양식에 Azure Storage 웹 리소스 추가
참고
2022년 10월 12일부터 Power Apps 포털이 Power Pages가 됩니다. 추가 정보: Microsoft Power Pages는 이제 일반적으로 사용할 수 있습니다(블로그)
곧 Power Apps 포털 설명서를 마이그레이션하고 Power Pages 설명서와 병합할 예정입니다.
참고
이 토픽 단계에서는 모델 기반 앱을 위해 Azure에 첨부 파일을 보고 추가하는 구성 요소를 추가하는 방법을 설명합니다. 컨트롤은 포털 웹 페이지의 기본 또는 다단계 양식 구성 요소에서 사용할 수 없습니다. 포털에 대한 기본 및 다단계 양식을 생성하기 위해 다른 Dataverse 양식을 사용하는 것이 좋습니다. Azure에 저장된 첨부 파일을 추가하고 볼 수 있도록 포털 양식을 구성하는 방법에 대한 자세한 내용은 Azure 스토리지 활성화를 참조하십시오.
Microsoft Dataverse에 직접 업로드하지 않고 Azure Storage에 업로드된 첨부 파일은 Dataverse의 메모를 사용해 관리할 수 있습니다.
모델 기반 앱에서 특정 양식의 첨부 파일을 Azure Storage에 업로드하려면, 해당 양식에 웹 리소스를 추가해야 하고 조직을 위한 Azure 저장소를 구성해야 합니다.
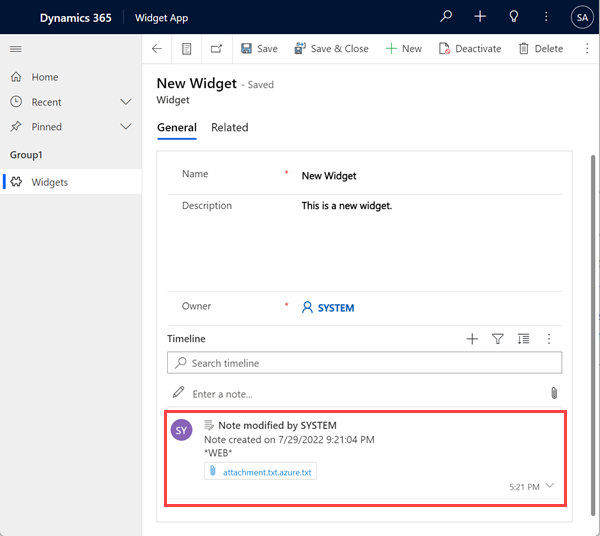
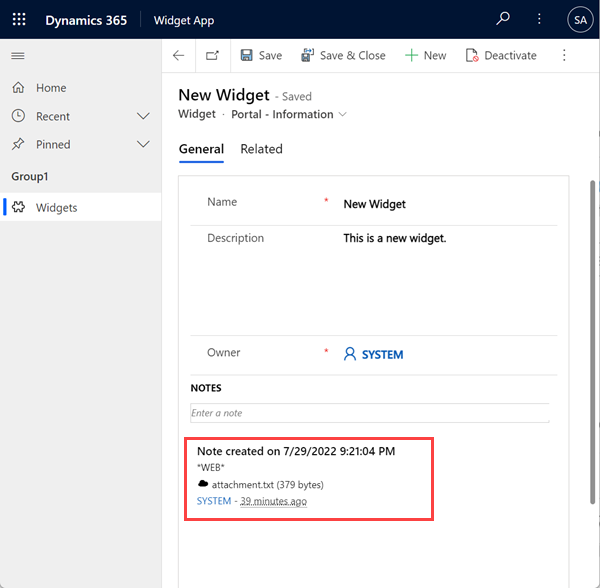
포털을 사용하여 파일(예: attachments.zip)을 Azure Storage에 업로드하면, 첨부에 대한 테이블과 자리 표시자에 대한 메모가 표시됩니다.

이제 첨부 파일의 이름은 attachement.zip.txt가 됩니다. 기본적으로 Dataverse에는 Azure 파일이라는 개념이 없으므로, 대신 이 자리 표시자 .txt 파일은 Dataverse에 저장됩니다. 이 자리 표시자 파일의 Azure Storage 컨텍스트는 파일에 대한 세부 정보를 표시합니다.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
양식에 Azure Storage 웹 리소스 추가 단계
Azure에 저장된 파일을 보고 상호 작용하려면, 양식에 웹 리소스 adx.annotations.html을 추가해야 합니다. 필수 조건으로 사용자에게 adx_setting 테이블에 대한 읽기 권한이 있는지 확인합니다. 그렇지 않으면 웹 리소스가 제대로 렌더링되지 않습니다.
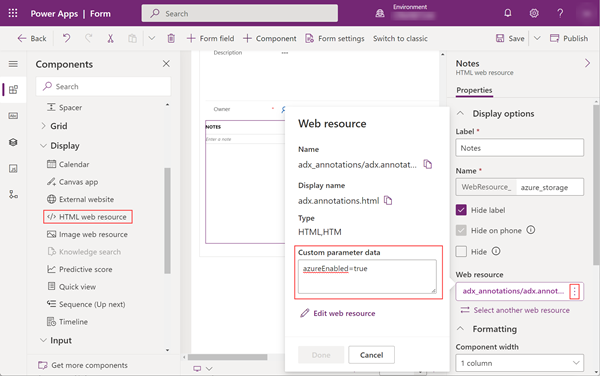
해당 양식의 양식 편집기에서 구성 요소 영역의 표시 섹션에서 HTML 웹 리소스를 선택합니다.
HTML 웹 리소스 추가 상자에서 adx_annotations/adx.annotations.html을 선택하고 추가를 선택합니다.
리소스의 이름과 레이블을 입력합니다.
웹 리소스 링크에서 편집 명령을 선택합니다.
맞춤 항목(데이터) 상자에 azureEnabled=true를 입력합니다.

완료를 선택하여 리소스를 저장합니다.
양식을 저장한 다음, 변경 내용을 게시합니다.
이제 페이지에 새 컨트롤이 렌더링되므로 Azure Storage의 첨부 파일을 관리할 수 있습니다.

페이퍼클립 아이콘이 클라우드 아이콘으로 대체되어 이 파일이 Azure Storage에 저장되었음을 나타냅니다. 계속해서 Dataverse에 첨부 파일을 저장할 수 있습니다; 그러한 파일은 페이퍼클립 아이콘으로 표시됩니다.
참고
또한 Azure Storage 계정에서 원본 간 리소스 공유(CORS) 규칙을 추가해야 하며 그렇지 않으면 클라우드 아이콘이 아닌 일반 첨부 아이콘이 표시됩니다.
- 허용되는 원본: 도메인을 지정합니다.
https://contoso.crm.dynamics.com을 예로 들 수 있습니다.
허용된 원점에 후행/이 없는지 확인하십시오. 예를 들어https://contoso.crm.dynamics.com/은 올바르지 않습니다. - 허용되는 동사: GET, PUT, DELETE, HEAD, POST
- 허용되는 헤더: 원본 도메인이 CORS 요청에 지정할 수 있는 요청 헤더를 지정합니다. 예를 들어 x-ms-meta-data*, x-ms-meta-target*입니다. 이 시나리오에서는 *를 지정해야 하며 그렇지 않으면 웹 리소스가 제대로 렌더링되지 않습니다.
- 노출되는 헤더: CORS 요청에 응답하여 전송되고 브라우저에서 요청 발급자에게 노출되는 응답 헤더를 지정합니다. 예를 들어 - * 또는 x-ms-meta-*입니다. 이 시나리오에서는 *를 지정해야 하며 그렇지 않으면 웹 리소스가 제대로 렌더링되지 않습니다.
- 최대 기간(초): 브라우저에서 사전 OPTIONS 요청을 캐시해야 하는 최대 시간을 지정합니다. 예를 들면 200입니다.
추가 정보: Azure 저장소 서비스를 위한 CORS 지원.
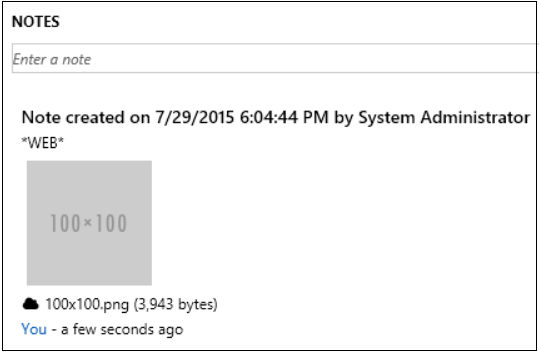
첨부 파일이 이미지이고 해당 이미지가 Dataverse 또는 Azure Storage에 저장된 경우 컨트롤은 해당 이미지를 썸네일 형태로 표시합니다.
참고
썸네일 기능은 크기가 1 MB 미만의 이미지로 제한됩니다.

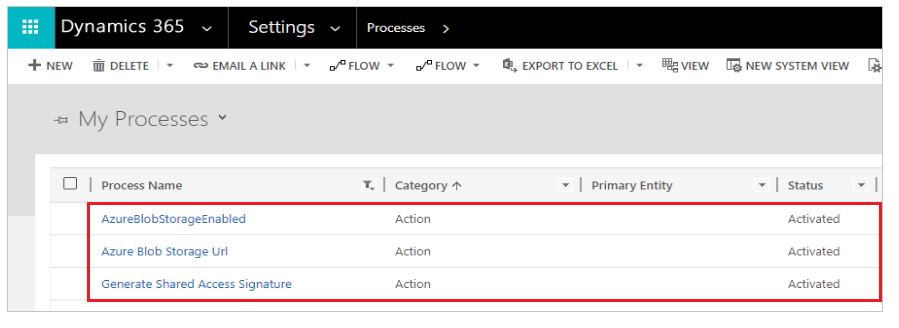
Azure Blob Storage용 프로세스
Azure Storage에 첨부 파일을 업로드하려면 AzureBlobStorageEnabled, Azure Blob Storage URL 및 공유 액세스 서명 생성 프로세스가 필요합니다.

마이그레이션 중에 프로세스가 비활성화될 수 있습니다. 마이그레이션으로 인해 웹 리소스 추가 단계를 수행한 후 Azure Storage 대신 Dataverse로 첨부 파일이 업로드될 수 있습니다. Azure Storage에 첨부 파일을 업로드하려면 이 프로세스가 활성화되어야 합니다.
CORS 프로토콜 지원
포털의 CORS 프로토콜 지원에 대해 알아보려면 CORS 프로토콜 지원 구성으로 이동하십시오.