Chrome DevTools를 사용하여 요청 및 응답 검사
기본적으로 개발자 프록시는 명령 프롬프트에 메시지를 표시합니다. 많은 요청을 발급하는 애플리케이션에서 개발 프록시를 사용하는 경우 관심 있는 메시지를 찾기가 어렵습니다. 또한 개발자 프록시에서 가로채는 요청 및 응답을 검사할 수 있습니다.
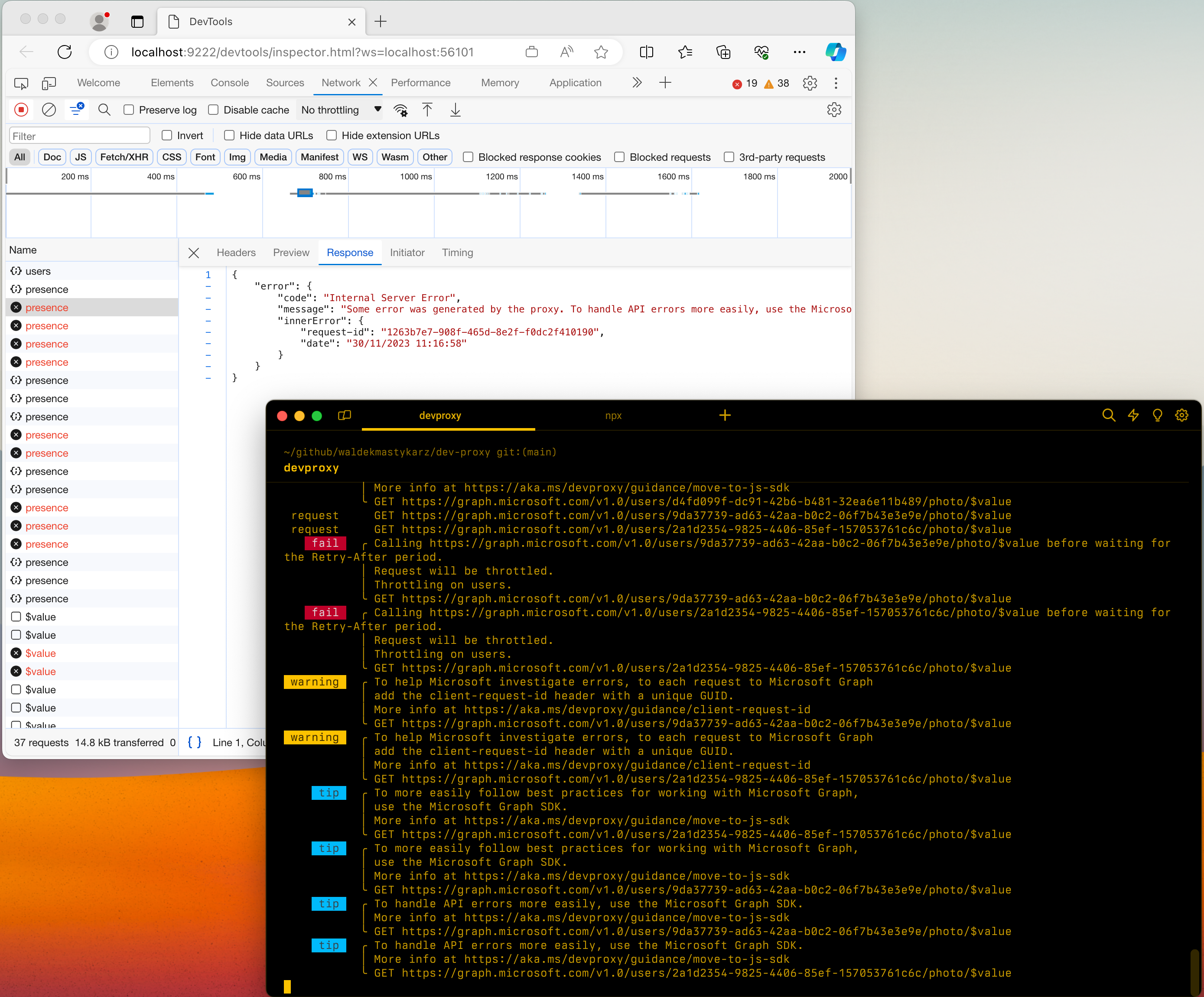
관심 있는 메시지를 더 쉽게 찾을 수 있도록 플러그 인을 DevToolsPlugin 사용하여 Chrome DevTools에 개발자 프록시 메시지를 표시합니다.
팁
개발자 프록시는 Microsoft Edge, Microsoft Edge Dev 및 Google Chrome에서 Chrome DevTools 사용을 지원합니다.
는 DevToolsPlugin Chrome DevTools에서 개발자 프록시 메시지와 가로채는 요청 및 응답에 대한 정보를 노출합니다.
개발 프록시와 함께 Chrome DevTools를 사용하려면 다음을 수행합니다.
개발자 프록시 설치 디렉터리에 저장된 devproxyrc.json 파일을 엽니다.
배열에
DevToolsPlugin다음 조각을 추가하여 플러그 인을plugins사용하도록 설정합니다.{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }섹션을
devTools추가하고 원하는 브라우저를 지정합니다."devTools": { "preferredBrowser": "Edge" }팁
지원되는 값은 , ,
EdgeDev입니다Edge.Chrome전체
devproxyrc.json파일은 다음과 같습니다.{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }devproxyrc.json파일을 저장하고 개발 프록시를 시작합니다.
Dev Proxy