Use external fetch calls in Office Scripts
This script gets basic information about a user's GitHub repositories. It shows how to use fetch in a simple scenario. For more information about using fetch or other external calls, read External API call support in Office Scripts. For information about working with JSON objects, like what is returned by the GitHub APIs, read Use JSON to pass data to and from Office Scripts.
Learn more about the GitHub APIs being used in the GitHub API reference. You can also see the raw API call output by visiting https://api.github.com/users/{USERNAME}/repos in a web browser (be sure to replace the {USERNAME} placeholder with your GitHub ID).

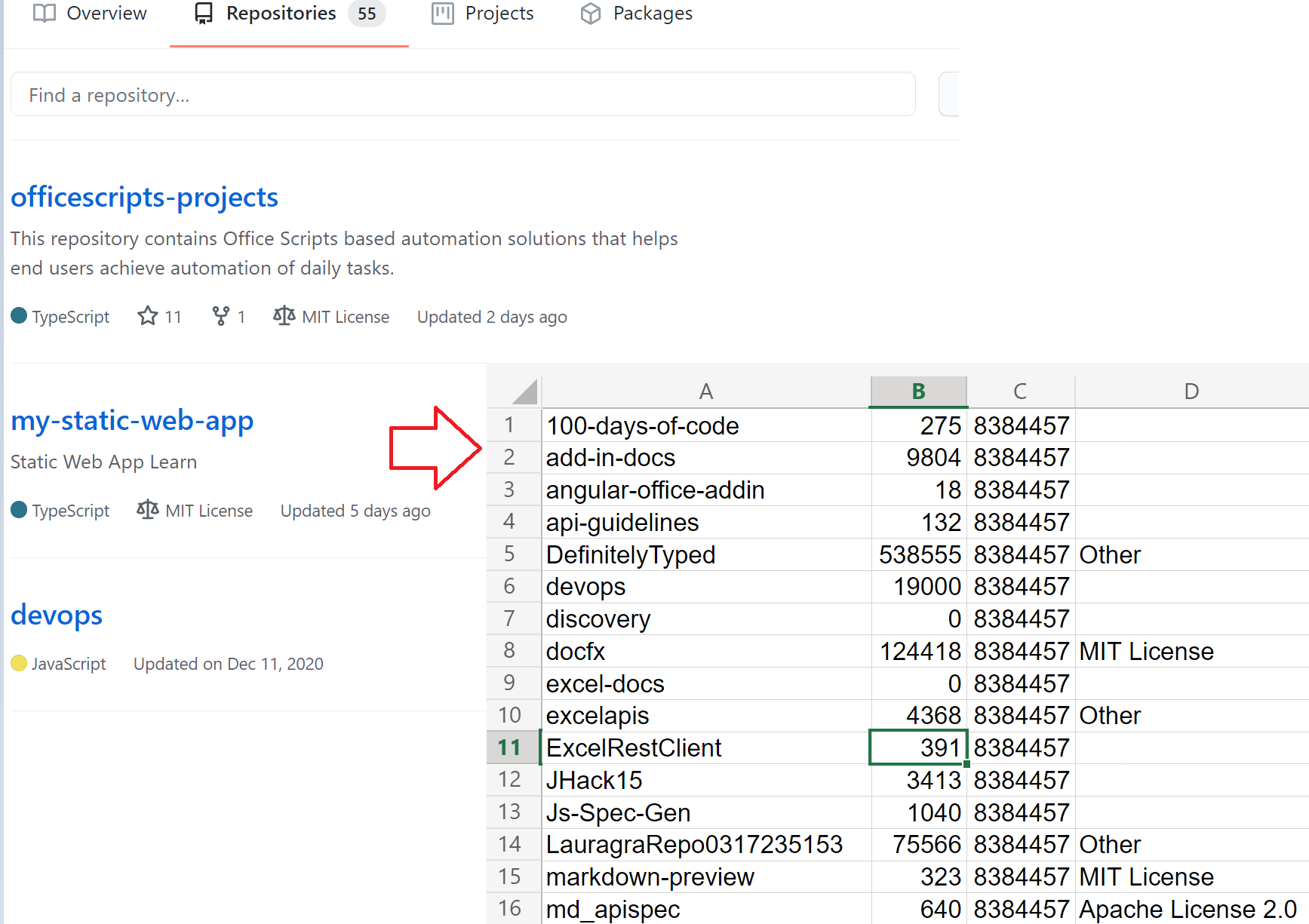
Sample code: Get basic information about user's GitHub repositories
async function main(workbook: ExcelScript.Workbook) {
// Call the GitHub REST API.
// Replace the {USERNAME} placeholder with your GitHub username.
const response = await fetch('https://api.github.com/users/{USERNAME}/repos');
const repos: Repository[] = await response.json();
// Create an array to hold the returned values.
const rows: (string | boolean | number)[][] = [];
// Convert each repository block into a row.
for (let repo of repos) {
rows.push([repo.id, repo.name, repo.license?.name, repo.license?.url]);
}
// Create a header row.
const sheet = workbook.getActiveWorksheet();
sheet.getRange('A1:D1').setValues([["ID", "Name", "License Name", "License URL"]]);
// Add the data to the current worksheet, starting at "A2".
const range = sheet.getRange('A2').getResizedRange(rows.length - 1, rows[0].length - 1);
range.setValues(rows);
}
// An interface matching the returned JSON for a GitHub repository.
interface Repository {
name: string,
id: string,
license?: License
}
// An interface matching the returned JSON for a GitHub repo license.
interface License {
name: string,
url: string
}
Training video: How to make external API calls
GitHub에서 Microsoft와 공동 작업
이 콘텐츠의 원본은 GitHub에서 찾을 수 있으며, 여기서 문제와 끌어오기 요청을 만들고 검토할 수도 있습니다. 자세한 내용은 참여자 가이드를 참조하세요.
Office Scripts