시각적 속성 서식 지정
Power BI에서 보고서를 편집하는 경우 시각화 창의 서식 옵션을 사용하여 보고서의 각 시각적 개체를 사용자 지정할 수 있습니다. 제목, 범례, 배경 및 도구 설명과 같은 각 시각화의 많은 요소를 사용자 지정할 수 있습니다. Power BI 보고서 작성 API를 사용하면 Power BI 편집 모드 없이 프로그래밍 방식으로 시각적 속성을 검색, 설정 또는 재설정할 수 있습니다.
시각적 속성 API를 사용하여 시각적 개체의 서식을 지정하려면 서식을 지정하려는 시각적 개체를 가져와야 합니다. 보고서의 모든 시각적 개체 목록을 얻으려면 클래스의 Page 메서드를 사용합니다.
서식 개체 및 속성 선택
검색, 설정 또는 재설정하려는 속성을 선택하려면 objectName 및 propertyName포함하는 IVisualPropertySelector 인스턴스를 정의해야 합니다.
export interface IVisualPropertySelector {
objectName: string;
propertyName: string;
}
- objectName: 개체의 이름입니다(예: "title").
- propertyName: 개체 내의 속성 이름입니다(예: "titleText").
기본 제공 시각적 개체에 사용할 수 있는 속성
기본 시각적 개체는 기본적으로 시각화 창에 표시되는 Power BI 시각적 개체입니다.
| 개체 이름 | 속성 이름 | 형 |
|---|---|---|
| 도구 설명 | ||
| 보이는 | 부울 | |
| valueColor | 16진수 색, IThemeColorProperty | |
| labelColor | 16진수 색, IThemeColorProperty | |
| textSize | 수 | |
| fontFamily | 문자열 | |
| backgroundColor | 16진수 색, IThemeColorProperty | |
| 투명성 | 수 | |
| 배경 | ||
| 보이는 | 부울 | |
| 색 | 16진수 색, IThemeColorProperty | |
| 투명성 | 수 | |
| visualHeader | ||
| 보이는 | 부울 | |
| backgroundColor | 16진수 색, IThemeColorProperty | |
| 국경 | 16진수 색, IThemeColorProperty | |
| 투명성 | 수 | |
| iconColor | 16진수 색, IThemeColorProperty | |
| 국경 | ||
| 보이는 | 부울 | |
| 색 | 16진수 색, IThemeColorProperty | |
| 반지름 | 수 | |
| lockAspect | ||
| 사용 | 부울 | |
| 타이틀 | ||
| 보이는 | 부울 | |
| 맞춤 | String(TextAlignment) | |
| fontColor | 16진수 색, IThemeColorProperty | |
| textSize | 수 | |
| fontFamily | 문자열 | |
| backgroundColor | 16진수 색, IThemeColorProperty | |
| titleText | 문자열 | |
| 전설 | ||
| 보이는 | 부울 | |
| 위치 | String(LegendPosition) | |
| dataLabels | ||
| 보이는 | 부울 | |
| categoryAxis | ||
| 보이는 | 부울 | |
| valueAxis | ||
| 보이는 | 부울 |
사용자 지정 시각적 개체에 사용 가능한 속성
따라서 사용자 지정 시각적 개체 작성자는 해당 속성을 정의하므로 objectName 찾아 propertyName사용자 지정 시각적 소스 코드를 확인해야 합니다.
사용자 지정 시각적 개체 코드는 오픈 소스이며 해당 리포지토리는 GitHub에서 찾을 수 있습니다.
예를 들어 사용자 지정 시각적 개체 src/visual.ts 파일에서 정의된 속성볼 수 있습니다.
사용자 지정 시각적 개체의 정의된 속성을
메모
이 목록은 2021년 1월에 사용자 지정 시각적 개체의 소스 코드를
public static Properties: MekkoChartProperties = <MekkoChartProperties>{
dataPoint: {
defaultColor: { objectName: "dataPoint", propertyName: "defaultColor" },
fill: { objectName: "dataPoint", propertyName: "fill" },
showAllDataPoints: { objectName: "dataPoint", propertyName: "showAllDataPoints" },
categoryGradient: { objectName: "dataPoint", propertyName: "categoryGradient" },
colorGradientEndColor: { objectName: "dataPoint", propertyName: "colorGradientEndColor" },
colorDistribution: { objectName: "dataPoint", propertyName: "colorDistribution" }
},
columnBorder: {
show: { objectName: "columnBorder", propertyName: "show", },
color: { objectName: "columnBorder", propertyName: "color" },
width: { objectName: "columnBorder", propertyName: "width" }
},
sortSeries: {
enabled: { objectName: "sortSeries", propertyName: "enabled", },
direction: { objectName: "sortSeries", propertyName: "direction" },
displayPercents: { objectName: "sortSeries", propertyName: "displayPercents" }
},
sortLegend: {
enabled: { objectName: "sortLegend", propertyName: "enabled", },
direction: { objectName: "sortLegend", propertyName: "direction" },
groupByCategory: { objectName: "sortLegend", propertyName: "groupByCategory" },
groupByCategoryDirection: { objectName: "sortLegend", propertyName: "groupByCategoryDirection" }
},
xAxisLabels: {
enableRotataion: { objectName: "xAxisLabels", propertyName: "enableRotataion", },
},
categoryColors: {
color: { objectName: "categoryColors", propertyName: "color" },
}
};
메모
dataPoint 개체는 지원되지 않습니다.
속성 값 정의
속성 값은 IVisualPropertyValue 개체로 표시됩니다.
export interface IVisualPropertyValue {
schema?: string;
value: any;
}
스키마 - 값의 형식을 정의합니다. 다음 두 가지 스키마를 사용할 수 있습니다.
속성 스키마: 속성을 정의하는 데 사용되는
"http://powerbi.com/product/schema#property".기본 스키마:
"http://powerbi.com/product/schema#default"기본값을 정의하는 데 사용됩니다.
값 - 속성에 할당하려는 값입니다.
속성 값 형식
이 섹션에서는 구성할 수 있는 속성 값 형식을 나열합니다.
색 속성 값
색 속성 값은 16진수 색(문자열)이 될 수 있습니다(예: 파란색에 대한 #0000FF) 또는 보고서 테마 색을 설정하는 IThemeColorProperty.
interface IThemeColorProperty {
id: number;
shade: number;
}
- id - 테마 색의 ID
- 음영 - 색 음영의 백분율을 정의합니다. 값은 -1에서 1까지입니다.
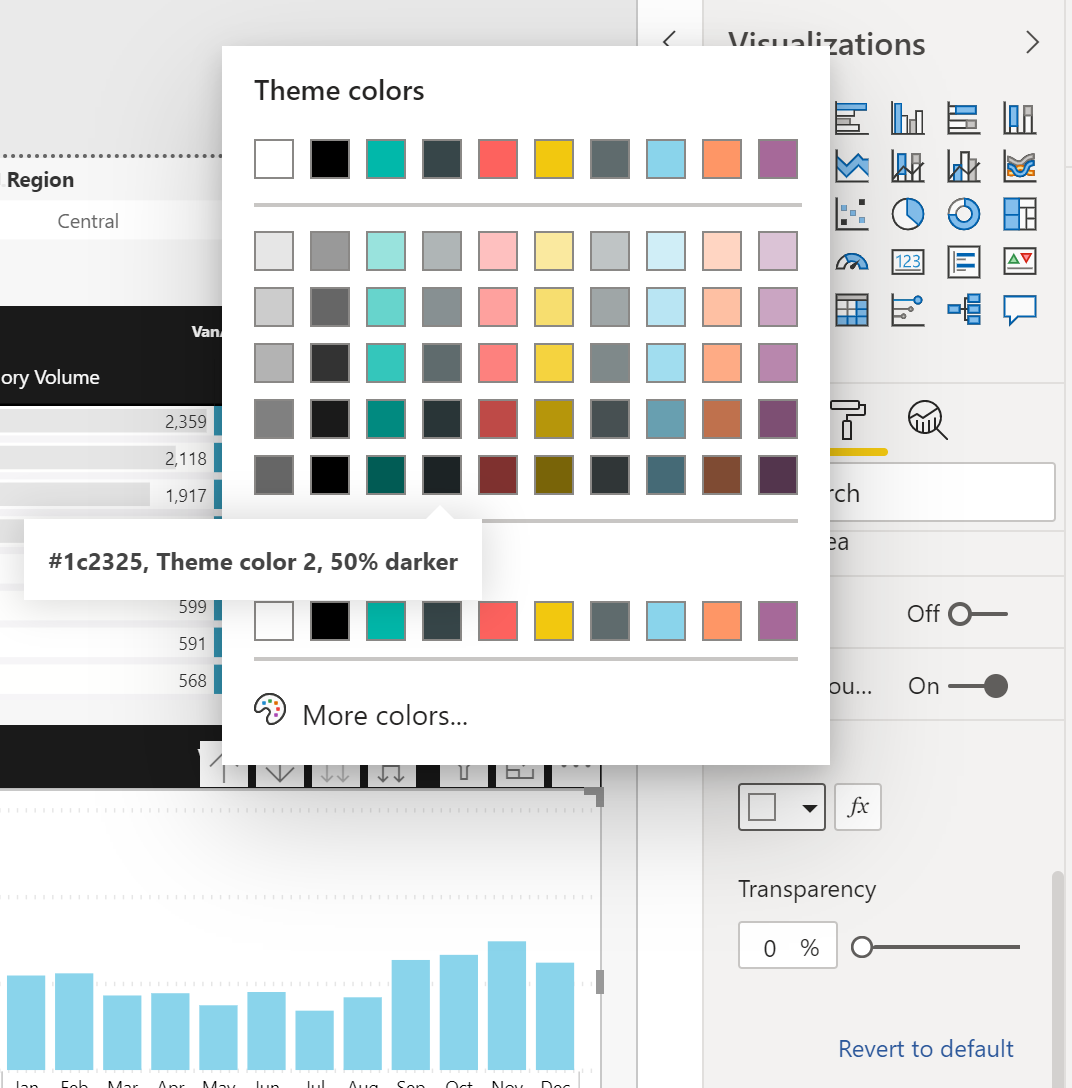
예를 들어 테마 색 2, 50% 더 어두운정의하려면 아래와 같이 IThemeColorProperty 개체를 다음과 같이 정의해야 합니다.
let themeColorProperty = {
id: 2,
shade: -0.5
};
Power B I 테마 색 창을 보여 주는 
텍스트 맞춤 속성 값
텍스트 맞춤 정의
const TextAlignment = {
Left: 'left',
Center: 'center',
Right: 'right',
};
범례 위치 속성 값
시각적 개체의 범례 위치를 정의합니다.
const LegendPosition = {
Top: 'Top',
Bottom: 'Bottom',
Right: 'Right',
Left: 'Left',
TopCenter: 'TopCenter',
BottomCenter: 'BottomCenter',
RightCenter: 'RightCenter',
LeftCenter: 'LeftCenter',
};
기본 속성 값
속성 기본값을 정의하는 데 사용되는 값입니다. 예를 들어 제목을 시각적 개체의 자동 생성된 제목으로 설정할 수 있습니다.
interface IDefaultProperty {
}
속성이 변경되지 않은 경우(UI 또는 API 사용) 해당 값은 getProperty 메서드와 setProperty 메서드 모두에서 IDefaultProperty정의됩니다.
기본 속성 값은 다음과 같이 정의해야 합니다.
const defaultValue = {
schema: "http://powerbi.com/product/schema#default",
value: {}
};
속성 API
이 섹션에서는 시각적 속성의 서식을 지정하는 데 사용되는 API를 나열합니다.
속성 검색
속성 선택기에서 시각적 개체의 속성 값을 검색합니다.
getProperty(selector: IVisualPropertySelector): Promise<IVisualPropertyValue>
예를 들어:
const selector = { ... };
let propertyValue = await visual.getProperty(selector);
속성 설정
속성 선택기에서 속성 값을 시각적 개체로 설정합니다.
setProperty(selector: IVisualPropertySelector, value: IVisualPropertyValue): Promise<void>
예를 들어:
const selector = { ... };
const propertyValue = { ... };
await visual.setProperty(selector, propertyValue);
속성 다시 설정
속성 선택기에서 시각적 개체의 속성 값을 다시 설정하면 속성이 기본값으로 반환됩니다. 예를 들어 제목을 시각적 개체의 자동 생성된 제목으로 설정할 수 있습니다.
resetProperty(selector: IVisualPropertySelector): Promise<void>
예를 들어:
const selector = { ... };
await visual.resetProperty(selector);
전체 예제
아래에서 이름 VisualContainer1(고유 identifer)를 사용하여 시각적 개체의 제목을 가운데에 맞추는 예제를 볼 수 있습니다.
let pages = await report.getPages()
// Retrieve the active page.
let activePage = pages.find(function (page) {
return page.isActive
});
let visuals = await activePage.getVisuals();
// Retrieve the wanted visual. (replace "VisualContainer1" with the requested visual name)
let visual = visuals.find(function (visual) {
return visual.name === "VisualContainer1";
});
// Build a selector for title alignment
const selector = {
objectName: "title",
propertyName: "alignment"
};
// Build the property value
const propertyValue = {
schema: "http://powerbi.com/product/schema#property",
value: models.TextAlignment.Center
};
await visual.setProperty(selector, propertyValue);