Sideload Outlook add-ins for testing
Sideload your Outlook add-in for testing without having to first put it in an add-in catalog.
Important
If your Outlook add-in supports mobile, sideload the manifest using the instructions in this article for your Outlook client on the web, on Windows, or on Mac, then follow the guidance in Testing your add-ins on mobile.
Sideload an add-in that uses the unified app manifest for Microsoft 365
The process to sideload an add-in that uses the unified app manifest for Microsoft 365 varies depending on the tool you used to create your add-in project. For more information, see Sideload Office Add-ins that use the unified manifest for Microsoft 365.
Sideload an add-in that uses an add-in only manifest
An Outlook add-in that uses an add-in only manifest can be sideloaded automatically through the command line or manually through the Add-Ins for Outlook dialog.
Sideload automatically
If you created your Outlook add-in using the Yeoman generator for Office Add-ins, sideloading is best done through the command line. This takes advantage of our tooling and allows you to sideload across all of your supported devices in one command.
Note
If you're developing on macOS, you must manually sideload your add-in after running npm start. For guidance, see the Sideload manually section of this article.
Open a command prompt and navigate to the root directory of your Yeoman generated add-in project. Run the command
npm start.Your Outlook add-in will automatically sideload to Outlook on your desktop computer. You'll see a dialog appear, stating there is an attempt to sideload the add-in, listing the name and the location of the manifest file. Select OK, which will register the manifest.
Important
If the manifest contains an error or the path to the manifest is invalid, you'll receive an error message.
If your manifest contains no errors and the path is valid, your add-in will now be sideloaded and available on both your desktop and in Outlook on the web. It will also be installed across all your supported devices.
Sideload manually
Though we strongly recommend sideloading automatically through the command line as covered in the previous section, you can also manually sideload an Outlook add-in. Add-ins that use the add-in only manifest are manually sideloaded through the Add-Ins for Outlook dialog. The following steps apply to Outlook on the web, on Windows (new and classic), and on Mac.
In your preferred browser, go to https://aka.ms/olksideload. Outlook on the web opens, then the Add-Ins for Outlook dialog appears after a few seconds.
Tip
If your mailbox toolbar looks like the following image, you're using the classic version of Outlook on the web.

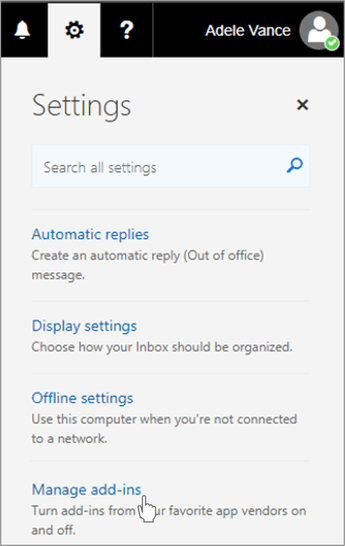
To access the Add-Ins for Outlook dialog, open Outlook on the web. Then, select the gear icon from the top-right section of the toolbar and choose Manage add-ins.

Note that your organization may include its own logo in the mailbox toolbar, so you might see something slightly different from what is shown in the preceding images.
In classic Outlook on Windows, you can also access the Add-Ins for Outlook dialog by selecting File > Info > Manage Add-ins. This opens Outlook on the web in your preferred browser, then loads the dialog.
In Outlook on Mac, starting in Version 16.85 (24051214), the Get Add-ins button no longer opens the Add-Ins for Outlook dialog. Instead, it opens AppSource in your default browser. Earlier versions can still access the Add-Ins for Outlook dialog through the Get Add-ins button. If you don't see Get Add-ins in your version of Outlook, select the ellipsis button (
...) from the ribbon, then select Get Add-ins.
In the Add-Ins for Outlook dialog box, select My add-ins.

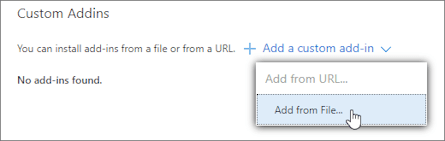
Locate the Custom Addins section at the bottom of the dialog box. Select the Add a custom add-in link, and then select Add from File.

Note
The Add from URL option is no longer available to sideload a custom Outlook add-in. As a workaround, open the URL in your preferred browser to download the manifest file, then use the Add from File option to sideload the add-in.
Locate the manifest file for your custom add-in and install it. Accept all prompts during the installation.
Note
In classic Outlook on Windows, it may take up to 24 hours for your manually sideloaded add-in to appear in the client. This is due to caching.
Locate a sideloaded add-in
To learn how to access a sideloaded add-in in your Outlook client, see Use add-ins in Outlook.
Remove a sideloaded add-in
If you ran the npm start command and your add-in was automatically sideloaded, then run the command npm stop when you're ready to stop the dev server and uninstall your add-in. If you ran npm run start, then run the command npm run stop instead.
Otherwise, on all versions of Outlook, the key to removing a sideloaded add-in is the Add-Ins for Outlook dialog, which lists your installed add-ins. To access the dialog on your Outlook client, use the steps listed for manual sideloading in the previous section of this article.
To manually remove a sideloaded add-in from Outlook, in the Add-Ins for Outlook dialog, navigate to the Custom Addins section. Choose the ellipsis (...) for the add-in, then choose Remove.
See also
Office Add-ins