주소 입력 컨트롤을 사용하여 주소를 쉽게 입력
특히 모바일 앱에서 주소를 입력하면 답답하고 오류가 발생하기 쉽습니다. 주소 입력 컨트롤을 사용하면 주소를 더 쉽게 입력할 수 있습니다. 컨트롤은 퍼지 논리를 사용하여 입력할 때 잠재적인 일치 항목을 제안합니다. 원하는 주소를 선택하여 정확한 주소를 쉽고 빠르게 입력하세요.
컨트롤은 주소를 구조화된 데이터로 반환합니다. 앱은 도시, 거리, 시정 당국, 심지어 위도 및 경도 좌표와 같은 정보를 추출할 수 있습니다. 데이터는 많은 로캘 및 국제 주소 형식에 적합한 형식입니다.
전제 조건
앱에서 컨트롤을 사용하려면 먼저 환경에 대해 지리 공간적 기능을 활성화해야 합니다. 또한 지리 공간적 제어 사용을 위한 전제 조건을 검토하십시오. 주소 입력 컨트롤의 데이터 사용에 대한 자세한 내용은 개인 정보 및 보안 테이블을 참조하십시오.
앱에 주소 입력 컨트롤 추가
Power Apps Studio에서 편집을 위해 앱을 연 상태에서:
- 삽입 탭을 열고 입력을 확장합니다.
- 주소 입력을 선택하여 앱 화면에 주소 입력란을 배치하거나 컨트롤을 화면으로 드래그하여 더 정확한 위치에 배치합니다. 주소 입력 컨트롤은 숫자 1개를 포함하여 3자 이상 입력해야 합니다.
기본 검색 반경 설정
기본적으로 컨트롤은 사용자 위치 주변을 검색합니다. 기본 검색 영역을 구체화하여 초기 결과의 범위를 좁힐 수 있습니다.
- 주소 입력 컨트롤의 속성 탭에서 Search within radius 속성을 켭니다.
- 경도, 위도 및 반경을 미터 단위로 입력합니다.
컨트롤은 지정된 위도와 경도에서 지정된 거리까지 검색을 시작합니다.
주소 입력 컨트롤과 함께 맵 컨트롤 사용
앱에 버튼을 추가하여 입력한 주소를 데이터 수집으로 저장할 수 있습니다. 그런 다음 주소를 검색하여 맵 컨트롤에 표시할 수 있습니다.
앱에 맵 컨트롤과 주소 입력 컨트롤을 추가합니다.
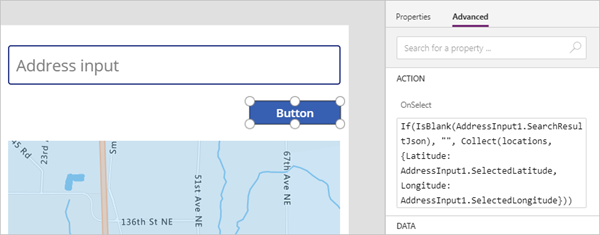
버튼 컨트롤을 삽입하고 배치합니다.
버튼 컨트롤의 OnSelect 속성을 다음과 같이 변경합니다. (힌트: 수식을 복사하여 수식 입력줄이나 고급 속성 탭 중 원하는 곳에 붙여넣습니다.)
경도, 위도 및 반경을 미터 단위로 입력합니다.
컨트롤은 반경 필드에 지정된 거리까지 위도와 경도에서 검색을 시작합니다.
If(IsBlank(AddressInput1.SearchResultJson), "", Collect(locations, {Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude}))수식은 검색 결과가 비어 있지 않은 한 현재 위도와 경도를 위치라는 컬렉션에 저장합니다.

맵 컨트롤을 선택합니다. 속성을 다음과 같이 변경합니다.
속성 이름 값 위치 항목 "위치" 속성 탭 ItemsLatitudes "위도" 고급 탭 ItemsLongitudes "경도" 고급 탭
사용자가 버튼을 선택하면 주소 입력 컨트롤의 결과가 맵에 새 핀으로 추가됩니다.
속성
속성을 사용하여 주소 입력 컨트롤의 동작과 모양을 변경합니다. 일부 속성은 고급 탭에서만 사용할 수 있습니다.
| 속성 | 설명 | 유형 | 탭 |
|---|---|---|---|
| 기본 | 컨트롤의 초기 값을 설정합니다. | 문자열 | 속성; 고급: 기본 |
| 힌트 텍스트 | 사용자가 텍스트를 입력하기 전에 컨트롤에 표시되는 힌트를 설정합니다. | 문자열 | 속성; 고급: HintText |
| 글꼴 | 컨트롤 텍스트에 사용되는 글꼴 패밀리의 이름을 설정합니다. | 드롭다운 목록 | 속성, 고급: Font |
| 글꼴 size | 컨트롤 텍스트의 크기를 설정합니다. | 부동 소수점 수 | 속성, 고급: FontSize |
| 글꼴 두께 | 굵게, 연하게, 기본 또는 약간 굵게로 컨트롤의 텍스트 두께를 설정합니다. | 드롭다운 목록 | 속성, 고급: FontWeight |
| 텍스트 맞춤 | 가운데, 양쪽 맞춤, 왼쪽 또는 오른쪽 등 컨트롤 텍스트의 수평 맞춤을 설정합니다. | 드롭다운 목록 | 속성, 고급: TextAlignment |
| 줄 높이 | 컨트롤의 텍스트 줄 사이의 수직 거리를 설정합니다. | 부동 소수점 수 | 속성; 고급: LineHeight |
| 표시 모드 | 컨트롤이 사용자 입력을 허용할지(Edit), 데이터만 표시할지(View) 또는 비활성화할지(Disabled) 결정합니다. | 드롭다운 목록 | 속성; 고급: DisplayMode |
| 글꼴 스타일 | 기울임꼴, 밑줄, 취소선 또는 아무 설정 없이 컨트롤 텍스트의 스타일을 설정합니다. | 드롭다운 목록 | 속성, 고급: Italic, Underline, Strikethrough |
| 검색 결과 제한 | 컨트롤이 표시하는 제안된 주소의 수를 설정합니다. | 정수 | 속성; 고급: SearchResultLimit |
| 반경 내 검색 | 컨트롤이 위도 및 경도의 반경 내에서 주소를 제안해야 하는지 여부를 결정합니다. | 부울 | 속성; 고급: SearchWithinRadius |
| 위도 | 주소 제안에 사용되는 중심점의 위도 좌표를 설정합니다. Search within radius이 켜져 있어야 합니다. | -90에서 90 사이의 부동 소수점 숫자 | 속성; 고급: Latitude |
| 경도 | 주소 제안에 사용되는 중심점의 경도 좌표를 설정합니다. Search within radius이 켜져 있어야 합니다. | -180에서 180 사이의 부동 소수점 숫자 | 속성; 고급: Longitude |
| 반경 | 위도 및 경도 주위의 반경을 미터 단위로 설정하여 주소 제안을 제한합니다. Search within radius이 켜져 있어야 합니다. | 부동 소수점 수 | 속성, 고급: Radius |
| 언어 | 주소 제안이 반환되는 언어를 설정합니다. | 문자열 | 속성; 고급: Language |
| 국가 설정 | ISO 3166 alpha-2 형식으로 주소 제안을 제한할 쉼표로 구분된 국가/지역 목록을 식별합니다. 예: US,CA,MX. | 문자열 | 속성; 고급: CountrySet |
| 표시됨 | 컨트롤을 표시하거나 숨깁니다. | 부울 | 속성, 고급: Visible |
| 여백 상단 | 컨트롤 텍스트와 컨트롤 상단 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingTop |
| 여백 하단 | 컨트롤 텍스트와 컨트롤 하단 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingBottom |
| 여백 왼쪽 | 컨트롤 텍스트와 컨트롤 왼쪽 가장자리 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingLeft |
| 여백 오른쪽 | 컨트롤 텍스트와 컨트롤 오른쪽 가장자리 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingRight |
| 위치 | X 및 Y에 지정된 화면 좌표에 컨트롤의 왼쪽 위 모서리를 배치합니다. | 정수 | 속성; 고급: X, Y |
| 크기 | 너비 및 높이에 제공된 픽셀 값을 사용하여 컨트롤의 크기를 결정합니다. | 정수 | 속성; 고급: Width, Height |
| 테두리 반지름 | 컨트롤 테두리의 모서리 반경을 결정합니다. | 부동 소수점 수 | 속성, 고급: BorderRadius |
| 색상 | 컨트롤 텍스트와 컨트롤 백그라운드의 색상을 설정합니다. | 해당 없음 | 속성, 고급: FillColor, TextColor |
| 테두리 | 컨트롤 테두리의 스타일, 너비 및 색상을 결정합니다. | 해당 없음 | 속성, 고급: BorderStyle, BorderThickness, BorderColor |
| 탭 색인 | 사용자가 Tab 키를 사용하여 앱을 탐색하는 경우 컨트롤이 선택되는 순서를 지정합니다. | 정수 | 속성; 고급: TabIndex |
| 도구 설명 | 사용자가 컨트롤 위로 마우스를 가져갈 때 표시할 텍스트를 결정합니다. | 문자열 | 속성; 고급: Tooltip |
| 가리킨 항목 색 | 사용자가 마우스로 가리키면 컨트롤 텍스트, 컨트롤 백그라운드 및 컨트롤 테두리의 색상을 설정합니다. | 해당 없음 | 속성, 고급: HoverFontColor, HoverFillColor, HoverBorderColor |
| 색 비활성화 | DisplayMode가 비활성화된 경우 컨트롤 텍스트, 컨트롤 배경 및 컨트롤 테두리의 색상을 설정합니다. | 해당 없음 | 속성, 고급: DisabledFontColor, DisabledFillColor, DisabledBorderColor |
| 누른 색상 | 사용자가 컨트롤을 선택할 때 컨트롤 텍스트, 컨트롤 배경 및 컨트롤 테두리의 색을 설정합니다. | 해당 없음 | 속성, 고급: PressedFontColor, PressedFillColor, PressedBorderColor |
| ContentLanguage | 앱에서 사용되는 언어와 다른 경우 컨트롤의 표시 언어를 결정합니다. | 문자열 | 고급 |
| OnAddressSelect | 사용자가 제안된 주소를 선택할 때 실행되는 코드를 포함합니다. | 이벤트 | 고급 |
| OnChange | 컨트롤 속성이 변경될 때 실행되는 코드를 포함합니다. | 이벤트 | 고급 |
출력 속성
다른 속성은 사용자가 주소 입력 컨트롤과 상호 작용할 때 사용할 수 있습니다. 이러한 output 속성을 다른 컨트롤에서 사용하거나 앱 경험을 사용자 지정할 수 있습니다.
| 속성 | 설명 |
|---|---|
| UserInput | 사용자가 입력 상자에 입력한 텍스트 |
| SelectedLatitude | 사용자가 선택한 주소의 위도 |
| SelectedLongitude | 사용자가 선택한 주소의 경도 |
| SearchResultJson | UserInput 기반의 검색 결과, JSON 형식의 문자열로 표시 |
| FreeformAddress | 사용자가 제안된 주소 목록에서 선택한 주소 |
| LocalName | 관리 단위가 아닌 주소 지정 목적으로 여러 개의 주소 지정 가능한 개체를 그룹화하는 지리적 영역 또는 지역의 이름 |
| PostalCode | 우편 번호입니다 |
| ExtendedPostalCode | 확장 우편 번호 |
| CountryCode | 국가 번호 |
| Country | 국가/지역 이름 |
| CountryCodeISO3 | ISO alpha-3 형식의 국가 번호 |
| CountrySubdivisionName | 국가/지역 하위 분류 이름 |
| StreetName | 거리 이름 |
| StreetNumber | 거리 번호 |
| 자치 도시 | 자치 도시 |
| MunicipalitySubdivision | 자치 도시 하위 분류 |
| CountryTertiarySubdivision | 국가/지역 3차 하위 분류 |
| CountrySecondarySubdivision | 국가/지역 2차 하위 분류 |
| CountrySubdivision | 국가/지역 하위 분류 |
기타 지리 공간적 컨트롤
위치 데이터를 시각화하고 해석하려면 interactive 맵 컨트롤을 사용하세요.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).