모델 기반 앱 디자이너 개요
모델 기반 앱 디자이너는 모델 기반 앱으로 작업할 때 최신 WYSIWYG 작성 환경을 제공합니다.
앱에 대한 변경 사항이 프리뷰에 즉시 반영되어 게시될 때 앱이 사용자에게 어떻게 표시되는지 정확하게 확인할 수 있습니다.
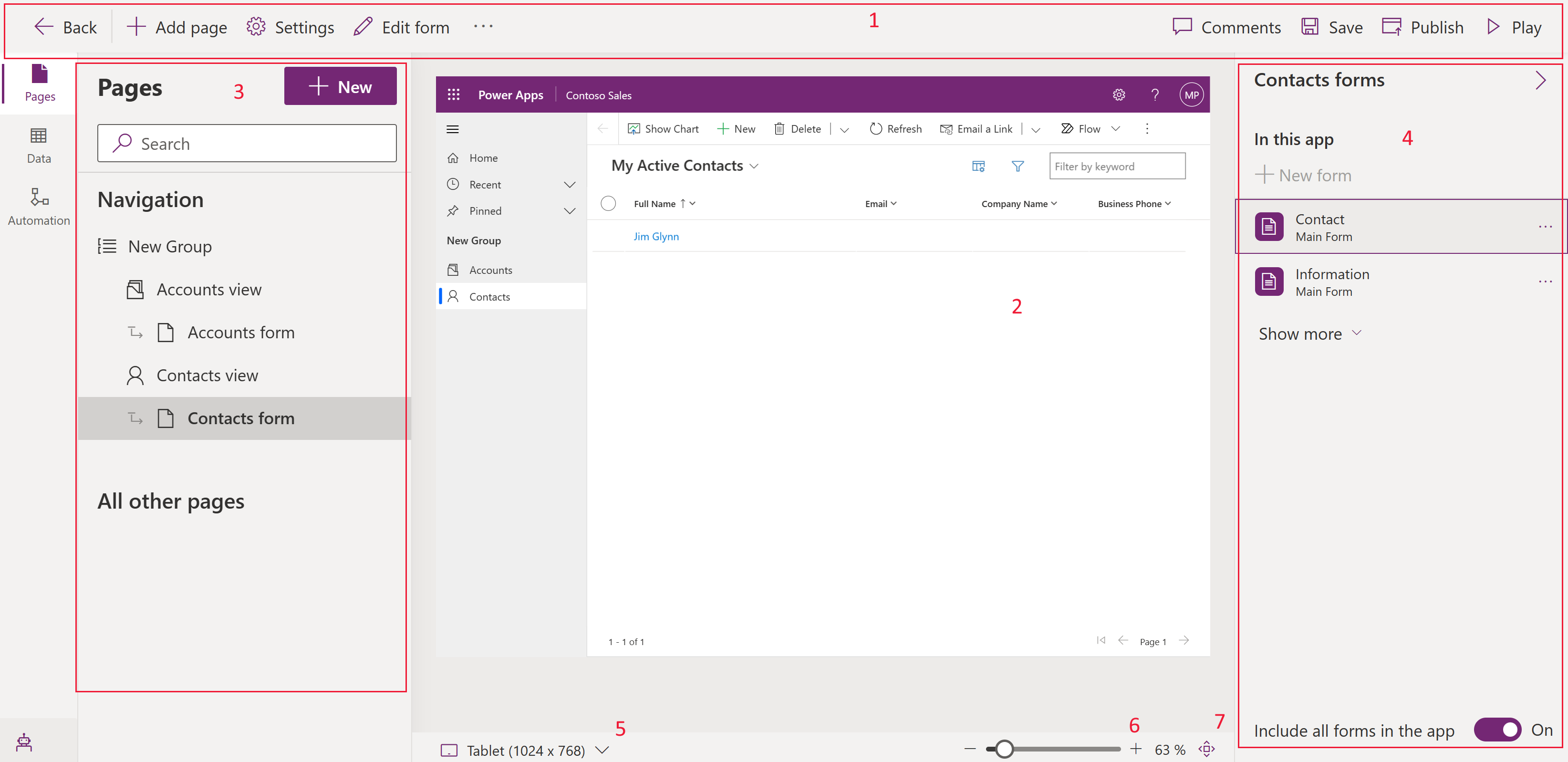
앱 디자이너 인터페이스에는 다음과 같은 영역이 있습니다.
명령 모음 – 사용 가능한 작업을 표시합니다.
- 뒤로. 모델 기반 앱 디자이너를 닫고 Power Apps 웹사이트(make.powerapps.com)로 돌아갑니다.
- 페이지 추가. 테이블 양식 및 보기, 테이블 대시보드 또는 앱의 사용자 지정 페이지를 포함할 수 있는 새 페이지를 만듭니다.
- 설정. 이름 및 설명과 같은 앱 속성을 엽니다.
- 양식 편집: 양식 디자이너를 열어 앱 프리뷰에 표시되는 기본 양식을 편집합니다.
- 설명. 앱에 설명을 추가합니다. 추가 정보: 모델 기반 앱 디자이너에서 설명 추가
- 저장. 앱을 저장합니다.
- 게시. 변경 사항을 다른 사용자가 사용할 수 있도록 합니다.
- 재생. 실행 모드의 새 탭에서 앱을 엽니다.
앱 미리 보기 – 게시할 때 사용자에게 표시되는 양식의 실시간 미리 보기를 표시합니다.
창 - 왼쪽 탐색 창은 다음 영역으로 구성됩니다.
- 페이지. 탐색 섹션은 영역, 그룹 및 하위 영역을 사용하여 구성된 앱의 레이아웃을 표시합니다. 탐색에 그룹 및 하위 영역을 추가하거나 제거할 수 있습니다. 다른 모든 페이지 부분에는 앱의 구성 요소가 표시됩니다. 이 섹션에서 각 테이블에 대한 양식, 보기 및 대시보드를 추가하거나 제거하도록 선택할 수 있습니다.
- 데이터. 현재 앱 내에서 사용되는 모든 사용 가능한 테이블 보기와 사용자 환경에서 사용 가능한 모든 테이블 보기를 제공합니다.
- 자동화. 이 앱의 일부인 비즈니스 프로세스 흐름을 표시합니다. 앱에 새로운 비즈니스 프로세스 흐름을 추가, 제거 또는 생성할 수 있습니다.
속성 창 - 선택한 구성 요소의 속성과 선택한 테이블과 연결된 양식 및 보기를 표시합니다. 연필이나 줄임표를 선택하면 양식 또는 뷰 디자이너가 열립니다.
미리 보기 크기 전환기 - 양식 미리 보기의 크기를 변경하여 다양한 화면 크기에서 양식이 어떻게 나타나는지 확인할 수 있습니다.
확대/축소 슬라이더 - 앱 미리 보기를 확대 또는 축소하여 자세히 볼 수 있습니다.
화면에 맞추기 - 앱 미리 보기를 사용 가능한 화면 크기에 맞출 수 있는 빠른 작업입니다.
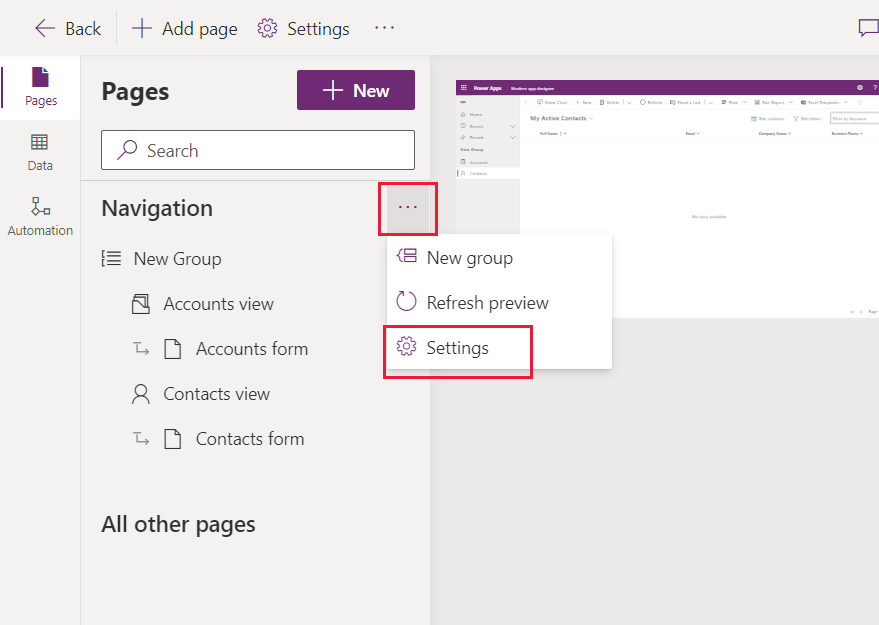
탐색 창 옵션
앱의 탐색을 편집하려면 탐색 옆의 ... 을 선택한 다음 설정을 선택합니다.
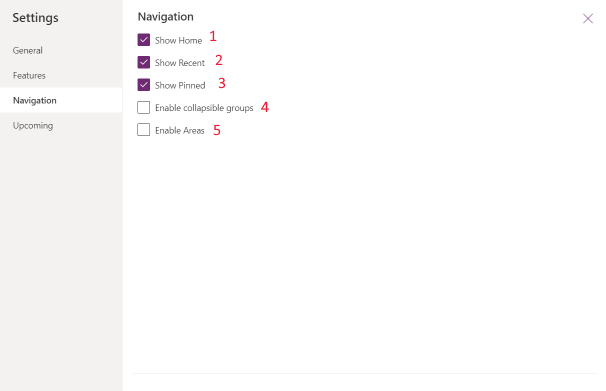
 다음과 같은 옵션을 사용할 수 있습니다.
다음과 같은 옵션을 사용할 수 있습니다.
홈 표시 기본값으로 사용 설정합니다. 선택하면 앱의 홈 페이지 링크를 표시합니다.
최근 항목 표시 기본값으로 사용 설정합니다. 선택되면 최근 본 페이지 링크를 표시합니다. 링크를 선택하면 최근에 본 페이지가 모두 표시됩니다.
고정 항목 표시 기본값으로 사용 설정합니다. 선택하면 고정된 페이지가 표시됩니다. 앱 사용자는 최근 아래 나열된 레코드 옆에 있는 압정 아이콘을 선택하여 고정 행에 추가합니다.
축소 가능한 그룹 사용 기본값으로 사용하지 않습니다. 선택하면 사이트 맵의 그룹 아래에 표시되는 하위 영역을 확장하거나 축소할 수 있습니다.
영역 사용. 기본값으로 사용하지 않습니다. 선택하면 앱에 새로운 영역을 추가할 수 있습니다. 기존의 여러 영역이 있는 앱의 경우 이 설정이 기본적으로 사용됩니다. 앱에 여러 영역이 있는 경우 이 설정을 사용 중지할 수 없습니다.

알려진 제한 사항
- 앱의 URL을 지정할 수 없습니다.