Device emulation
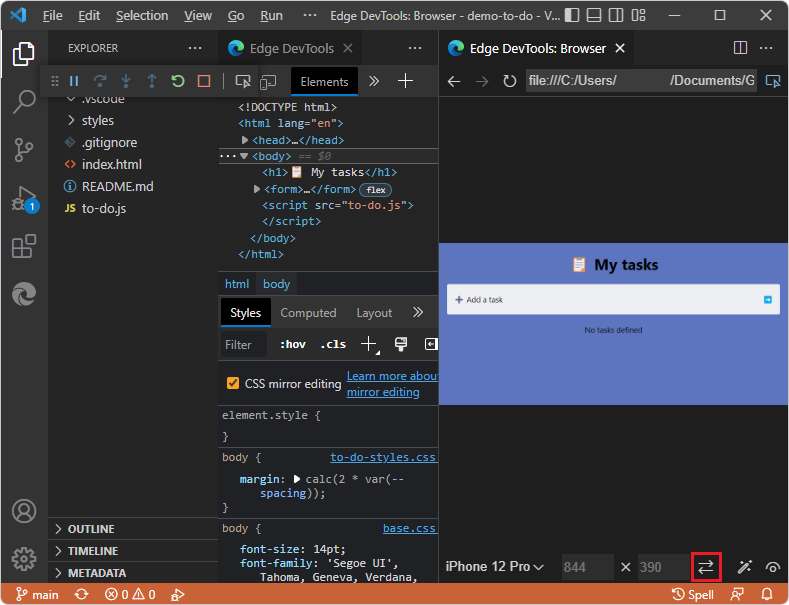
In the Edge DevTools: Browser tab, the Device Emulation toolbar on the bottom enables you to simulate different environments:

To reproduce the UI shown here, see Opening DevTools by right-clicking an HTML file in Opening DevTools and the DevTools browser.
See also:
- Limitations of the embedded DevTools browser in Using an external browser window.
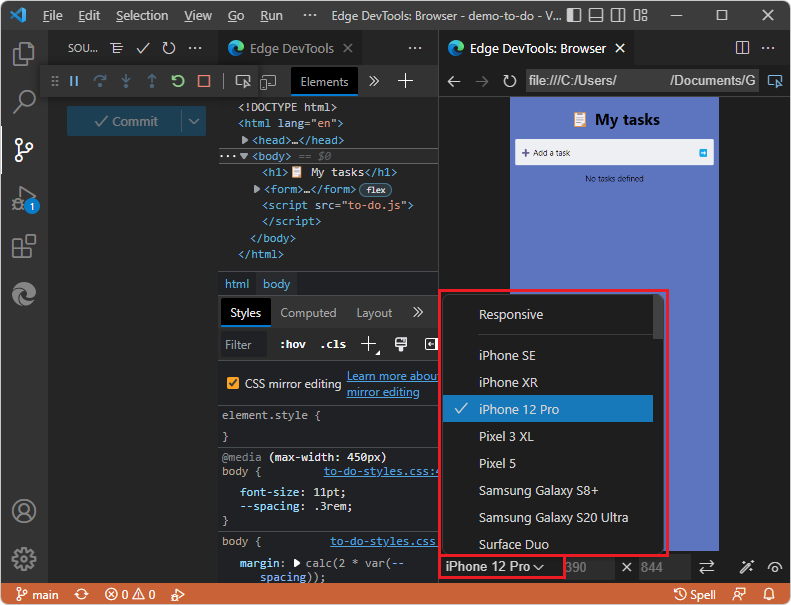
Emulate Devices dropdown menu
In the Emulate devices dropdown menu, you can select from a number of different devices, or the default option of Responsive. When you select a device, the viewport resizes to the correct measurements and simulates the touch interface. For example, there are several emulated iPhone layouts:

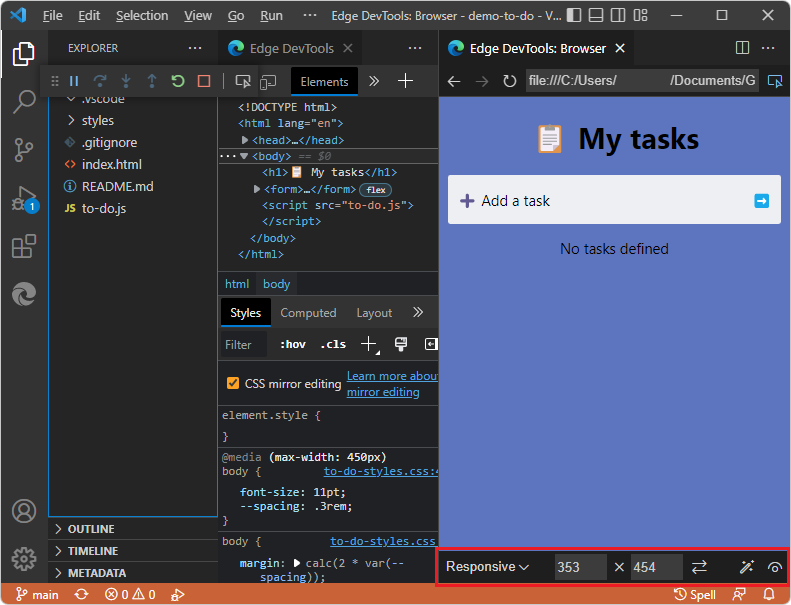
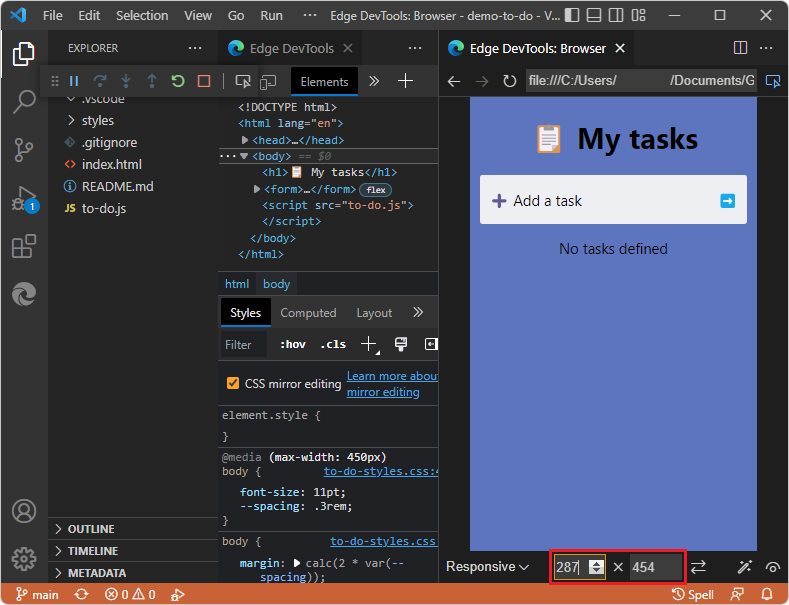
Width and Height dropdown menus
To change the viewport dimensions, click the Width and Height ![]() dropdown menus:
dropdown menus:

Rotate button
Click the Rotate button ( ) to rotate the viewport between portrait and landscape orientation:
) to rotate the viewport between portrait and landscape orientation:

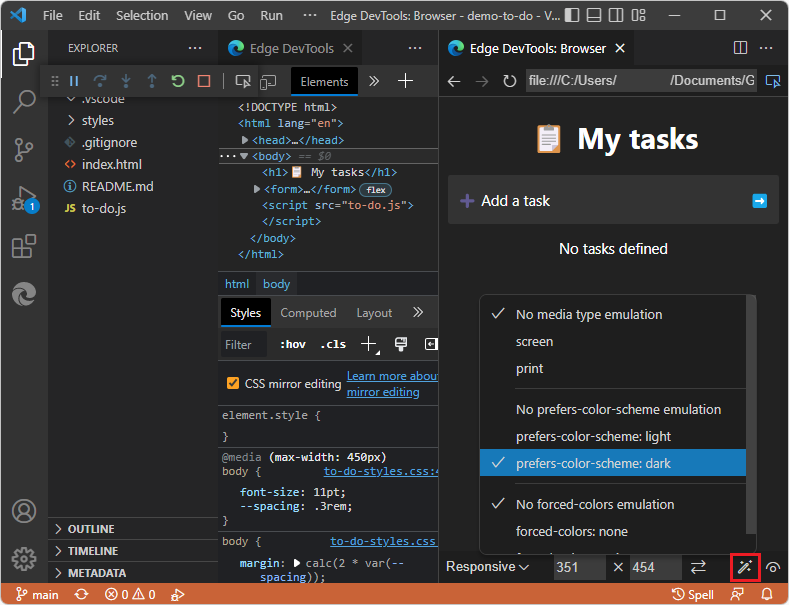
Emulate CSS Media Features button
Use the Emulate CSS media features button ( ) to:
) to:
- Emulate CSS media queries.
- Test how your product looks in print mode.
- Switch between dark and light mode.
- Emulate forced colors.

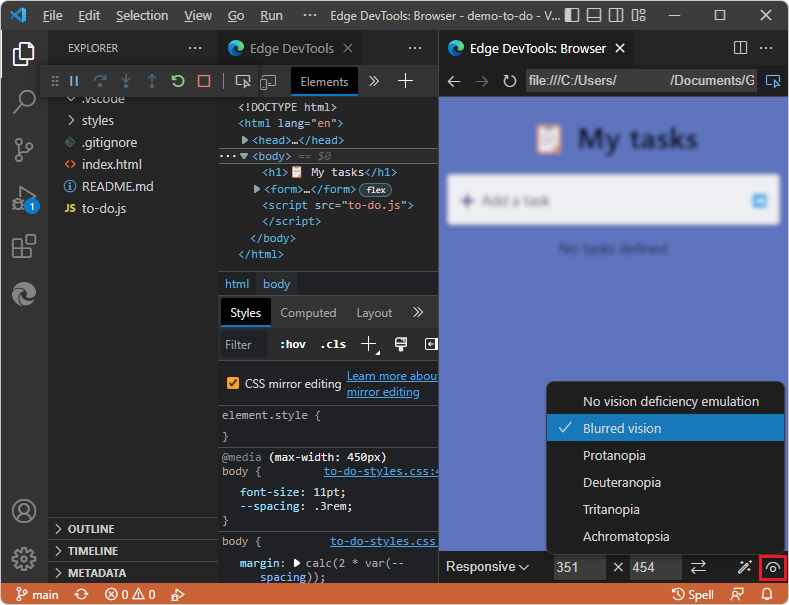
Emulate Vision Deficiencies button
Click the Emulate vision deficiencies ( ) button to test the user experience of the current webpage with different visual deficiencies. This button lets you test your product in a blurred mode, or in different color deficiencies:
) button to test the user experience of the current webpage with different visual deficiencies. This button lets you test your product in a blurred mode, or in different color deficiencies: