튜토리얼: 포털에서 코드 구성 요소 사용하기
참고
2022년 10월 12일부터 Power Apps 포털이 Power Pages가 됩니다. 추가 정보: Microsoft Power Pages는 이제 일반적으로 사용할 수 있습니다(블로그)
곧 Power Apps 포털 설명서를 마이그레이션하고 Power Pages 설명서와 병합할 예정입니다.
이 튜토리얼에서는 Power Apps component framework를 사용하여 샘플 구성 요소를 만듭니다. 이 구성 요소를 Dataverse 환경에 패키징하고 모델 기반 앱에 구성 요소를 추가합니다. 그런 다음 구성 요소를 기본 양식에 추가하고 기본 양식을 웹 페이지에 추가하도록 Power Apps 포털을 구성합니다. 마지막으로 포털 웹 페이지에서 구성 요소와 상호 작용합니다.
필수 조건
- 포털 버전은 9.3.3.x 이상이어야 합니다.
- 스타터 포털 패키지는 9.2.2103.x 이상이어야 합니다.
참고
이 자습서는 기본 양식의 기회 테이블에 대한 TSLinearInputComponent 만들기를 설명하는 기존 Power Apps component framework 자습서에 기반합니다. 이 자습서에 대한 기존 또는 새 구성 요소와 기타 테이블을 사용할 수도 있습니다. 이 경우 이 자습서의 단계를 수행할 때 구성 요소와 양식을 사용해야 합니다.
1단계 첫 번째 구성 요소 만들기
샘플 구성 요소를 만들려면 자습서의 첫 번째 구성 요소 만들기 단계를 따르세요. 이 자습서가 끝나면 TSLinearInputComponent라는 구성 요소를 패키징하고 Dataverse 환경에 업로드하게 된비다.
2단계 모델 기반 앱의 필드에 코드 구성 요소 추가
이제 TSLinearInputComponent를 Dataverse 환경에 업로드했으니 모델 기반 앱의 필드에 코드 구성 요소 추가 자습서의 단계를 따라 기본 양식의 영업 기회 테이블에 구성 요소를 추가합니다.
3단계 새 구성 요소로 모델 기반 앱 확인
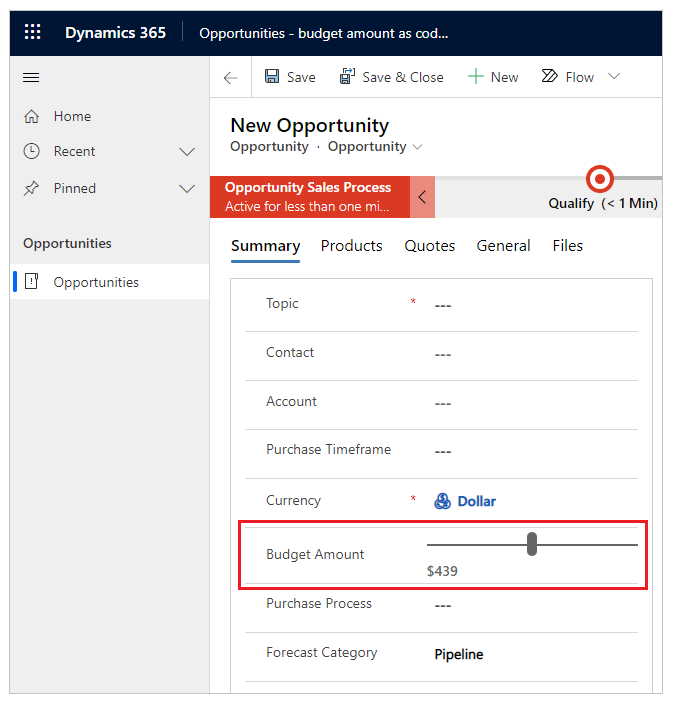
구성 요소를 추가한 양식으로 기존 모델 기반 앱 업데이트 또는 새 앱 만들기가 가능합니다. 예를 들어 다음 이미지는 기회 테이블 기본 양식이 이 자습서의 코드 구성 요소를 사용할 때 어떻게 보이는지 나타냅니다.

4단계 포털의 기본 양식에 코드 구성 요소 추가
이 단계에서는 포털에서 새 기본 양식을 만든 다음 생성 된 기본 양식에 구성 요소를 추가합니다. 대신 기존 기본 양식을 사용할 수도 있습니다.
4.1단계 새 기본 양식 만들기
포털 관리 앱을 엽니다.
왼쪽 창의 콘텐츠에서 기본 양식을 선택합니다.
새로 만들기를 선택합니다.
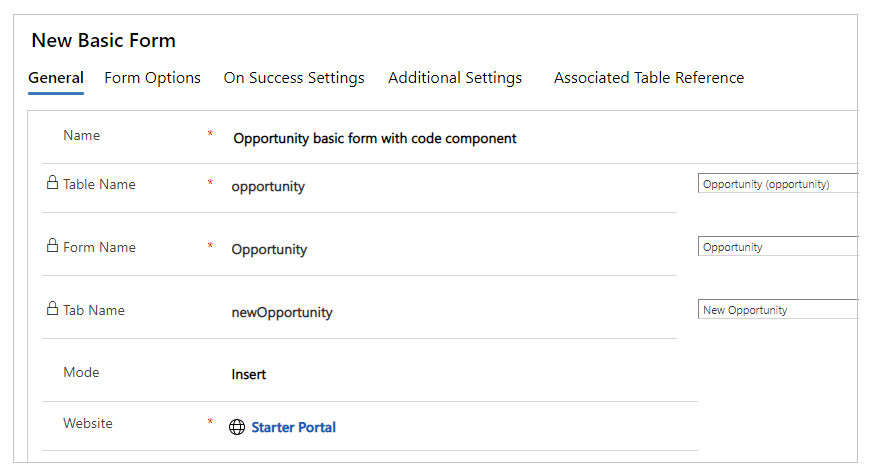
이름을 입력합니다. 예: 코드 구성 요소가 있는 영업 기회 기본 양식.
영업 기회로 기본 이름을 선택합니다.
양식 이름에는 이 자습서의 앞부분에서 코드 구성 요소를 추가한 모델 기반 앱 양식을 선택합니다.
탭 이름을 선택합니다.
포털 웹 사이트를 선택합니다.

저장 후 닫기를 선택합니다.
4.2단계 기본 양식에 코드 구성 요소 추가
포털 관리 앱을 엽니다.
왼쪽 창의 콘텐츠에서 기본 양식을 선택합니다.
이전 단계에서 만든 기본 양식을 선택합니다.
관련을 선택합니다.
기본 양식 메타데이터를 선택합니다.
새로운 기본 양식 메타데이터를 선택합니다.
유형을 특성으로 선택합니다.
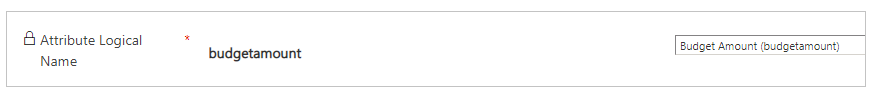
특성 논리적 이름을 예산 금액(budgetamount) 으로 선택합니다.

레이블을 입력합니다. 예: 예산 금액.
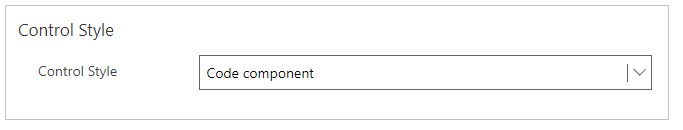
컨트롤 스타일에 대해 코드 구성요소를 선택합니다.

저장하고 닫기를 선택합니다.
5단계 기본 형식으로 포털에서 웹 페이지 만들기
Power Apps 포털 스튜디오에서 포털을 엽니다.
왼쪽 위 모서리에서 새 페이지를 선택합니다.
비어 있음을 선택합니다.
오른쪽의 속성 창에서 웹 페이지 이름을 업데이트합니다. 예: 영업 기회.
부분 URL을 업데이트합니다. 예: 영업 기회.
권한을 확장합니다.
모든 사용자가 페이지를 사용할 수 있음을 사용 중지합니다.
이 페이지에 대한 액세스를 허용해야 하는 웹 역할을 선택합니다.
페이지 편집기 내의 헤더 섹션 아래에서 열 섹션을 선택합니다.
왼쪽 창에서 구성 요소를 선택합니다.
포털 구성 요소 아래에서 양식을 선택합니다.
오른쪽 속성 창에서 기존 속성 사용을 선택합니다.
이름에서 이 자습서의 앞부분에서 만든 기본 양식을 선택합니다.
팁
사용 가능한 양식이 보이지 않으면 구성 동기화를 시도하여 Dataverse의 변경 사항을 동기화해 보세요.
오른쪽 상단에서 웹 사이트 찾아보기를 선택합니다.
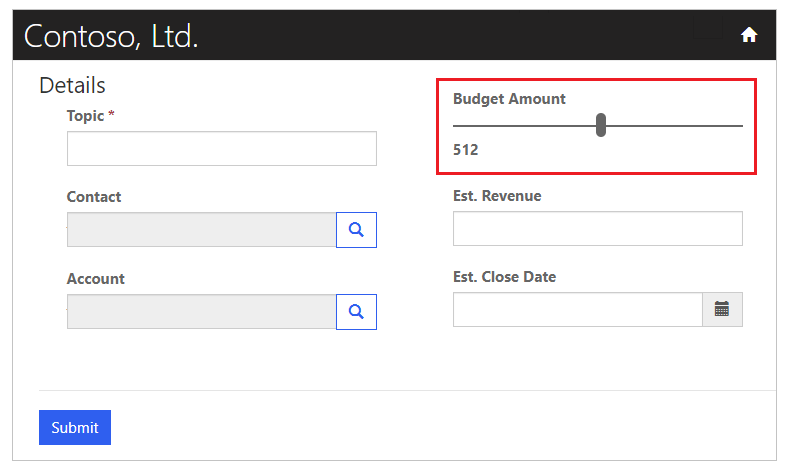
이제 웹 페이지에 동일한 양식에 대해 모델 기반 앱을 사용하여 나타나는 방식과 유사하게 슬라이더로 코드 구성 요소가 있는 영업 기회 테이블에 대한 기본 양식이 표시됩니다.

다음 단계
참조
Power Apps component framework 개요
첫 번째 구성 요소 만들기
모델 기반 앱의 필드 또는 테이블에 코드 구성 요소 추가
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).