Test your SaaS offer
Testing your app before publishing helps to understand the user issues, rectify them, and improve user experience. Let's learn in detail on the steps to create a test or preview offer, configure your app with the preview offer ID, and understand error scenarios with their respective fixes.
Note
Users added as the preview audience for the Teams app can review your SaaS offer before you publish.
Generate a preview offer ID
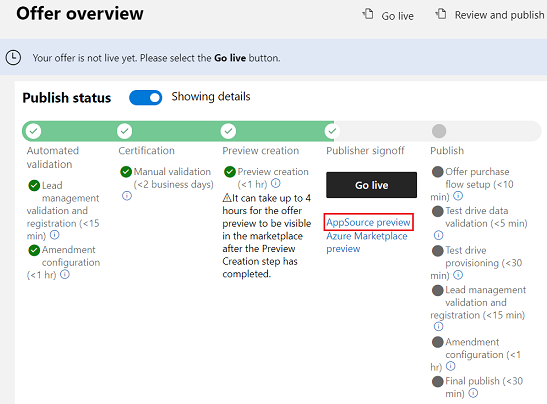
Create the preview offer ID from the AppSource preview link in Microsoft Partner Center. Ensure the SaaS offer is in the Preview creation phase. To generate the preview offer ID:
Go to Partner Center and sign in using your developer credentials.
Select Marketplace offers.
Select the SaaS offer you want to preview.
Add preview audience for your SaaS offer.
Select AppSource preview link under Go Live to find the preview offer ID in the browser address bar with publisherId.offerId-preview format.

Copy the preview offer ID from the browser address bar.
Note
Unlike a public offer ID, you can recognize the preview offer ID with the -preview suffix, for example, publisherId.offerId-preview.
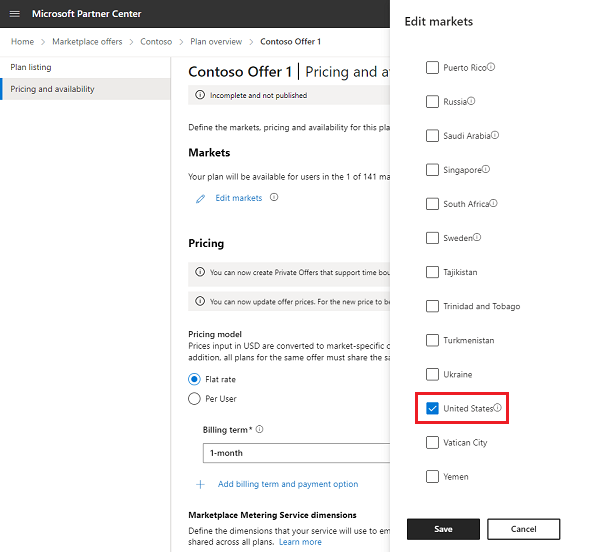
If the preview offer is limited to the non-US regions, Developer Portal for Teams might not be able to find your offer. You can either add United States to the list of markets, pricing, and availability or ignore the error and select Preview in Teams to upload a custom app to Microsoft Teams.

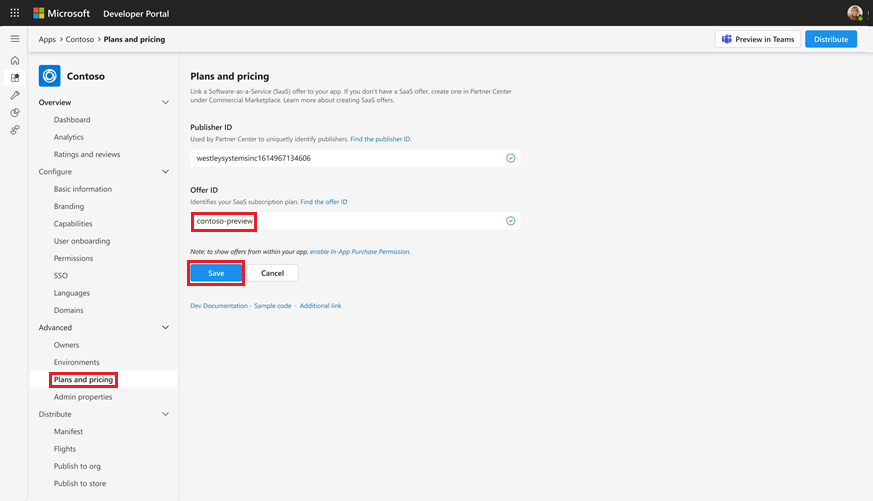
Configure your app with the preview offer ID
Before you begin, sign in to Developer Portal with a developer account that has Preview audience. It helps users to view your subscription plans in the Microsoft Teams Store.
After you generate the preview offer ID, link the preview offer ID to your Teams app. To link the offer ID:
Sign in to Developer Portal with your developer credentials.
Select Apps from the left pane.
Select the app to link the SaaS offer.
Under Advanced, select Plans and pricing.
Enter the Publisher ID and Offer ID. Ensure the offer ID has -preview as suffix.
Select View to preview your subscription plans.
Review the plans listed under Apps subscription and select Save.
You must add the subscriptionOffer property to your app manifest.
"subscriptionOffer": {
"offerId": "publisherId.offerId-preview"
}
Note
- Check for the Preview offer label next to Apps subscription to confirm if the offer is a preview offer.
- The manifest schema version 1.10 or later supports the
subscriptionOfferproperty.
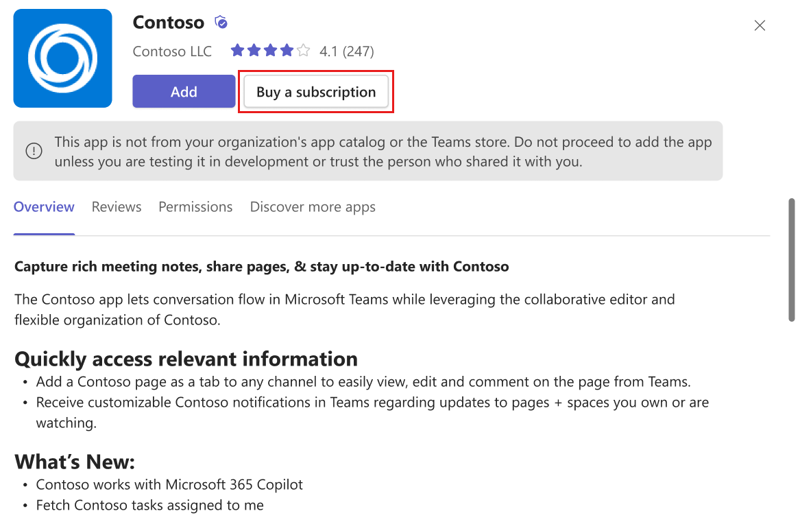
Upload your custom app into Teams
After you configure your app with the preview offer ID, create an updated app package and upload it to Teams to test the end-to-end purchase experience. You can also select Preview in Teams in the Developer Portal for Teams to launch your app quickly in the Teams client.
If offerId is specified in the app manifest and the preview audience is defined in the Partner Center for the offer, the user can see the Buy a subscription button.

For more information, see upload your app in Teams.
Error scenarios
If
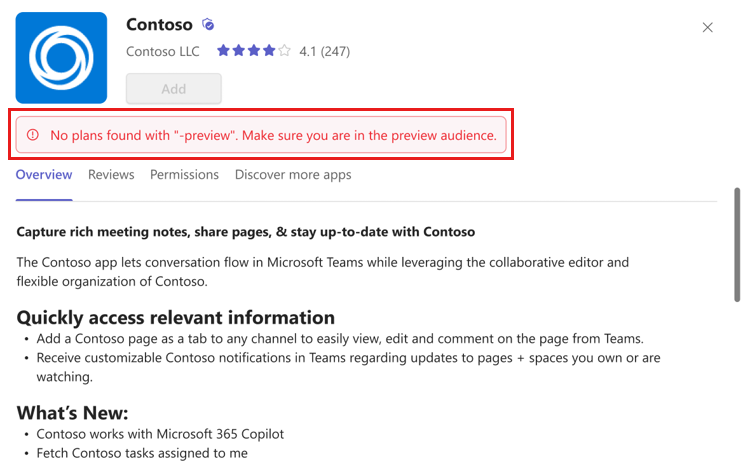
offerIdis specified in the app manifest but the user isn't part of the Preview audience defined in the Partner Center, the Buy a subscription button isn't enabled and the app shows the following warning message to the user:No plans found with -preview. Make sure you are in the preview audience.

If
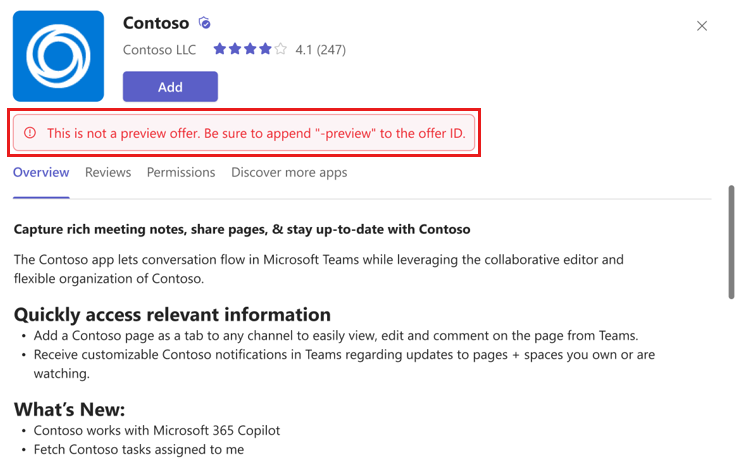
offerIdis specified in the app manifest isn't a preview offer, the app shows the following warning message to the user and custom app upload is disabled:This isn't a preview offer. Be sure to append the -preview to the offer ID.

Upon successful testing, you can push the offer to go live where app validations are done before publishing.
Code sample
| Sample name | Description | Node.js | Manifest |
|---|---|---|---|
| Tab app monetization | This is a sample tab application that shows how to open a purchase dialog and trigger purchase flow using Teams JS SDK. | View | View |
Next step
See also
Platform Docs