모델 기반 앱 상호 작용 환경 대시보드 만들기 및 구성
대화식 경험 대시 보드는 서비스 담당자와 같은 앱 사용자가 워크로드 정보를 보고 조치를 취할 수 있는 원스톱 작업 영역이 될 수 있습니다. 대시보드는 완벽하게 구성할 수 있는 보안 역할 기반이며 실시간으로 여러 스트림에서 워크로드 정보를 제공합니다. 대화형 대시보드 사용자는 특정 행을 찾는 응용 프로그램 페이지가 필요하지 않습니다. 그들은 대시보드에서 직접 작업할 수 있습니다.
대시보드 유형
상호 작용 환경의 대시보드에는 멀티 스트림및 단일 스트림 두 종류의 양식이 제공됩니다. 또한 멀티 스트림 대시보드는 홈 페이지 또는 테이블 특정 대시보드가 될 수 있습니다. 테이블 특정 대시보드는 사용자 인터페이스의 여러 부분에서 구성되며 부분적으로 테이블 특정 구성 정보로 미리 로드됩니다.
멀티 스트림 대시보드
멀티 스트림 대시보드는 여러 데이터 스트림을 통해 실시간으로 데이터를 표시합니다. 대시보드에서 구성할 수 있는 스트림 수에는 제한이 없습니다. 스트림의 데이터는 한 테이블만을 기반으로 할 수 있지만 각 스트림은 다른 테이블을 기반으로 할 수 있습니다.
단일 스트림 대시보드
테이블 특정 대시보드에서 모든 스트림은 같은 테이블을 기반으로 합니다. 데이터는 내 활동, 내 서비스 케이스 또는 금융 큐의 서비스 케이스 같은 다양한 보기나 큐에서 이동합니다.
참고
여기에 설명된 예제는 Dynamics 365 Customer Service 앱에서 사용할 수 있는 서비스 케이스 테이블을 사용합니다.
단일 스트림 대시보드는 테이블 보기 또는 큐를 기반으로 하는 하나의 스트림을 통해 데이터를 실시간으로 표시합니다. 타일은 대시보드 오른쪽에 위치하며 항상 표시됩니다. 단일 스트림 대시보드는 일반적으로 수는 적지만 더 복잡하거나 에스컬레이션된 서비스 케이스를 모니터링하는 계층 2 서비스 리드 또는 관리자에게 유용합니다.
대시보드 차트
멀티 스트림과 단일 스트림 대시보드에는 우선 순위 또는 상태별 서비스 케이스 같이 관련 행 수를 제공하는 대화식 차트가 포함되어 있습니다. 이러한 차트는 시각적 필터 역할도 합니다. 시각적 필터(대화식 차트)는 단일 스트림 대시보드의 여러 테이블을 기반으로 하고 데이터 스트림의 테이블은 시각적 필터 테이블을 정의합니다.
global filter 및 timeframe 필터를 사용하여 추가 필터링을 적용할 수 있습니다. 글로벌 필터는 모든 차트 및 필터 테이블을 기반으로 하는 스트림 및 타일의 열 수준에서 작동합니다(시각적 필터를 구성할 때 필터 테이블을 지정).
참고
대화식 대시보드는 솔루션에 따라 달라지며 다른 환경에 솔루션으로 내보낸 다음 가져올 수 있습니다. 그러나 스트림과 타일이 기반으로 하는 큐는 솔루션에 따라 달라지지 않습니다. 대시보드 솔루션을 대상 시스템으로 가져오기 전에 설정>서비스 관리>큐에서 대상 시스템에 큐를 수동으로 만들어야 합니다. 큐를 만든 다음 대시보드 솔루션을 대상 시스템에 가져오고 스트림이나 새로 만든 큐를 적절하게 할당하는 큐를 기반으로 하는 타일을 편집합니다.
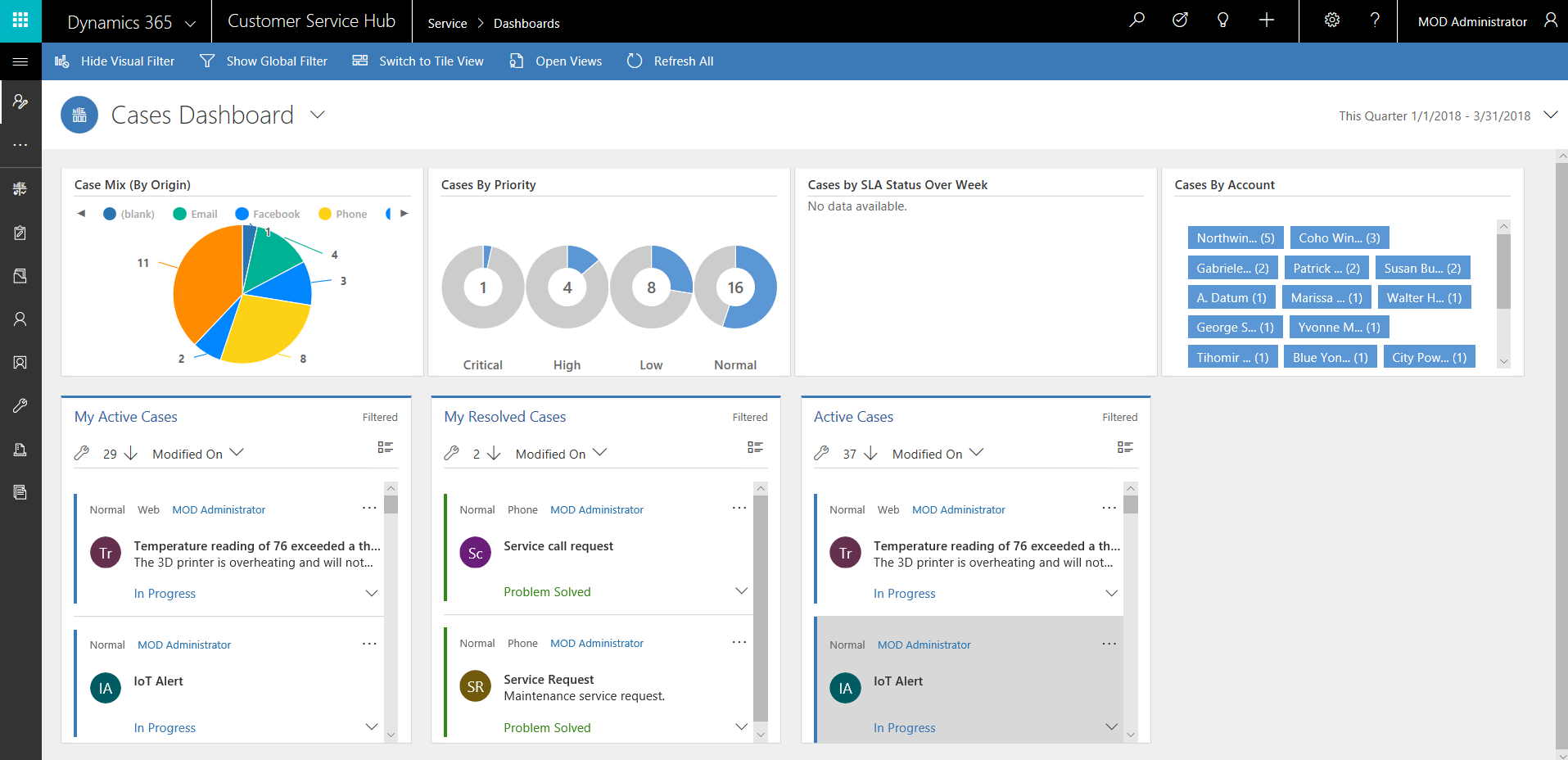
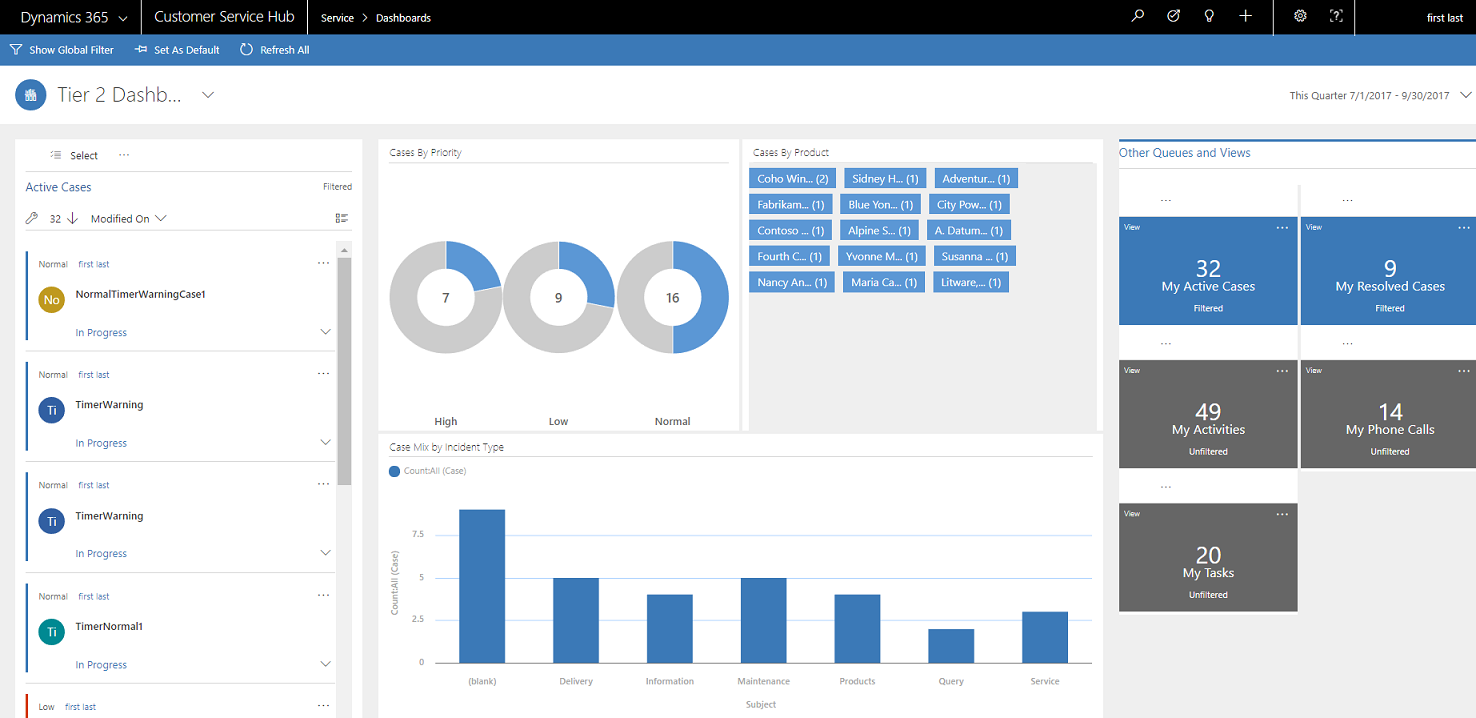
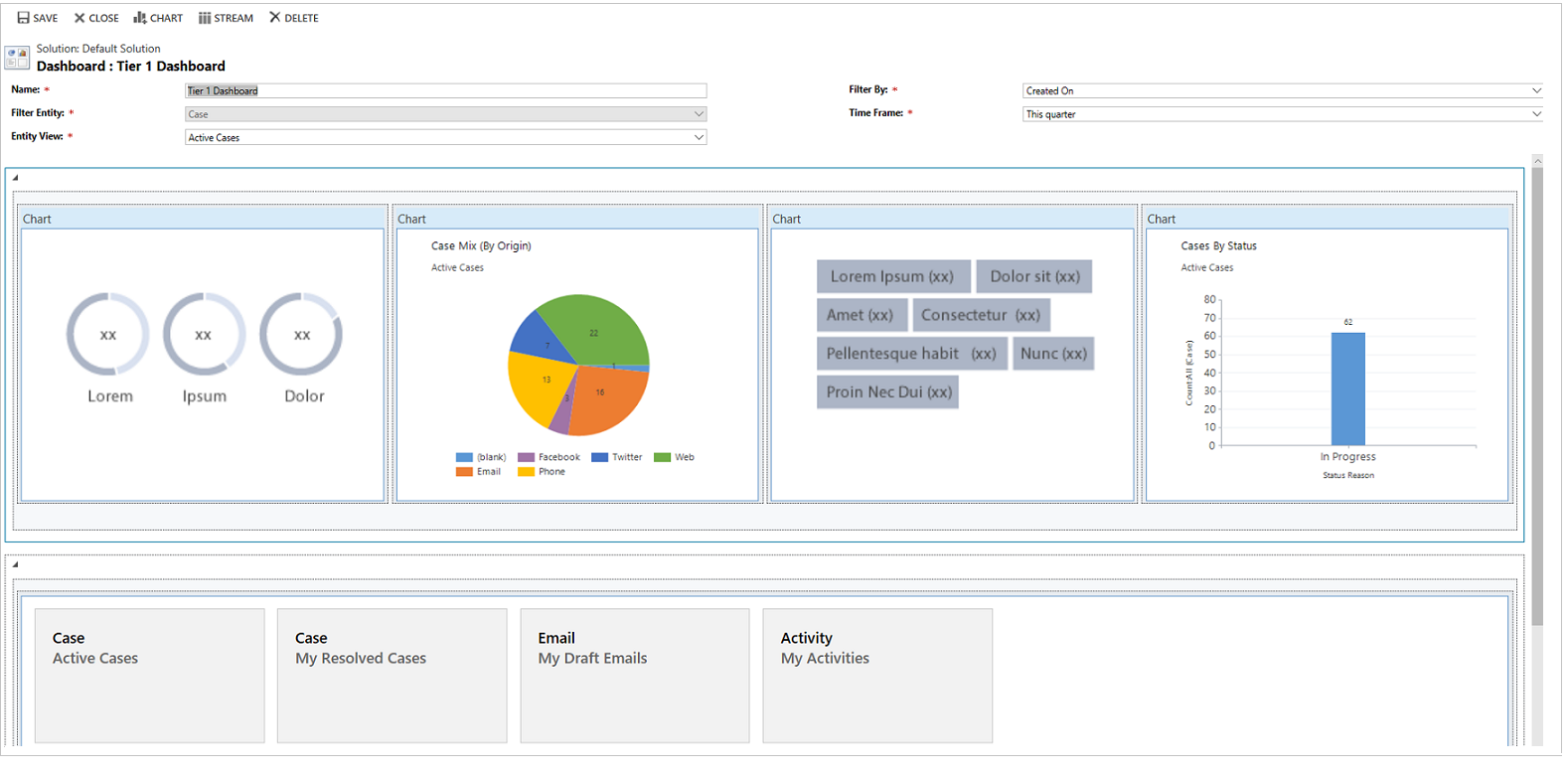
이 문서의 그림은 헤더 창이 있는 멀티 스트림 및 단일 스트림 대시보드를 보여줍니다. 헤더 아래에서 시각적 필터와 스트림을 볼 수 있습니다. 단일 스트림 대시보드에서는 타일도 볼 수 있습니다. 각 대시보드 타입의 경우 표시되는 여러 가지 레이아웃에서 선택할 수 있습니다. 대시보드 헤더에는 왼쪽부터 오른쪽까지 대시보드 선택기, 새로 고침, 시각적 필터 아이콘, 글로벌 필터 아이콘 및 시간 프레임 필터 등과 같은 컨트롤과 선택 가능한 아이콘이 포함되어 있습니다.
대시보드 레이아웃
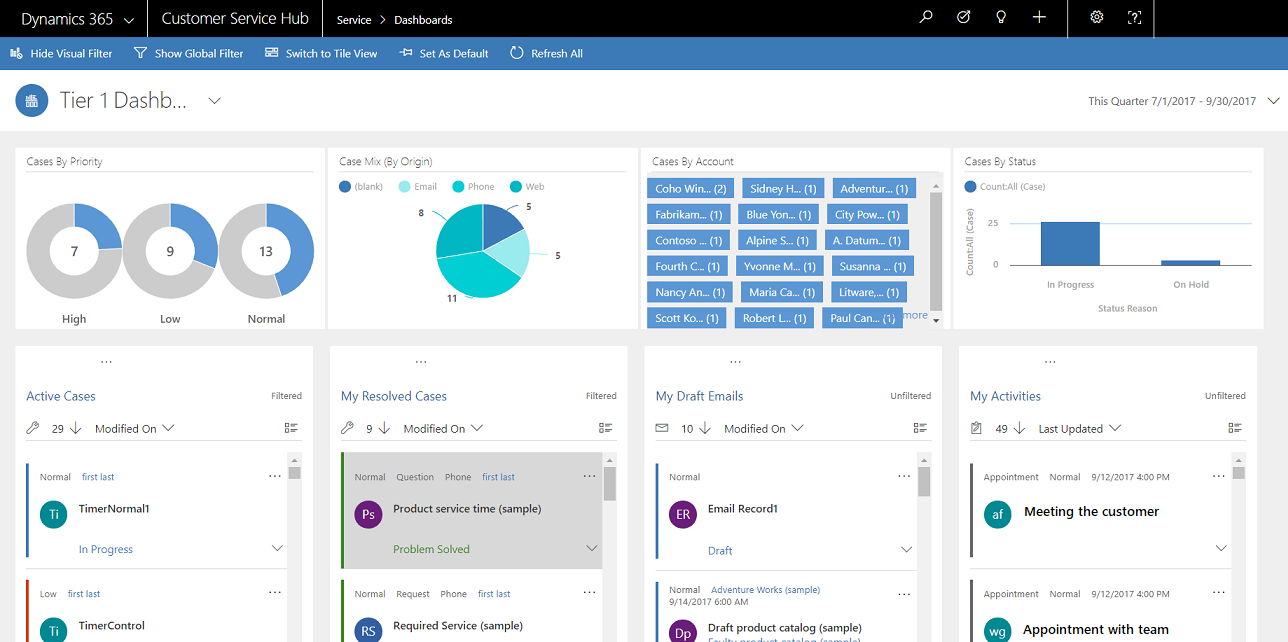
멀티 스트림 대시보드 표준 보기
멀티 스트림 대시보드에서는 맨 위에 시각적 필터 행이 표시되고 그 아래에 데이터 스트림이 표시됩니다.

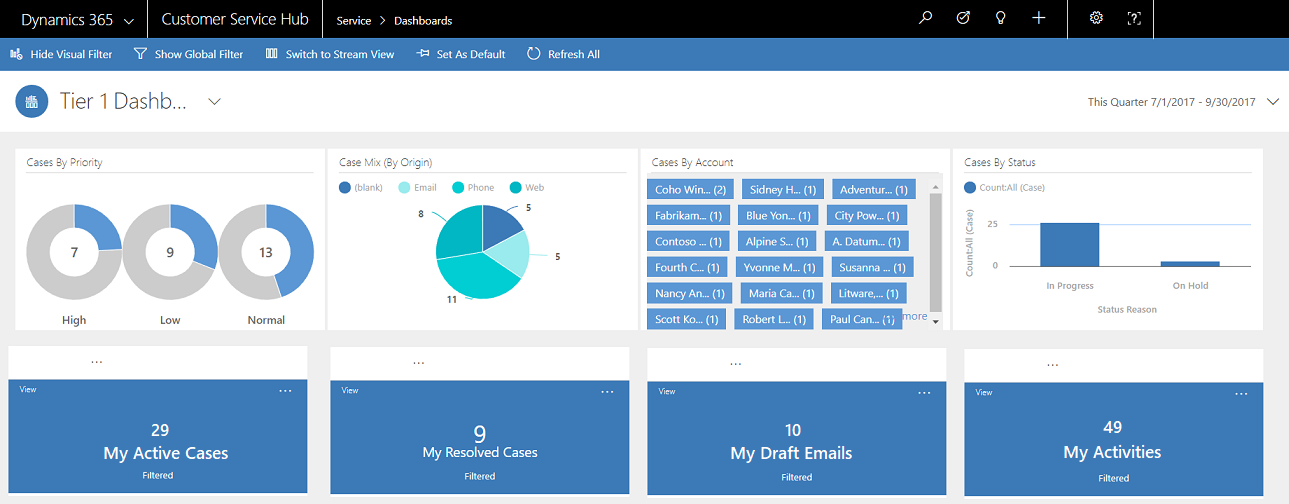
멀티 스트림 대시보드 타일 보기
같은 대시보드이며 타일 보기만 표시됩니다.

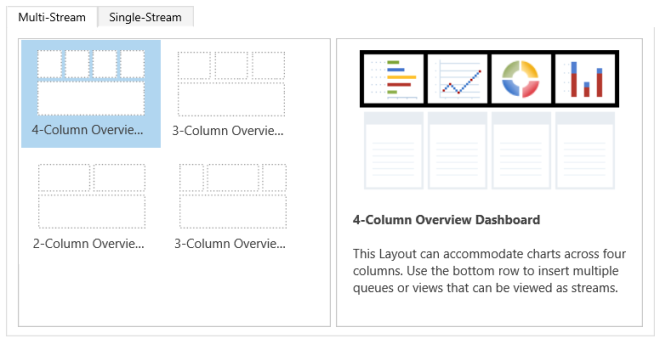
멀티 스트림 대시보드 레이아웃
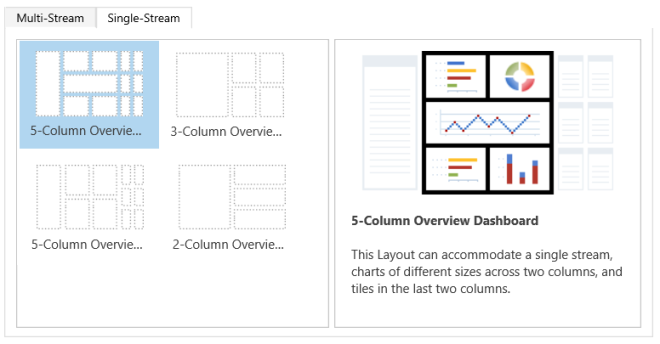
멀티 스트림 대시보드의 경우 네 가지 레이아웃 중에서 선택할 수 있습니다.

멀티 스트림 테이블 특정 대시보드
서비스 케이스 테이블을 위한 테이블별 대시보드가 여기에 표시됩니다.

단일 스트림 대시보드
단일 스트림 대시보드에는 왼쪽에 데이터 스트림과 오른쪽 창에 시각적 필터 및 타일이 포함되어 있습니다.

단일 스트림 대시보드 레이아웃
단일 스트림 대시보드의 경우 네 가지 레이아웃 중에서 선택할 수 있습니다.

대화식 대시보드를 위한 필터 열 및 보안 역할 구성
대화형 대시보드가 구성될 때 첫 번째 작업은 필터 열 및 보안 역할을 활성화하여 상호 작용 대시보드가 구성될 수 있도록 하는 것입니다. 기본적으로 모든 테이블과 사용자 지정 테이블에 대해 대화형 대시보드가 활성화됩니다.
필터 열 구성
열이 글로벌 필터에 나타나고 데이터 스트림 정렬에 포함되려면 두 개의 플래그를 설정해야 합니다:
- 상호 작용 환경의 글로벌 필터에 나타납니다.
- 상호 작용 환경 대시보드에서 정렬 가능.
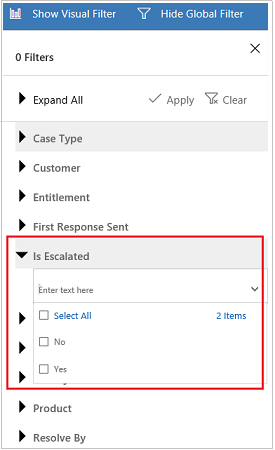
이 예제에는 IsEscalated 열에 대해 서비스 케이스 테이블에서 사용할 수 있는 두 개의 대화형 대시 보드 옵션이 있습니다.

'상호 작용 환경의 글로벌 필터에 표시' 옵션 구성
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 원하는 솔루션을 연 다음 도구 모음에서 클래식으로 전환을 선택합니다.
- 구성 요소 아래에서 엔티티(실제로 테이블임)을 확장한 다음 특정 테이블을 확장합니다.
- 탐색 창에서 필드를 선택하고 표에서 열이나 필요한 데이터 필드를 두 번 클릭합니다.
- 일반 탭에서 상호 작용 환경의 글로벌 필터에 표시 확인란을 선택합니다. 저장 후 닫기를 선택합니다.
- 모든 사용자 지정 게시를 선택하여 변경 사항을 발효시킵니다.
상호 작용 환경의 글로벌 필터에 표시에 대해 활성화하는 열은 대시보드 머리글에서 전역 필터 아이콘을 선택하면 전역 필터 플라이아웃 창에 나타납니다. 플라이아웃 창에서 서비스 담당자는 차트 및 필터 테이블을 기반으로 하는 스트림과 타일에서 전역적으로 필터링하려는 열을 선택할 수 있습니다.
글로벌 필터 플라이아웃 창이 여기에 표시됩니다.

팁
우선 순위 또는 상태 같은 열을 기반으로 시각적 필터가 구성될 때 가장 좋은 방법은 글로벌 필터에 나타나도록 이러한 열(우선 순위, 상태)을 사용하는 것입니다.
'상호작용 환경 대시보드에서 정렬 가능' 옵션 구성
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 원하는 솔루션을 연 다음 도구 모음에서 클래식으로 전환을 선택합니다.
- 구성 요소 아래에서 엔티티(실제로 테이블임)을 확장한 다음 특정 테이블을 확장합니다.
- 탐색 창에서 열를 선택하고 표에서 정렬이 필요한 열을 두 번 클릭합니다.
- 일반 탭에서 상호 작용 환경 대시보드에서 정렬 가능 확인란을 선택합니다. 저장 후 닫기를 선택합니다.
- 모든 사용자 지정 게시를 선택하여 변경 사항을 발효시킵니다.
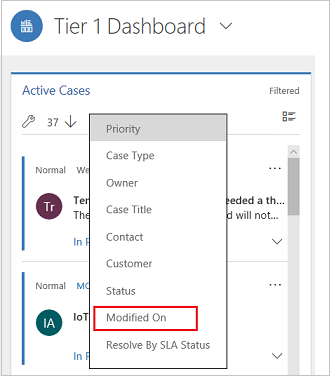
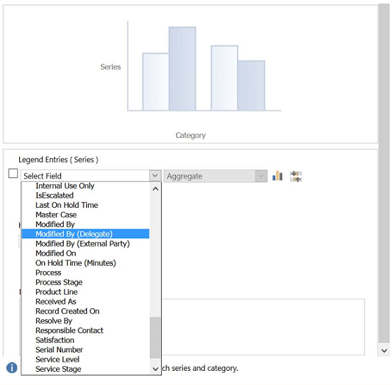
정렬을 위해 구성되는 열은 스트림 헤더에서 드롭다운 목록에 나타납니다.
다음 스크린샷은 드롭다운 목록에서 정렬에 사용할 수 있는 열 목록이 있는 대화 상자를 보여줍니다. 기본 정렬은 항상 수정한 날짜 열에 설정됩니다.

보안 역할 사용
대화식 대시보드를 보는 데 사용할 수 있는 보안 역할을 선택하고 활성화합니다.
상호 작용 대시보드에 대한 보안 역할 활성화
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
필요한 솔루션을 엽니다.
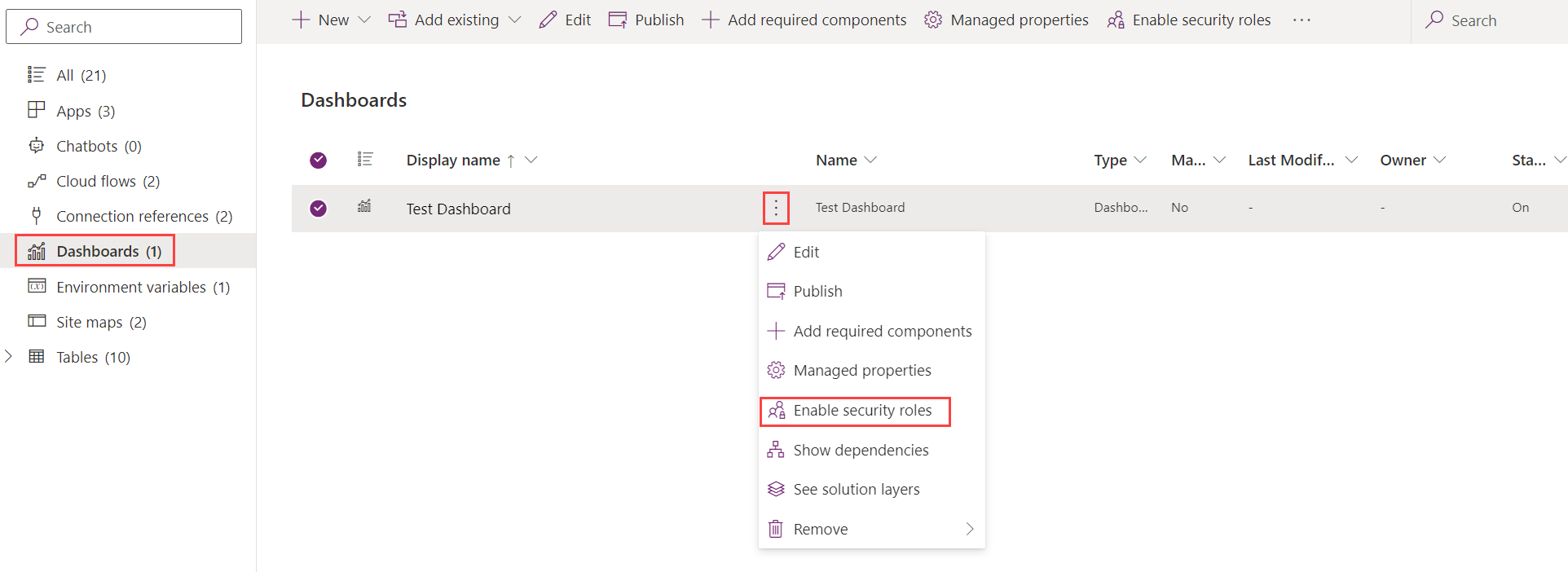
대시보드를 선택한 다음 도구 모음에서 보안 열할 사용을 선택합니다. 클래식 인터페이스가 있는 새 탭이 열립니다.

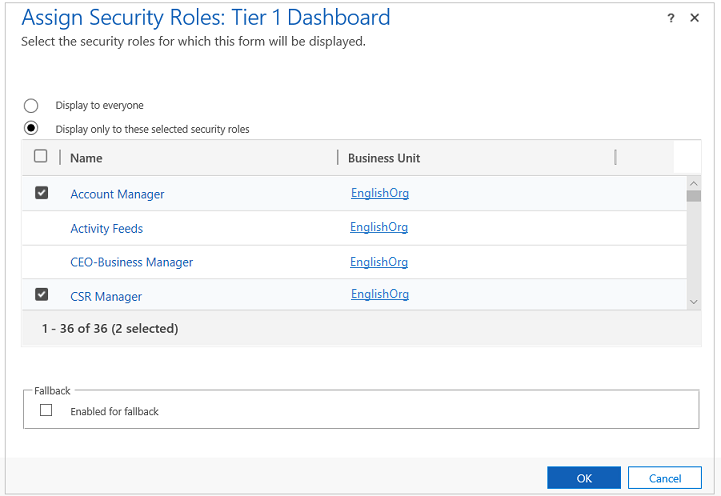
보안 역할 할당 대화 상자에서 선택한 보안 역할에만 표시 옵션을 선택한 다음 사용하려는 역할을 선택합니다. 확인을 선택합니다.

변경 사항을 발효시키려면 게시를 선택합니다.
상호 작용 환경 대시보드 만들기
다음 섹션에서는 대화식 대시보드의 다양한 유형을 만들고 구성하는 방법을 설명합니다.
4열 레이아웃을 사용하여 멀티 스트림 대화형 대시보드를 구성합니다
Power Apps에 로그인합니다.
관리되지 않는 솔루션이 있는 환경을 선택합니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
원하는 솔루션을 연 다음 도구 모음에서 클래식으로 전환을 선택합니다.
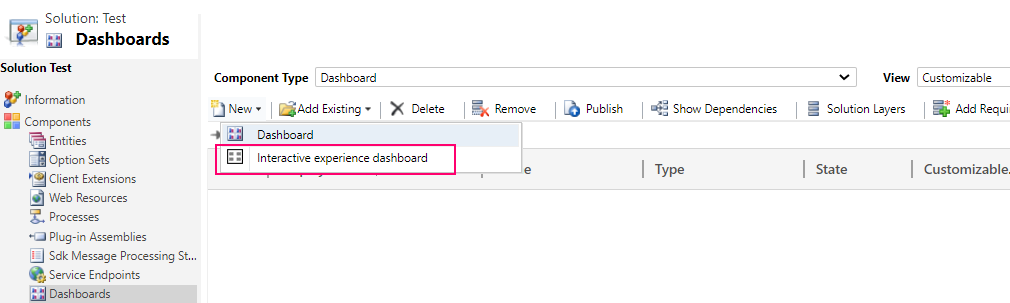
왼쪽 탐색 창에서 대시보드 도구 모음에서 새로 만들기를 선택한 다음 상호 작용 환경 대시보드를 선택합니다.

레이아웃을 2, 3 또는 4열 너비 중에서 선택합니다.
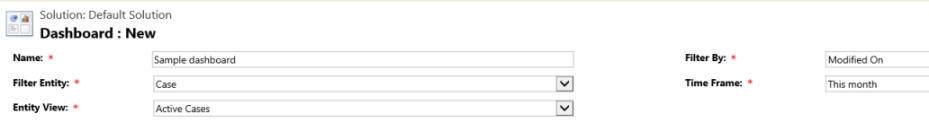
대시보드 양식이 열리면 여기에 표시된 것처럼 양식 상단에 필터링 정보를 입력합니다.

- 필터 테이블: 시각적 필터 및 글로벌 필터 속성은 이 테이블을 기반으로 합니다.
- 테이블 보기: 시각적 필터는 이 보기를 기반으로 합니다.
- 필터 기준: 시간 프레임 필터가 적용되는 열입니다.
- 시간 프레임: 필터 기준 열에 대한 기본 시간 프레임 필터 값입니다.
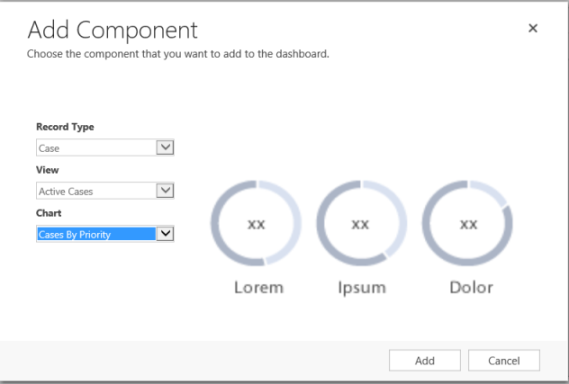
필터링 정보가 지정된 후 차트 및 데이터 스트림에 대한 구성 요소 추가를 시작합니다. 구성 요소를 추가하려면 차트 또는 스트림의 중앙에 있는 요소를 선택하고 대화 상자가 나타나면 다음 그림에 표시된 것처럼 드롭다운 목록에서 요구되는 정보를 선택합니다.
우선 순위별 서비스 케이스 도넛형 차트를 추가합니다.

막대형 차트 또는 원형 차트 같은 일부 차트는 시스템에 저장된 데이터를 보여주도록 렌더링됩니다. 도넛형 차트와 태그 차트는 정적 이미지를 로드하고 실제 데이터의 미리 보기를 표시하지 않습니다.
참고
시각적 필터용으로 구성된 차트는 필터 테이블과 관련된 테이블 열을 사용할 수 있습니다. 차트가 관련 테이블 열에 기반하면, 고개 지원 담당자가 이러한 관련 테이블 열을 사용하여 차트를 필터링할 수 있습니다. 관련 테이블을 바탕으로 하는 열은 일반적으로 차트 구성 창에 수정한 사람(대리인) 열처럼 '필드 이름(엔터티 이름)' 형식입니다. 다중 엔터티 차트를 만들려면 관련 테이블의 열을 보기에 추가하고 차트를 만들 때 이러한 열을 사용해야 합니다.

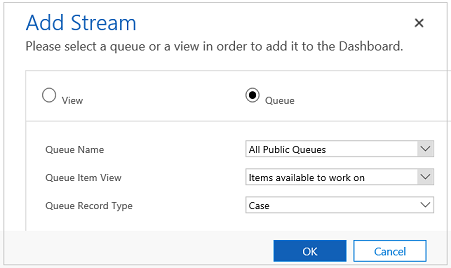
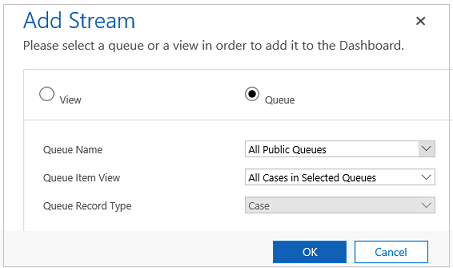
그런 다음 스트림을 구성합니다. 차트에 구성 요소를 추가하는 것처럼 스트림 패널 내의 요소를 선택합니다. 대화 상자가 나타나면 해당 스트림이 사용하기 원하는 요소에 따라 보기 또는 큐를 선택합니다. 다음 그림에 표시된 것처럼 필수 정보를 입력합니다.
여기에 보이는 것처럼 작업 가능한 항목에 대한 스트림을 구성합니다.

참고
큐 옵션은 테이블 큐 사용이 가능한 경우에 대화 상자에서 사용할 수 있습니다. 테이블 대시보드에 대해 테이블 큐가 사용되지 않은 경우 대화 상자에 큐 옵션이 표시되지 않습니다. 큐 비활성 테이블에 대한 보기 옵션을 대시보드 스트림에 사용하는 것만 가능합니다.
다음 그림은 완전하게 구성된 차트 패널과 스트림 패널의 예입니다:

대시보드가 완전히 구성된 후 변경 내용이 적용되도록 사용자 지정을 저장하고 게시합니다.
기존 대시보드의 개별 스트림을 편집 또는 삭제합니다
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 필요한 솔루션을 연 다음 대화형 대시보드를 엽니다.
- 편집하려는 스트림을 선택한 다음 구성 요소 편집을 선택합니다.
- 뷰 또는 큐 스트림에 추가할 것인지 여부에 따라, 스트림에 명령에 대한 보기 또는 큐 세부 사항을 선택한 다음 설정을 선택합니다.
- 저장을 선택합니다.
대시보드에서 각 스트림을 삭제할 수도 있습니다. 이렇게 하려면 스트림을 선택한 후 도구 모음에서 삭제를 선택합니다.
테이블별 대시 보드 만들기
테이블 특정 대시보드는 멀티 스트림 대시보드입니다. 이 대시보드 구성은 홈 페이지 멀티 스트림 대시보드 구성과 유사하지만 이는 UI의 다른 곳에서 수행되고 다른 사소한 차이가 있습니다.
예를 들어 테이블을 선택하는 대신 테이블별 대시보드의 일부 열이 대시보드와 관련된 테이블로 사전 설정됩니다.
- Power Apps에 로그인합니다.
- 왼쪽 탐색 창에서 테이블을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 원하는 테이블을 엽니다.
- 대시보드 영역을 선택한 다음 도구 모음에서 대시보드 추가를 선택합니다.
- 레이아웃을 2, 3 또는 4열 너비 중에서 선택합니다.
- 대시보드 양식이 열리면 필터 테이블은 대시보드에 연결된 테이블로 사전 설정됩니다. 테이블 보기 드롭다운 목록에는 테이블에 사용할 수 있는 보기가 포함되어 있습니다. 보기를 선택하고 페이지에서 나머지 필수 정보를 입력합니다.
나머지 설정은 이전 섹션에서 설명한 홈 페이지 멀티 스트림 대시보드 설정과 유사합니다.
단일 스트림 대시보드 구성
단일 스트림 대시보드를 구성하는 것은 멀티 스트림 대시보드와 비슷합니다. 모든 UI 탐색 단계는 멀티 스트림 대시보드와 동일합니다. 타일을 포함하는 레이아웃 또는 타일을 포함하지 않는 레이아웃을 선택하는 것이 가능합니다. 타일이 포함된 경우 항상 대시보드에 표시됩니다. 타일을 구성하려면 타일 가운데에 있는 아이콘을 선택합니다. 타일 추가 창이 열리면 필요한 데이터를 입력합니다. 다음 그림은 타일 설정의 예를 보여 줍니다.

대시보드 색상 구성
특정 열 값에 대한 차트 및 스트림에 표시될 색상을 구성할 수 있습니다. 예를 들어, 대화식 차트에서는 높은 우선 순위 서비스 케이스는 빨간색, 중간 우선 순위 서비스 케이스는 파란색, 낮은 우선 순위 서비스 케이스는 녹색으로 표시할 수 있습니다. 스트림에서 작업 항목 설명 옆에 컬러로 된 얇은 세로 선이 있을 것입니다.
중요
- 태그 차트 및 도넛형 차트에는 색상 코딩을 사용할 수 없습니다. 이러한 차트는 대시보드에 흰색, 회색 및 검정색 음영으로 나타납니다.
- 대화형 대시보드를 사용하면 차트가 다음 열 유형으로 그룹화되도록 구성된 경우 차트가 임의의 색상을 사용하도록 구성된 경우에도 다른 값을 구성하는 범주에 할당된 색상을 사용합니다.
- 선택 항목
- 예/아니요
- 상태 이유
추가 정보: 대시보드에서 차트 색상이 올바르지 않습니다
- Power Apps에 로그인합니다.
- 관리되지 않는 솔루션이 있는 환경을 선택합니다.
- 왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
- 원하는 솔루션을 연 다음 도구 모음에서 클래식으로 전환을 선택합니다.
- 구성 요소 아래에서 테이블을 확장한 다음 필요한 테이블을 확장합니다. 테이블이 표시되지 않으면 기존 항목 추가를 선택하여 추가합니다.
- 탐색 창에서 열을 선택합니다. 표에서 해당 열을 두 번 클릭합니다.
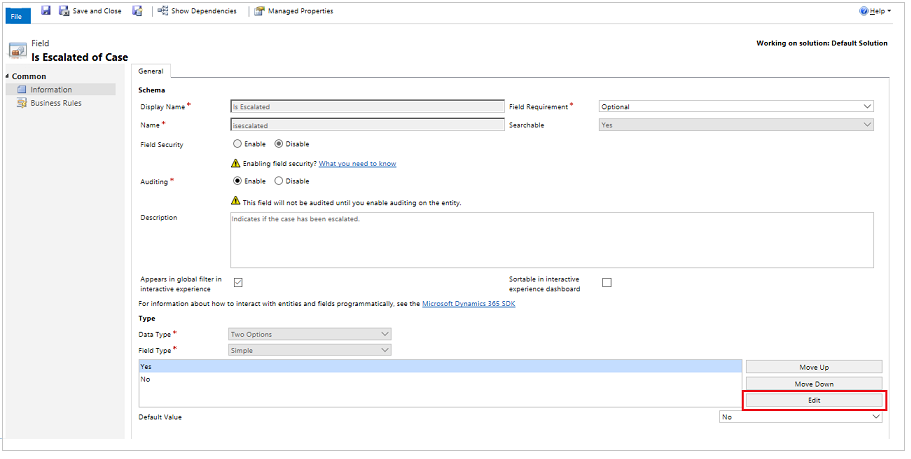
- 일반 탭의 타입 하위 영역에서 예를 선택하고 편집을 선택합니다.
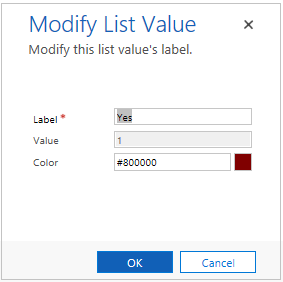
- 목록 값 수정 대화 상자가 나타나면 색상 텍스트 상자에서 새 값을 설정합니다. 확인을 선택합니다.
- 저장 후 닫기를 선택합니다.
- 변경 사항을 발효시키려면 게시를 선택합니다.
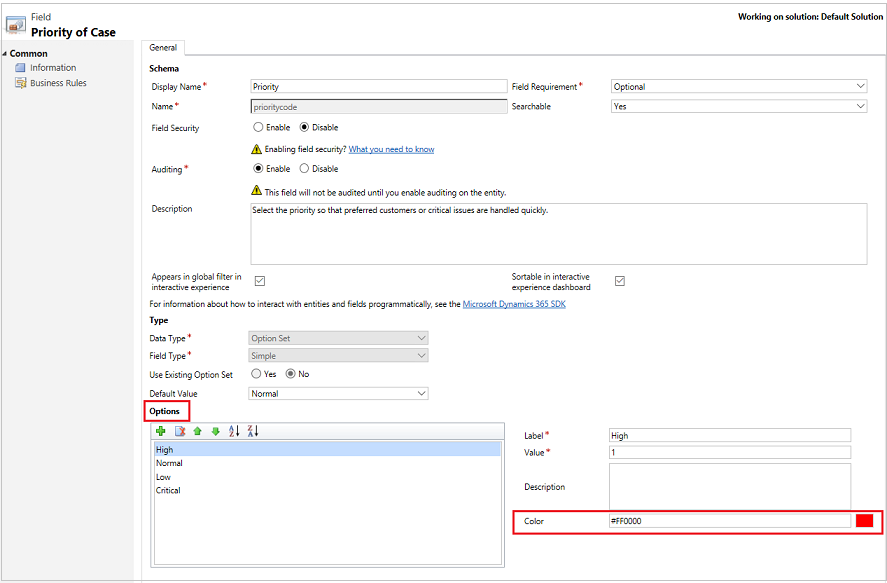
다음 예제에서 IsEscalated 열에 대한 색상이 변경됩니다. 편집 단추를 사용하여 목록 값 수정 대화 상자를 엽니다.

여기에 보이는 것처럼 목록 값 수정 대화 상자가 열리면 16진수 색상 코드(예: #800000)를 입력합니다.

마찬가지로, 우선순위 열이 케이스 우선순위 옵션의 색상을 수정하는 데 사용되는 경우, 여기에 표시된 대로 일반 탭 탭의 옵션 하위 영역에서 색상을 선택합니다: