Dataverse의 데이터로 카드 만들기(프리뷰)
이 자습서에서는 Microsoft Dataverse 커넥터를 사용하여 계정에 대한 정보를 표시하고 업데이트하는 카드를 만듭니다. 카드 디자이너, 변수, 커넥터 및 더 복잡한 Power Fx 표현식을 사용하게 됩니다.
Hello World 자습서 및 쇼핑 목록 자습서에서 Power Apps 카드 기술을 연마했으며 카드 디자이너 사용에 익숙하다고 가정합니다. 해당 자습서를 아직 탐색하지 않은 경우 먼저 탐색한 다음 이 자습서로 돌아가는 것이 좋습니다.
전제 조건
- Power Apps 계정
- 카드
카드 만들기
Power Apps에 로그인하고 카드를 선택합니다. 카드 탭이 보이지 않으면 자세히를 선택하고 카드 탭을 고정합니다.
카드 이름을 DataverseCard로 지정한 다음 만들기를 선택합니다.
카드를 Dataverse 계정 테이블에 연결
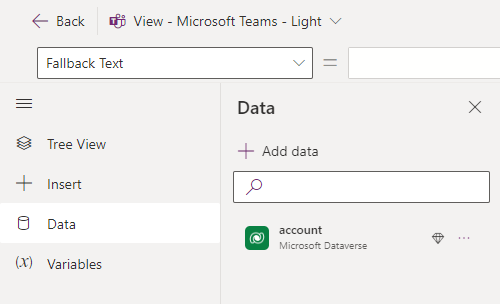
데이터 > + 데이터 추가를 선택합니다.
Dataverse를 검색한 다음 Microsoft Dataverse 커넥터를 선택합니다.
계정 테이블을 선택한 다음 선택을 선택합니다.

계정 이름 요청
텍스트 레이블 컨트롤을 삽입하고 Text 속성을 계정 이름 입력으로 설정합니다.
텍스트 입력 컨트롤을 삽입하고 Name 속성을 AccountName으로 설정합니다.
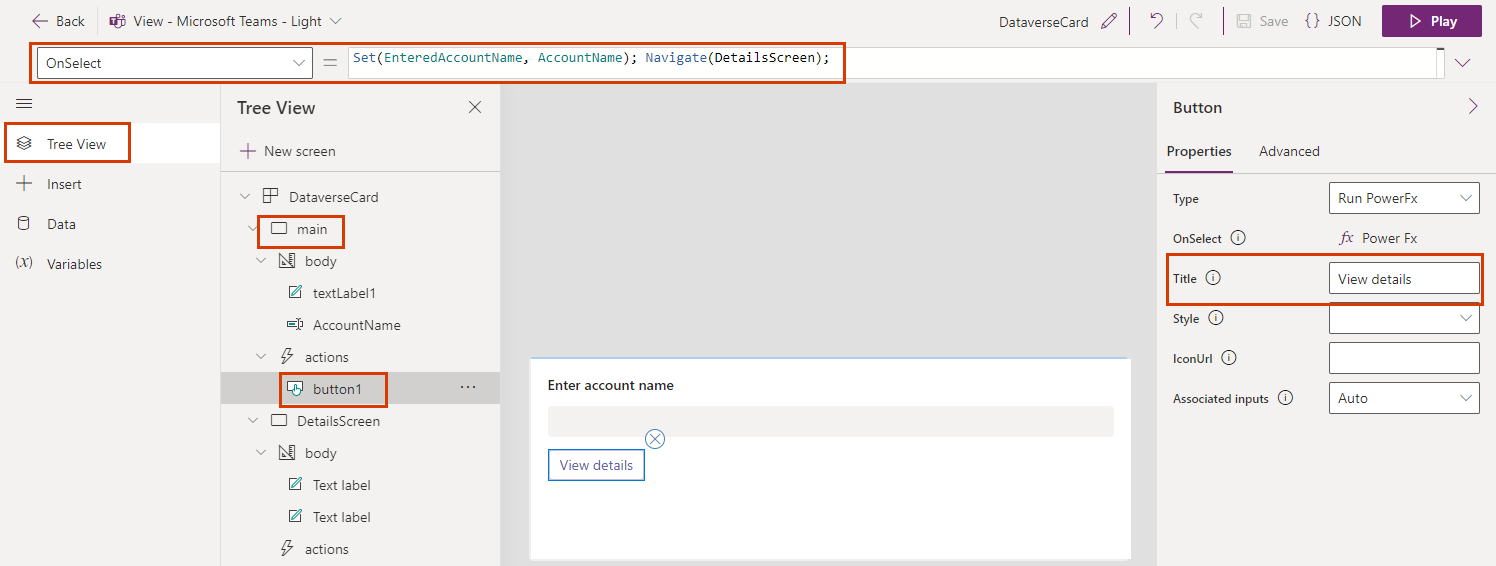
단추를 삽입하고 제목 속성을 세부 정보 보기로 설정합니다.
변수 > + 새 변수를 선택합니다.
이름을 EnteredAccountName으로 설정합니다. 다른 모든 값은 그대로 둡니다. 저장을 선택합니다.
트리 보기를 열고 + 새 화면을 선택합니다.
화면 이름을 DetailsScreen으로 지정한 다음 만들기를 선택합니다.
트리 보기에서 메인 화면을 선택합니다.
버튼을 선택하고 OnSelect 속성을 Set(EnteredAccountName, AccountName); Navigate(DetailsScreen); 로 설정합니다.
이 식은 세미콜론(;)으로 구분된 두 부분으로 구성됩니다. 첫 번째 부분은 사용자 입력 값인
AccountName을EnteredAccountName변수에 할당합니다. 두 번째 부분은DetailsScreen이라는 화면을 엽니다. 식은 단추의 OnSelect 속성에 바인딩되어 있으므로 사용자가 단추를 선택할 때 실행됩니다.
계정 세부 정보 표시
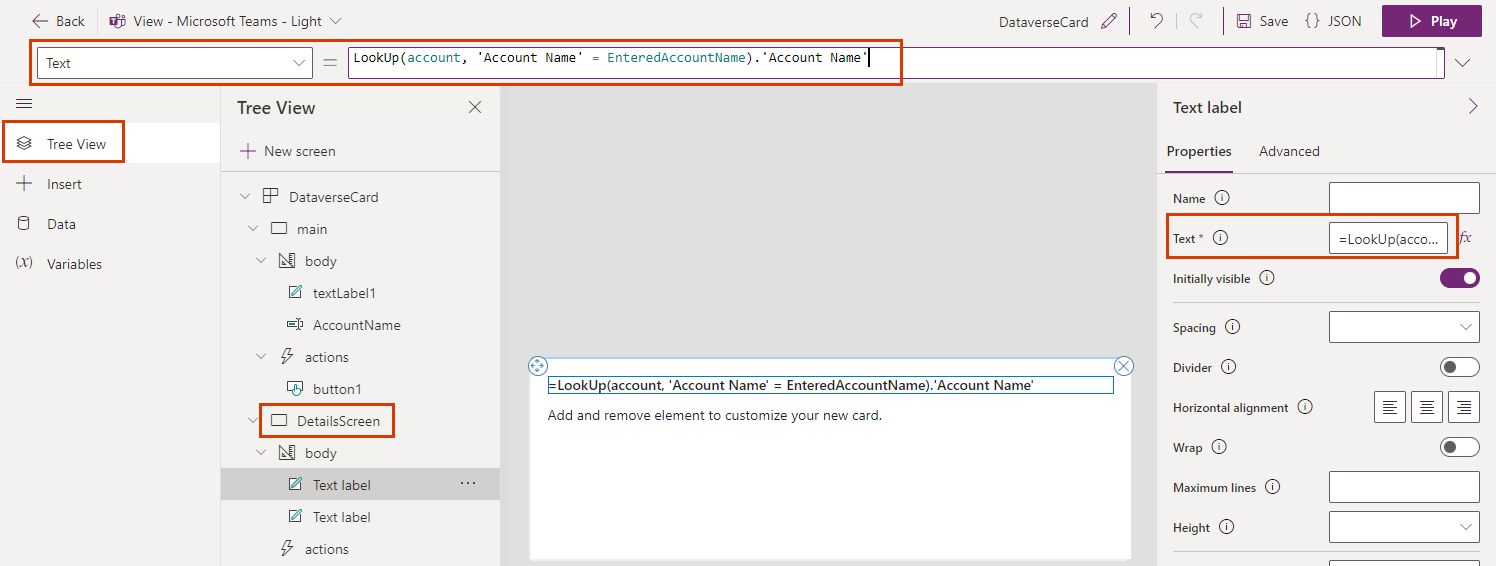
트리 보기에서 DetailsScreen 화면을 선택합니다.
카드 제목을 선택하고 Text 속성을 LookUp(account, 'Account Name' = EnteredAccountName).'Account Name' 으로 설정합니다.
이 식은 카드 제목을 계정 이름을 포함하는 문자열로 변경합니다. 수식 입력줄 또는 속성 창에 식을 입력할 수 있습니다.

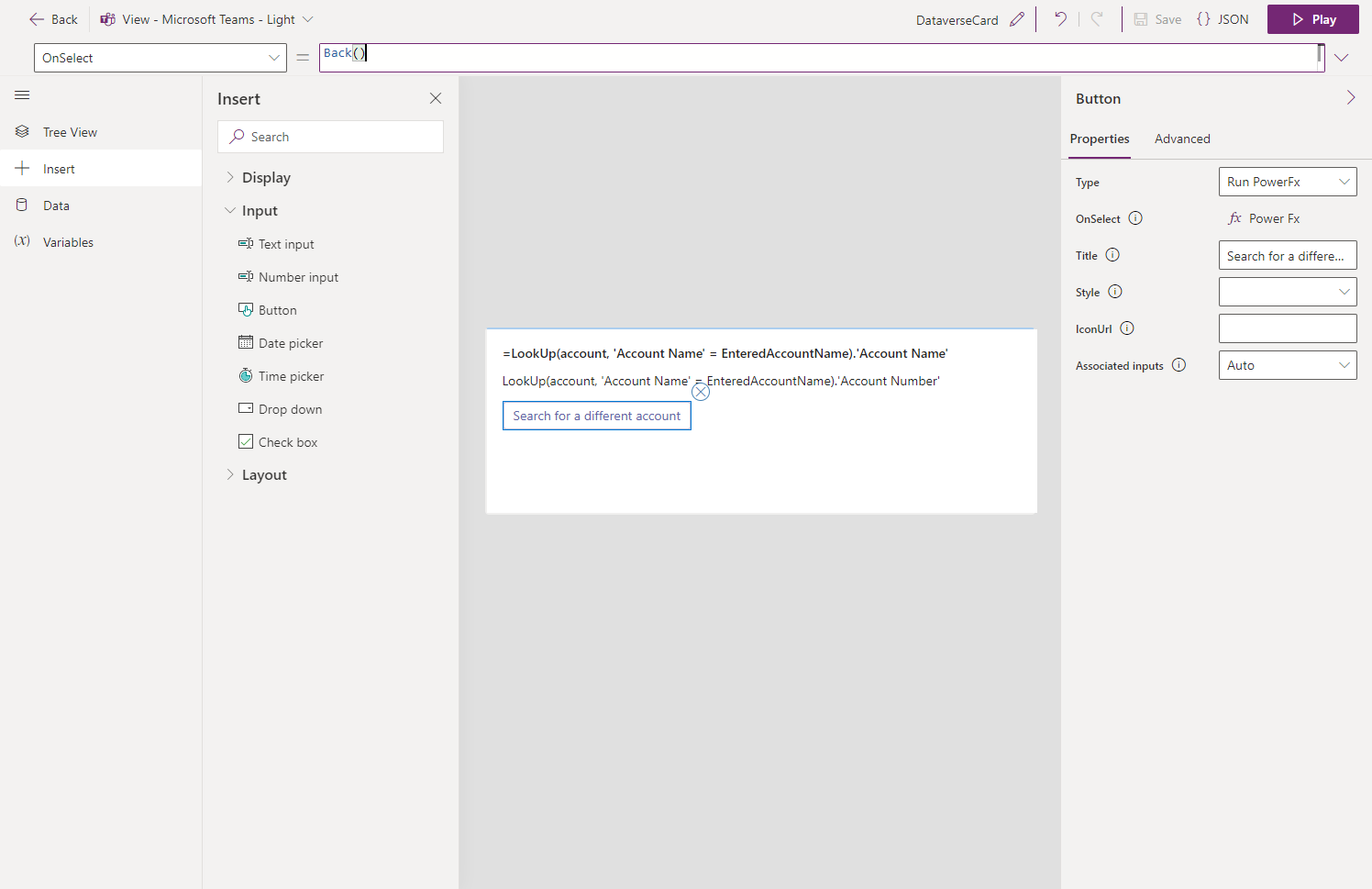
두 번째 텍스트 레이블을 선택하고 Text 속성을 LookUp(account, 'Account Name' = EnteredAccountName).'Account Number' 로 설정합니다.
버튼을 삽입합니다. Title 속성을 다른 계정 검색으로 설정하고 OnSelect 속성을 Back() 으로 설정합니다.

계정 설명 변경
텍스트 입력 컨트롤을 삽입하고 Name 속성을 NewName으로 설정합니다.
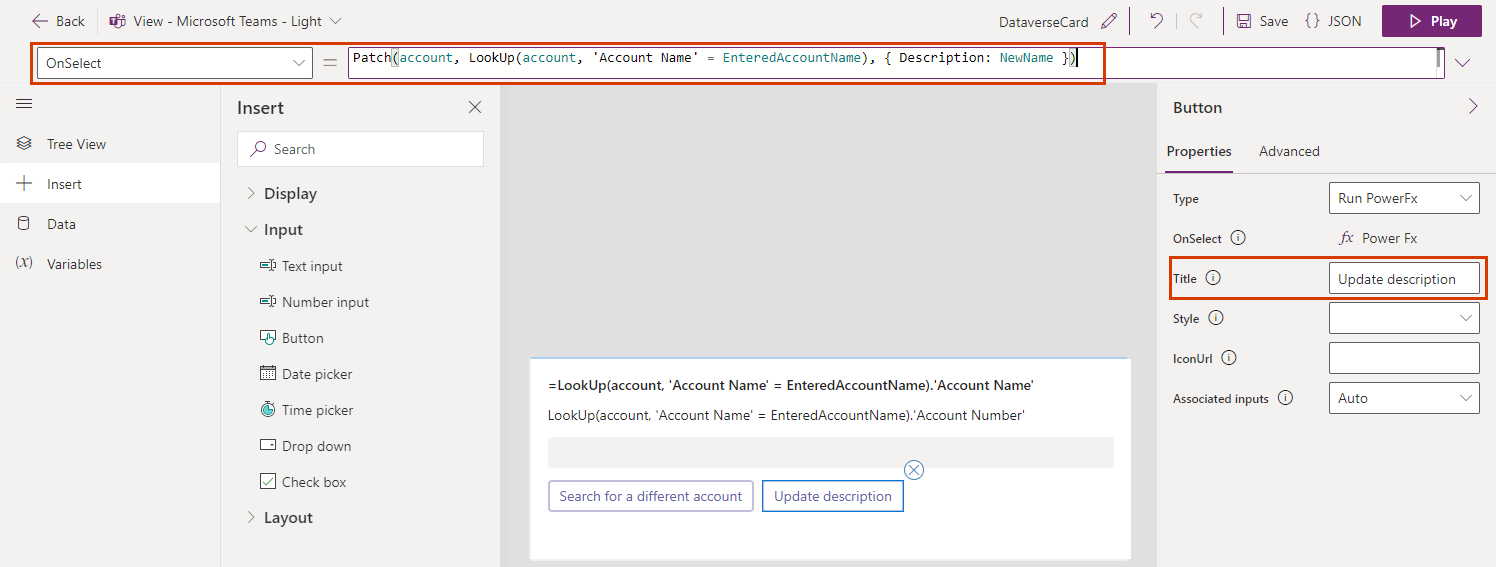
버튼을 삽입합니다. Title 속성을 Update name으로 설정하고 OnSelect 속성을 Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }) 으로 설정합니다.

모든 계정 나열
트리 보기에서 메인 화면을 선택합니다.
텍스트 레이블을 삽입합니다. Text 속성을 ThisItem.'Account Name' 으로 설정하고 Repeat for every 고급 속성을 account로 설정합니다.
카드 테스트
카드를 사용하기 전에 변경 사항을 영구적으로 저장해야 합니다. 저장을 선택하고 재생을 선택합니다.
카드의 두 화면에서 모든 컨트롤을 테스트합니다. 첫 번째 화면에는 모든 계정이 나열되어야 하며 계정 이름을 입력하여 자세한 내용이 있는 화면을 열 수 있습니다. 두 번째 화면에 계정 이름과 번호가 표시되고 계정 이름을 변경할 수 있습니다.