일반 OAuth 공급자를 사용하여 Single Sign-On 구성
Copilot Studio는 OAuth 2.0 호환 인증 공급자를 통해 SSO(Single Sign-On)를 지원합니다. SSO를 사용하면 웹사이트의 상담원이 에이전트가 배포된 페이지나 앱에 로그인한 고객을 로그인할 수 있습니다.
사전 요구 사항
일반 OAuth 제공자 SSO 흐름을 지원하는 사용자 지정 캔버스 생성 또는 사용
일반 OAuth 2.0 공급자와 연결된 에이전트에서 인증 토픽이 트리거되면 Copilot Studio는 사용자의 액세스 토큰을 게시하는 데 사용되는 보안 URL이 포함된 메시지를 보냅니다.
사용자 지정 캔버스 또는 캔버스가 포함된 페이지는 다음 패턴을 구현해야 합니다.
선호하는 방법을 사용하여 OAuth 2.0 인증 공급자로부터 로그인한 사용자에 대한 액세스 토큰을 얻습니다.
Copilot Studio에서 들어오는 메시지를 가로채고 보안 URL을 추출합니다.
액세스 토큰을 보안 URL에 게시하세요.
보안 URL을 추출하고 토큰 게시
사용자 지정 캔버스는 Copilot Studio에서 메시지를 받는 컨텍스트에서 실행되는 코드인 미들웨어 개념을 사용하여 들어오는 메시지를 가로챕니다.
로그인 요청에 응답하려면 사용자 지정 캔버스에서 콘텐츠 형식이 application/vnd.microsoft.card.oauth인 첨부 파일이 있는 메시지를 가로채야 합니다. OAuthCard 첨부 파일에는 보안 URL을 추출할 수 있는 content.tokenPostResource.sasUrl 속성이 포함되어 있습니다. 마지막으로 사용자 지정 캔버스는 사용자의 액세스 토큰을 보안 URL에 게시해야 합니다.
다음 JavaScript 코드는 보안 URL을 추출하고 토큰을 게시하는 미들웨어 코드의 예입니다. 게시가 성공하면 미들웨어는 false를 반환합니다. 게시물이 실패하거나 활동에 application/vnd.microsoft.card.oauth 속성이 없으면 next(…args)가 반환됩니다.
const activityMiddleware = () => next => (...args) => {
if (args[0].activity.attachments?.[0]?.contentType === 'application/vnd.microsoft.card.oauth') {
var postEndpoint = args[0].activity.attachments?.[0].content.tokenPostResource.sasUrl;
// Perform an HTTP POST to the secure URL with the body of:
// {
// "token": <user_token>
// }
if(success)
return false;
else
return next(...args);
} else {
return next(...args);
}
};
전체 샘플 코드
로그인한 사용자에 대한 토큰을 가져오고 토큰을 Copilot Studio에 게시하는 사용자 지정 캔버스 또는 앱의 구현은 인증 공급자에 따라 다릅니다. 로그인 흐름 및 액세스 토큰 획득에 대한 자세한 내용은 인증 공급자의 설명서를 참조하세요. OKTA를 사용하는 참조 샘플은 OKTA를 사용한 타사 SSO를 참조하세요.
Copilot Studio에서 토큰 사용
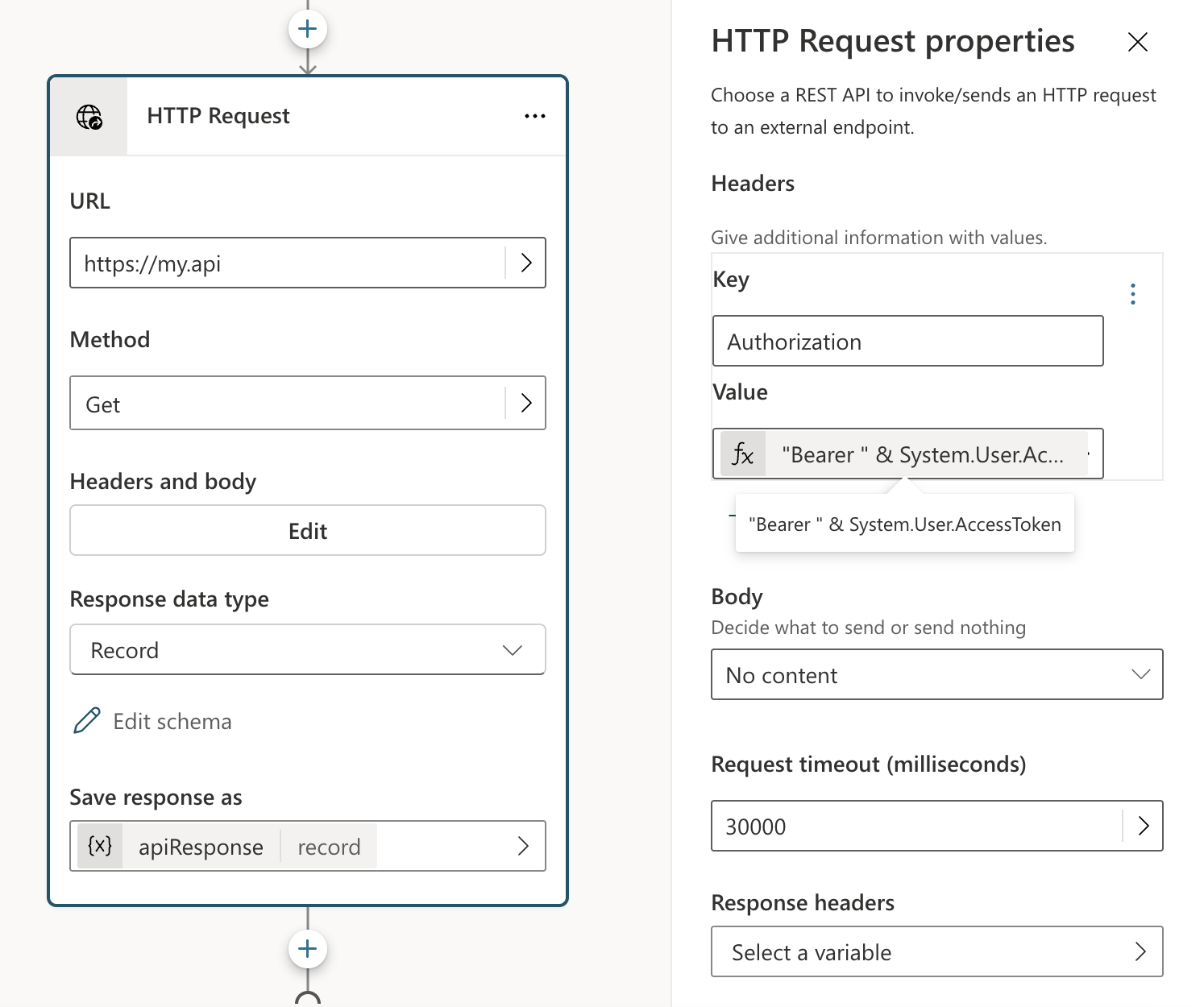
보안 URL을 사용하여 게시된 토큰은 Copilot Studio의 System.User.AccessToken 변수에 채워집니다. 에이전트 제작자는 이 시스템 변수를 사용하여 토큰을 생성한 인증된 공급자에 연결된 보호된 API에 액세스할 수 있습니다.
다음 예제에서 HTTP 호출은 System.User.AccessToken을 사용하는 인증 헤더로 구성됩니다.

지원 채널
일반 OAuth 인증 공급자를 사용한 SSO는 사용자 지정 캔버스 또는 Directline API를 사용하는 다른 클라이언트에서 구현할 수 있는 사용자 지정 패턴입니다.