Power Apps에서 Azure DevOps에 연결하기
Azure DevOps용 Power Apps 커넥터를 사용하면 Azure DevOps 인스턴스와 작업할 수 있습니다. Azure DevOps 쿼리를 보고, 다양한 작업 항목 유형을 기반으로 작업 항목을 선택하고, Azure DevOps에 연결하는 캔버스 앱 내에서 모든 세부 정보를 보거나 편집할 수 있습니다.
팁
모든 작업의 전체 목록은 Azure DevOps 커넥터 작업을 참조하세요.
이 문서의 목적은 Azure DevOps와 연결하여 쿼리 목록을 수집하고 프로젝트의 작업 항목과 상호 작용할 수 있는 캔버스 앱을 빌드하는 방법을 안내하는 것입니다.
전제 조건
다음 요구 사항이 필요합니다.
- Power Apps 라이선스입니다. 라이선스가 없는 경우 30일 평가판을 사용하거나 비프로덕션 용도의 개발자 플랜에 등록하세요.
- Power Apps를 처음 사용하는 경우, 앱을 생성한 다음 해당 앱의 컨트롤, 갤러리, 양식 및 카드를 사용자 지정하여 Power Apps 기본 사항에 익숙해지도록 합니다.
- Azure DevOps에 연결하는 데 사용할 빈 캔버스 앱.
- 이 문서에 소개된 앱을 만들려면 조직, 프로젝트 및 편집 가능한 샘플 작업 항목을 포함하는 공유 쿼리를 포함하는 Azure DevOps 인스턴스가 필요합니다.
- OAuth를 통한 타사 애플리케이션 액세스를 위해서는 Azure DevOps 인스턴스를 활성화해야 합니다. 자세한 내용은 Azure DevOps에 대한 액세스 정책 관리를 참조하세요.
1단계: Azure DevOps 데이터 원본 추가
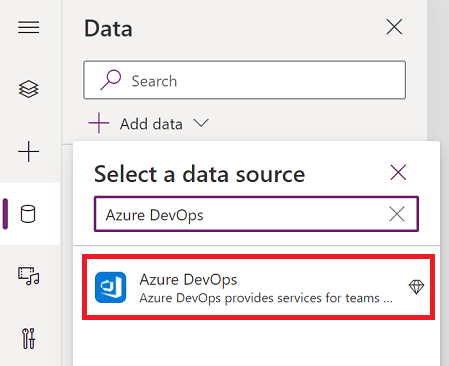
Azure DevOps에 연결하려면 빈 캔버스 앱을 편집하고 Azure DevOps 데이터 원본을 추가하세요.

Azure DevOps 연결이 아직 없는 경우 연결을 선택하고 안내에 따라 세부 정보를 제공한 다음 앱이 연결되도록 허용합니다.
2단계 - 공유 쿼리 나열
이 섹션에서는 Azure DevOps 커넥터에 대해 ListQueriesInFolder 작업을 사용하여 사용 가능한 쿼리를 나열합니다.
왼쪽 창에서 삽입 > 레이아웃 > 빈 세로 갤러리를 선택합니다.
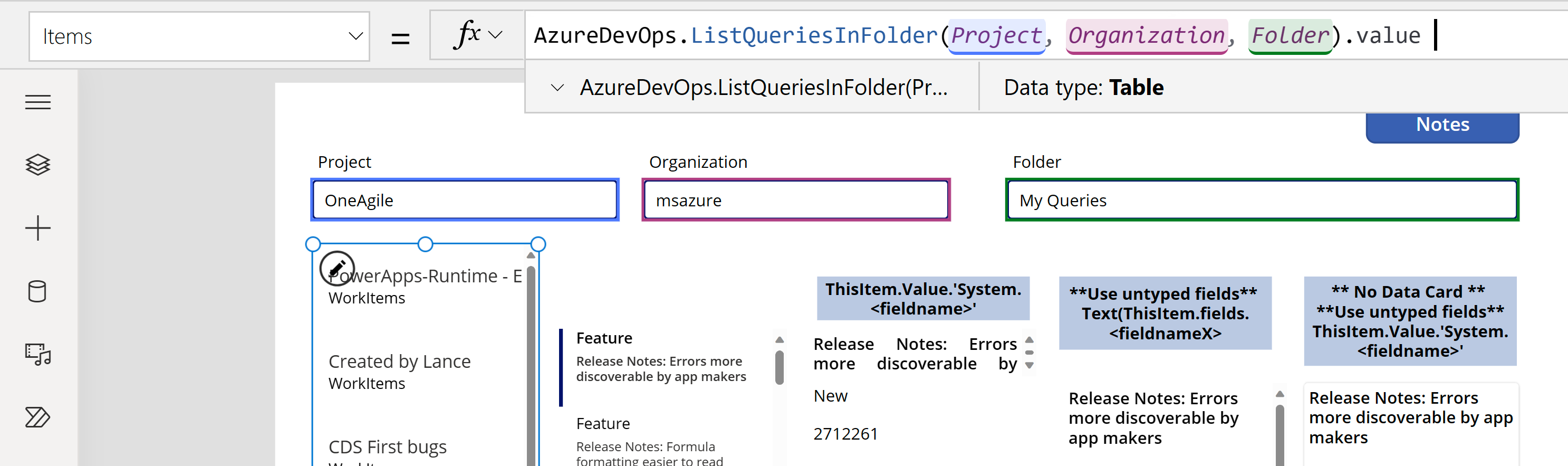
갤러리의 Items 속성에 대해 다음 수식을 입력하고 예제 매개 변수 값을 적절하게 바꿉니다.
AzureDevOps.ListQueriesInFolder("Project","Organization","Folder").value

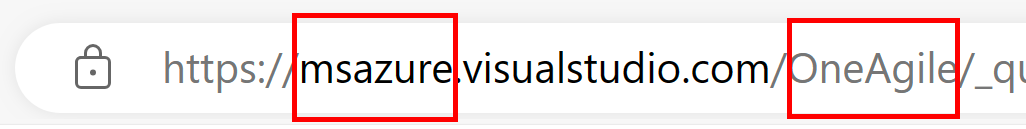
예제에서 "프로젝트", "조직" 및 "폴더" 변수를 사용하고 실제 값은 수식 입력줄(강조 표시됨) 아래의 텍스트 상자에 있는 경우입니다. Azure Dev Ops에 연결하는 데 사용되는 URL에서 프로젝트 및 조직 값을 찾을 수 있습니다. 폴더는 일반적으로 "공유 쿼리" 또는 "내 쿼리"입니다.

위 수식에서 다음과 같은 오류가 표시되면 Azure DevOps 조직에서 OAuth를 사용하여 타사 앱 액세스를 사용하고 다시 시도하세요.
"AzureDevOps.ListQueriesInFolder 실패:{"status":401,"message":"TF400813:사용자 'GUID'는 이 리소스에 액세스할 수 있는 권한이 없습니다."}
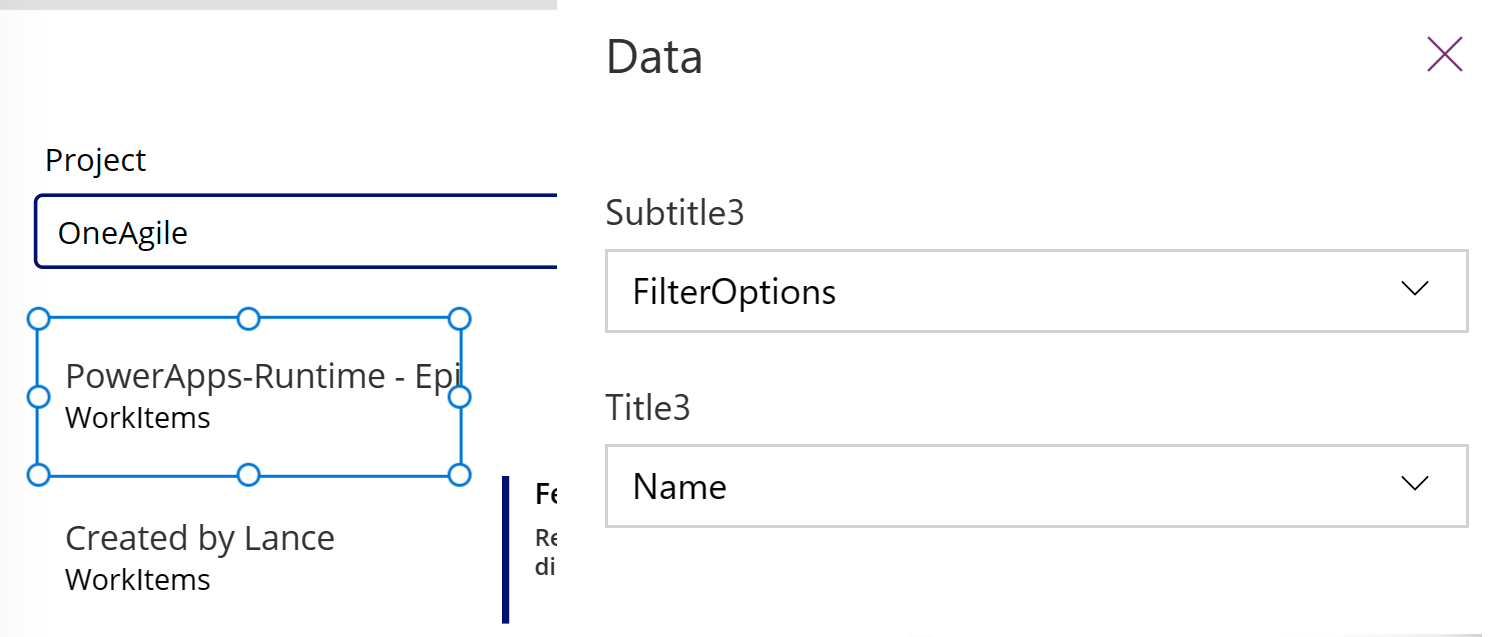
갤러리의 레이아웃을 제목 및 부제목으로 선택합니다.
Azure Dev Ops에 적합한 필드를 제목과 부제목에 대해 이름 및 FolderOptions로 선택합니다.

3단계 - 작업 항목 나열
이제 Azure DevOps 커넥터에 대해 GetQueryResultsV2 작업을 사용하여 선택한 쿼리에 대한 모든 작업 항목을 나열합니다. 그러면 갤러리가 데이터 원본에 바인딩됩니다.
다른 빈 세로 갤러리를 삽입하고 기존 갤러리의 오른쪽에 배치합니다.
갤러리의 Items 속성에 대해 다음 수식을 입력하고 예제 매개 변수 값을 적절하게 바꿉니다. 프로젝트 및 조직 이름을 적절하게 대체하십시오.
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value

이 수식은 프로젝트 이름, 쿼리 ID 및 조직 이름과 함께 GetQueryResultsV2 작업을 사용합니다. 이 예의 쿼리 ID(Gallery2.Selected.Id)는 앞서 추가한 갤러리를 통해 사용 가능한 쿼리 목록에서 선택한 쿼리를 나타냅니다. 갤러리 이름을 적절하게 바꿉니다.
갤러리에 유형이 지정되지 않은 반환 값 추가
GetQueryResultsV2의 반환된 결과는 동적입니다. 따라서 값도 유형이 지정되지 않습니다.

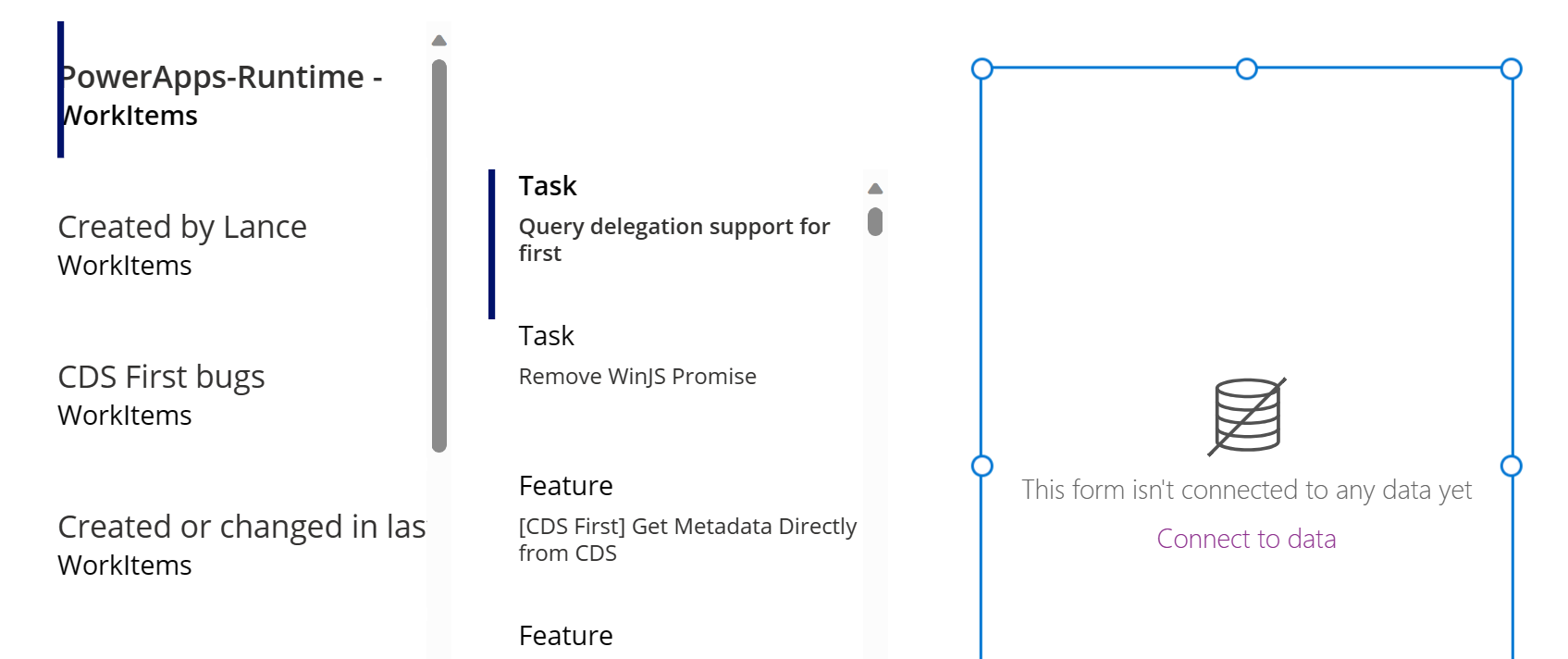
그러나 일부 값에 액세스할 수 있습니다. Azure Dev Ops는 입력된 모든 항목에 대한 기본 값 집합을 반환합니다. 갤러리에서 데이터 카드를 선택하고 두 개의 텍스트 레이블을 삽입합니다. 레이블의 텍스트 속성을 다음과 같이 설정합니다.
ThisItem.Value.'System.WorkItemType'
ThisItem.Value.'System.Title'
4단계 - 작업 항목 표시
앱에는 모든 쿼리 목록과 선택한 쿼리에 대한 작업 항목 목록이 표시됩니다. 이제 간단히 데이터를 표시하는 데 사용할 편집 양식을 추가할 수 있습니다.
두 갤러리를 화면 왼쪽으로 이동하여 추가할 편집 양식을 위한 공간을 만들기 위해 화면의 두 갤러리를 정렬합니다.
화면에 편집 양식을 추가하고 갤러리의 오른쪽으로 이동합니다.

편집 양식의 DataSource 속성을
AzureDevOps.GetQueryResultsV2("Project", Text(Gallery1.Selected.Id),"Organization").value로 설정합니다. 프로젝트 및 조직 이름을 적절하게 대체하십시오.편집 양식의 Item 속성을
Gallery2.Selected로 설정합니다.이 수식은 편집 양식의 Item 속성을 작업 항목 목록에서 선택한 작업 항목으로 설정합니다.
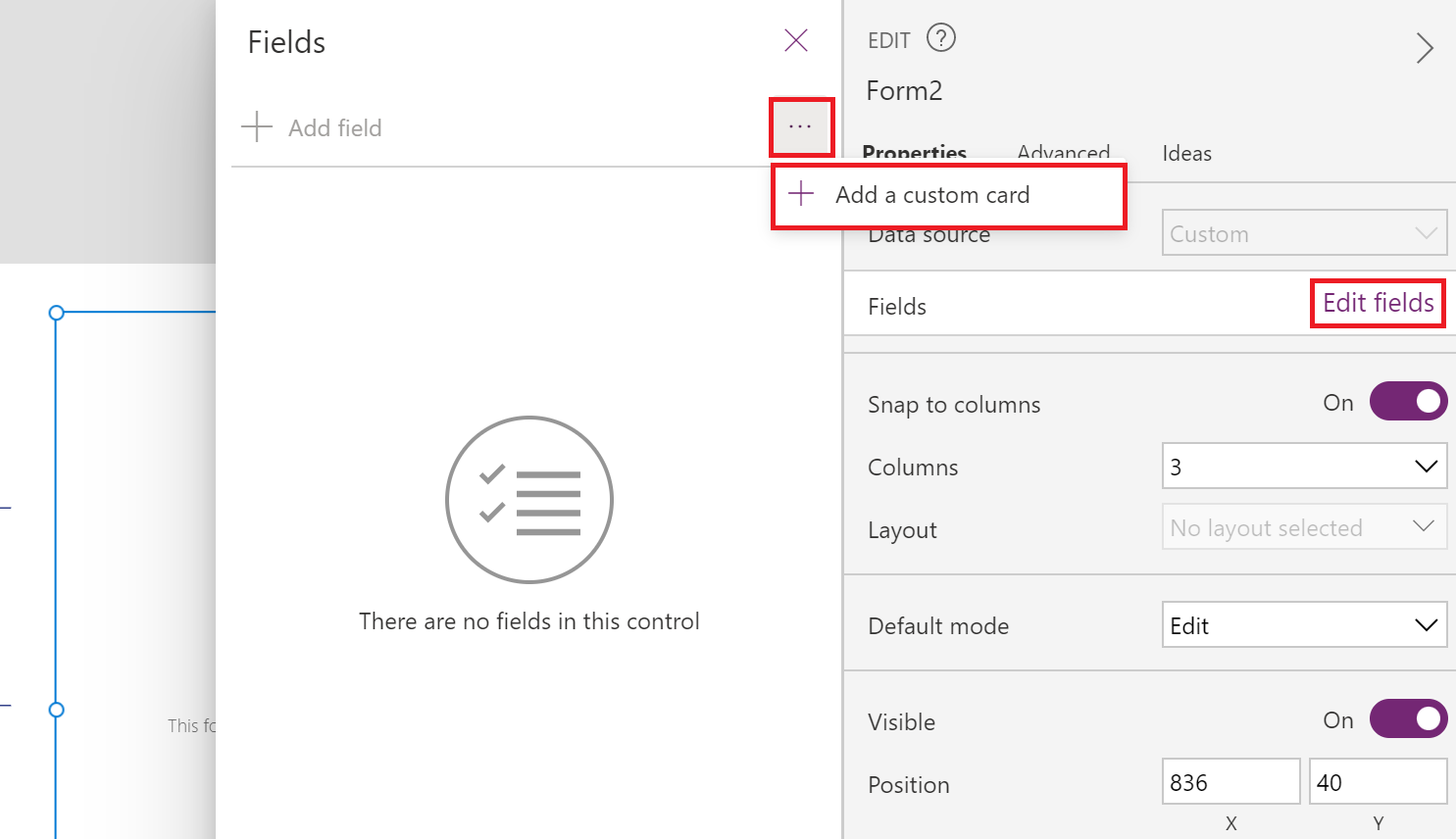
화면 오른쪽의 속성 창에서 필드 편집을 선택합니다.
...(줄임표) > 사용자 지정 카드 추가를 선택합니다.

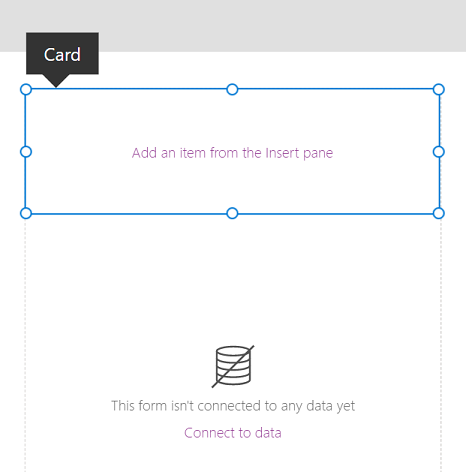
상단의 편집 양식 내에서 데이터 카드를 재정렬합니다.

사용자 지정 카드를 선택한 상태에서 텍스트 입력 컨트롤을 삽입합니다. 선택하면 사용자 지정 카드 내부에 컨트롤이 추가됩니다.
텍스트 입력 컨트롤의 크기를 늘립니다.

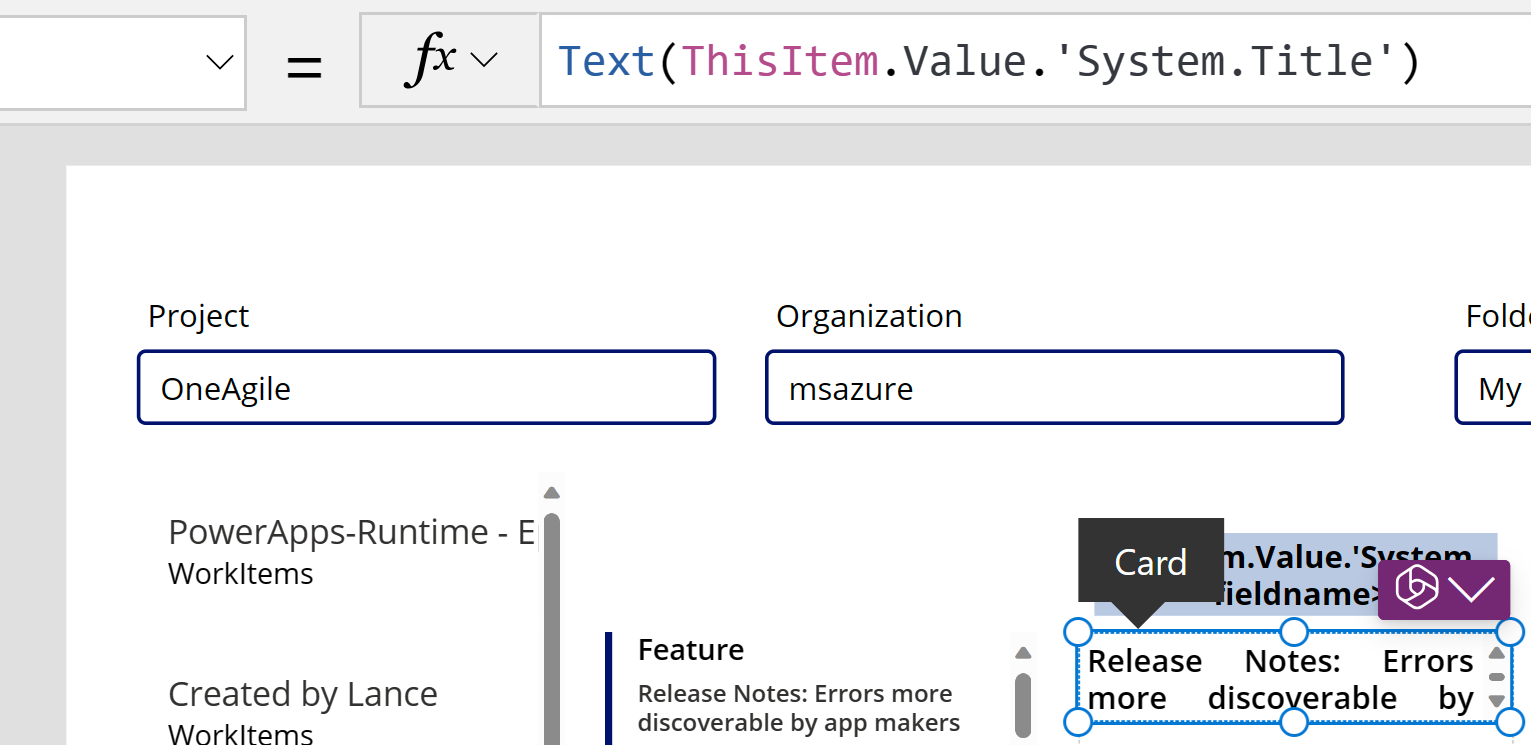
- 텍스트 입력 컨트롤의 Default 속성을
Text(ThisItem.Value.'System.Title')로 설정합니다. Text 함수는 반환값을 Text로 '입력'합니다.

이 수식은 텍스트 입력 컨트롤 내부의 기본 텍스트를 선택한 Azure DevOps 작업 항목의 제목 필드로 설정합니다.
팁
Azure DevOps 프로젝트가 HTML 또는 서식 있는 텍스트와 함께 설명 필드를 사용하는 경우 텍스트 입력 또는 레이블 컨트롤 대신 서식 있는 텍스트 편집기 입력 컨트롤을 사용할 수도 있습니다. 이 경우 서식 있는 텍스트 편집기 컨트롤을 사용하면 일반 또는 서식 있는 텍스트 대신 HTML 코드로 표시되는 설명과 같은 문제를 해결하는 데 도움이 됩니다.
Default 속성이
Text(ThisItem.Value.'System.State')으로 설정된 내부 텍스트 입력 컨트롤을 사용하여 이전 단계를 반복하여 다른 사용자 지정 카드를 추가합니다.이 수식은 텍스트 입력 컨트롤 내부의 기본 텍스트를 선택한 Azure DevOps 작업 항목의 상태 필드로 설정합니다.
편집 양식 내에서 데이터 카드를 재정렬하여 저장 아이콘을 추가할 공간을 만듭니다.
형식이 지정되지 않은 동적 반환 값을 양식에 추가
지금까지 우리는 양식의 모든 데이터 카드가 작동할 수 있는 공통 DataSource 및 Item 속성을 제공하여 데이터 액세스 스토리를 단순화하는 편집 양식을 사용해 왔습니다. 편집 양식을 사용하는 경우 유형이 지정되지 않은 값에 액세스하려면 데이터 원본 및 항목 속성을 모두 다음과 같이 설정해야 합니다. (조직 및 프로젝트 값을 해당 값으로 대체)
AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType')
예를 들어 "Feature"와 같은 텍스트 속성 "WorkItemType"을 전달하면 기능 및 작업 항목과 같은 항목에서 전환할 수 있습니다. 이러한 항목의 필드 집합은 서로 다르기 때문에 이 호출의 반환 유형은 동적입니다.
공통 메서드 Text(ThisItem.Value.'System.Id')를 사용하여 특정 값에 액세스할 수 있습니다. 또는 Text(ThisItem.fields.System_Id)를 사용하여 보다 일반적인 동적 응답을 통해 액세스할 수 있습니다. 이러한 동적 값 이름은 일반적으로 문서화되지 않습니다. 비표준 필드를 포함하여 이러한 필드의 올바른 이름을 찾으려면 모니터 도구를 열고 GetWorkItemDetails 호출에 대한 데이터 응답을 검사하십시오. 자세한 지침은 아래 이미지를 참고하십시오.
편집 양식을 활용하지 않고 대신 컨테이너를 사용하는 경우 사용자 정의 팀 필드에서 정보를 검색하는 아래와 같은 수식을 사용하여 이러한 값을 검색할 수 있습니다.
Text(AzureDevOps.GetWorkItemDetails(Gallery2.Selected.Value.'System.Id',Organization, Project, Gallery2.Selected.Value.'System.WorkItemType').fields.One_custom_CustomField1)

Azure DevOps에서 값 업데이트
Azure Dev Ops에서 값을 업데이트하려면 버튼의 OnSelect에서 UpdateWorkItem을 사용합니다.
AzureDevOps.UpdateWorkItem(
Gallery2.Selected.Value.'System.Id',
Organization,
{ description: "This is a new description",
dynamicFields: ParseJSON(JSON({'Custom Field 1': "This is new custom text" }))
}
);
수식은 새로운 샘플 텍스트를 추가하지만 PowerFx 식을 사용할 수도 있습니다.
수식에서 사용자 지정이 아닌 필드 이름이나 기본 제공 필드 이름에 소문자를 사용하는지 확인하세요. 예를 들어, "설명" 필드를 참조할 때 Description:"This is a new description" 대신 description: "This is a new description"를 사용합니다. 대소문자를 잘못 입력하면 "400 요청한 작업에 필요한 매개 변수가 없습니다: 'UpdateWorkItem'" 오류가 발생할 수 있습니다. 사용자 지정/동적 값의 경우 표시 필드의 일반 대소문자를 사용할 수 있습니다. 예를 들어 사용자 지정 필드의 필드 이름은 표시 이름 'Custom Field 1'입니다. 반환 값의 명명 규칙은 Azure DevOps에만 적용되며 다른 서비스와 다를 수 있습니다.
다음 단계
앱을 실행합니다. 쿼리 목록에서 쿼리를 선택합니다. 그런 다음 제목 또는 설명을 업데이트할 작업 항목을 선택합니다. 변경하고 저장 버튼을 선택합니다. 변경 사항은 Azure DevOps 작업 항목에 저장됩니다. 다른 쿼리로 전환하고 다시 전환하여 앱 내부에 표시되는 변경 사항을 확인합니다.
마찬가지로 앱을 추가로 사용자 지정하거나 양식에 추가 데이터 카드를 사용하여 앱을 만듭니다. 편집 양식 대신 표시 양식을 사용하여 다른 데이터 카드 내부의 데이터만 표시할 수도 있습니다. 표시 양식을 사용할 때 텍스트 레이블 컨트롤을 사용하여 텍스트를 표시해야 합니다. 서식 있는 텍스트 또는 HTML 형식(예: Azure DevOps의 설명 필드)을 사용하는 경우 HTML 텍스트 컨트롤을 사용합니다. 해당 앱을 사용자 지정하는 방법에 대한 자세한 내용은 컨트롤, 갤러리, 양식 및 카드를 참조하세요.
참고 항목
Power Apps에서 동적 스키마 데이터 원본 작업(실험용)
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).