적응형 카드에서 배열의 데이터 표시
적응형 카드는 Copilot Studio에서 상호작용적이고 매력적인 대화를 만드는 데 사용되는 다재다능한 도구이며, 다양한 항목을 표시하는 데 사용할 수 있습니다. 이 글에서는 단순성을 위해 하드코딩된 예제를 사용합니다. 하지만 SharePoint 목록과 같이 더 동적인 소스에서 데이터를 가져오는 경우도 있을 것입니다 Power Automate.
작업 목록을 사용하여 변수 초기화
이 시나리오에서는 배열에 작업 목록이 있고 에이전트.js에 작업 목록을 표시하려고 합니다.
노드 추가(+) 를 선택하여 노드를 추가한 후, 변수 관리>변수 값 설정을 선택합니다.
변수 설정 아래의 상자를 선택한 다음, 새로 만들기를 선택합니다.
새 변수(예:
Var1)를 선택하면 변수 속성 패널이 표시됩니다.EmployeeTaskList와 같이 의미 있는 이름을 변수에 지정하십시오.다음 JSON을 To value 필드에 붙여넣습니다.
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
JSON 데이터를 테이블로 구문 분석
이 변수 관리 노드는 JSON 문자열을 나중에 Adaptive 카드에서 사용할 수 있는 테이블로 변환하는 데 사용됩니다.
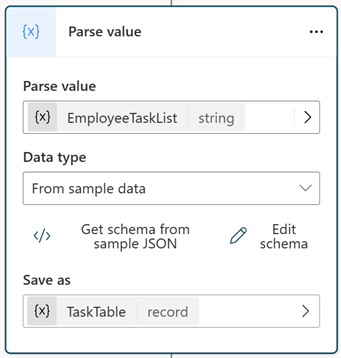
노드 추가(+) 및 변수 관리>값 구문 분석을 선택합니다.
값 분석에서 이전 섹션에서 만든
EmployeeTaskList변수를 선택합니다.데이터 형식에서 샘플 데이터에서를 선택합니다.
</> 샘플 JSON에서 스키마 가져오기를 선택한 다음, 동일한 JSON을 복사하여 데이터 유형 설정의 샘플 데이터에서 섹션에 붙여넣습니다. 샘플 데이터는 스키마와 데이터 유형을 자동으로 생성합니다. 확인을 선택합니다.
다른 이름으로 저장에서 새 변수 만들기를 선택합니다.
새로운 변수를 선택하고 변수 이름 을
TaskTable로 변경합니다.

적응형 카드에 데이터 표시
적응형 카드에서 데이터를 표시하려면 메시지 노드를 사용하세요.
+ 추가를 선택하고 드롭다운에서 적응형 카드를 선택합니다.
미디어 섹션을 선택하여 적응형 카드 속성 패널을 표시합니다.
오른쪽의 적응형 카드 속성 패널 내에서 </> JSON 편집 드롭다운을 선택하고 수식으로 변경합니다.
다음 코드를 붙여넣습니다.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }이제
Topic.TaskTable.employeeName과 같은 식을 사용하여 JSON 레코드 속성을 참조할 수 있습니다.적응형 카드에 배열 항목을 표시하려면 항목 속성과 함께 컨테이너 요소를 사용하세요.
항목 속성은 요소 배열을 값으로 받아들입니다. 배열의 각 요소는 'ForAll' 함수를 사용하여 적응형 카드에 표시됩니다. 각 속성에 대한 액세스를 허용하므로 Topic.TaskTable.employeeTasks 배열을 참조하세요.
이러한 지침을 따르지 않고 토픽을 생성하려면 오른쪽 상단 명령 모음에서 코드 편집기 열기를 선택하고 코드 편집기 보기에 다음 YAML 코드를 붙여넣으면 됩니다.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}