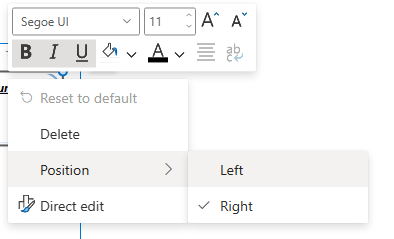
이 바로 가기는 상황에 맞는 메뉴에 관련 메뉴 항목을 추가하고 다음 기능을 추가합니다.
- VisualShortcutType.Reset: relatedResetFormattingIds 배열에 제공된 속성 중 하나가 변경되면 기본 항목에 다시 설정을 상황에 맞는 메뉴에 추가합니다.
- VisualShortcutType.Toggle: 상황에 맞는 메뉴에 삭제 옵션을 추가합니다. 클릭하면 directEdit 카드의 토글 스위치가 꺼집니다.
- VisualShortcutType.Picker: directEdit대한 서식 카드에 위치 조각을 추가했으므로 상황에 맞는 메뉴에서 오른쪽과 왼쪽 중에서 선택할 수 있는 옵션을 추가합니다.
- VisualShortcutType.Navigate: 서식 창이 열려 있고 사용자가 directEdit 요소를 선택하면 서식 창이 스크롤되고 directEdit 카드가 열립니다.
private getDirectEditStyles(): SubSelectionStyles {
return {
type: powerbi.visuals.SubSelectionStylesType.Text,
fontFamily: {
reference: {
...directEditReferences.fontFamily
},
label: 'font family'
},
bold: {
reference: {
...directEditReferences.bold
},
label: 'bold'
},
italic: {
reference: {
...directEditReferences.italic
},
label: 'italic'
},
underline: {
reference: {
...directEditReferences.underline
},
label: 'underline'
},
fontSize: {
reference: {
...directEditReferences.fontSize
},
label: 'font size'
},
fontColor: {
reference: {
...directEditReferences.fontColor
},
label: 'font color'
},
background: {
reference: {
objectName: 'directEdit',
propertyName: 'background'
},
label: 'background'
}
}
}
formattingSettings에 추가한 관련 속성을 제공했습니다.
다음 이미지는 directEdit 요소를 마우스 오른쪽 단추로 클릭할 때 UI의 모양을 보여 줍니다.

지역화
시각적 개체는 지역화를 처리하고 지역화된 문자열을 제공해야 합니다.
GitHub 리소스
- 모든 개체 서식 인터페이스는 on-object-formatting-api.d.ts API가 릴리스되면 제공될 링크에서 찾을 수 있습니다.
- [HTMLSubSelectionHelper](API가 릴리스되면 제공될 링크)를 포함하는 [on object utils]를 사용하는 것이 좋습니다.
- API 버전 5.8.0을 사용하고 on 개체 유틸리티를 사용하여 on 개체 서식에 대한 지원을 구현하는 사용자 지정 시각적 개체 SampleBarChart 예를 찾을 수 있습니다(API가 릴리스되면 제공되는 링크).
관련 콘텐츠
- 하위 선택 API
- 개체