최신 테마 사용
모던하고 산뜻한 모델 기반 앱 디자인을 사용하는 모델 기반 앱 사용자는 Microsoft Fluent 2 디자인 시스템에 맞춰 업데이트된 스타일을 경험하게 됩니다. 이 모던하고 산뜻한 디자인은 새로운 테마 시스템과 함께 제공되므로 클래식 테마는 적용되지 않습니다. 그러나 제작자는 모던하고 산뜻한 디자인을 활성화한 사용자를 위해 앱 헤더에 사용되는 색상을 수정할 수 있습니다. 이 문서에서는 모던하고 산뜻한 디자인으로 사용할 수 있는 스타일 재정의와 이를 조직에 맞게 구현하는 방법에 대해 알아봅니다.
참고
- 최신 테마는 현재 앱 헤더 사용자 지정만 지원합니다. 비즈니스 프로세스 흐름 컨트롤 사용자 지정과 같은 다른 사용자 지정은 사용할 수 없습니다.
- 최신 테마가 작동하려면 모델 기반 앱이 새로운 디자인을 사용해야 합니다. 자세한 정보: 모델 기반 앱의 현대적이고 새로운 디자인
앱 헤더 색상 수정
앱에서 모던하고 산뜻한 디자인을 사용하면 제작자는 조직의 브랜드에 맞게 앱 헤더에 사용되는 색상을 수정할 수 있습니다. 이를 수행하려면 원하는 색상을 XML 리소스로 캡슐화하고 앱 설정을 사용하여 이 웹 리소스를 지정한 다음 색상 변경 사항이 예상과 일치하는지 확인합니다.
참고
이 기능은 빌드 9.2.23094 이상 버전에서 사용할 수 있습니다.
앱 헤더 색상에 사용할 XML 리소스 개요
앱 헤더 스타일을 수정하는 첫 번째 단계는 다양한 색상 선택이 포함된 XML 파일을 만드는 것입니다. 나중에 AppHeaderColors 태그 내에 정의된 다음 속성 중 하나 이상을 사용하여 XML 웹 리소스를 생성합니다.
Background– 앱 헤더의 배경색입니다. 변경 사항을 적용하려면 이 요소를 정의해야 합니다.Foreground– 앱 헤더의 텍스트 색입니다. 지정되지 않은 경우 시스템은 제공된 배경색과 충분한 대비를 갖는 적절한 색상을 계산하려고 시도합니다.BackgroundHover– 앱 헤더 위에 마우스를 올려 놓았을 때 앱 헤더에 있는 버튼의 배경색입니다. 값을 지정하지 않으면 시스템은 배경색을 기준으로 색상을 계산합니다.ForegroundHover– 앱 헤더 위에 마우스를 올려 놓았을 때 앱 헤더에 있는 버튼의 텍스트 색입니다. 값이 지정되지 않으면 시스템은 backgroundHover 색상과 대비가 충분한 적절한 색상을 계산하려고 시도합니다.BackgroundPressed– 앱 헤더에 있는 버튼을 눌렀을 때의 배경색입니다. 기본값 설정 논리는 backgroundHover와 동일합니다.ForegroundPressed– 앱 헤더에 있는 버튼을 눌렀을 때의 텍스트 색입니다. 기본값 설정 논리는 foregroundHover와 동일합니다.BackgroundSelected– 앱 헤더에 있는 버튼을 선택했을 때의 배경색입니다. 기본값 설정 논리는 backgroundHover와 동일합니다.ForegroundSelected– 앱 헤더에 있는 버튼을 선택했을 때의 텍스트 색입니다. 기본값 설정 논리는 backgroundHover와 동일합니다.
최신 테마의 XML 예
예를 들어, 이 XML은 앱 헤더에 흰색 텍스트가 있는 녹색 배경색을 지정하고 다양한 버튼 상호 작용 상태에 대해 더 어두운 배경색을 지정합니다. 최적의 사용성을 위해 각 상태에 대해 서로 다른 색상 값을 지정하는 것이 좋습니다.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
웹 리소스 만들기
- 텍스트 또는 XML 편집기를 사용하여 웹 리소스를 만드는 데 사용되는 XML을 저장합니다. 최신 테마의 XML 예
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택하고 새로운 솔루션을 만듭니다.
- 새로 만들기 > 추가 > 웹 리소스를 선택합니다.
- 새 웹 리소스 속성 창에서 다음 값을 입력합니다.
- 표시 이름: 최신 테마를 위한 XML과 같은 표시 이름을 입력합니다.
- 이름: 웹 리소스의 고유 이름을 입력합니다.
- 유형: 데이터(XML)
- 파일 선택을 선택하고 이전에 해당 테마로 생성한 XML 파일을 찾아 선택합니다.
- 저장을 선택합니다. 다음 섹션의 단계에 따라 이 사용자 지정을 게시합니다.
환경의 앱에 사용자 지정 앱 헤더 색상 적용
색상을 선택하고 웹 리소스를 생성한 후 다음 단계에 따라 새 디자인이 활성화된 환경의 모든 앱에 대해 이 앱 헤더 스타일을 활성화하세요.
- 웹 리소스 생성에 사용한 솔루션에서 기존 추가 > 더보기 > 설정을 선택합니다.
- 검색 상자에 재정의를 입력하고 앱 헤더 색상 재정의, 다음을 선택한 다음 추가를 선택합니다.
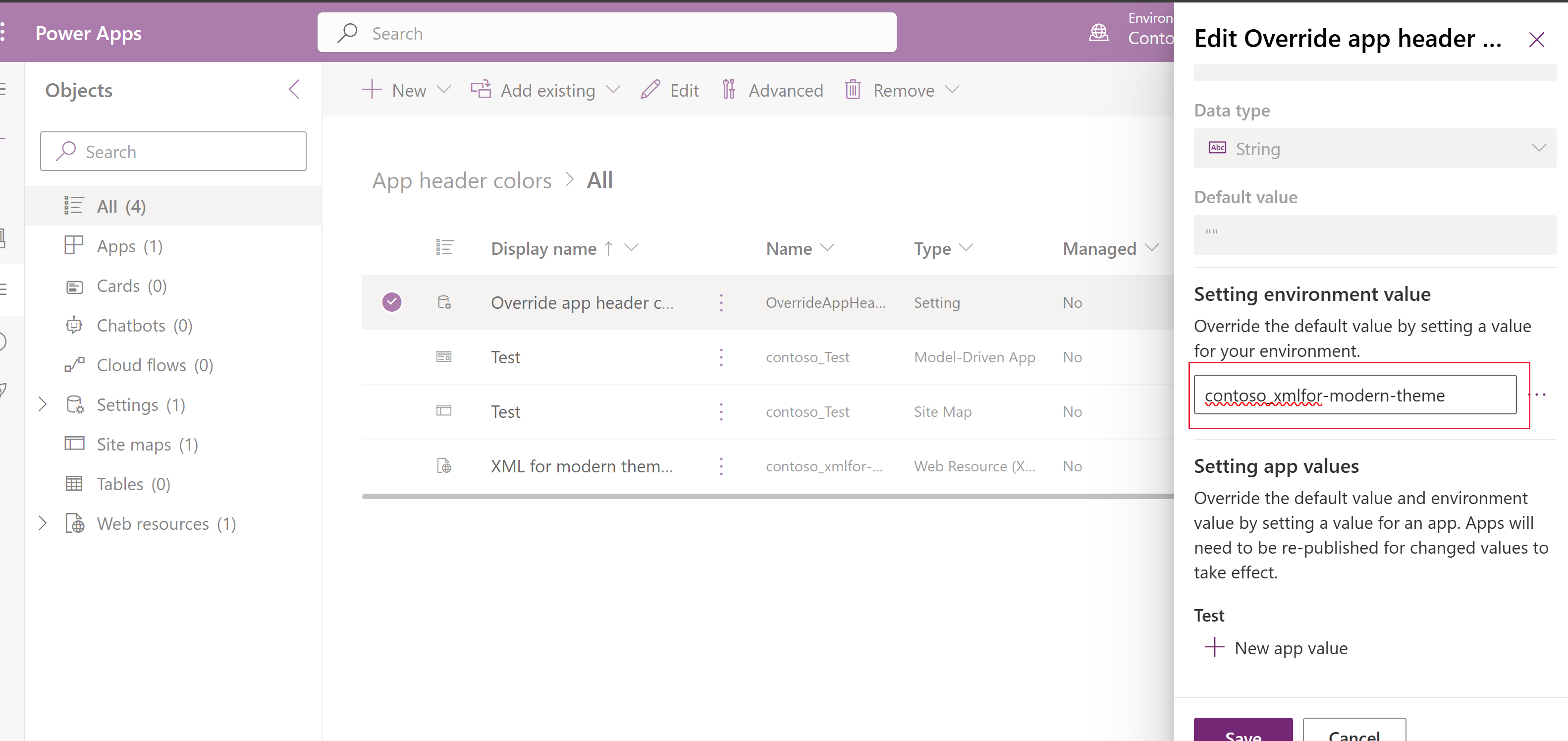
- 솔루션에서 앱 헤더 색상 재정의를 선택한 다음 명령 모음에서 편집을 선택합니다.
- 오른쪽 앱 헤더 색상 재정의 편집 속성 창에서 환경 값 설정을 선택하고 앞서 생성한 웹 리소스의 고유 이름을 입력합니다. 웹 리소스에 대한 게시자 접두사를 추가하고 따옴표를 포함하지 마십시오. 예를 들어 이름은 이 예에서처럼 contoso_xmlfor-modern-theme으로 표시될 수 있습니다.

- 저장을 선택합니다.
- 명령 모음에서 모든 사용자 지정 항목 게시를 선택합니다. (이 명령은 솔루션의 구성 요소를 선택하지 않은 경우 나타납니다.)
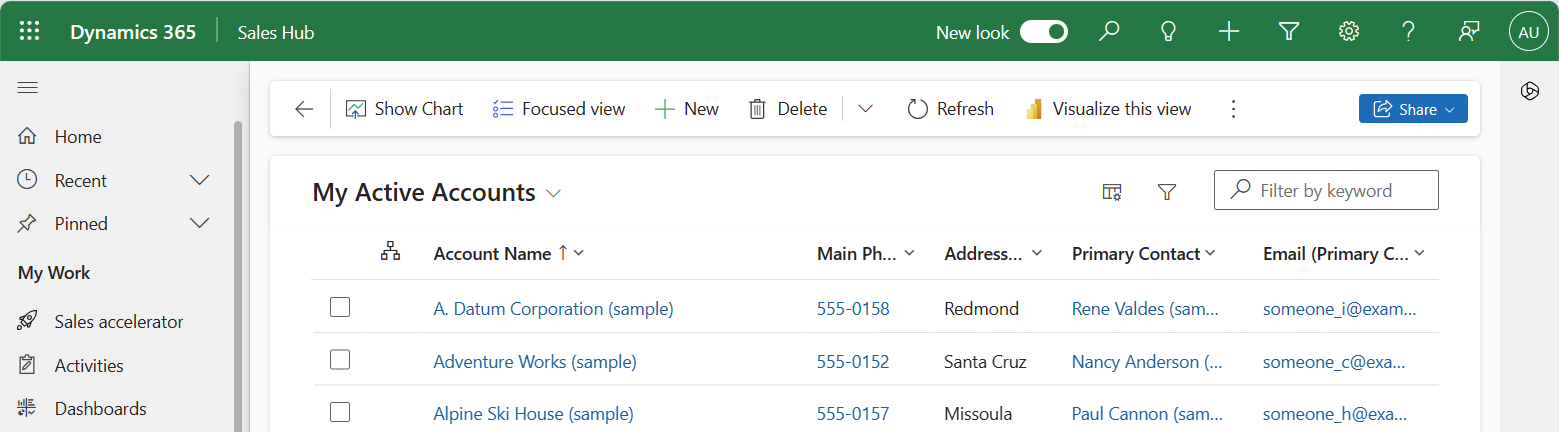
예시 색상을 사용하면 앱을 재생할 때 앱 헤더가 다음과 같이 표시됩니다(브라우저 탭을 새로 고쳐야 할 수도 있음).

새로운 앱 헤더 색상 확인
새 앱 헤더 색상을 게시한 후에는 모든 버튼 상태를 포함하여 앱 헤더 시각적 개체의 유효성을 검사하여 모든 것이 예상대로 표시되고 접근성을 위한 충분한 명암비가 있는지 확인해야 합니다. 다음 색상 선택을 확인해야 합니다.
- 미사용 앱 헤더와 각 버튼 상호 작용 상태에 대해 원하는 색상이 표시됩니다.
- 나머지 상태와 각 버튼 상호 작용 상태에 대한 전경색과 배경색 사이의 명암비는 최소 4.5:1입니다.
참조 항목
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).