Power BI 임베디드 분석의 Q&A
Power BI 임베디드 분석은 Q&A 애플리케이션에 통합하는 방법을 제공합니다. 사용자는 자연어를 사용하여 질문을 하고 차트 또는 그래프와 같은 시각적 개체 형태로 즉각적인 답변을 받을 수 있습니다.

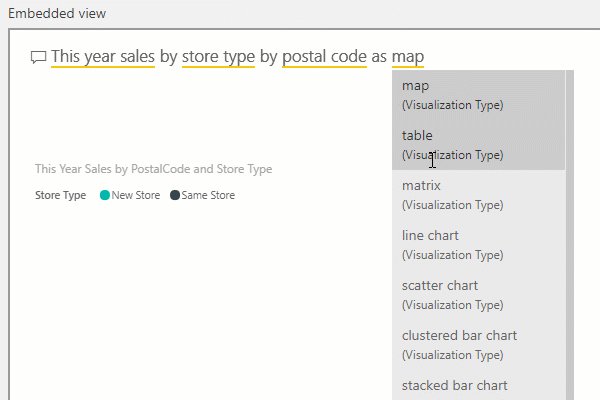
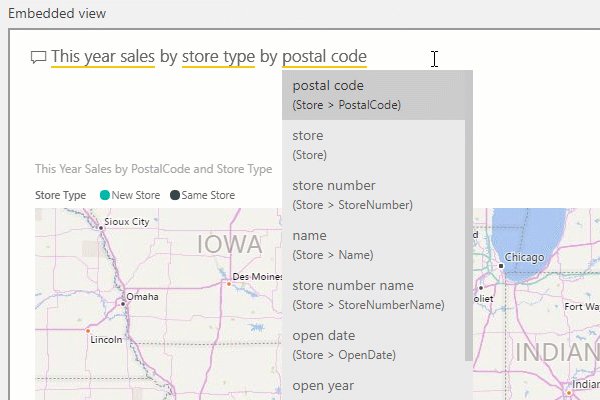
애플리케이션 내에 Q&A를 포함하기 위한 두 가지 모드가 있습니다. 대화형결과는. 대화형 모드를 사용하면 질문을 입력하고 시각적 화면에 표시할 수 있습니다. 저장된 질문 또는 표시하려는 설정된 질문이 있는 경우 포함 구성에 질문을 채워 모드에서만 결과를 사용할 수 있습니다.
다음은 JavaScript 코드의 예입니다.
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
질문 설정
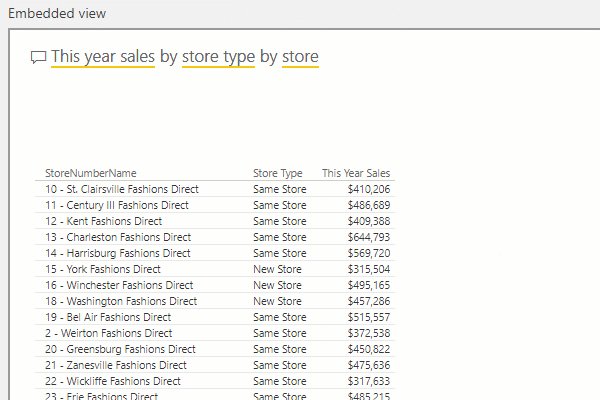
설정된 질문과 함께 결과 모드 사용하는 경우 프레임에 더 많은 질문을 삽입할 수 있습니다. 새 질문에 대한 답변은 이전 결과를 즉시 대체합니다. 새 질문과 일치하는 새 시각적 개체가 렌더링됩니다.
이 사용의 한 가지 예는 질문과 대답 목록입니다. 사용자는 질문을 살펴보고 동일한 포함된 부분 내에서 답변할 수 있습니다.
JS SDK 사용에 대한 코드 예제:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
시각적으로 렌더링된 이벤트
대화형 모드의 경우, 입력 쿼리가 업데이트될 때마다 렌더링된 시각적 변경 사항에 맞춰 애플리케이션이 데이터 변경 이벤트로 통지 받을 수 있습니다.
visualRendered 이벤트를 청취하면 나중에 사용할 질문을 저장할 수 있습니다.
JS SDK 사용에 대한 코드 스니펫:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
토큰 포함
의미 체계 모델에서 포함 토큰을 생성하여 Q&A 부분을 시작합니다. 자세한 사항은 토큰 생성 작업을 참조하세요.
관련 콘텐츠
Power BI 임베디드 분석 플레이그라운드 사용해 보세요.
더 많은 질문? Power BI 커뮤니티 문의