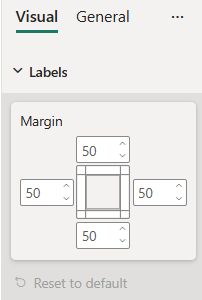
MarginPadding 서식 구성 요소
MarginPadding 왼쪽, 오른쪽, 위쪽 및 아래쪽 안쪽 여백 속성이 모두 함께 포함된 복합 서식 조각입니다.
capabilities.json 파일의 숫자 또는 정수 개체 형식을 나타내는 데 사용됩니다.

예시: Margin Padding 구현
이 예제에서는 서식 모델 유틸리티를 사용하여 MarginPadding 슬라이스를 빌드하는 방법을 보여줍니다.
기능 개체
capabilities.json 파일에 다음 JSON 조각을 삽입합니다.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"left": {
"type": {
"numeric": true
}
},
"right": {
"type": {
"numeric": true
}
},
"top": {
"type": {
"numeric": true
}
},
"bottom": {
"type": {
"numeric": true
}
}
}
}
}
}
모델 클래스 서식 지정
설정 파일에 다음 코드 조각을 삽입합니다.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public left : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "left", // same as capabilities property name
displayName: "Left",
value: 50
});
public right : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "right", // same as capabilities property name
displayName: "Right",
value: 50
});
public top : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "top", // same as capabilities property name
displayName: "Top",
value: 50
});
public bottom : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "bottom", // same as capabilities property name
displayName: "Bottom",
value: 50
});
public marginPadding: formattingSettings.MarginPadding = new formattingSettings.MarginPadding({
name: "margin", // must be unique within the same object
displayName: "Margin",
left: this.left,
right: this.right,
top: this.top,
bottom: this.bottom
});
public slices: formattingSettings.Slice[] = [ this.marginPadding ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}