Use external OAuth providers
Note
This topic reflects version 2.0.x of the Microsoft Teams JavaScript client library (TeamsJS). If you are using an earlier version, refer to the TeamsJS library overview for guidance on the differences between the latest TeamsJS and earlier versions.
You can support external or third-party OAuth providers, such as Google, GitHub, LinkedIn, and Facebook using the updated authenticate() API:
function authenticate(authenticateParameters: AuthenticatePopUpParameters): Promise<string>
Add the following values to the authenticate() API to support external OAuth providers:
isExternalparameter- Three placeholder values in the existing
urlparameter
The following table provides the list of authenticate() API parameters (AuthenticatePopUpParameters) and functions along with their descriptions:
| Parameter | Description |
|---|---|
isExternal |
The type of parameter is Boolean, which indicates that the auth window opens in an external browser. |
height |
The preferred height for the pop-up. The value can be ignored if outside the acceptable bounds. |
url |
The URL of third-party app server for the authentication pop-up, with the following three parameter placeholders: - oauthRedirectMethod: Pass placeholder in {}. The Teams platform replaces this placeholder with a deep link or webpage, which updates the app server if the call comes from a mobile platform.- authId: UUID (Universal unique identifer) replaces this placeholder. The app server uses it to maintain the session.- hostRedirectUrl: pass placeholder in {}. The current platform and client replace this placeholder with a redirect URL, which redirects the user to the correct client after completing authentication. |
width |
The preferred width for the pop-up. The value can be ignored if outside the acceptable bounds. |
Note
The authID parameter is valid for the duration of the auth session, which has a default timeout of 120 seconds.
For more information on parameters, see authenticate (AuthenticatePopUpParameters) function.
Add authentication to external browsers
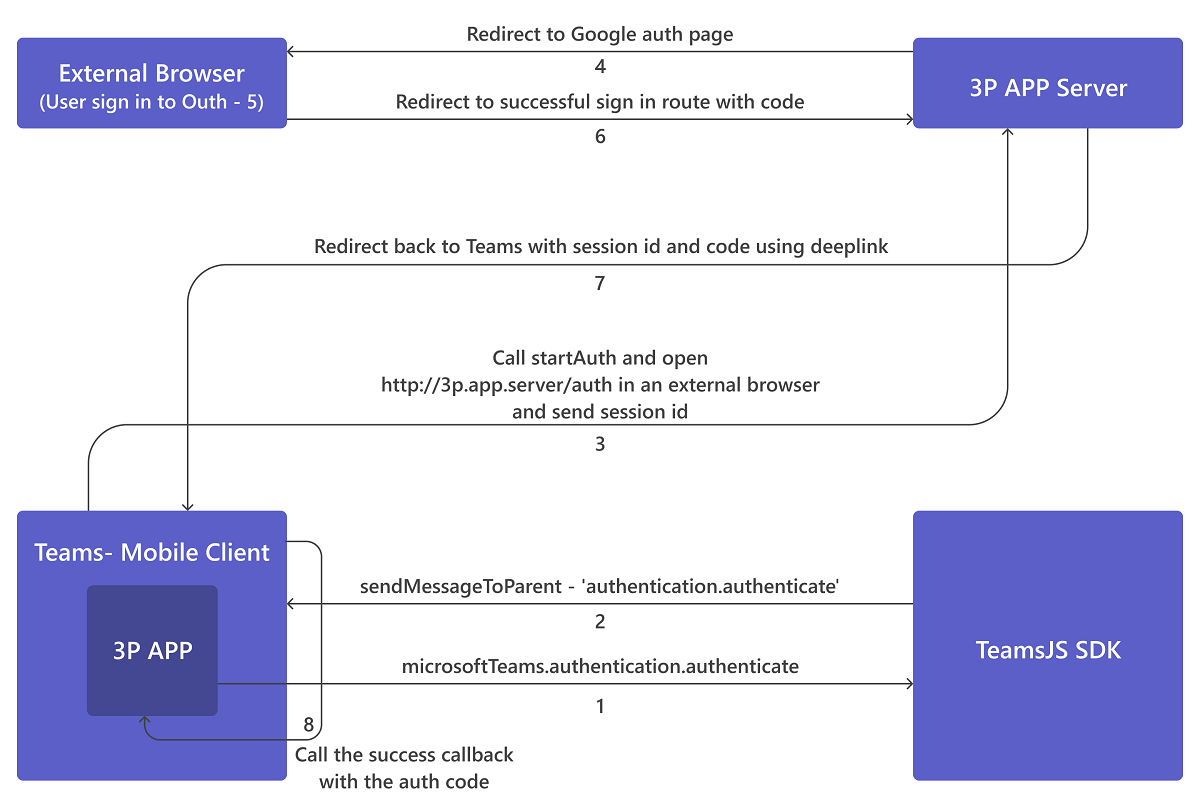
The following image provides the flow to add authentication to external browsers:

To add authentication to external browsers
Initiate the external auth-login process. The third-party app calls the TeamsJS function
authentication.authenticatewithisExternalset as true to initiate the external auth-login process.The passed
urlcontains placeholders for{authId},{oauthRedirectMethod}, and{hostRedirectUrl}.authentication.authenticate({ url: `${window.location.origin}/auth-start?oauthRedirectMethod={oauthRedirectMethod}&authId={authId}&hostRedirectUrl={hostRedirectUrl}&googleId=${googleId}`, isExternal: true }).then((result) => { this.getGoogleServerSideToken(result); }).catch((reason) => { console.log("failed" + reason); reject(reason); })The Teams clients open the URL in an external browser after automatically replacing the placeholders for
oauthRedirectMethod,authId, andhostRedirectUrlwith suitable values.Example
https://3p.app.server/auth?oauthRedirectMethod=deeplink&authId=1234567890&hostRedirectUrl=msteams://teams.microsoft.com/l/auth-callback?authId=1234567890&result={result}The third-party app server responds. The third-party app server receives and saves the
urlwith the following three query parameters:Parameter Description oauthRedirectMethodIndicates how the third-party app must send the response of authentication request back to the client, with one of the two values: deep link or page. authIdThe request-id Teams creates for this specific authentication request that needs to be sent back to the client through a deep link. hostRedirectUrlThe deep link includes the URL schema of the initiating client to redirect after the authentication. Tip
The app can marshal
authId,oauthRedirectMethod, andhostRedirectUrlin the OAuthstatequery parameter while generating the login URL for the OAuthProvider. Thestatecontains the passedauthId,oauthRedirectMethod, andhostRedirectUrl, when OAuthProvider redirects to the server and the app uses the values for sending authentication response back to the initiating client as described in step 6.The third-party app server redirects to specified
url. The third-party app server redirects to OAuth providers auth page in the external browser. Theredirect_uriis a dedicated route on the app server. You can registerredirect_uriin the OAuth provider’s dev console as static, the parameters need to be sent through the state object.Example
https://accounts.google.com/o/oauth2/v2/auth?redirect_uri=https://3p.app.server/authredirect&state={"authId":"…","oauthRedirectMethod":"…","hostRedirectUrl":"_"}&client_id=… &response_type=code&access_type=offline&scope= …Sign in to external browser. The OAuth providers redirect back to the
redirect_uriwith the auth code and the state object.The third-party app server handles the response and checks
oauthRedirectMethod, which is returned from external OAuth provider in the state object to determine whether the response needs to be returned through the auth-callback deep link or through web page that callsnotifySuccess().if (state.oauthRedirectMethod === 'deeplink') { const clientRedirectUrl: string = state.hostRedirectUrl.replace('{result}', req.query.code) return res.redirect(clientRedirectUrl) } else { // continue redirecting to a web-page that will call notifySuccess() – usually this method is used in Teams-Web …For example, in Teams mobile client, the modified
hostRedirectUrlresults the following:return res.redirect(`msteams://teams.microsoft.com/l/auth-callback?authId=${state.authId}&result=${req.query.code}`)The provided value of
hostRedirectUrldepends on the client that initiates the external authentication flow.Teams calls the success callback and sends the result (auth code) to the third-party app. The app receives the code in the success callback and uses the code to retrieve the token, then the user information and update the user interface.
successCallback: function (result) { … }
See also
Platform Docs