Microsoft Graph를 호출하는 JavaScript 클라이언트 쪽 웹 애플리케이션 테스트
이 자습서에서는 개발자 프록시를 사용하여 Microsoft Graph를 호출하는 샘플 JavaScript 클라이언트 쪽 웹 애플리케이션을 테스트하는 방법을 알아봅니다.
필수 구성 요소
자습서의 이 부분에서는 컴퓨터에 개발 프록시를 설치하고 구성했다고 가정합니다. 그렇지 않다면, 지금 그렇게 하세요.
이 자습서를 수행하려면 다음이 필요합니다.
- Microsoft 365 테넌트.
- Microsoft Entra 앱 등록을 만들 수 있는 권한이 있는 계정입니다.
- Git(GitHub의 Git 설정 가이드참조).
- nodejs LTS.
샘플 앱 복제 및 구성
개발 프록시 시작
개발자 프록시는 Microsoft Graph 및 SharePoint Online API에 요청을 보내는 앱을 테스트하기 위한 사전 설정 구성과 함께 제공됩니다.
- 명령 프롬프트를 열고,
devproxy --config-file "~appFolder/presets/m365.json"입력하고, Enter 눌러 Microsoft 365용 구성으로 개발 프록시를 시작합니다.
샘플 앱 시작
- 명령 프롬프트를 열고
samples디렉터리로 변경합니다. -
npx lite-server입력하고 enter 눌러 샘플 앱 웹 서버를 시작합니다.

샘플 앱 테스트
- 실행 중인 앱에서
Without SDK단추를 선택합니다.
주의
Without SDK 단추를 클릭했을 때 빈 페이지가 표시된다면 Azure AD 앱 등록 가구성되어 있는지 확인하세요. 이 문제는 앱 등록의 .env 포함하는 Client ID 파일이 누락된 경우에 발생합니다.
-
Login단추를 선택하고 로그인 흐름을 완료합니다.

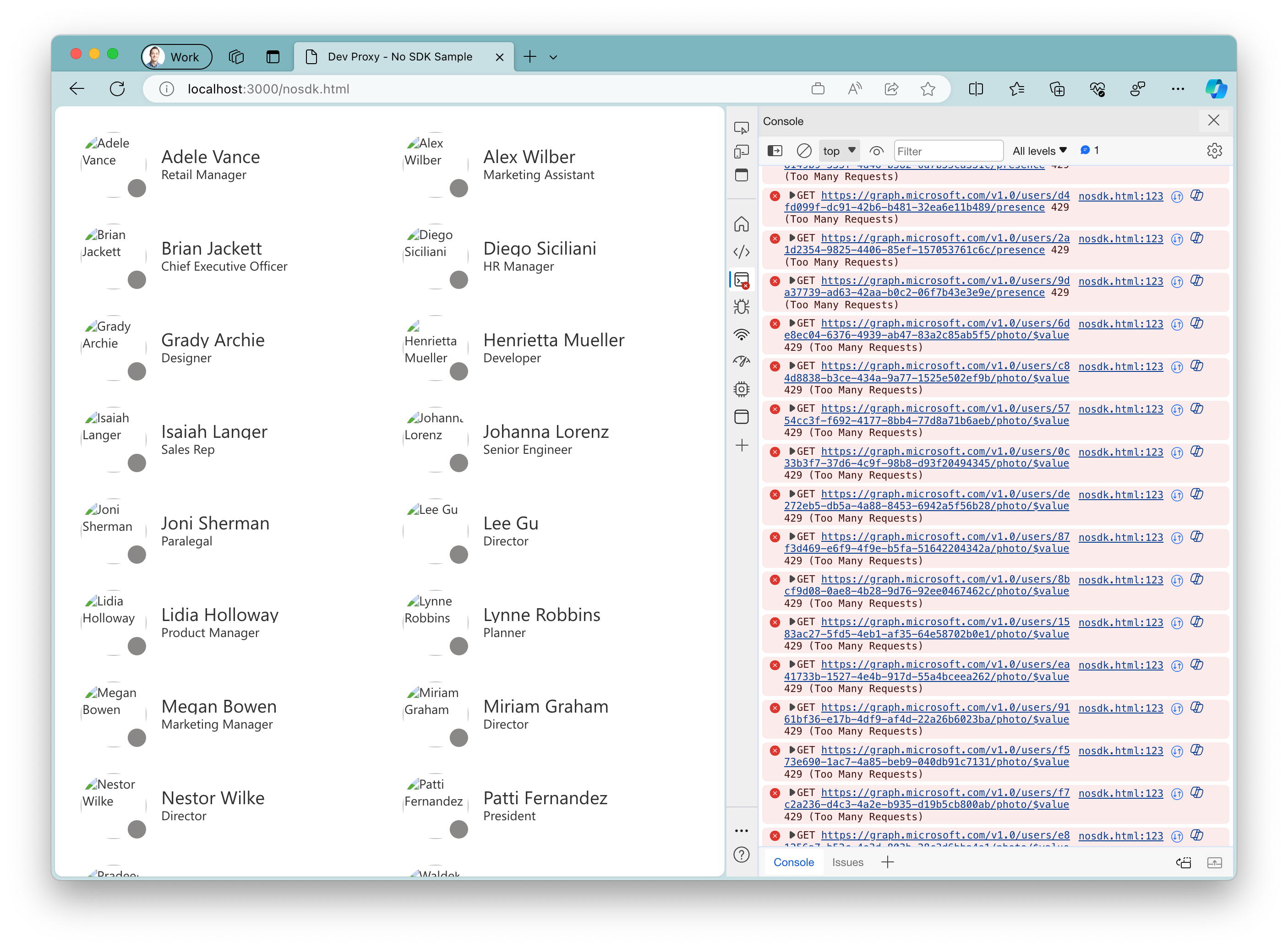
개발자 프록시는 Microsoft Graph에 대한 요청을 가로채 애플리케이션에 오류를 도입합니다. 50%의 확률로 임의의 요청을 실패시키며 지원되는 HTTP 오류 상태 코드를 사용합니다.
프록시 출력을 보고 잠시 시간을 내어 샘플 앱을 새로 고칩니다. 샘플 앱이 프록시에 의해 도입된 오류를 처리하는 방법(이 경우 여부)을 확인합니다.

- Ctrl + C 눌러 개발 프록시를 중지합니다.
다음 단계
Dev Proxy