모델 기반 앱의 사용자 지정 페이지에서 Power Fx 사용
이 문서에서는 일반적인 Microsoft Power Fx 함수가 독립 실행형 캔버스 앱과 사용자 지정 페이지에서 어떻게 다르게 작동하는지 설명합니다. 사용자 지정 페이지는 모델 기반 앱 내의 구성 요소이기 때문에 함수가 다르게 작동합니다. 다른 Microsoft Power Fx 수식은 계속해서 같은 방식으로 작동합니다.
중요
사용자 지정 페이지는 중요한 제품 변경 사항이 포함된 새로운 기능이며 현재 사용자 지정 페이지의 알려진 문제에 설명된 여러 알려진 제한 사항이 있습니다.
사용자 지정 페이지에 알림 추가
Notify 함수를 호출하여 사용자 지정 페이지에서 사용자에게 알림을 표시할 수 있습니다. 알림 메시지가 표시되면 기본 페이지 위에 고정되어 사용 중지될 때까지 계속 표시됩니다. 타임아웃 간격을 지정하면 타임아웃 간격이 지나면 알림 메시지가 사라집니다. 10의 시간 초과 간격은 더 이상 시간 초과 간격으로 간주되지 않으므로 사용하지 않는 것이 좋습니다. 추가 정보: Notify 함수.
Notify( "Custom page notification message" )

Notify( "Custom page notify warning message", NotificationType.Warning )

사용자 지정 페이지로 탐색
이 섹션에서는 Power Fx를 사용하여 모델 기반 앱 양식에서 사용자 지정 페이지로 탐색, 사용자 지정 페이지에서 다른 사용자 지정 페이지 또는 모델 기반 앱 양식으로 탐색하는 예를 제공합니다.
사용자 지정 페이지에서 탐색
Navigate 함수를 사용하면 사용자가 모델 기반 앱 양식 또는 사용자 지정 페이지에서 탐색할 수 있습니다. 이 기능은 사용자 지정 페이지가 모델 기반 앱 내에서 실행 중인 경우에만 적용됩니다. Canvas Designer에서 사용자 정의 페이지를 작성하거나 미리 보는 동안 이 기능은 효과가 없습니다.
다른 사용자 지정 페이지로 이동
한 사용자 지정 페이지에서 다른 페이지로 이동하려면 사용자 지정 페이지의 표시 이름을 첫 번째 매개변수로 전달합니다.
Navigate( CustomPage2 )
테이블의 기본 보기로 이동
테이블의 기본 보기로 이동하려면 테이블 이름을 첫 번째 매개 변수로 전달하세요.
Navigate( Accounts )
중요
게시 및 테스트하기 전에 계정 Microsoft Dataverse 테이블을 사용자 지정 페이지에 추가해야 합니다.
테이블의 특정 시스템 보기로 이동
테이블의 특정 시스템 보기로 이동하려면 보기의 GUID를 전달합니다.
Navigate( 'Accounts (Views)'.'My Active Accounts' )
테이블의 기본 양식으로 이동
테이블의 기본 형식으로 이동하려면 레코드를 첫 번째 매개 변수로 전달합니다.
Navigate( Gallery1.Selected )
특정 형식의 테이블로 이동
Dataverse 레코드를 특정 양식에 전달하려면 두 번째 매개 변수의 Page 특성에 양식 이름을 전달하세요.
Navigate(
AccountGallery.Selected,
{ Page: 'Accounts (Forms)'.Account } )
레코드 입력이 있는 특정 사용자 지정 페이지로 이동
Dataverse 레코드를 특정 사용자 정의 페이지에 전달하려면 두 번째 매개 변수의 Page 특성에 사용자 정의 페이지 이름을 전달하세요.
Navigate(
AccountGallery.Selected,
{ Page: 'Account Record Page' } )
대상 사용자 정의 페이지에서 etn 및 id 값을 가져오기 위해 Param 함수를 사용하여 레코드를 검색합니다.
다음은 레코드를 EditForm 컨트롤에 로드하는 예입니다.
AccountEditForm.DataSource = Accounts
AccountEditForm.Item =
LookUp( Accounts, accountid = GUID( Param("id") ) )
만들기 모드에서 테이블의 기본 양식으로 이동
생성 모드에서 테이블의 기본 형식으로 이동하려면 Defaults 함수에서 생성된 Dataverse 레코드를 전달합니다. Defaults는 레코드가 새 레코드로 있는 기본 양식을 엽니다.
Defaults 함수는 레코드를 생성하기 위해 테이블 이름을 사용합니다.
Navigate( Defaults( Accounts ) )
필드가 기본값인 생성 모드에서 테이블의 기본 형식으로 이동
일부 필드가 기본값으로 설정된 새 레코드로 이동하려면 Patch 함수를 사용하여 테이블의 기본 레코드에 필드를 설정합니다.
Navigate(
Patch(
Defaults(Accounts), { 'Account Name': "My company", Phone: "555-3423" } )
)
이전 페이지로 돌아가거나 대화 상자를 닫습니다.
마지막 페이지로 돌아가거나 대화 상자를 닫으려면 사용자 지정 페이지에 Back 함수가 호출됩니다.
Back 함수는 현재 페이지를 닫고 마지막 모델 기반 앱 또는 모델 기반 앱의 사용자 지정 페이지로 돌아갑니다. 사용자 지정 페이지에 여러 화면이 있는 경우 사용자 지정 페이지에 여러 화면이 있을 때 뒤로 탐색 문서를 참고하세요.
Back()
사용자 지정 페이지에 여러 화면이 있는 경우 뒤로 탐색
사용자 지정 페이지의 기본 구성은 하나의 화면을 갖는 것입니다. 이 경우 Back 함수 호출은 사용자 지정 페이지가 모델 기반 앱의 페이지 스택에서 마지막이 아닌 한 사용자 지정 페이지를 닫습니다. 마지막 페이지는 열려 있습니다.
앱 제작자는 사용자 지정 페이지에서 여러 화면을 사용할 수 있습니다. 이는 쌓을 수 있는 사용자 지정 페이지 내의 전체 페이지 컨트롤처럼 간주되어야 합니다. 사용자 지정 페이지를 열면 사용할 화면을 지정할 수 없습니다. 사용자 지정 페이지에 여러 화면이 포함된 경우 제작자는 화면 스태킹을 관리해야 합니다. 화면에 Navigate 함수를 호출하면 사용자 지정 페이지와 함께 화면 스택에 추가됩니다. 각 Back 함수 호출은 화면 스택에서 화면을 제거합니다. 화면 스택에 화면이 하나만 있는 경우 사용자 지정 페이지가 닫힙니다.
여러 화면 사용
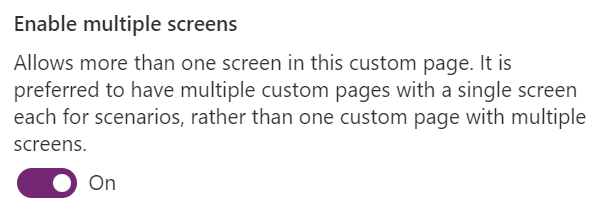
기본적으로 사용자 지정 페이지는 단일 화면을 사용하여 페이지당 화면으로 앱을 분리하도록 권장합니다. 설정>디스플레이>여러 화면 사용을 활성화하여 단일 화면을 전환할 수 있습니다.

알려진 문제점
-
Navigate함수는 대화 상자에 대한 모델 기반 앱 또는 사용자 지정 페이지를 여는 것을 지원하지 않습니다. 사용자 지정 페이지의 모든 탐색은 인라인으로 열립니다. - 탐색 기능은 다음 항목을 여는 것을 지원하지 않습니다:
- 대시보드 컬렉션 또는 특정 대시보드.
- 일부 모델 기반 앱 양식.
- 사용자 지정 페이지는 다중 세션 모델 기반 앱에서 현재 세션의 현재 앱 탭으로만 열 수 있습니다.