Mesh 201 자습서 5장: 라이브 날씨 데이터 가져오기
이 장에서는 메시 클라우드 스크립팅을 사용하여 내부 또는 공용 원본에서 데이터를 가져오고 장면의 3D 컨텍스트에서 시각화하는 방법을 알아보는 스테이션 4로 이동합니다. 1장에서 설명한 바와 같이, 여기서 전제는 경험의 참석자가 이 스테이션을 사용하여 풍력 발전 단지 건설을 고려하고 있는 세 곳의 기상 조건에 대해 알아볼 수 있다는 것입니다. 참석자는 대화형 지구본을 클릭하고 세 위치에서 라이브 날씨 데이터를 볼 수 있습니다.
스테이션 4 및 5는 이전 역의 Sphere Terrace의 다른 쪽 끝에 있습니다.

이 스테이션에 대한 설정
이 스테이션을 완료하려면 날씨 데이터 API에 액세스할 수 있는 일부 코드에 키를 삽입해야 합니다. 나중에 워크플로를 중단할 필요가 없도록 이 키를 살펴보겠습니다.
weatherapi.com 등록 페이지로 이동합니다.
해당 페이지에서 지침에 따라 평가판 계획에 등록합니다.

사용자가 보낸 전자 메일을 열고 계정을 활성화한 다음 사이트에 로그인해야 합니다.
시작 뒤로 페이지에서 "Pro Plus 플랜"을 클릭합니다.

이 자습서에서는 유료 플랜이 필요하지 않습니다. "무료" 아래의 다운그레이드 단추를 클릭한 다음 팝업 대화 상자에서 닫기를 클릭합니다.

대시보드의 왼쪽 메뉴에서 API를 선택합니다.

API 키 필드 옆에 있는 복사 단추를 선택한 다음, 키를 텍스트 편집기에 붙여넣은 다음 텍스트 파일을 저장합니다.

복사 작업이 성공하면 복사 단추의 텍스트가 복사됨으로 변경됩니다.
메시 클라우드 스크립팅 프리팹 추가
시작점 장면을 엽니다.
계층 구조에서 빈 공간을 마우스 오른쪽 단추로 클릭한 다음 상황에 맞는 메뉴에서 메시 도구 키트클라우드 스크립>팅 설정을 선택합니다.

이렇게 하면 이름이 같은 구성 요소가 연결된 Mesh Cloud Scripting 이라는 GameObject가 추가됩니다.

클라우드 스크립팅을 제어하려는 모든 GameObject는 메시 클라우드 스크립팅 GameObject에 자식으로 추가되어야 합니다.
참고: Mesh 클라우드 스크립팅 구성 요소에는 시각적 스크립팅 사용이라는 속성이 포함되어 있습니다. 이렇게 하면 Mesh 클라우드 스크립트가 시각적 스크립트와 통신할 수 있습니다. 선택되지 않은 상태로 둘 수 있습니다.
스테이션 4에 대한 프리팹 추가
프로젝트 폴더에서 자산>MeshCloudScripting으로 이동한 다음, 4 - GlobeWithCloudScripting을계층 구조로 끌어서 메시 클라우드 스크립팅에 자식 개체로 배치합니다.

이 프리팹은 텍스트 정보 상자와 지구 라는 이름의 중첩된 프리팹을 제공합니다.

바로 앞에 있고 스테이션 4를 볼 수 있도록 보기를 조정합니다.

weatherapi.com 대한 API 키 삽입
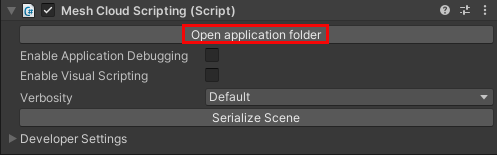
계층 구조에서 메시 클라우드 스크립팅 GameObject를 선택합니다.
검사기에서 메시 클라우드 스크립팅 구성 요소로 이동한 다음 애플리케이션 폴더 열기를 클릭합니다.

그러면 Windows 파일 탐색기 Mesh Cloud Scripting에 대한 파일이 포함된 폴더가 열립니다.
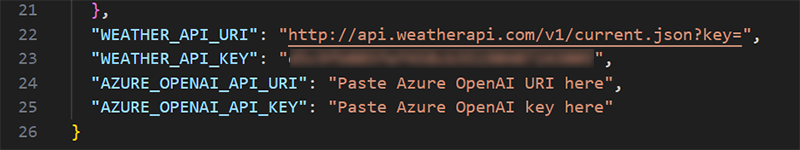
appsettings라는 파일을 엽니다. 코드 편집기에서 UnityLocalDev.json. 파일의 마지막 4줄 코드에는 구성 설정이 포함되어 있습니다.

당신은이 첫 번째 줄에 대한 아무것도 할 필요가 없습니다 ...
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... 하지만 다음 줄에서 "여기에 날씨 API 키 붙여넣기" 텍스트를 이전에 복사한 API 키로 바꿉니다.

마지막 두 줄을 무시할 수 있습니다. 다음 챕터에서 작업할 예정입니다.
JSON 파일을 저장하고 닫습니다.
csproj 파일 업데이트
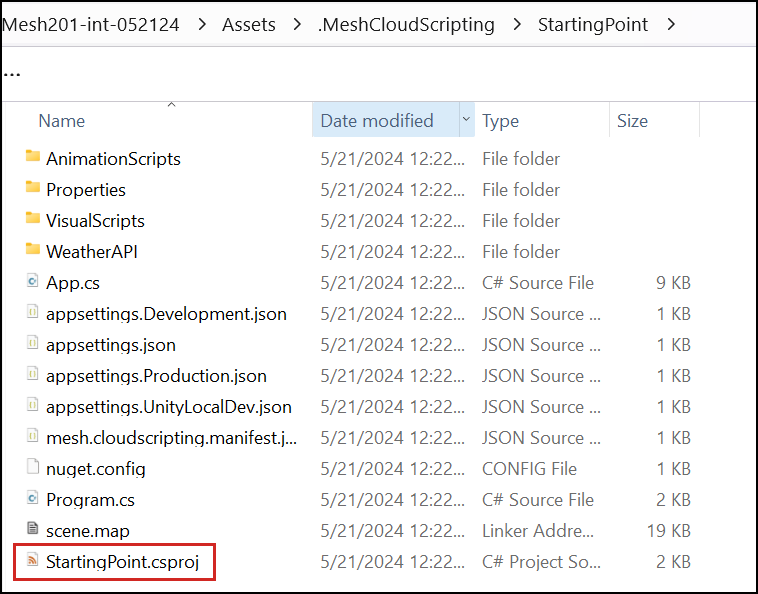
메시 클라우드 스크립팅 파일을 표시하는 파일 탐색기 창에서 코드 편집기에서 StartingPoint.csproj라는 파일을 엽니다.

다음 텍스트를 복사합니다.
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... 그런 다음 파일 끝의 바로 위에
</Project>있는 파일에 붙여넣습니다.
이렇게 하면 로컬 WeatherAPI 폴더의 일부 스크립트가 포함됩니다.

파일을 저장하고 닫습니다.
지구본을 대화형으로 만드는 코드 추가
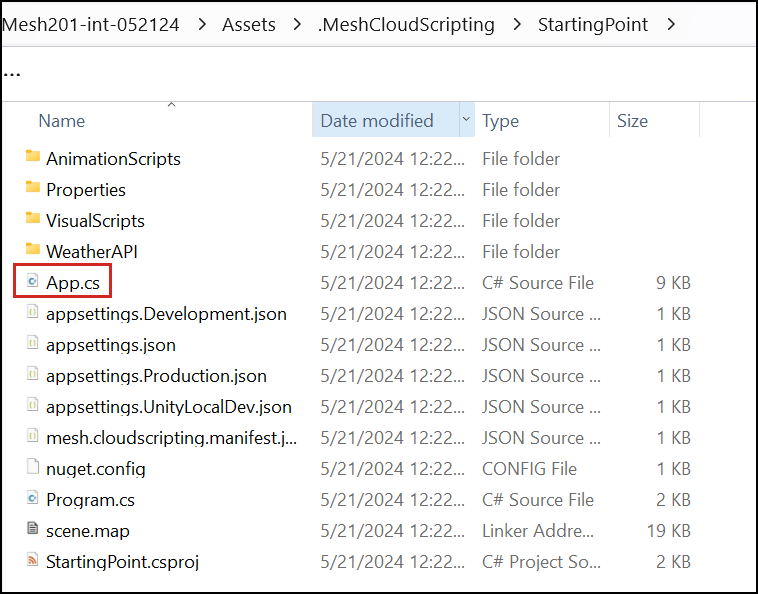
메시 클라우드 스크립팅 파일을 표시하는 파일 탐색기 창에서 코드 편집기에서 App.cs 파일을 엽니다.

가장 먼저 해야 할 일은 참석자가 전 세계를 클릭할 때 날씨 데이터의 표시가 새로 고쳐지도록 하는 것입니다.
App.cs 파일에서 메서드 내에 있는 첫 번째 "여기에 코드 붙여넣기" 주석을
StartAsync()찾습니다.
아래 코드를 복사합니다.
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }방금 찾은 "여기에 코드 붙여넣기" 주석을 복사한 코드로 바꿉니다.

코드는 다음을 수행합니다.
- 장면의 Earth GameObject를 사용하여 refreshButton 변수를 초기화합니다.
- Earth GameObject에 연결된 InteractableNode를 사용하여 refreshButtonNode 변수를 초기화합니다. (장면의 GameObject에 메시 상호 작용 가능 설정 구성 요소가 연결되어 있는 경우 이 구성 요소는 메시 클라우드 스크립팅 InteractableNode를 추가합니다.)
- 참석자가 전 세계를 클릭하면 InteractableNode의 Selected 이벤트가 발생하고 GetCurrentWeather 메서드를 호출합니다. 그러면 날씨 데이터를 가져오기 위한 HTTP 요청 이 생성됩니다.
파일을 저장합니다.
작업 테스트
Unity 편집기 프로젝트를 저장한 다음 재생 단추를 누릅니다.
아바타는 처음 세 개의 스테이션이 포함된 Sphere Terrace의 측면에 생성됩니다. Sphere Terrace의 반대편으로 이동한 다음 스테이션 4 앞에 배치합니다.

날씨 데이터를 보려면 전 세계 어디에서나 클릭합니다. 온도, 평균 풍속 및 최고 풍속은 1) 라고스, 나이지리아, 2) 더블린, 아일랜드 및 3) 레드먼드, WA의 세 도시에 대해 표시됩니다.

완료되면 재생 단추를 다시 눌러 재생 모드를 종료합니다.