모델 기반 앱 기본 양식에 iframe 추가
양식에 인라인 프레임(iframe)을 추가하여 양식 내에서 다른 웹 사이트의 콘텐츠를 통합할 수 있습니다.

왼쪽 탐색 창에서 테이블을 선택한 다음 원하는 테이블을 엽니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
데이터 경험 영역에서 양식을 선택합니다.
양식 목록에서 유형 기본의 양식을 엽니다.
양식 디자이너에서 iframe을 추가할 캔버스 섹션을 선택합니다.
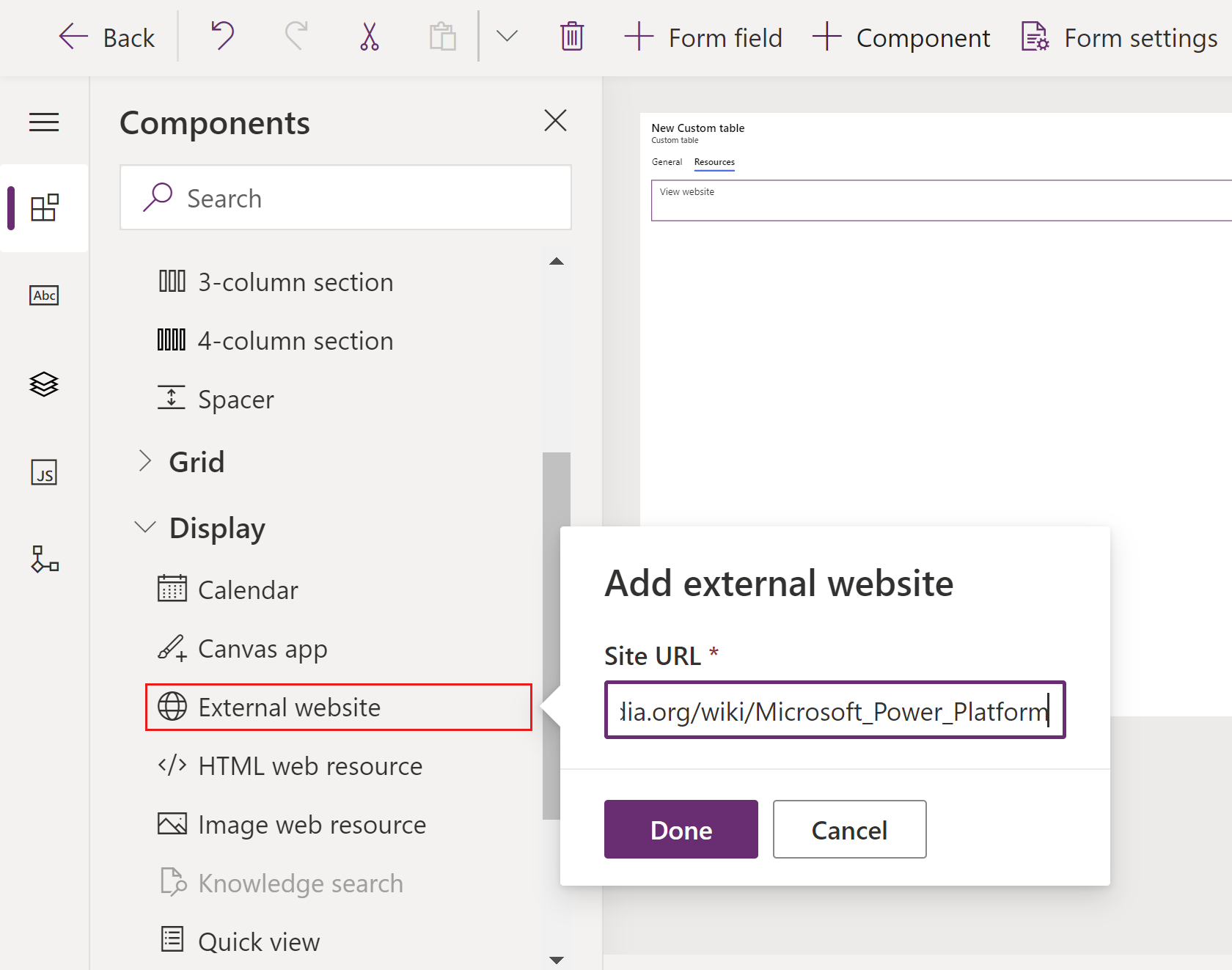
구성 요소 왼쪽 창에서 디스플레이를 확장하고 외부 웹사이트를 선택하고 사이트 URL을 입력한 다음 완료를 선택합니다.

탭 속성 설명 표시 옵션 Label 필수: iframe을 표시하는 레이블입니다. 표시 옵션 이름 필수: iframe의 고유 이름입니다. 이름에는 영숫자 문자와 밑줄만 사용할 수 있습니다. 표시 옵션 레이블 숨기기 레이블을 숨기려면 선택합니다. 표시 옵션 숨기기 스크립트를 사용하여 볼 수 있도록 iframe을 숨길 수 있습니다. 추가 정보: 표시 옵션 표시 옵션 URL 필수: iframe에 표시할 페이지의 URL입니다. 서식 열 너비 iframe을 포함하는 섹션에 둘 이상의 열이 있으면 섹션에 사용된 열 수까지 차지하도록 열을 설정할 수 있습니다. 서식 구성 요소 높이 컨트롤이 차지하는 행 개수를 지정하여 iframe의 높이를 제어할 수 있습니다. 서식 사용 가능한 모든 세로 공백 사용 행 개수를 설정하여 높이를 설정하는 대신 iframe 높이를 사용 가능한 공간으로 확장할 수 있습니다. 서식 스크롤 스크롤 동작에는 세 가지 옵션이 있습니다.
- 필요한 경우: iframe의 크기가 사용 가능한 공간보다 클 때 스크롤 막대를 표시합니다.
- 항상: 항상 스크롤 막대를 표시합니다.
- 사용 안 함: 스크롤 막대를 표시하지 않습니다.서식 테두리 표시 iframe의 테두리를 표시합니다. 종속성 테이블 열 종속성 iframe은 스크립트를 사용하여 양식에서 열과 상호 작용할 수 있습니다. 열이 양식에서 제거되면 iframe의 스크립트가 작동하지 않습니다. iframe의 스크립트에서 참조하는 모든 열을 테이블 열 종속성에 추가하여 실수로 제거되지 않도록 합니다. 고급 지원되는 경우 프레임 간 스크립팅을 제한합니다. 다른 웹 사이트의 페이지가 스크립트를 사용하여 앱과 상호 작용할 수 있는 보안 위험으로 간주됩니다. 이 옵션을 사용하여 제어할 수 없는 페이지의 프레임 간 스크립팅을 제한합니다. 고급 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. 조직, 사용자 및 레코드에 대한 데이터를 iframe에 전달할 수 있습니다. 추가 정보: iframe에 매개 변수 전달 양식을 저장 및 게시합니다.
참고
- 웹 페이지가 iframe에 표시되지 않으면 웹 사이트에서 iframe 렌더링을 허용하지 않기 때문일 수 있습니다. 이 경우 런타임 시 메시지 URL 연결 거부 메시지가 iframe에 표시됩니다.
- 양식은 iframe 내에 표시되도록 디자인되지 않았습니다.
- 리디렉션 또는 팝업을 통한 iframe 내부 인증은 모바일에서 지원되지 않습니다.
iframe에 매개 변수 전달
행에 대한 정보는 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. 옵션을 사용하여 전달할 수 있습니다. 전달된 값은 다음과 같습니다.
| 매개 변수 | 설명 |
|---|---|
orglcid |
조직 기본 언어 LCID입니다. |
orgname |
조직의 이름입니다. |
userlcid |
사용자의 기본 설정 언어 LCID |
type |
테이블 유형 코드입니다. 이 값은 다른 조직의 사용자 지정 테이블과 다를 수 있습니다. 대신 typename을 사용합니다. |
typename |
테이블 유형 이름입니다. |
id |
행의 ID 값입니다. 이 매개 변수에는 테이블 행을 저장할 때까지 값이 없습니다. |
클래식 양식 디자이너를 사용하여 iframe 추가
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 테이블을 선택한 다음 원하는 테이블을 엽니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
양식 영역을 선택합니다.
양식 목록에서 유형 기본의 양식을 엽니다.
클래식으로 전환을 선택하여 클래식 양식 디자이너에서 양식을 양식 편집합니다.
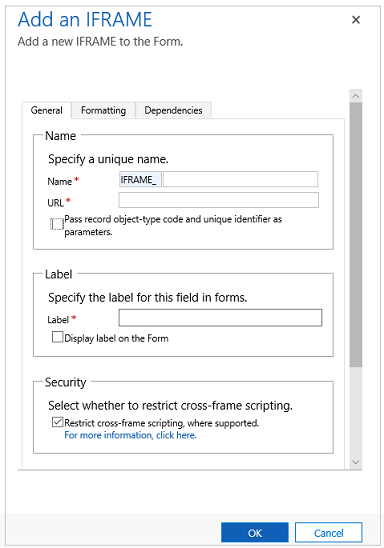
삽입 탭에서 IFRAME을 선택하여 iframe 속성을 봅니다.

| 탭 | 속성 | 설명 |
|---|---|---|
| 일반 | 이름 | 필수: iframe의 고유 이름입니다. 이름에는 영숫자 문자와 밑줄만 사용할 수 있습니다. |
| URL | 필수: iframe에 표시할 페이지의 URL입니다. | |
| 행 개체 유형 코드 및 고유 식별자를 매개 변수로 전달합니다. | 조직, 사용자 및 행에 대한 데이터를 iframe에 전달할 수 있습니다. 추가 정보: iframe에 매개 변수 전달 | |
| Label | 필수: iframe을 표시하는 레이블입니다. | |
| 양식에 레이블 표시 | 레이블을 표시할지 여부를 지정합니다. | |
| 지원되는 경우 프레임 간 스크립팅을 제한합니다. | 다른 웹 사이트의 페이지가 스크립트를 사용하여 Dynamics 365 응용 프로그램과 상호 작용할 수 있는 보안 위험으로 간주됩니다. 이 옵션을 사용하여 제어할 수 없는 페이지의 프레임 간 스크립팅을 제한합니다. |
|
| 기본적으로 표시 가능 | iframe 표시는 선택 사항이며 스크립트를 사용하여 제어할 수 있습니다. 추가 정보: 표시 옵션 | |
| 모바일에 사용 | 모바일의 iframe을 활성화하려면 확인란을 선택합니다. | |
| 서식 | 컨트롤이 차지하는 열 수 선택 | iframe을 포함하는 섹션에 둘 이상의 열이 있으면 섹션에 사용된 열 수까지 차지하도록 열을 설정할 수 있습니다. |
| 컨트롤에 사용되는 행 수를 선택하십시오. | 컨트롤이 차지하는 행 개수를 지정하여 iframe의 높이를 제어할 수 있습니다. | |
| 사용 가능한 공간을 사용할 수 있도록 자동으로 확장합니다. | 행 개수를 설정하여 높이를 설정하는 대신 iframe 높이를 사용 가능한 공간으로 확장할 수 있습니다. | |
| 스크롤 유형을 선택하십시오 iFrame | 다음 세 가지 옵션이 있습니다. - 필요한 경우: iframe의 크기가 사용 가능한 공간보다 클 때 스크롤 막대를 표시합니다. - 항상: 항상 스크롤 막대를 표시합니다. - 사용 안 함: 스크롤 막대를 표시하지 않습니다. |
|
| 테두리 표시 | iframe의 테두리를 표시합니다. | |
| 종속성 | 종속 열 | iframe은 스크립트를 사용하여 양식에서 열과 상호 작용할 수 있습니다. 열이 양식에서 제거되면 iframe의 스크립트가 작동하지 않습니다. 실수로 제거되지 않도록 iframe의 스크립트에서 참조되는 열을 종속 열에 추가합니다. |
다음 단계
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).