다른 테이블의 기본 양식에서 관련 테이블 레코드 편집
Power Apps 내의 테이블 양식에서 관련 테이블 레코드로 작업할 수 있는 여러 방법이 있습니다. 예를 들어, 빠른 보기 양식 를 사용하여 읽기 전용 모드에서 관련 테이블을 포함하고, 대화 상자에서 기본 양식을 사용하여 레코드를 만들거나 편집할 수 있습니다.
관련 테이블 레코드로 작업할 수 있는 또 다른 방법은 form component 컨트롤을 다른 테이블의 기본 양식에 추가하는 것입니다. form component 컨트롤을 사용하면 사용자는 다른 테이블의 양식에서 직접 관련 테이블 레코드의 정보를 편집할 수 있습니다.
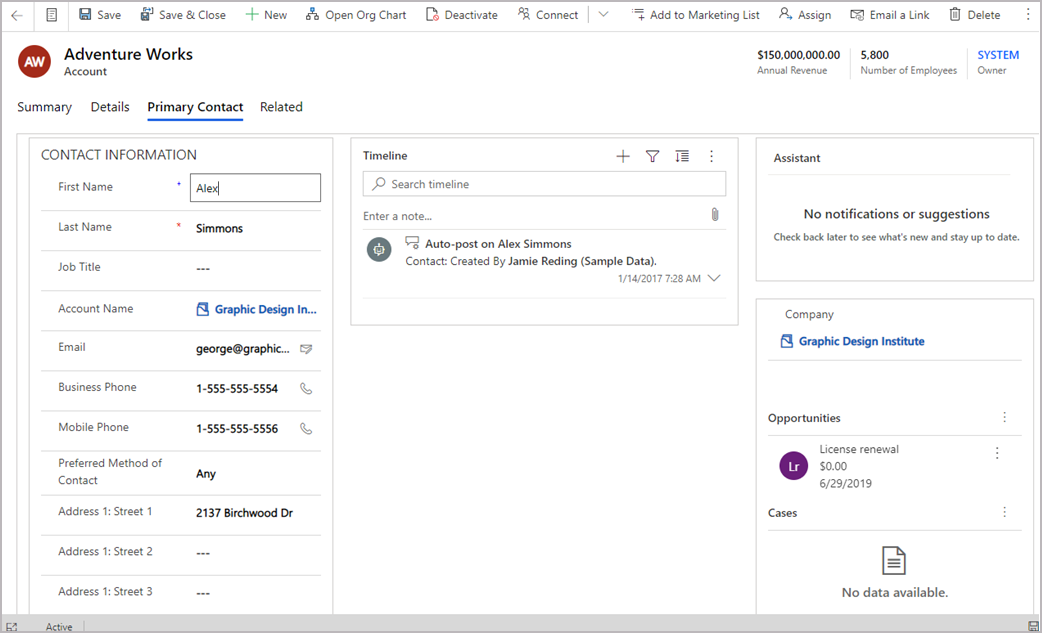
예를 들어, 다음은 기본 계정 양식의 별도 탭에 있는 양식 구성 요소로, 사용자가 계정 양식을 벗어나지 않고도 연락처 레코드를 편집할 수 있습니다.

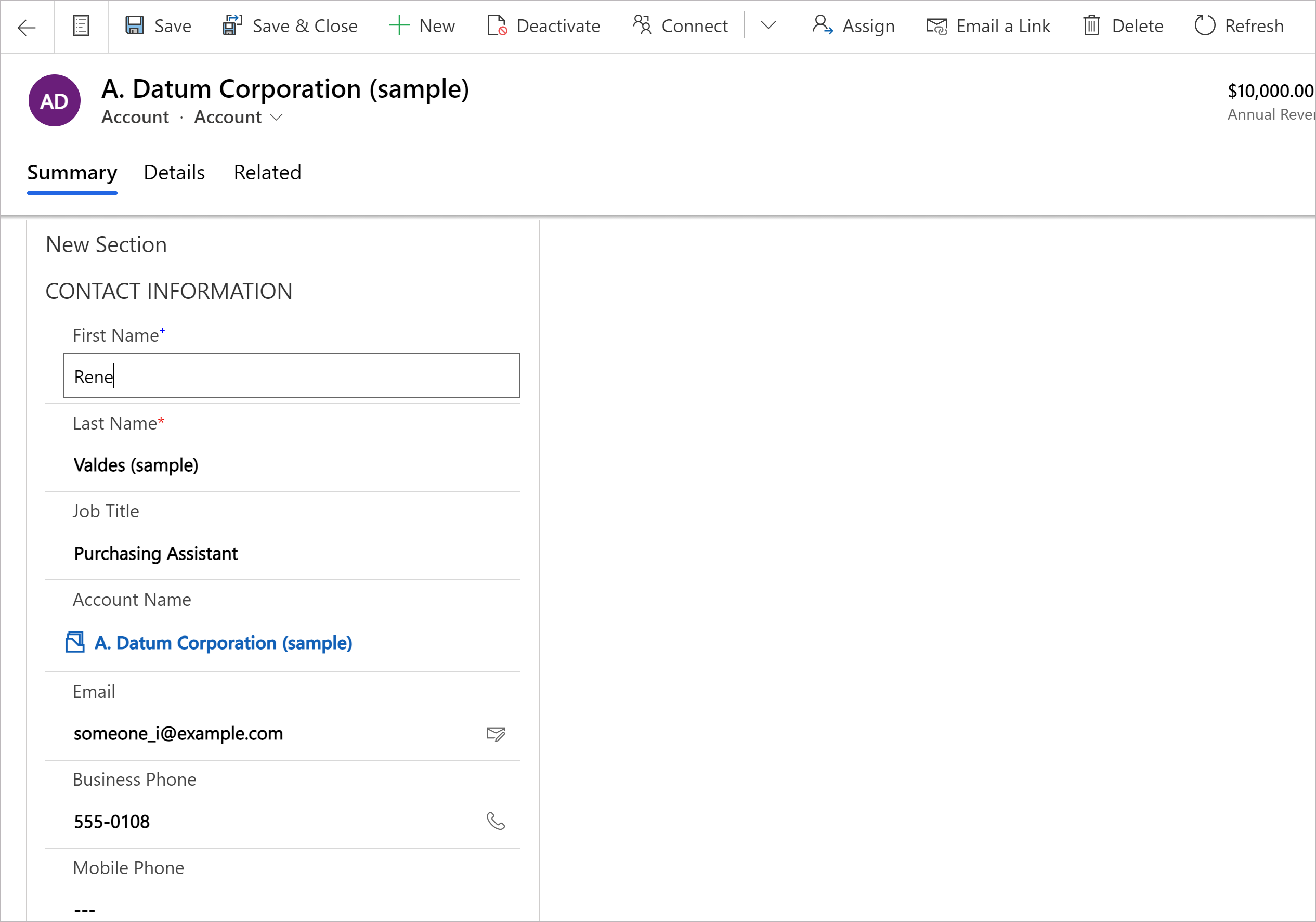
예를 들어, 다음은 기본 계정 양식의 기존 탭 에 있는 양식 구성 요소입니다. 이를 통해 사용자는 계정 양식의 요약 탭을 벗어나지 않고도 연락처 레코드를 편집할 수 있습니다.

테이블 기본 양식에 양식 구성 요소 추가
- 왼쪽 탐색 창에서 구성 요소를 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 입력 또는 표시를 확장한 다음, 양식을 선택합니다.
양식 구성 요소 컨트롤 구성 페이지에서 컨트롤의 속성을 선택합니다.
- 양식의 조회 열 을 선택하세요.
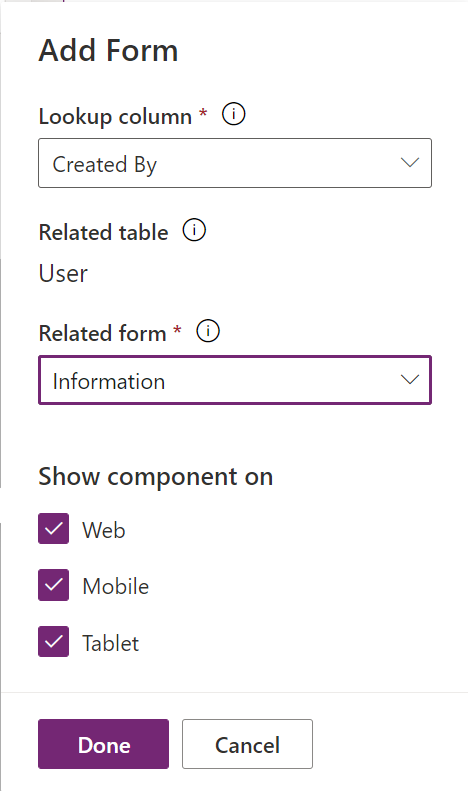
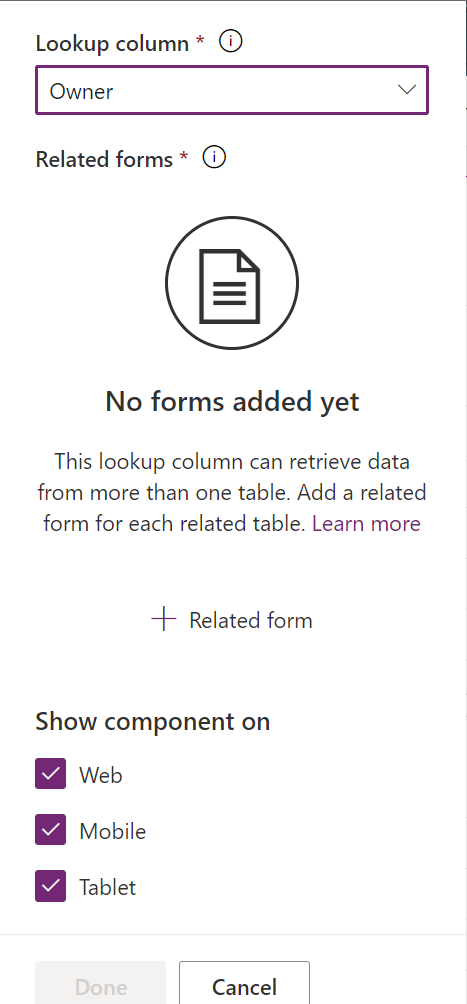
- 관련 양식을 선택하세요. 열에 대한 관련 테이블 구성에 따라:
- 열이 단일 테이블에 연결되어 있는 경우(예: 만든 사람 열) 사용할 관련 양식 을 선택합니다.

- 열이 여러 테이블에 연결되어 있는 경우(소유자 열과 같은 다형성), + 관련 양식 을 선택한 다음 추가 를 선택하여 관련 양식을 추가합니다. 계속해서 + 관련 양식>추가 를 선택하여 각 관련 테이블에 관련 양식을 추가합니다.

- 열이 단일 테이블에 연결되어 있는 경우(예: 만든 사람 열) 사용할 관련 양식 을 선택합니다.
- 기본적으로 모든 클라이언트 앱 유형( 웹, 휴대폰, 태블릿 )에서 양식을 표시할 수 있습니다. 양식을 표시하지 않으려는 클라이언트 유형을 지웁니다.
- 완료를 선택합니다.
- 양식을 저장 한 다음 게시 합니다.
클래식 환경을 사용하여 양식 구성 요소 추가
이 예에서 연락처 표준 기본 양식은 계정 기본 양식에 추가된 양식 구성 요소 컨트롤에 대해 구성됩니다.
중요
양식 구성 요소 컨트롤을 추가하는 방법이 변경되었습니다. 최신 환경을 사용하는 것이 좋습니다. 추가 정보: 테이블 메인 폼에 폼 구성요소 추가
Power Apps에 로그인합니다.
왼쪽 창에서 테이블 을 선택하세요. 또는 솔루션을 열고 계정과 같은 표를 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
구성 요소 메뉴에서 양식 을 선택합니다.
사용 가능한 양식 중에서 기본 양식 유형의 양식을 선택하세요.
클래식으로 전환을 선택합니다. 클래식 양식 편집기 인터페이스는 브라우저에서 탭으로 열립니다.
삽입 탭을 선택합니다. 그런 다음 새 탭을 만들고 새 섹션을 추가하거나 기존 탭에 새 섹션을 추가합니다.
새 섹션에서 주요 연락처 조회 열과 같은 조회 열을 추가합니다.
조회 열을 선택한 다음, 홈 탭에서 속성 변경을 선택합니다.
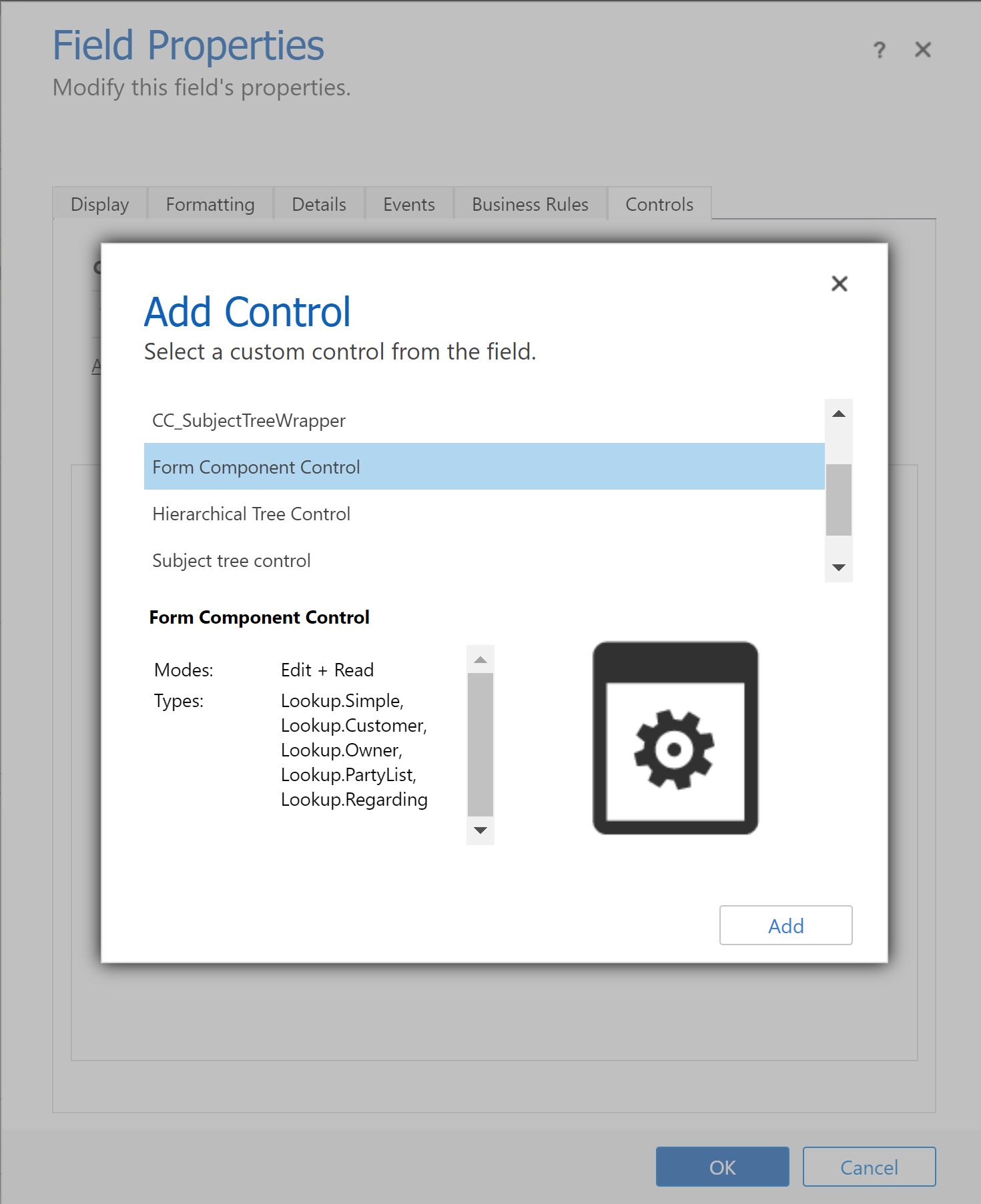
컨트롤 탭에서 컨트롤 추가를 선택하고, 컨트롤 유형 목록에서 양식 구성 요소 컨트롤을 선택한 다음, 추가를 선택합니다.

구성 요소에 대해 웹, 태블릿, 휴대전화 를 선택하세요.
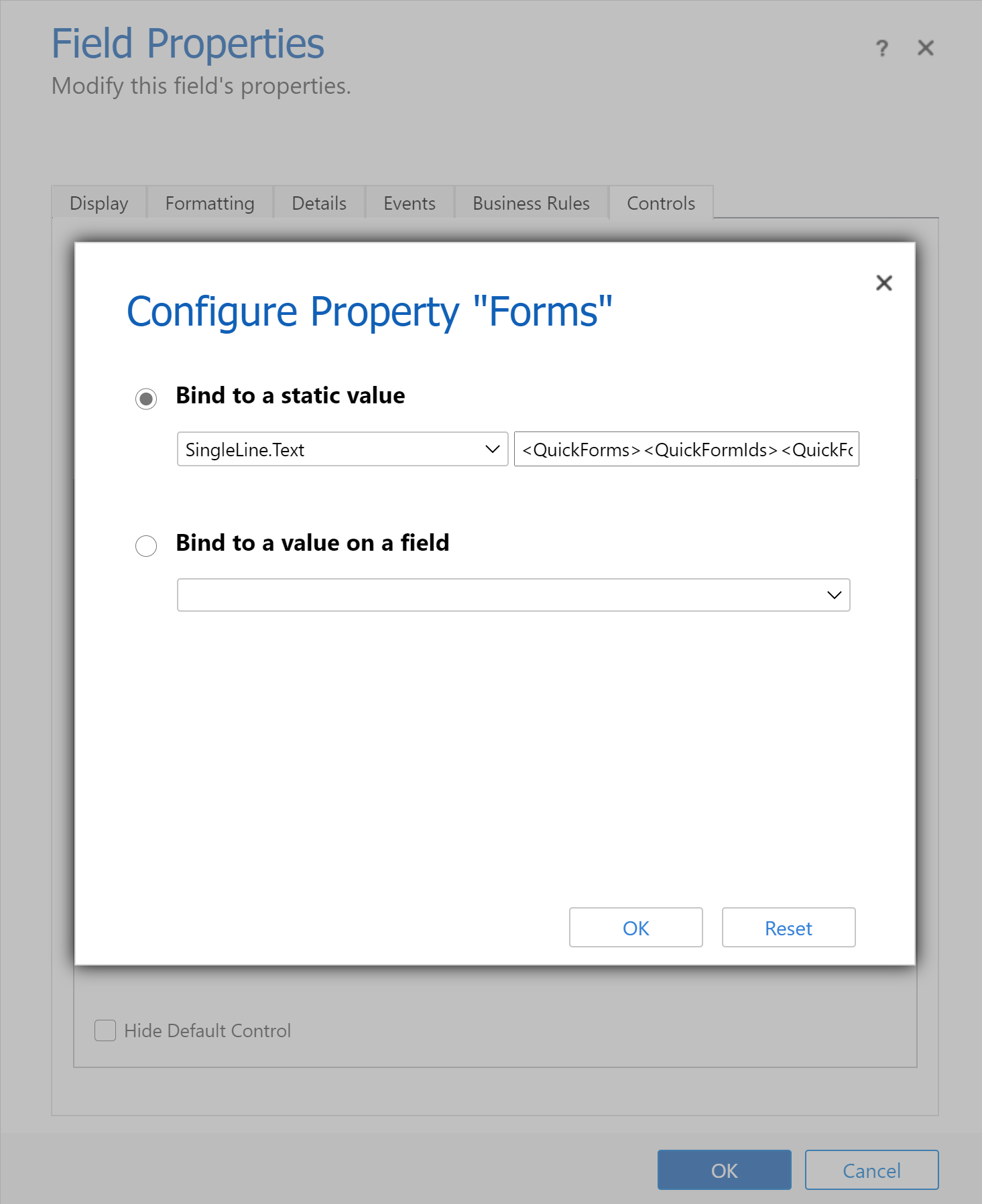
편집 (연필 아이콘)을 선택하고 속성 구성 대화 상자에서 정적 값에 바인딩 을 선택한 다음 다음과 유사한 XML 항목을 추가합니다. 여기서 TableName 은 테이블 고유 이름이고 FormID 는 기본 양식의 양식 ID입니다.
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- 예를 들어, 연락처 기본 양식을 계정 양식에 렌더링하려면 다음을 사용합니다.
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- 예를 들어, 연락처 기본 양식을 계정 양식에 렌더링하려면 다음을 사용합니다.
확인를 선택한 후, 확인 를 다시 선택하세요.
양식을 저장 한 다음 게시 하세요.
팁
테이블의 고유한 이름을 찾으려면 Power Apps 에서 테이블을 선택한 다음 설정을 선택하세요. 이름 은 편집 창에 나타납니다.
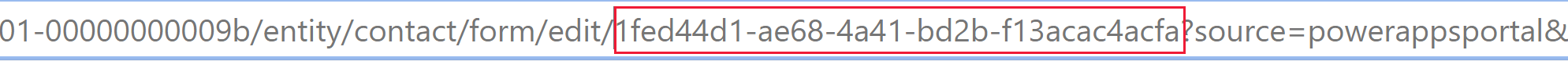
양식 ID는 양식을 편집할 때 브라우저 URL에서 찾을 수 있습니다. ID는 URL의 /edit/ 부분 뒤에 옵니다.

클래식 양식 디자이너에서 폼 ID는 URL의 formId%3d 부분 뒤에 옵니다.
양식 구성 요소 동작
이 섹션에서는 모델 기반 앱에서 사용하는 경우 양식 구성 요소 동작을 설명합니다.
레코드 선택
form component 컨트롤이 양식을 표시하려면 바인딩된 조회 열에 값이 있어야 합니다. 그렇지 않으면 컨트롤에 소스 레코드가 선택되지 않았습니다라는 메시지가 표시됩니다. 값을 설정하는 한 가지 방법은 form component 컨트롤과 동일한 조회 열에 바인딩된 조회 컨트롤을 양식에 추가하는 것입니다. lookup 컨트롤을 사용하여 조회 열 값을 변경하면, form component 컨트롤에 새 조회 열 값에 대한 데이터가 포함된 양식이 표시됩니다.
열 유효성 검사
기본 양식과 form component 컨트롤의 모든 열은 Microsoft Dataverse로 데이터를 보내려면 유효해야 합니다. 이는 열 유효성 검사 오류, 필수 열 누락 등 모두에 해당됩니다.
OnSave 핸들러는 메인 폼과 해당 폼 구성 요소 컨트롤에 대해 실행됩니다. 모든 핸들러는 preventDefault를 사용하여 기본 폼과 폼 구성 요소 컨트롤에 대한 저장을 취소할 수 있습니다. 즉, 저장 작업에서는 데이터를 전송할 것을 요청할 수 없습니다. preventDefault Dataverse OnSave 핸들러가 호출되는 순서는 정의되어 있지 않습니다. 추가 정보: 모델 기반 앱의 Form OnSave 이벤트(클라이언트 API 참조)
레코드 저장
유효성 검사 단계를 통과하면 각 레코드에 대한 데이터가 Dataverse로 전송됩니다. 현재 각 레코드는 다른 요청을 통해 독립적으로 업데이트됩니다. 저장은 트랜잭션이 아니며 저장 순서는 정의되지 않습니다. 하나의 양식 구성 요소를 저장하는 동안 오류가 발생해도 기본 양식 또는 다른 양식 구성 요소의 변경 사항은 롤백하지 않습니다. 각 저장이 완료되면 양식의 모든 레코드에 대한 데이터가 새로 고쳐집니다.
알림
양식 구성 요소의 알림은 기본 양식의 알림으로 집계됩니다. 예를 들어, 양식 구성 요소에 유효하지 않은 열이 있고 저장하려고 하면 유효하지 않은 열 알림이 양식 구성 요소가 아닌 기본 양식 상단에 나타납니다.
오류 처리
저장 중에 여러 오류가 발생하면 사용자에게 하나의 오류만 표시됩니다. 사용자가 첫 번째 오류를 수정하고 저장하면 다음 오류가 표시됩니다. 사용자는 모든 오류가 해결될 때까지 계속 저장해야 합니다.
저장되지 않은 변경 사항이 있는 레코드 변경
양식 구성 요소의 양식에 저장되지 않은 변경 사항이 있고 사용자가 양식 구성 요소가 결합된 조회 열을 변경하려고 하면 이 변경 사항에 대한 경고가 표시됩니다.
클라이언트 API
양식 컨텍스트 는 양식 구성 요소 컨트롤에 사용할 수 있습니다. getControl과 같은 API를 통해 컨트롤에 액세스하여 메인 폼의 폼 컨텍스트를 통해 액세스할 수 있습니다. 폼 구성 요소 컨트롤에서 관련 테이블의 데이터에 액세스하기 전에 이벤트 핸들러는 컨트롤이 true를 반환하는 isLoaded API 를 기다려야 합니다.
제한 사항
form component 컨트롤을 테이블 양식에 추가하는 경우 다음 제한 사항에 유의하십시오.
form component 컨트롤은 기본 양식 렌더링만 지원합니다. 마찬가지로 form component 컨트롤 추가는 기본 양식에서만 지원됩니다. 빨리 만들기, 빨리 보기 및 카드와 같은 다른 양식 유형은 지원되지 않습니다.
비즈니스 프로세스 흐름이 포함된 양식은 현재 기본 테이블 양식 또는 관련 테이블 양식에서 지원되지 않습니다. 비즈니스 프로세스 흐름이 있는 양식이 있는 경우 예상치 못한 동작이 발생할 수 있습니다. 비즈니스 프로세스 흐름을 사용하는 양식에는 양식 구성 요소를 사용하지 않는 것을 권장합니다.
form component 컨트롤은 form component 컨트롤에서 사용하는 양식에 form component 컨트롤을 추가하는 등의 포함된 form component 컨트롤을 지원하지 않습니다.
양식 구성 요소 컨트롤은 포함된 캔버스 앱을 지원하지 않습니다. 이러한 캔버스 앱에서 예기치 않은 동작이 발생할 수 있습니다.
form component 컨트롤은 해당 양식에 여러 탭이 포함된 경우 사용하는 양식의 첫 번째 탭만 표시합니다.
단일 양식의 다른 양식 구성 요소 컨트롤에 대해 동일한 양식을 사용하는 것은 지원되지 않습니다.
양식 구성 요소와 함께 사용하는 양식은 앱에 포함되어야 합니다. ... 그렇지 않거나 현재 사용자가 양식에 액세스할 수 없으면 앱에 포함되어 있고 사용자가 사용할 수 있는 최상위 기본 양식으로 대체됩니다(양식 순서에 따라).
양식 구성 요소에서 양식에 사용되는 모든 구성 요소는 앱에 포함되어야 합니다. ... 이러한 구성 요소에는 관련 테이블, 보기 및 비즈니스 프로세스 흐름이 포함됩니다. 그렇지 않으면 양식에서 사용할 수 없거나 예기치 않은 동작이 발생할 수 있습니다.
양식 구성 요소 컨트롤에는 다중 세션 앱에서 렌더링할 때 특정 제한 사항이 있습니다. 특히,
addOnSave또는addOnChange와 같은 폼 구성 요소 폼에 동적으로 추가된 핸들러는 멀티세션 탭을 전환한 후에는 실행되지 않을 수 있습니다.타임라인 벽을 설정하는 데 사용하는 열이 양식 구성 요소에서 변경되면 타임라인 벽이 업데이트되지 않을 수 있습니다. 페이지가 새로 고쳐지면 시간 표시줄 담벼락이 예상대로 업데이트됩니다.
모바일에서 timeline 컨트롤은 현재 form component 컨트롤에 표시되지 않습니다.
하위 그리드의 경우, 모든 레코드 보기 및 관련 레코드 보기 명령 단추는 양식 구성 요소 내부에서 렌더링되는 경우 사용할 수 없습니다.
대량 편집 대화 상자에서는 Form component 컨트롤이 지원되지 않습니다. 기본적으로 대량 편집 대화 상자의 양식에 나타나지 않으며, 관련 테이블 레코드에 대한 변경 사항은 저장되지 않습니다.
양식 구성 요소 컨트롤이 저장될 때 중복 레코드가 감지되면 사용자가 중복 항목을 보고 충돌을 해결하지 못할 수 있습니다.