세로 막대형 차트
적용 대상: ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
세로 막대형 차트 시각적 개체에는 쿼리 결과에 최소 두 개의 열이 필요합니다. 기본적으로 첫 번째 열은 x축으로 사용됩니다. 이 열에는 텍스트, 날짜/시간 또는 숫자 데이터 형식이 포함될 수 있습니다. 다른 열은 y축으로 사용되며 세로 선으로 표시되는 숫자 데이터 형식을 포함합니다. 세로 막대형 차트는 기본 범주 범위의 특정 하위 범주 항목을 비교하는 데 사용됩니다. 여기서 각 선의 길이는 해당 값을 나타냅니다.
참고 항목
이 시각화는 렌더링 연산자의 컨텍스트에서만 사용할 수 있습니다.
구문
T | render columnchart [with (propertyName = propertyValue [, ...]])
구문 규칙에 대해 자세히 알아봅니다.
매개 변수
| 이름 | Type | 필수 | 설명 |
|---|---|---|---|
| T | string |
✔️ | 입력 테이블 이름입니다. |
| propertyName, propertyValue | string |
키-값 속성 쌍의 쉼표로 구분된 목록입니다. 지원되는 속성을 참조하세요. |
지원되는 속성
모든 속성은 선택 사항입니다.
| PropertyName | PropertyValue |
|---|---|
accumulate |
각 측정값의 값이 모든 선행 문서에 추가되는지 여부입니다. (true 또는 false) |
kind |
시각화 종류의 추가 경과입니다. 자세한 내용은 속성을 참조 kind 하세요. |
legend |
범례 표시 여부(visible 또는 hidden)입니다. |
series |
레코드가 속한 계열을 정의하는 결합된 레코드당 값이 있는 열의 쉼표로 구분된 목록입니다. |
ymin |
Y축에 표시할 최소값입니다. |
ymax |
Y축에 표시할 최대값입니다. |
title |
시각화의 제목(형식 string)입니다. |
xaxis |
x축의 크기를 조정하는 방법입니다(linear 또는 log). |
xcolumn |
x축에 사용되는 결과의 열입니다. |
xtitle |
x축의 제목입니다(string 형식). |
yaxis |
y축의 크기를 조정하는 방법입니다(linear 또는 log). |
ycolumns |
x 열 값당 제공된 값으로 구성된 쉼표로 구분된 열 목록입니다. |
ytitle |
y축의 제목입니다(string 형식). |
ysplit |
시각화를 여러 y축 값으로 분할하는 방법입니다. 자세한 내용은 속성을 참조 ysplit 하세요. |
ysplit 속성
이 시각화는 여러 y축 값으로 분할을 지원합니다.
ysplit |
설명 |
|---|---|
none |
모든 계열 데이터에 대해 단일 y축이 표시됩니다. 기본값입니다. |
axes |
단일 차트가 여러 y축으로 표시됩니다(계열당 하나씩). |
panels |
각 ycolumn 값에 대해 하나의 차트가 렌더링됩니다. |
지원되는 속성
모든 속성은 선택 사항입니다.
| PropertyName | PropertyValue |
|---|---|
kind |
시각화 종류의 추가 경과입니다. 자세한 내용은 속성을 참조 kind 하세요. |
series |
레코드가 속한 계열을 정의하는 결합된 레코드당 값이 있는 열의 쉼표로 구분된 목록입니다. |
title |
시각화의 제목(형식 string)입니다. |
kind 속성
이 시각화는 속성을 제공하여 kind 더욱 정교해질 수 있습니다.
이 속성의 지원되는 값은 다음과 같습니다.
kind 값 |
정의 |
|---|---|
default |
각 "열"은 자체적으로 표시됩니다. |
unstacked |
default와 동일합니다. |
stacked |
"세로 막대"를 켜켜이 쌓습니다. |
stacked100 |
"열"을 쌓고 각각을 다른 열과 동일한 높이로 늘입니다. |
예제
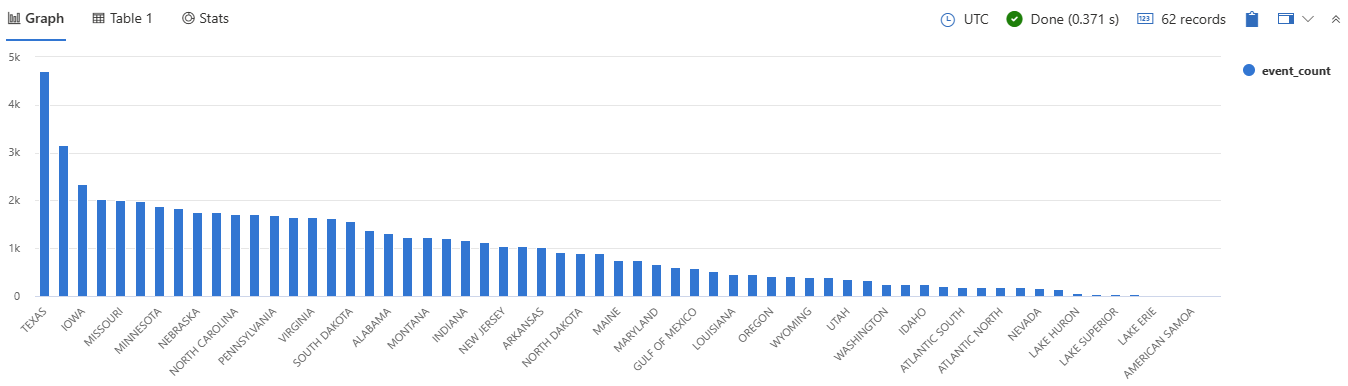
세로 막대형 차트 렌더링
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
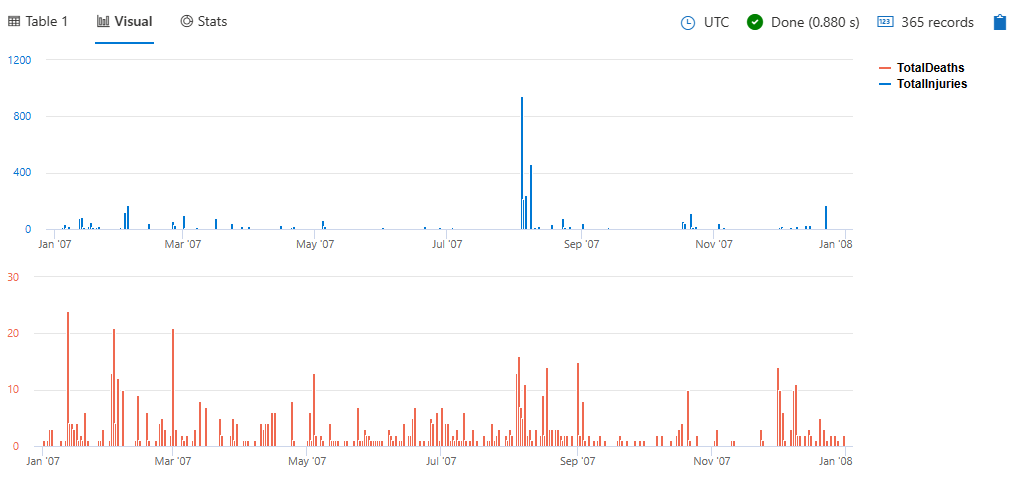
ysplit 속성 사용
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=axes)
보기를 별도의 패널로 분할하려면 다음 대신 axes지정 panels 합니다.
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=panels)
예시
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart