WebSlate 테스트
WebSlate를 읽을 수 있는지 확인합니다.
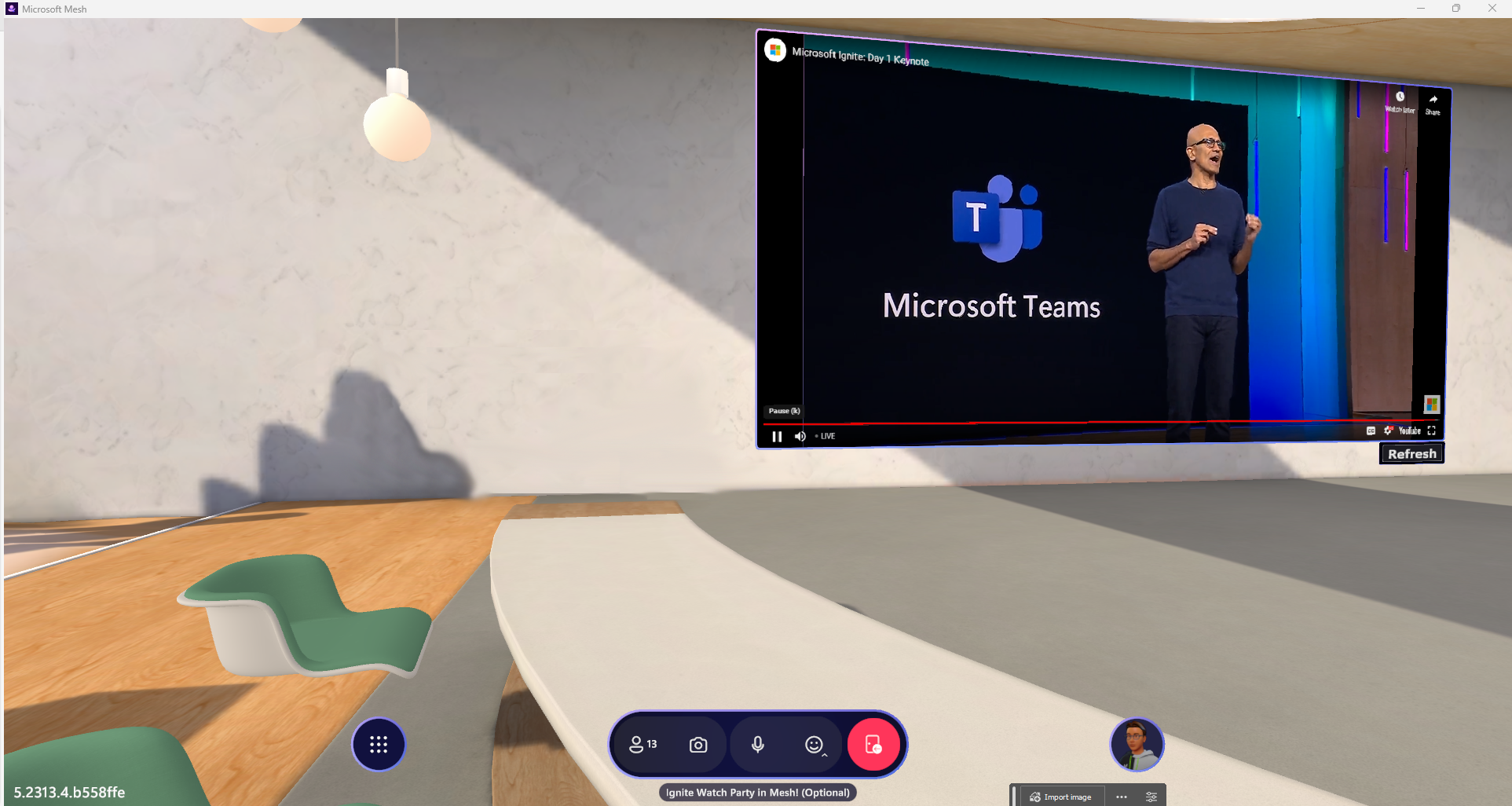
Mesh 환경의 모든 참석자가 WebSlate의 모든 콘텐츠를 편안하게 읽을 수 있도록 하는 것이 중요합니다. WebSlate 앞에 빈 바닥 공간을 만들어 참석자가 더 가까이 이동하여 더 나은 보기를 위해 위치를 조정할 수 있도록 하는 것이 좋습니다. 사용자 환경에 좌석이 포함된 경우 각 좌석에서 WebSlate를 확인하여 해당 좌석에 있는 참석자가 WebSlate의 텍스트를 읽을 수 있는지 확인합니다. WebSlate에 표시되는 콘텐츠를 제어할 수 있는 경우 텍스트의 다양한 글꼴 크기를 실험하여 보기에 가장 적합한 크기를 결정합니다. 아래 예제 환경에서는 WebSlate 중간에 있는 "Microsoft Teams" 텍스트가 보기에 충분히 크지만 모서리의 텍스트가 훨씬 작으면 읽기가 어렵습니다. 이러한 유형의 시나리오에서는 스트리밍 비디오의 텍스트를 제어할 수 없으므로 좌석을 더 가깝게 이동하는 것이 좋습니다. 또한 WebSlate를 더 가운데에 두고 똑바로 바라보는 좌석은 측면에 있는 좌석보다 더 나은 시야를 제공합니다.

메시 에뮬레이션을 사용하여 재생 모드에서 WebSlate 미리 보기
WebSlate에 표시되는 URL을 더 빠르게 보려면 메시 에뮬레이션과 함께 재생 모드를 사용할 수 있습니다. 이 모드에서 테스트하는 것 외에도 WebSlate를 볼 수 있는 유일한 방법은 Mesh 도구 키트 업로더를 사용하여 업로드하고 Mesh 환경에서 보는 것입니다.
메시 에뮬레이션을 사용하여 재생 모드를 프로젝트에 추가하려면 Mesh Emulator 문서의 지침을 따릅니다.
WebSlate에서 웹 페이지를 보려면 다음을 수행합니다.
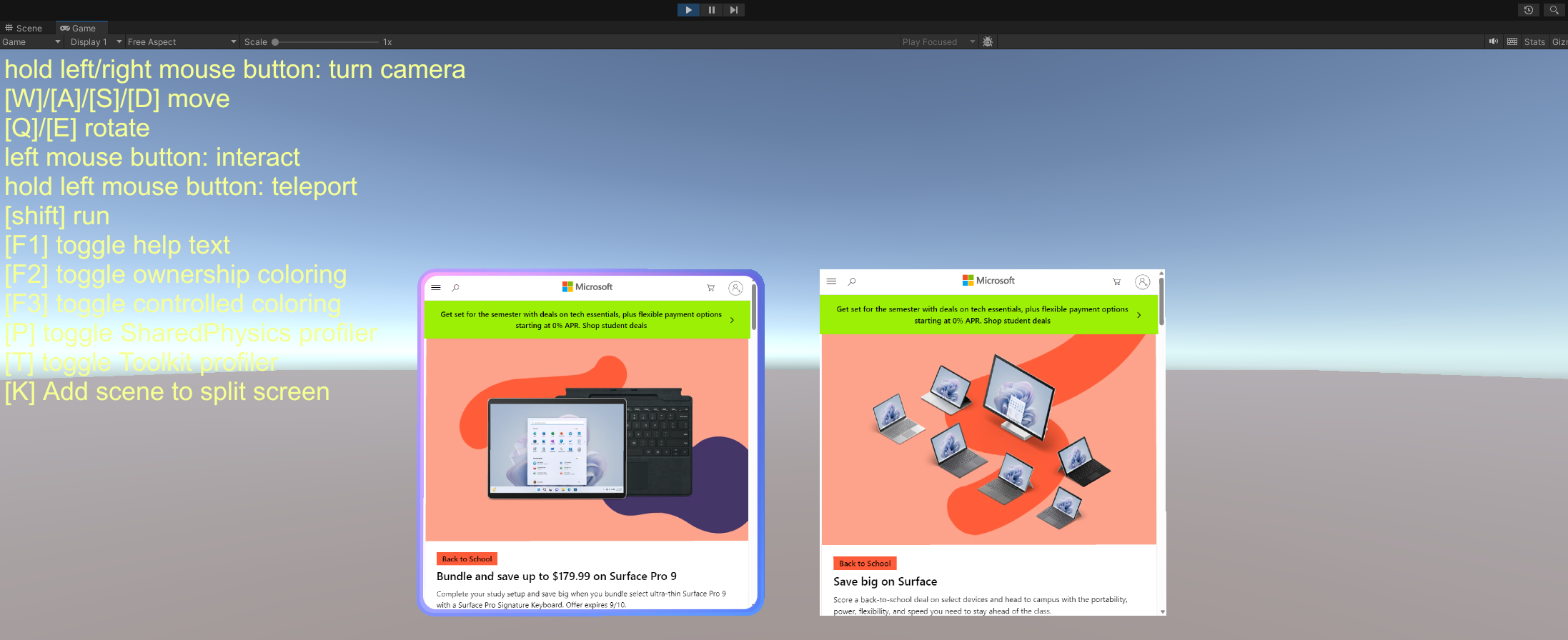
Unity 편집기 재생 단추를 누릅니다.

메시 에뮬레이션을 사용하여 재생 모드에 WebSlate 상호 작용 사용
WebSlate에서 상호 작용을 사용하도록 설정하려면 몇 가지를 설정해야 합니다.
메시 에뮬레이터를 장면에 추가하여 메시 에뮬레이션을 사용하여 재생 모드를 사용하도록 설정합니다.
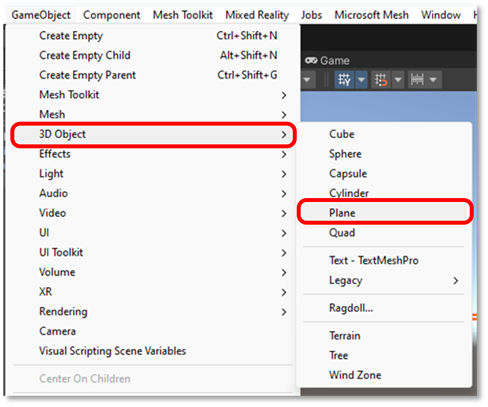
새 Plane GameObject를 만듭니다. 이것은 당신의 바닥이 될 것입니다. GameObject가 원본(0,0,0)에 배치되었는지 확인합니다.

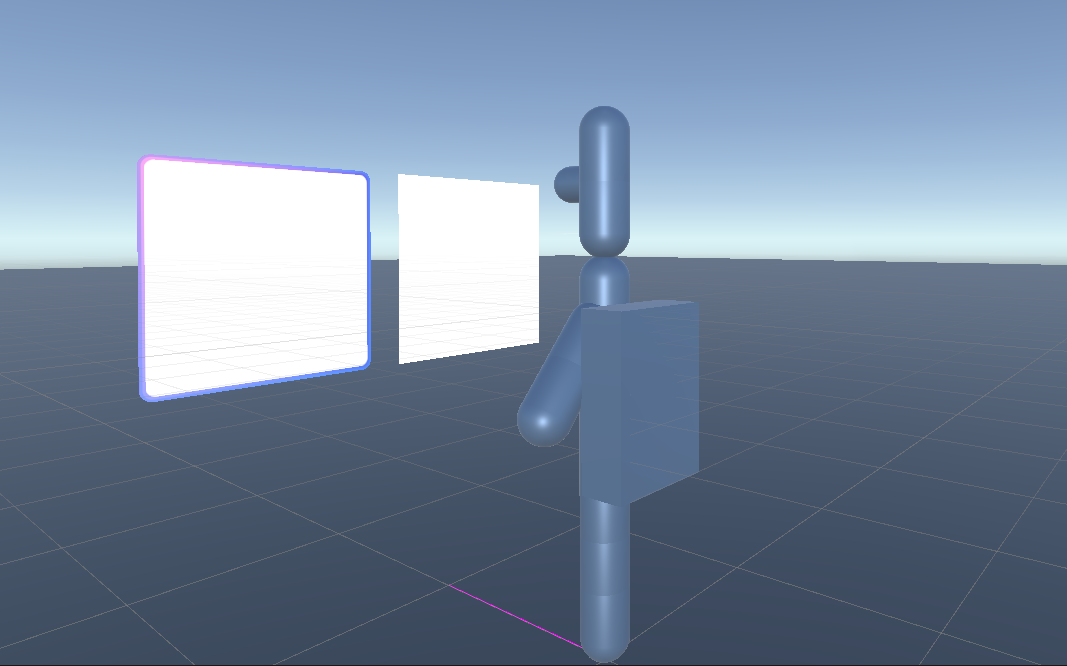
MeshEmulatorSetup 문자 앞에 배치되도록 WebSlate를 배치합니다.

재생 단추를 클릭한 다음 두 번 클릭하여 WebSlate에 표시된 웹 페이지와 상호 작용합니다.

잘하셨습니다! Unity 장면에 사용자 지정 WebSlate를 추가하고 메시 에뮬레이션을 사용하여 재생 모드에서 상호 작용을 테스트했습니다.
이제 메시에 환경을 업로드하고 생성물을 전 세계와 공유할 준비가 되었습니다!