Extend a Teams personal tab across Microsoft 365
Personal tabs provide a great way to enhance the Microsoft Teams experience. Using personal tabs, you can provide a user access to their application right within Teams, without the user having to leave the experience or sign in again. Personal tabs can light up within other Microsoft 365 applications too. This tutorial demonstrates the process of taking an existing Teams personal tab and updating it to run across Microsoft 365 applications.
Updating your Teams personal app to run in other Microsoft 365 applications involves these steps:
The rest of this guide walks you through these steps and show you how to preview your personal tab in other Microsoft 365 applications.
Prerequisites
To complete this tutorial, you need:
- A Microsoft 365 Developer Program sandbox tenant.
- A machine with Microsoft 365 apps installed from the Microsoft 365 Apps Current Channel.
- (Optional) Your sandbox tenant enrolled in Microsoft 365 Targeted Releases.
- (Optional) An Android device or emulator with Microsoft 365 for Android app installed.
- (Optional) Teams Toolkit extension for Microsoft Visual Studio Code to help update your code.
Prepare your personal tab for the upgrade
If you have an existing personal tab app, make a copy or a branch of your production project for testing and update your App ID in the app manifest to use a new identifier (distinct from the production App ID, for testing).
If you'd like to use sample code instead of your own production code, you can use the Todo List sample. You can either follow the setup steps in the Todo List Sample GitHub repository or use the Teams Toolkit extension to create a new Teams app (select Start from a sample > Todo List with backend on Azure). After you've created a personal tab, return to this article to extend it across Microsoft 365.
Alternately, you can use a basic single sign-on (SSO) hello world app that's already Microsoft 365 app enabled, as shown in the following Quickstart section, and then skip to upload your custom app in Teams.
Quickstart
Use the Teams Toolkit extension for Visual Studio Code to start with a personal tab that's enabled to run in Teams, Outlook, and Microsoft 365.
Open Visual Studio Code.
Select the Teams Toolkit
 icon in the activity bar.
icon in the activity bar.Select Create a New App.
Select Tab.
Select Basic Tab.

Select a preferred programming language.
Select a location on your local machine for the workspace folder and enter your application name.
Once your app is created, within the Teams Toolkit extension, make sure you're signed in to the appropriate Microsoft 365 Developer Program sandbox tenant and Azure account. These options are available in the ACCOUNTS section of the extension.
Select Command Palette... under the View option or Ctrl+Shift+P.
Enter Teams: Provision to create the Teams app resources such as Azure App Service, App Service plan, Azure Bot, and Managed Identity in your Azure account. Alternatively, you can select Provision under LIFECYCLE section of the extension.
Select a subscription and a resource group. If you choose to create a new resource group, you need to specify the location.
Select Provision.
Select Command Palette... under the View option or Ctrl+Shift+P.
Enter Teams: Deploy to deploy the sample code to the provisioned resources in Azure and start the app. Alternatively, you can select Deploy under the LIFECYCLE section of the extension.
From here, you can skip ahead to upload your custom app in Teams and preview your app in Outlook and the Microsoft 365 app. The app manifest and TeamsJS API calls are already updated for Microsoft 365 app.
SharePoint Framework (SPFx) apps
Starting with version 1.16 of SharePoint Framework (SPFx), Teams personal tabs built and hosted with SPFx are also supported in Outlook and Microsoft 365 app. To update a SPFx Teams personal tab app, follow these steps:
Ensure you have the latest version of SPFx.
npm install @microsoft/generator-sharepoint@latest --global
After you update TeamsJS references, upload your app in Teams to preview your SPFx personal tab app running in Outlook and Microsoft 365 app. For more information, see Extend Outlook and Microsoft 365 app with the SharePoint Framework.
Update the app manifest
You need to use the app manifest schema version 1.13 (or later) to enable your Teams personal tab to run in Outlook and Microsoft 365 app. For more information on schema version, see app manifest.
You have two options for updating your app manifest:
- Open the command palette:
Ctrl+Shift+P. - Run the
Teams: Upgrade Teams manifestcommand and select your app manifest file. Changes are made in place.
You can use Teams Toolkit to validate your app manifest and identify any errors.
Specify host runtime requirements (developer preview)
To ensure your app always provides customers with high-quality experiences, you can tailor your app's behavior in applicable Microsoft 365 hosts, or omit it from surfacing in contexts that you're not ready to support. Use app manifest to specify any dependency relationships across capabilities of your app, and specific runtime requirements of your static tabs, message extensions, and bots.
For more information, see how to specify Microsoft 365 host runtime requirements in your app manifest.
Update TeamsJS references
Your app must refer to the npm package @microsoft/teams-js@2.19.0 (or later) to run in Outlook and Microsoft 365. Previous versions of TeamsJS are still functional in Outlook and Microsoft 365 apps, but deprecation warnings are logged. Support for the previous versions eventually gets discontinued in both Outlook and Microsoft 365. To determine the latest version of TeamsJS, see TeamsJS GitHub repository.
You can use Teams Toolkit to help identify and automate the required code changes to upgrade from 1.x TeamsJS versions to TeamsJS 2.x.x versions. Alternately, you can perform the same steps manually; refer to TeamsJS library for details.
- Open the Command palette:
Ctrl+Shift+P. - Run the command
Teams: Upgrade Teams JS SDK and code references.
Upon completion, your package.json file references @microsoft/teams-js@2.0.0 (or later) and your *.js/.ts and *.jsx/.tsx files are updated with:
- Import statements for
teams-js@2.x.x - Function, Enum, and Interface calls for
teams-js@2.x.x TODOcomment reminders flagging areas that might be impacted by Context interface changesTODOcomment reminders to convert callback functions to promises
Important
Code inside .html files is not supported by the upgrade tooling and require manual changes.
Configure Content Security Policy headers
As in Microsoft Teams, tab applications are hosted within iframe elements in Microsoft 365 app and Outlook web clients.
If your app makes use of Content Security Policy (CSP) headers, make sure you allow all the following frame-ancestors in your CSP headers:
| Microsoft 365 app host | frame-ancestor permission |
|---|---|
| All hosts (New) | *.cloud.microsoft |
| Teams | teams.microsoft.com, *.teams.microsoft.com |
| Microsoft 365 app | *.microsoft365.com, *.office.com, |
| Outlook | outlook.office.com, outlook.office365.com, outlook-sdf.office.com, outlook-sdf.office365.com |
Warning
Microsoft's cloud services, including web versions of Teams, Outlook, and Microsoft 365 domains, are migrating to the *.cloud.microsoft domain. Perform the following steps as soon as possible to ensure your app continues to render on supported Microsoft 365 web client hosts:
Update TeamsJS library to v.2.19.0 or later. For more information about the latest release of TeamsJS, see Microsoft Teams JavaScript client library.
If you've defined Content Security Policy (CSP) headers for your app, update the frame-ancestors directive to include the
*.cloud.microsoftdomain. To ensure backward compatibility during the migration, retain the existingframe-ancestorsvalues in your CSP headers. This approach ensures that your app continues to work across both existing and future Microsoft 365 host applications and minimizes the need for subsequent changes.
Update the following domain in the frame-ancestors directive of your app's CSP headers:
https://*.cloud.microsoft
Update Microsoft Entra app registration for SSO
Microsoft Entra Single-sign on (SSO) for personal tabs works the same way in Microsoft 365 app and Outlook as it does in Teams. However, you need to add several client application identifiers to the Microsoft Entra app registration of your tab app in your tenant's App registrations portal.
Sign in to Microsoft Azure portal with your sandbox tenant account.
Open App registrations.
Select the name of your personal tab application to open its app registration.
Select Expose an API (under Manage).

In the Authorized client applications section, ensure all of the following
Client Idvalues are added:Microsoft 365 client application Client ID Teams desktop, mobile 1fec8e78-bce4-4aaf-ab1b-5451cc387264 Teams web 5e3ce6c0-2b1f-4285-8d4b-75ee78787346 Microsoft 365 web 4765445b-32c6-49b0-83e6-1d93765276ca Microsoft 365 desktop 0ec893e0-5785-4de6-99da-4ed124e5296c Microsoft 365 mobile d3590ed6-52b3-4102-aeff-aad2292ab01c Outlook desktop d3590ed6-52b3-4102-aeff-aad2292ab01c Outlook web bc59ab01-8403-45c6-8796-ac3ef710b3e3 Outlook mobile 27922004-5251-4030-b22d-91ecd9a37ea4 Note
Some Microsoft 365 client applications share Client IDs.
Upload your custom app in Teams
The final step to running your app in Microsoft 365 and Outlook is to upload your updated personal tab app package in Microsoft Teams.
Package your (app manifest and app icons) in a zip file. If you used Teams Toolkit to create your app, you can easily do this using the Zip Teams App Package option in the UTILITY section of Teams Toolkit. Select the
manifest.jsonfile for your app and the appropriate environment.
Go to Microsoft Teams and sign in using your sandbox tenant account.
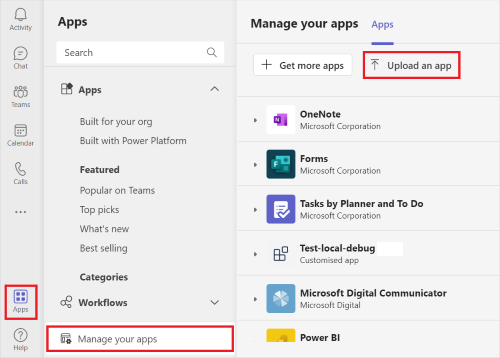
Select Apps to open the Manage your apps pane. Then select Upload an app.

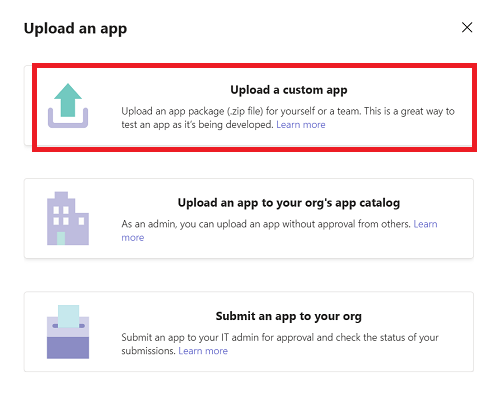
Choose the Upload a custom app option and select your app package.

After it's uploaded to Teams, your personal tab is available in Outlook and Microsoft 365 app. You must sign in with the same credentials that you used to upload your app into Teams. When running the Microsoft 365 for Android app, you need to restart the app to use your personal tab app from the Microsoft 365 app.
You can pin the app for quick access, or you can find your app in the ellipses (...) flyout among recent applications in the sidebar on the left. Be aware, that pinning an app in Teams doesn't pin it as an app in Microsoft 365 app or Outlook.
Preview your personal tab in other Microsoft 365 experiences
Here's how to preview your app running in Microsoft 365 and Outlook, web and Windows desktop clients.
Note
The Microsoft 365 (Office) app is being renamed to Microsoft 365 Copilot app. The app icon is also changing, from
![]() to
to
![]() . Updates to the app UI and icon are in the process of rolling out.
. Updates to the app UI and icon are in the process of rolling out.
Note
If you use the Teams Toolkit sample app and uninstall it from Teams, it is removed from the More Apps catalogs in Outlook and Microsoft 365 app.
Outlook on Windows
To view your app running in Outlook on Windows desktop:
Launch Outlook and sign in using your dev tenant account.
On the side bar, select More apps. Your uploaded custom app title appears among your installed apps.
Select your app icon to launch your app in Outlook.

Outlook on the web
To view your app in Outlook on the web:
Go to Outlook on the web and sign in using your dev tenant account.
On the side bar, select Apps. Your uploaded custom app title appears among your installed apps.
Select your app icon to launch and preview your app running in Outlook on the web.

Outlook for Android app
To view your app running in Outlook for Android app:
Open the Outlook app on your Android device and sign in using your developer tenant account. If the Outlook app for Android was already running prior to uploading your custom app, restart Outlook app to see it in the installed apps section.
Select the Apps icon. Your uploaded custom app appears among installed apps.
Select your app icon to open your app in Outlook for Android.

Outlook app for iOS
To view your app running in Outlook app for iOS:
Open the Outlook app on your device and sign in using your developer tenant account. If the Outlook app was already running prior to uploading your custom app in Teams, restart Outlook to see it in the installed apps section.
Select the More icon. Your uploaded custom app appears among installed apps.
Select your app icon to open your app in the Outlook app.

Microsoft 365 on Windows
To view your app running in Microsoft 365 on Windows desktop:
Launch Microsoft 365 and sign in using your dev tenant account.
Select the Apps icon on the side bar. Your uploaded custom app title appears among your installed apps.
Select your app icon to launch your app in Microsoft 365.

Microsoft 365 on the web
To preview your app running in Microsoft 365 on the web:
Log into microsoft365.com with test tenant credentials.
Select the Apps icon on the side bar. Your uploaded custom app title appears among your installed apps.
Select your app icon to launch your app in Microsoft 365 on the web.

Microsoft 365 for Android app
To view your app running in Microsoft 365 for Android app:
Launch the Microsoft 365 app on your device and sign in using your developer tenant account. If the Microsoft 365 app was already running prior to uploading your custom app in Teams, you need to restart Teams to see it in your installed apps.
Select the Apps icon. Your uploaded custom app appears among installed apps.
Select your app icon to launch your app in the Microsoft 365 app.

Microsoft 365 for iOS
To view your app running in Microsoft 365 for iOS:
Launch the Microsoft 365 app on your device and sign in using your developer tenant account. If the Microsoft 365 app was already running prior to uploading your custom app in Teams, you need to restart Teams to see it in your installed apps.
Select the Apps icon. Your uploaded custom app appears among installed apps.
Select your app icon to launch your app in the Microsoft 365 app.

Troubleshooting
Only a subset of Teams application types and capabilities are supported in Outlook and Microsoft 365 clients. For more information to check host support for various TeamsJS capabilities, see Microsoft 365 app support.
For an overall summary of Microsoft 365 host and platform support for Teams apps, see Extend Teams apps across Microsoft 365.
You can check for host support of a given capability at runtime by calling the isSupported() function on that capability (namespace), and adjusting app behavior as appropriate. This action allows your app to light up UI and functionality in hosts that support it and provide a graceful fallback experience in hosts that don't. For more information, see Differentiate your app experience.
Use the Microsoft Teams developer community channels to report issues and provide feedback.
Debugging
You can debug your tab application running in Teams, Microsoft 365 app, and Outlook with Teams Toolkit in Visual Studio Code.

Choose the desired debug method and select the F5 key. Upon the first run of the local debug, Teams Toolkit prompts you to sign in to your Microsoft 365 tenant account.
Provide feedback and report any issues with the Teams Toolkit debugging experience at Microsoft Teams Framework (TeamsFx).
Mobile debugging
Debugging Outlook for Android
To debug your app in Outlook for Android:
Select the More icon in the Teams mobile client and open your uploaded custom app to run within the Outlook app.
Ensure your Android device is connected to your dev machine. From your dev machine, open your browser to its DevTools inspection page. For example, go to
edge://inspect/#devicesin Microsoft Edge to display a list of debug-enabled Android WebViews.Find the
Microsoft Teams Tabwith your tab URL and select inspect to start debugging your app with DevTools.
Debug your tab app within the Android WebView in the same way that you remotely debug a regular website on an Android device.
Debugging Microsoft 365 for Android
Teams Toolkit (F5) doesn't support debugging Android apps in Microsoft 365. Here's how to remotely debug your app running in Microsoft 365 for Android app:
If you debug using a physical Android device, connect it to your dev machine and enable the option for USB debugging. This option is enabled by default with the Android emulator.
Launch the Microsoft 365 app From your Android device.
Open your profile Me > Settings > Allow debugging, and toggle on the option for Enable remote debugging.

Leave Settings.
Leave your profile screen.
Select Apps and launch your uploaded custom app to run within the Microsoft 365 app.
Ensure your Android device is connected to your dev machine. From your dev machine, open your browser to its DevTools inspection page. For example, go to
edge://inspect/#devicesin Microsoft Edge to display a list of debug-enabled Android WebViews.Find the
Microsoft Teams Tabwith your tab URL and select inspect to start debugging your app with DevTools.Debug your tab app within the Android WebView in the same way that you remotely debug a regular website on an Android device.
Code sample
| Sample Name | Description | Node.js |
|---|---|---|
| Todo List | Editable todo list with SSO built with React and Azure Functions. Works only in Teams (use this sample app to try the upgrade process described in this tutorial). | View |
| Todo List (Microsoft 365) | Editable todo list with SSO built with React and Azure Functions. Works in Teams, Outlook, Microsoft 365 app. | View |
| Image Editor (Microsoft 365 app) | Create, edit, open, and save images using Microsoft Graph API. Works in Teams, Outlook, Microsoft 365 app. | View |
| Northwind Orders app | Demonstrates how to use the TeamsJS library v.2 to extend teams application to other Microsoft 365 host apps. Works in Teams, Outlook, Microsoft 365 app. Optimized for mobile. | View |
Next step
Publish your app to be discoverable in Teams, Outlook, and Microsoft 365 app:
See also
Platform Docs