What's New in DevTools (Microsoft Edge 133)
To check out the latest features of Microsoft Edge DevTools and the Microsoft Edge DevTools extension for Microsoft Visual Studio Code and Visual Studio, read these announcements.
To stay up to date and get the latest DevTools features, download an Insiders preview version of Microsoft Edge. Whether you're on Windows, Linux, or macOS, consider using Canary (or another preview channel) as your default development browser. The Beta, Dev, and Canary versions of Microsoft Edge run as separate apps, side-by-side with the stable, released version of Microsoft Edge. See Microsoft Edge Insider Channels.
For the latest announcements, follow the Microsoft Edge team on Twitter. To report a problem with DevTools or ask for a new feature, file an issue in the MicrosoftEdge/DevTools repo.
Move a tab left or right within the Elements or Sources tool
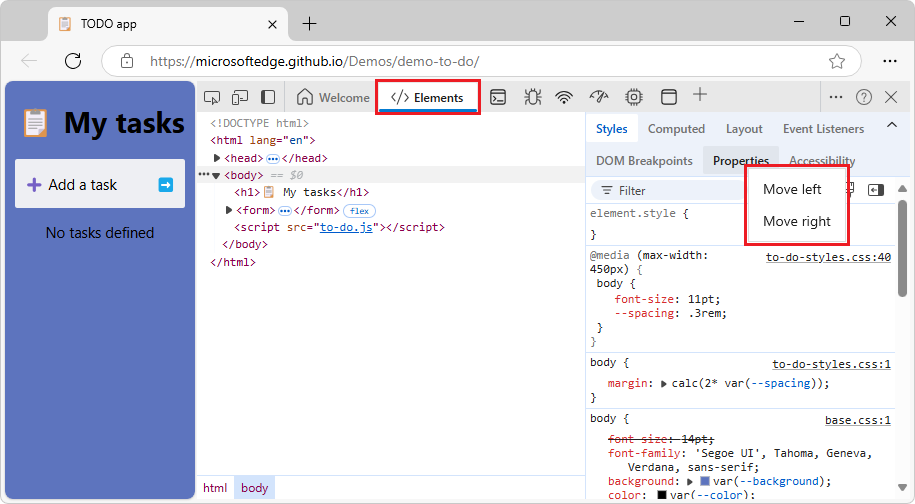
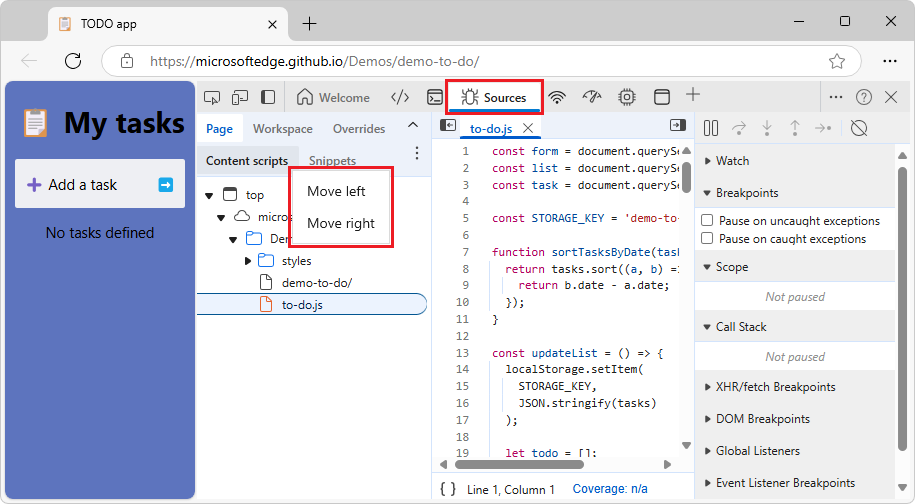
Previously, within the Elements tool and Sources tool, you could rearrange the tabs within a tab group only by dragging them. Dragging a tab can be difficult when using a trackball, head pointer, or keyboard. Now, you can also move a tab by right-clicking the tab (or pressing the Context menu key) and then selecting Move left or Move right.
Right-clicking a tab within the Elements tool:

Right-clicking a tab within the Sources tool:

Screen reader support improvements
Support for screen readers has been improved for various tools.
Developer resources tool
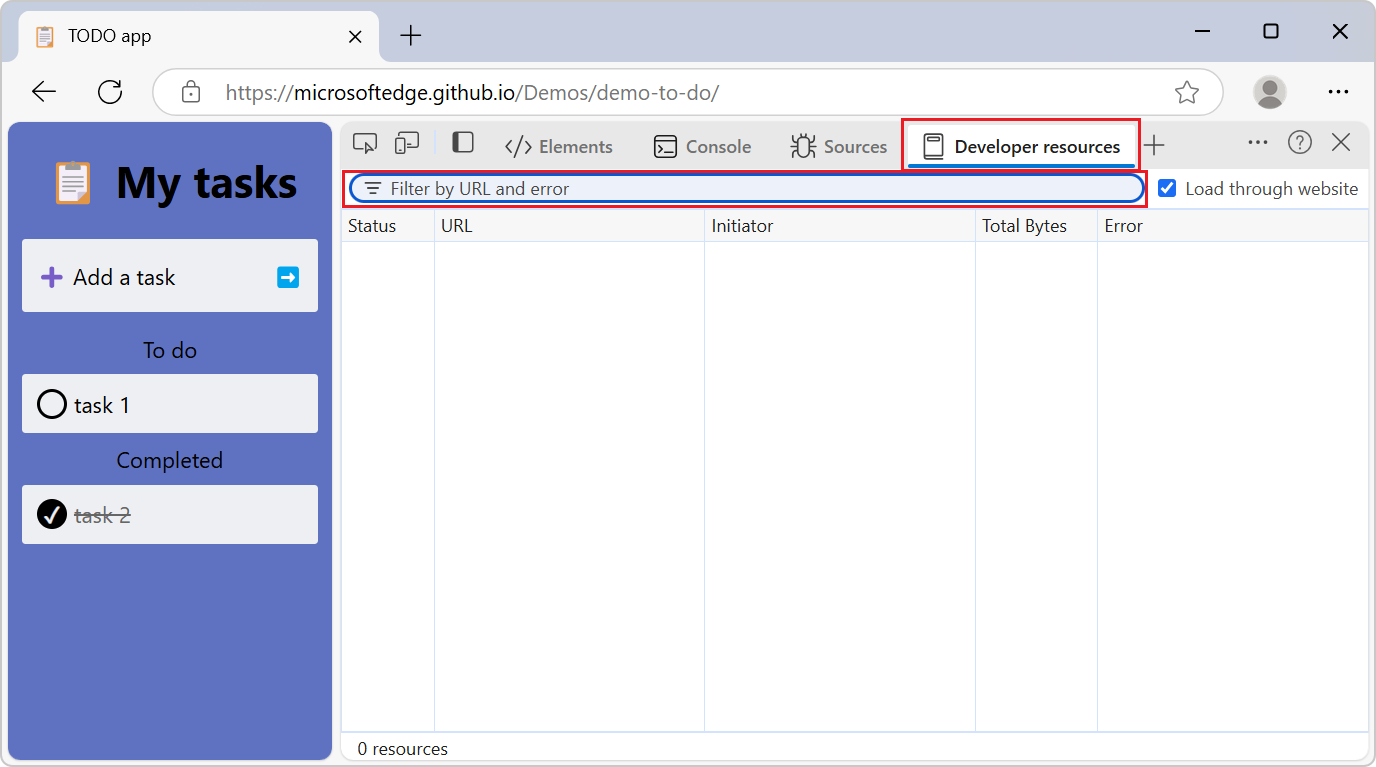
In the Developer resources tool, after you search by using the Filter by URL and error text box, screen readers announce the results information. If no results are available, screen readers announce "No resource matches":

Elements tool
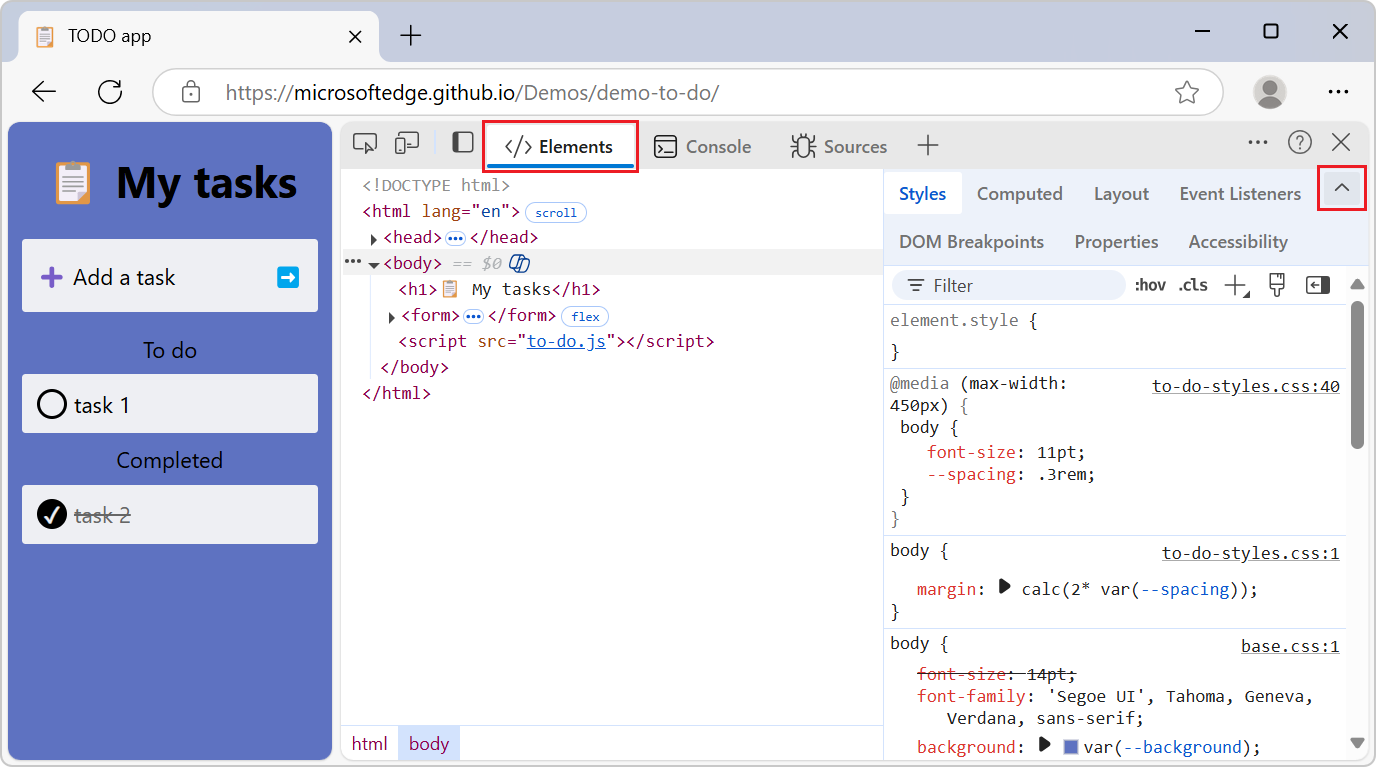
In the Elements tool, screen readers announce the expanded or collapsed state of the More tabs button and tab group, shown here in the expanded state:

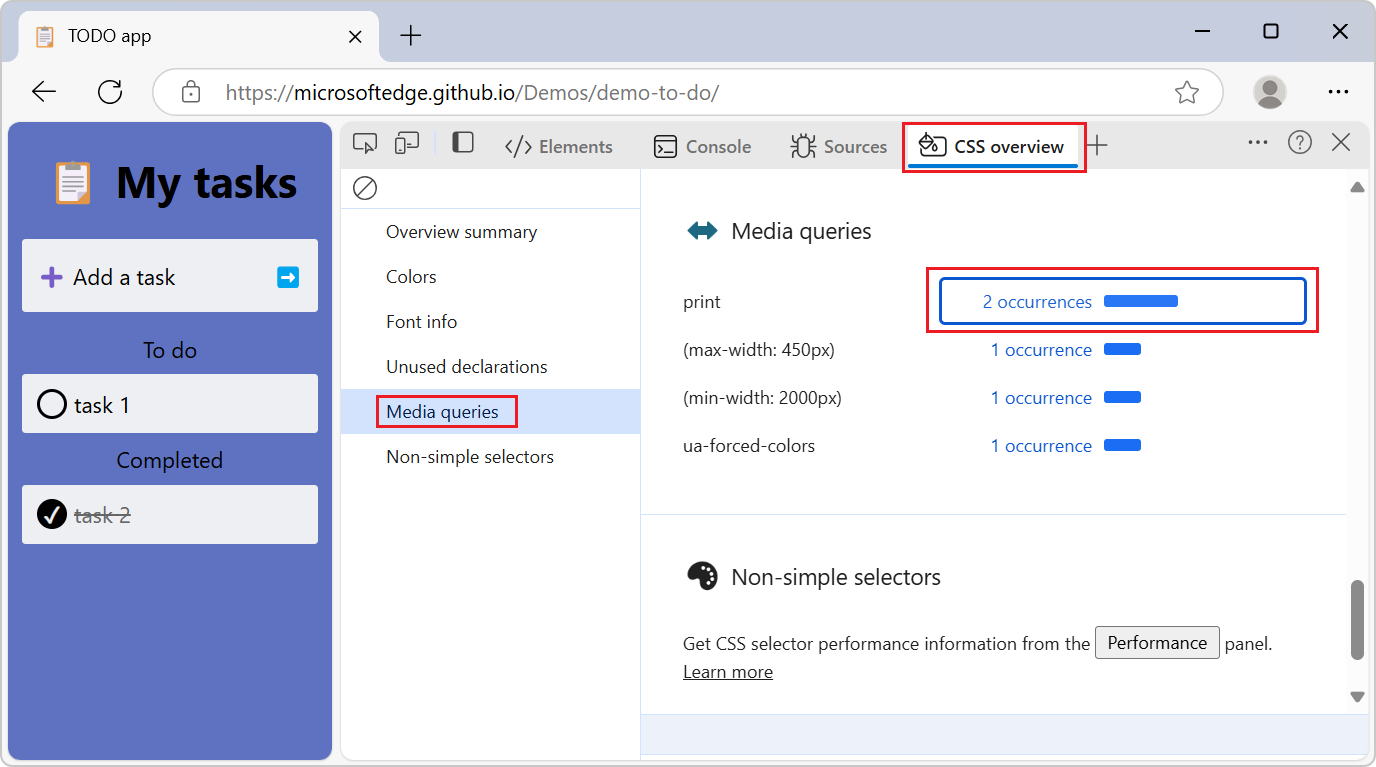
CSS overview tool
In the CSS overview tool, when navigating to a tab, screen readers announce the tab label. After entering that tab and then navigating to an occurrences button, screen readers announce the button's label, such as "Two occurrences":

Announcements from the Chromium project
Microsoft Edge 133 also includes the following updates from the Chromium project: