모델 기반 앱 양식에 대한 웹 리소스 속성 보기 및 편집
이 문서에서는 양식 디자이너를 사용하여 양식의 웹 리소스를 보고 편집하는 방법을 설명합니다. 양식 사용 웹 리소스는 이미지, HTML 파일입니다.
양식에서 웹 리소스 보기 및 편집
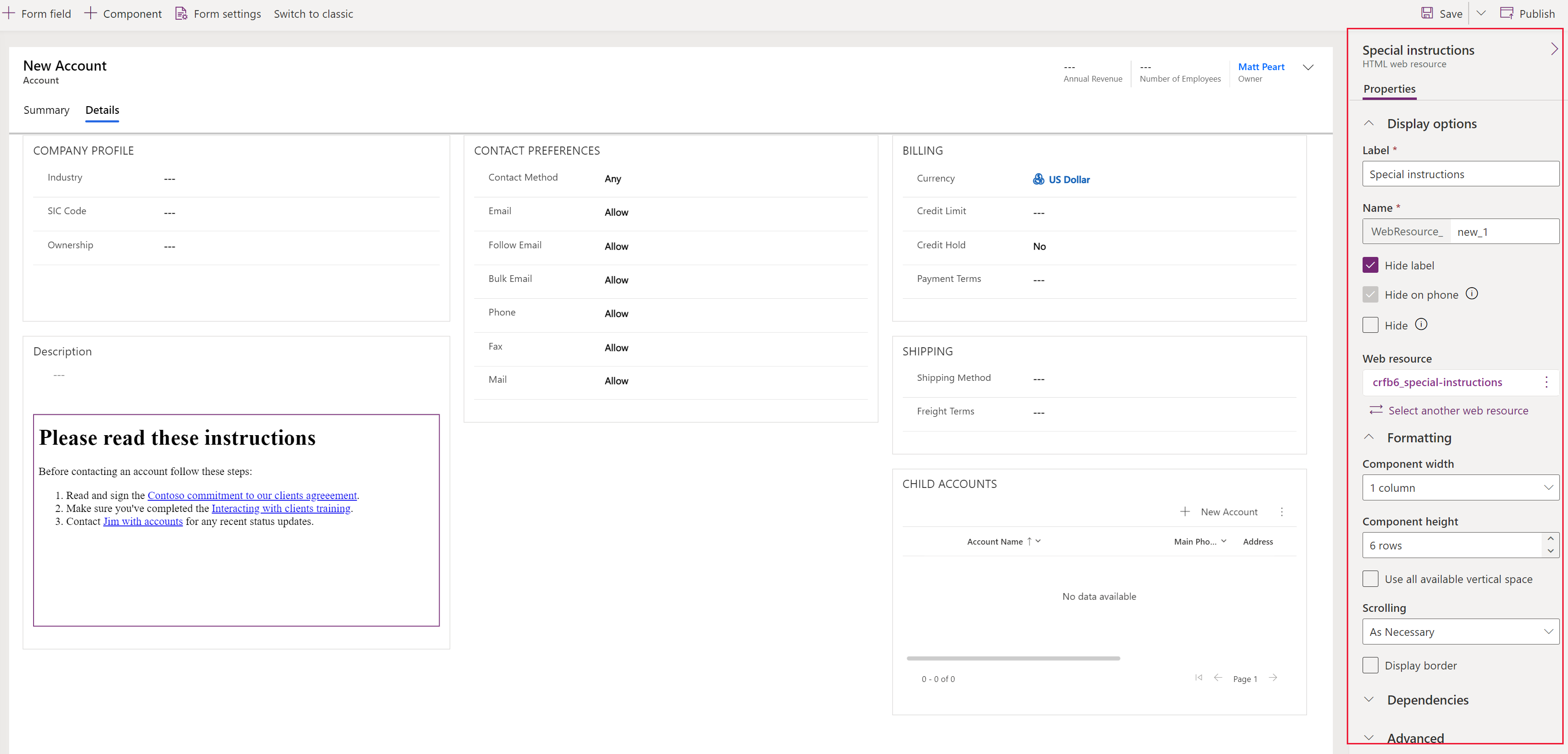
기본 양식을 열고 웹 리소스가 있는 양식 영역을 선택합니다. 웹 리소스 속성은 오른쪽 속성 창에 표시됩니다.

이러한 속성은 사용할 웹 리소스와 동작 방식을 정의합니다. 원하는 대로 변경한 후 저장을 선택합니다. 사용자가 변경 사항을 사용할 수 있도록 하려면 게시를 선택합니다.
표시 옵션
| 속성 | 설명 |
|---|---|
| Label | 이름 열 값을 기반으로 알기 쉬운 이름이 자동 생성됩니다. 양식에 추가할 웹 리소스 컨트롤의 현지화 가능한 텍스트를 지정합니다. |
| 이름 | 양식에 추가할 웹 리소스 컨트롤의 이름을 지정합니다. 이 값은 양식에서 컨트롤을 고유하게 식별합니다. |
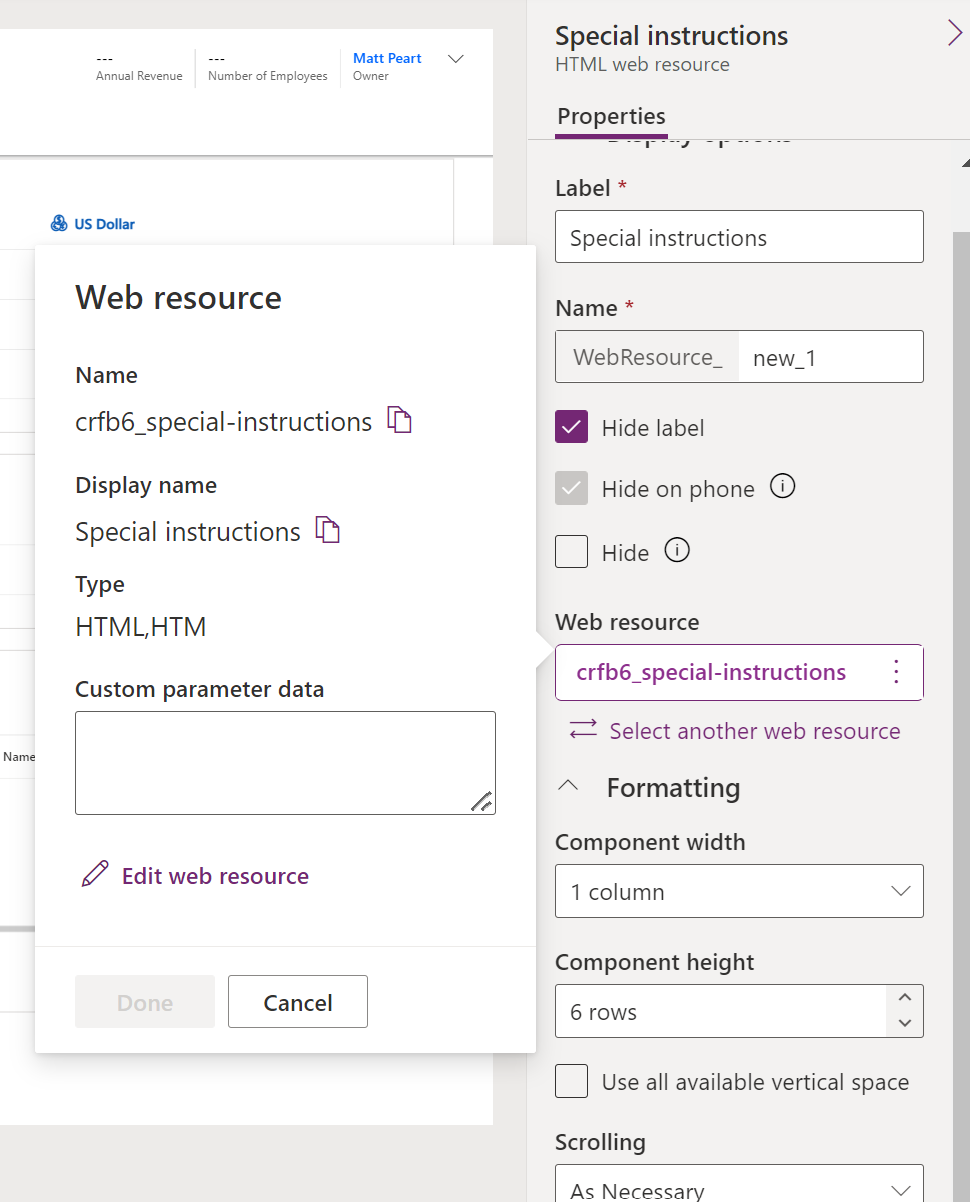
| 웹 리소스 | 웹 리소스를 선택하여 추가 웹 리소스 속성을 표시합니다. 사용자 지정 매개변수 데이터를 사용하는 경우 여기에 입력하세요. 이는 일반적으로 data 쿼리 문자열 매개 변수로 HTML 웹 리소스에 전달될 구성 데이터입니다. HTML 페이지와 관련된 스크립트는 이 데이터에 액세스하여 페이지의 동작을 변경하는 데 사용할 수 있습니다. 웹 리소스 편집을 선택하여 다른 HTML 또는 이미지 파일을 로드하는 등의 변경 작업을 수행합니다.  |
| 레이블 숨기기 | 양식에 레이블을 표시하지 않으려면 이 옵션을 선택하십시오. |
| 휴대폰에서 숨기기 | 이 웹 리소스를 모바일 앱에 표시하지 않으려면 이 옵션을 선택합니다. |
| 숨기기 | 이 기능을 사용하면 양식이 로드될 때 웹 리소스가 표시되지 않습니다. 필요에 따라 웹 리소스를 표시하는 비즈니스 규칙 또는 양식 스크립트가 있는 경우 이 속성을 선택하십시오. 추가 정보: 양식 요소 표시 또는 숨기기 |
서식
| 속성 | 설명 |
|---|---|
| 구성 요소 너비 | 웹 리소스를 포함하는 섹션에 둘 이상의 열이 있으면 섹션에 사용된 열 수까지 차지하도록 열을 설정할 수 있습니다. |
| 구성 요소 높이 | 행 수를 지정하여 웹 리소스의 높이를 제어하거나 사용 가능한 모든 수직 공간 사용을 선택하여 웹 리소스 높이를 사용 가능한 공간으로 확장할 수 있습니다. |
| 스크롤 | HTML 웹 리소스는 IFRAME을 사용하여 양식에 추가됩니다. - 필요한 경우: 웹 리소스의 크기가 사용 가능한 것보다 클 때 스크롤 막대를 표시합니다. - 항상: 항상 스크롤 막대를 표시합니다. - 사용 안 함: 스크롤 막대를 표시하지 않습니다. |
| 테두리 표시 | HTML 웹 리소스의 테두리를 표시합니다. |
| 세로 맞춤 | 이미지 웹 리소스는 가운데, 상단 또는 하단으로 정렬될 수 있습니다. |
| 가로 맞춤 | 이미지 웹 리소스는 중앙, 좌측 또는 우측으로 정렬될 수 있습니다. |
| 크기 | 이미지 웹 리소스의 경우 사용 가능한 공간 사용, 사용 가능한 영역 사용, 원본 이미지 크기 또는 특정 크기( 높이 및 너비 픽셀로 지정)에서 선택하십시오.. |
종속성
| 속성 | 설명 |
|---|---|
| 테이블 열 종속성 | HTML 웹 리소스는 스크립트를 사용하여 양식의 열과 상호 작용할 수 있습니다. 열이 양식에서 제거되면 웹 리소스의 스크립트가 작동하지 않습니다. 웹 리소스의 스크립트에서 참조하는 모든 열을 이 속성에 추가하여 실수로 제거되지 않도록 합니다. |
고급
| 속성 | 설명 |
|---|---|
| 지원되는 경우 프레임 간 스크립팅을 제한합니다. | HTML 웹 리소스의 내용을 완전히 신뢰하지 않는 경우 이 옵션을 사용합니다. 추가 정보: 개발자 설명서: 프레임 간 스크립팅을 제한할지 여부 선택 |
| 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. | 양식에 표시되는 현재 행에 대한 데이터를 HTML 웹 리소스 페이지로 전달하여 페이지에서 실행되는 스크립트가 행에 대한 데이터에 액세스할 수 있도록 할 수 있습니다. 추가 정보: 웹 리소스에 매개 변수 전달 개발자 설명서: 행에 대한 컨텍스트 정보 전달 |
모델 기반 앱 양식에 대한 웹 리소스 속성(클래식)
이 섹션에서는 레거시 앱 저작 인터페이스를 사용하여 양식에 웹 리소스를 추가하거나 편집하여 앱 사용자에게 더 매력적이거나 유용하게 만드는 방법을 설명합니다. 양식 사용 웹 리소스는 이미지 또는 HTML 파일 컨트롤입니다.
웹 리소스 속성 액세스
양식을 보는 동안:
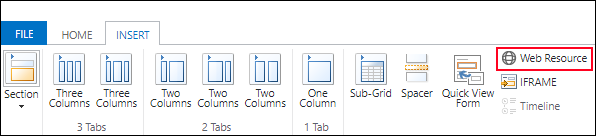
- 웹 리소스를 추가할 때: 삽입하고자 하는 탭을 선택하고(예를 들어 일반 또 메모) 삽입 탭에서 웹 리소스를 선택합니다.

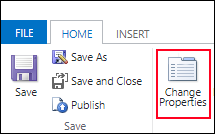
- 웹 리소스를 편집할 때: 편집하려는 양식 탭 및 웹 리소스를 선택하고 홈 탭에서, 속성 변경을 선택합니다.

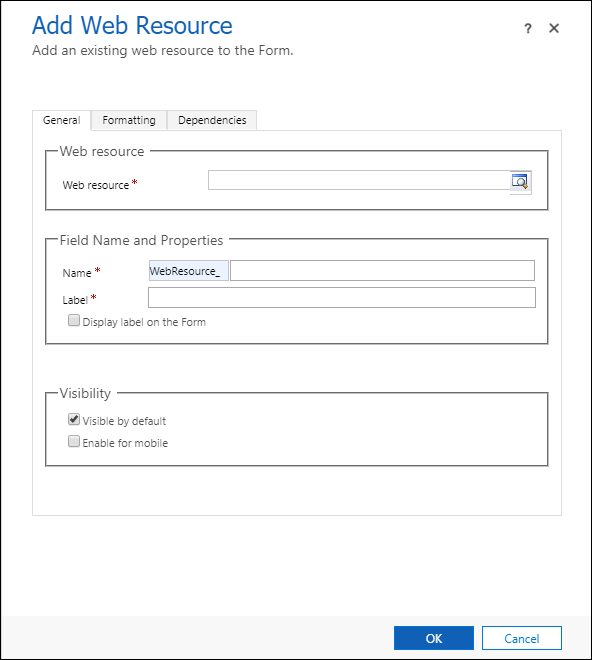
웹 리소스 추가 또는 웹 리소스 속성 대화 상자가 열립니다.

중요
웹 리소스를 양식에 표시하고 사용자가 사용할 수 있도록 하려면 기본적으로 표시 가능 옵션을 선택해야 합니다.
웹 리소스 속성
웹 리소스 추가 또는 웹 리소스 속성 대화 상자에는 웹 리소스의 유형에 따라 두 개의 탭이 있을 수 있습니다.
일반 탭
이러한 속성은 사용할 웹 리소스와 동작 방식을 정의합니다.
| Column | 설명 |
|---|---|
| 웹 리소스 | 필수 특성: 기존 웹 리소스를 조회하거나 새로 만듭니다. 양식에 시각적 요소로 추가할 수 있는 HTML 및 이미지 웹 리소스만 포함하려면 양식 사용 웹 리소스 보기를 사용합니다. |
| 이름 | 필수 특성: 양식에 추가할 웹 리소스 컨트롤의 이름을 지정합니다. 이 값은 양식에서 컨트롤을 고유하게 식별합니다. |
| 레이블 | 필수 특성: 이름 열 값에 따라 자동으로 생성됩니다. 양식에 추가할 웹 리소스 컨트롤의 현지화 가능한 텍스트를 지정합니다. 이 를 표시하려면 양식에 레이블 표시를 선택합니다. |
| 기본적으로 표시 가능 | 이 옵션을 사용하면 양식이 로드될 때 웹 리소스가 표시됩니다. 필요에 따라 웹 리소스를 표시하는 비즈니스 규칙 또는 양식 스크립트가 있는 경우 이 열의 선택을 취소합니다. 추가 정보: 양식 요소 표시 또는 숨기기 |
| 모바일에 사용 | 모바일 앱에서이 웹 리소스를 볼 수 있도록 하려면 이 옵션을 선택합니다. |
선택한 웹 리소스의 유형에 따라 추가 속성을 설정합니다.
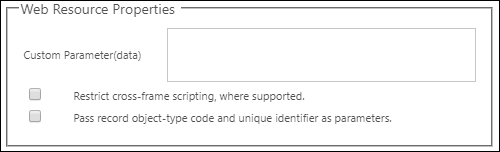
HTML 웹 리소스의 경우 다음을 볼 수 있습니다.

| Column | 설명 |
|---|---|
| 사용자 지정 매개 변수(데이터) | 일반적으로 data 쿼리 문자열 매개 변수로 HTML 웹 리소스로 전달되는 구성 데이터입니다. HTML 페이지와 관련된 스크립트는 이 데이터에 액세스하여 페이지의 동작을 변경하는 데 사용할 수 있습니다. |
| 지원되는 경우 프레임 간 스크립팅을 제한합니다. | HTML 웹 리소스의 내용을 완전히 신뢰하지 않는 경우 이 옵션을 사용합니다. 추가 정보: 개발자 설명서: 프레임 간 스크립팅을 제한할지 여부 선택 |
| 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. | 양식에 표시되는 현재 행에 대한 데이터를 HTML 웹 리소스 페이지로 전달하여 페이지에서 실행되는 스크립트가 행에 대한 데이터에 액세스할 수 있도록 할 수 있습니다. 추가 정보: 웹 리소스에 매개 변수 전달 개발자 설명서: 행에 대한 컨텍스트 정보 전달 |
이미지 웹 리소스의 경우 모든 사용자가 페이지에 액세스할 수 있도록 하는 보조 기술에 중요한 대체 텍스트를 지정하는 옵션이 있습니다.
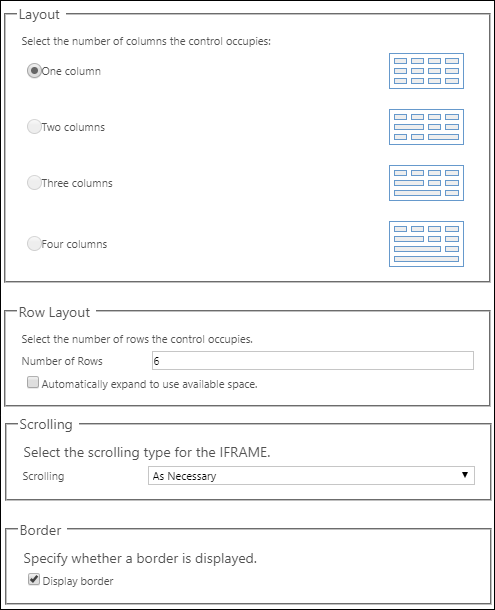
서식 탭
서식 탭에서 표시되는 옵션은 삽입한 웹 리소스의 유형 및 삽입된 컨텍스트에 따라 다릅니다. 이러한 옵션에는 표시할 열 및 행 개수, 테두리 표시 여부 및 스크롤 동작 지정이 포함됩니다.

| 속성 | 설명 |
|---|---|
| 컨트롤이 차지하는 열 수 선택 | 웹 리소스를 포함하는 섹션에 둘 이상의 열이 있으면 섹션에 사용된 열 수까지 차지하도록 열을 설정할 수 있습니다. |
| 컨트롤에 사용되는 행 수를 선택하십시오. | 여러 행을 지정하여 웹 리소스의 높이를 제어하거나 사용 가능한 공간을 사용하기 위해 자동으로 확장을 선택하여 웹 리소스 높이가 사용 가능한 공간으로 확장되도록 허용할 수 있습니다. |
| IFRAME의 스크롤 유형 선택 | HTML 웹 리소스는 IFRAME을 사용하여 양식에 추가됩니다. - 필요한 경우: 웹 리소스의 크기가 사용 가능한 것보다 클 때 스크롤 막대를 표시합니다. - 항상: 항상 스크롤 막대를 표시합니다. - 사용 안 함: 스크롤 막대를 표시하지 않습니다. |
| 테두리 표시 | 웹 리소스의 테두리를 표시합니다. |
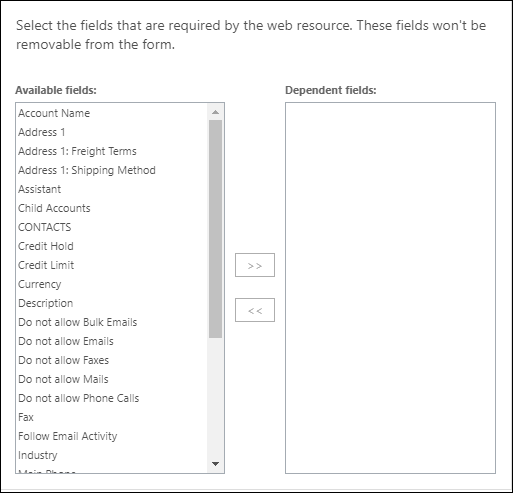
종속성 탭
웹 리소스는 스크립트를 사용하여 양식에서 열과 상호 작용할 수 있습니다. 열이 양식에서 제거되면 웹 리소스의 스크립트가 작동하지 않습니다. 실수로 제거되지 않도록 웹 리소스의 스크립트에서 참조되는 열을 종속 열에 추가합니다.

웹 리소스에 매개 변수 전달
HTML 웹 리소스는 매개 변수를 쿼리 문자열 매개 변수로 전달하도록 허용할 수 있습니다.
행에 대한 정보는 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. 옵션을 사용하여 전달할 수 있습니다. 정보를 사용자 지정 매개 변수(데이터) 열에 입력하면 데이터 매개 변수를 사용하여 전달됩니다. 전달된 값은 다음과 같습니다.
| 매개 변수 | 설명 |
|---|---|
data |
이 매개 변수는 사용자 지정 매개 변수(데이터) 에 텍스트가 제공될 경우에만 전달됩니다. |
orglcid |
조직 기본 언어 LCID입니다. |
orgname |
조직의 이름입니다. |
userlcid |
사용자의 선호 언어 LCID |
type |
이것을 사용하지 마십시오. 테이블 유형 코드입니다. 이 숫자 값은 다른 조직의 사용자 지정 테이블과 다를 수 있습니다. 대신 테이블 유형 이름을 사용합니다. |
typename |
테이블 유형 이름입니다. |
id |
행의 ID 값입니다. 이 매개 변수에는 테이블 행을 저장할 때까지 값이 없습니다. |
다른 매개 변수는 허용되지 않으므로 다른 매개 변수를 사용하면 웹 리소스가 열리지 않습니다. 여러 값을 전달해야 할 경우 데이터 매개 변수는 그 안에 더 많은 매개 변수를 포함하도록 오버로드할 수 있습니다.
추가 정보: 개발자 설명서: 행에 대한 컨텍스트 정보 전달
참조
앱 확장을 위해 웹 리소스 생성 및 편집하기
주요 양식 및 구성 요소 사용하기
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).