모니터를 사용하여 모델 기반 앱의 페이지 동작 문제 해결
모니터는 문제를 디버그하고 진단할 수 있으므로 더 빠르고 안정적인 모델 기반 앱을 빌드하는 데 도움이 됩니다. Monitor는 앱 실행 시 모든 활동 로그를 제공하여 앱 실행 방식에 대한 심층적인 정보를 제공합니다.
중요
모니터는 사용자 지정 페이지에서 직접 실행하지 말고 모델 기반 앱에서 실행해야 합니다.
모니터 세션 시작
모니터 세션을 여는 방법에는 두 가지가 있습니다.
Power Apps에서
Power Apps에 로그인하고 앱을 선택합니다.
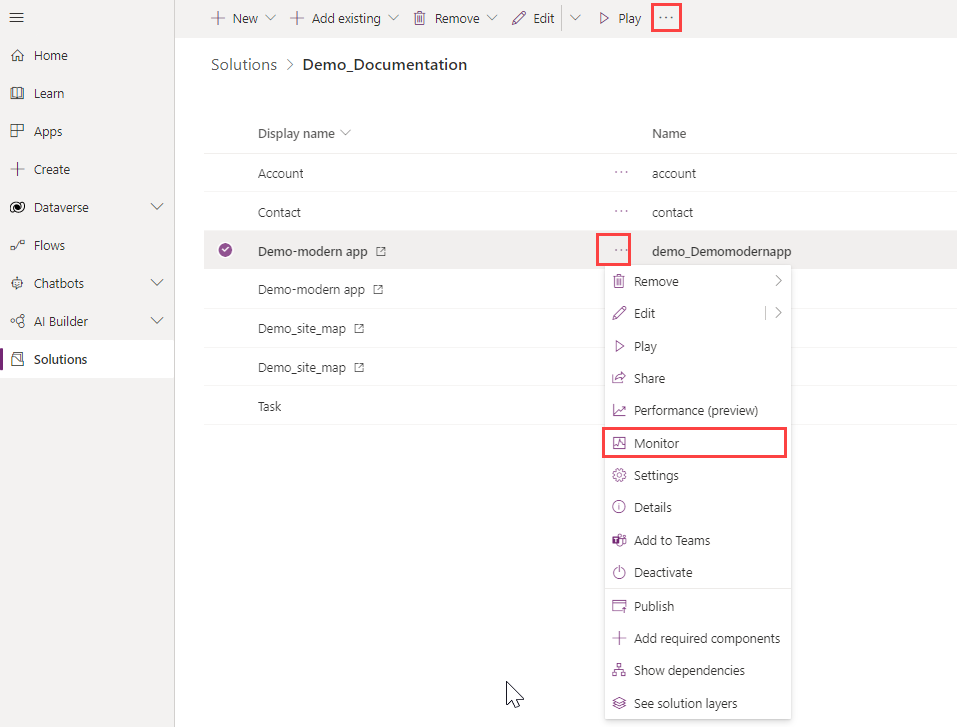
모델 기반 앱 옆이나 전역 명령 모음에서 ...을 선택한 다음 모니터링을 선택합니다.

모니터 페이지에서 명령 모음에서 모델 기반 앱 재생을 선택합니다.
메시지가 나타나면 조인을 선택합니다.
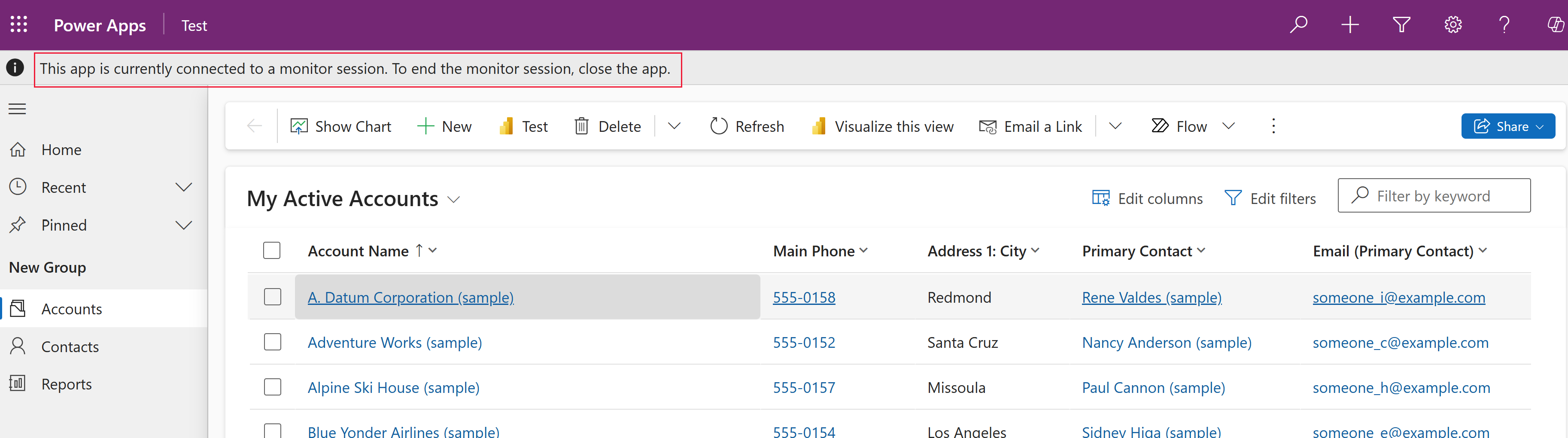
앱이 모니터링 세션을 나타내는 메시지와 함께 새 브라우저 탭에 로드됩니다. 모니터 탭으로 다시 전환하여 활동을 확인합니다.

모델 기반 앱에서
모델 기반 앱을 실행합니다.
웹 브라우저에서 URL의 끝에
&monitor=true를 추가한 다음 페이지를 새로 고칩니다.명령 모음에서 모니터링을 선택합니다.

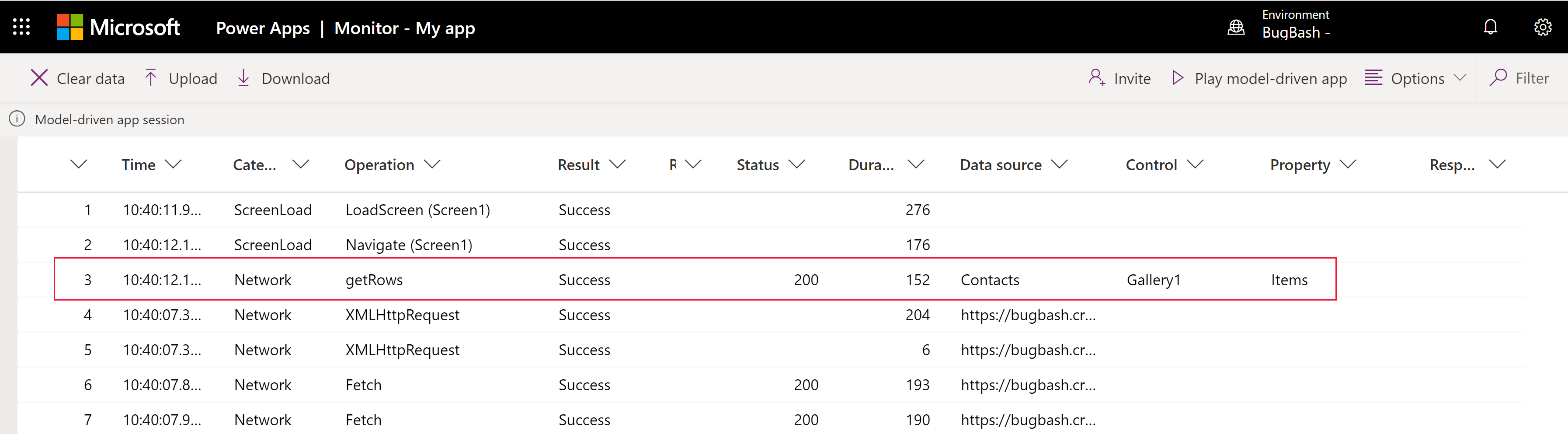
모니터링된 활동 필터링
모니터에서 모델 기반 앱 사용자 지정 페이지 관련 이벤트를 필터링하면 앱이 실행될 때 Monitor에서 관련 테이블, 테이블, 컨트롤 및 구성 요소(예: 사용자 지정 페이지)에 대한 정보를 가져올 수 있습니다.
예를 들어, Gallery1 컨트롤을 사용하는 사용자 지정 페이지에서 필터링하려면 컨트롤 열 머리글 >필터링 기준을 선택하고 Gallery1을 입력한 다음 적용을 선택합니다.
모델 기반 앱 모니터링에 대한 자세한 내용은 모니터를 사용하여 모델 기반 앱 디버그로 이동하세요
모니터 세션 닫기
모니터링 세션을 닫으려면 모니터링되는 모델 기반 앱이 재생 중인 브라우저 탭을 닫습니다.