텍스트 영역 서식 조각
TextAreacapabilities.json 파일의 텍스트 개체 형식을 나타내는 데 사용되는 간단한 서식 조각입니다.
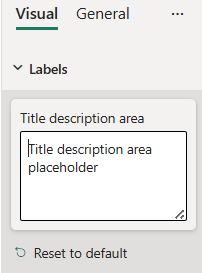
텍스트 영역 조각의 스크린샷 
예: TextArea 구현
이 예제에서는 서식 지정 모델 유틸리티를 사용하여 TextArea 조각을 빌드하는 방법을 보여 줍니다.
기능 개체
capabilities.json 파일에 다음 JSON 조각을 삽입합니다.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"titleDescription": {
"type": {
"text": true
}
}
}
}
}
}
모델 클래스 서식 지정
설정 파일에 다음 코드 조각을 삽입합니다.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public titleDescription: formattingSettings.TextArea = new formattingSettings.TextArea({
name: "titleDescription", // same as capabilities property name
displayName: "Title description area",
value: "",
placeholder: "Title description area placeholder"
});
public slices: formattingSettings.Slice[] = [ this.titleDescription ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}