보고서 시각적 개체에 대한 메뉴 명령 수정
Power BI의 시각적 개체에는 앱 사용자가 데이터를 보는 방식을 변경할 수 있는 메뉴가 있습니다. 예를 들어 컨텍스트 메뉴를 사용하여 시각적 개체에서 데이터 요소를 포함하거나 제외할 수 있습니다. 옵션 메뉴를 사용하여 시각적 개체에 포함된 데이터를 스프레드시트로 내보낼 수 있습니다.
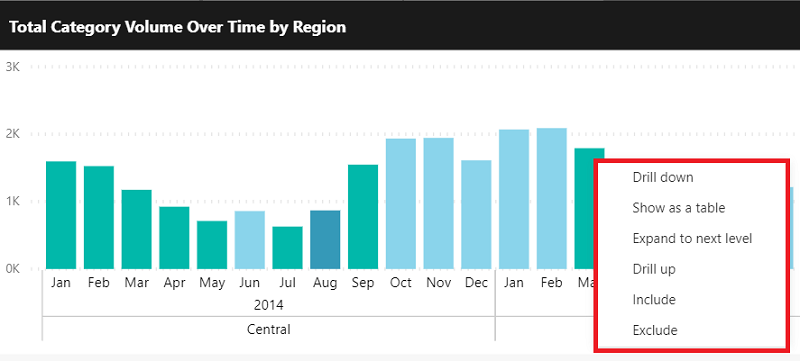
시각적 개체 또는 시각적 개체 내의 특정 데이터 지점을 마우스 오른쪽 단추로 클릭하여 상황에 맞는 메뉴를 엽니다.
오른쪽 위에 상황에 맞는 메뉴가 열리고 강조 표시된 Power B I 시각적 개체를 보여 주는 
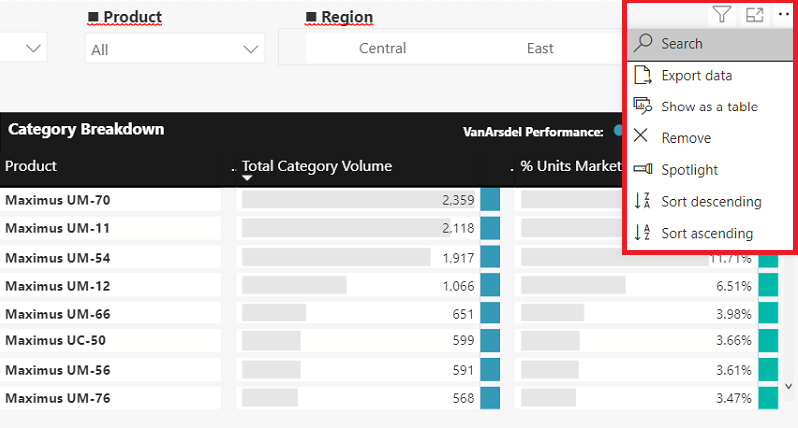
시각적 개체의 오른쪽 위 모서리에서 줄임표를 선택하여 옵션 메뉴를 엽니다.
메모
시각적 개체의 시각적 개체 헤더를 숨기면 줄임표가 표시되지 않습니다.
옵션 메뉴가 열려 있고 오른쪽 위에 강조 표시된 Power B I 시각적 개체를 보여 주는 
이 API는 이러한 메뉴를 확장하는 방법을 제공하므로 사용자에 대한 명령을 추가하고 앱 환경을 향상시킬 수 있습니다. 작업을 숨기거나 사용하지 않도록 설정하여 메뉴를 추가로 사용자 지정할 수 있습니다. 예를 들어 옵션 메뉴에 대한 Spotlight 기본 제공 명령을 숨길 수 있습니다.
메뉴 명령을 수정하는 방법
extensions 사용하여 메뉴를 수정하여 명령을 추가하고 commands 기본 제공 명령이 표시되는 방식을 변경합니다.
보고서 로드(포함 구성)에서 작동하도록 API를 구성하거나 보고서 updateSettings 메서드를 호출하여 보고서가 로드된 후 추가된 항목을 업데이트할 수 있습니다. 자세한 내용은
새 메뉴 설정은 보고서의 모든 시각적 개체에 적용됩니다. 특정 시각적 개체에 설정을 적용하려면 선택기사용합니다.
메뉴 명령 확장
다음 매개 변수를 사용하여 명령 정의를 빌드합니다.
- 이름 - 명령 이름입니다.
-
제목 - 명령의 제목입니다.
visualContextMenu및visualOptionsMenu내부에 재정의가 없는 경우 기본값으로 사용됩니다. -
아이콘(선택 사항) - 아이콘으로 표시하려는 이미지입니다. 아이콘은 옵션 메뉴에서 지원되는
. - 확장 - 명령이 확장되는 메뉴를 정의합니다. 시각적 상황에 맞는 메뉴, 시각적 옵션 메뉴또는 둘 다에 명령을 추가할 수 있습니다. 메뉴 제목 또는 아이콘 위치와 같은 각 메뉴의 속성을 사용자 지정할 수도 있습니다.
보고서 설정에 전달되는 확장 개체의 명령 배열에 명령 정의를 추가합니다. 명령은 확장 내에서
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
새 명령에 대한 commandTriggered 이벤트도 처리해야 합니다. 이 이벤트는 commandName대해 특별히 트리거됩니다.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
이벤트 처리에 대한 자세한 내용은 이벤트처리하는 방법을 참조하세요.
아이콘은 선택 사항입니다. 하나를 사용하도록 선택하는 경우 Base 64로 변환해야 합니다. 유효한 Base 64 아이콘의 예제는 다음 코드를 참조하세요.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
다음 코드는 메뉴 명령 확장을 추가하기 위한 전체 코드 예제입니다.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
메뉴 항목 위치 설정
명령은 기본적으로 메뉴의 맨 아래에 추가됩니다. 그룹화되지 않은 명령의 경우 menuLocation 속성을 사용하여 명령이 메뉴의 위쪽 또는 아래쪽에 배치되는지 여부를 선택할 수 있습니다.
메모
메뉴 맨 위에 둘 이상의 확장을 추가할 때 추가된 마지막 확장은 맨 위에 있습니다.
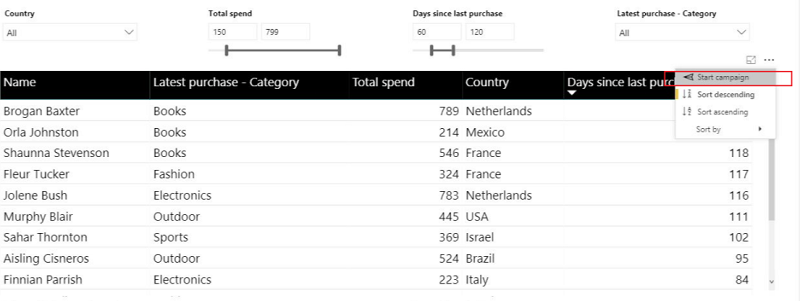
'캠페인 시작' 메뉴 명령이 추가된 Power B I 테이블을 보여 주는 
예를 들어 다음 코드를 사용하면 메뉴 맨 위에 옵션 메뉴 명령 확장을 설정하고 메뉴 아래쪽에 상황에 맞는 메뉴 명령을 설정할 수 있습니다.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
하위 메뉴의 그룹 명령
다음 매개 변수를 사용하여 명령을 그룹화할 하위 메뉴를 만들 수 있습니다.
- 이름 - 그룹 이름입니다. 그룹 고유 식별자입니다.
- 제목 - 메뉴에 표시할 제목입니다.
- menuLocation
(선택 사항) - 그룹이 메뉴의 위쪽 또는 아래쪽에 배치되는지 여부를 선택합니다.
그룹 정의는 확장 개체 내에서 IMenuGroupExtension배열인 그룹 배열에 추가되어야 합니다.
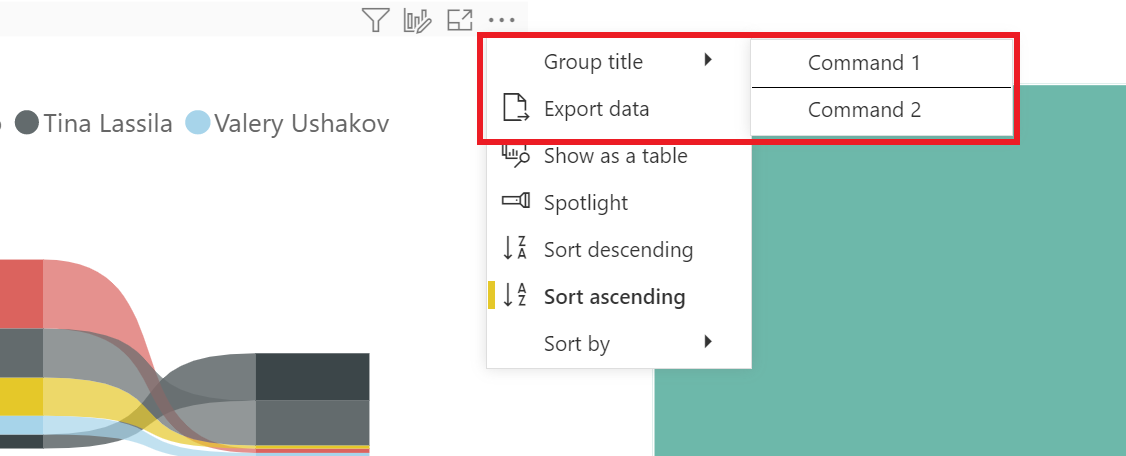
새 하위 메뉴 아래에 두 개의 명령이 추가된 Power BI 시각적 개체를 보여 주는 
메뉴 위치 값을 사용하도록 선택하는 경우 Top 그룹의 첫 번째 명령을 추가할 때 메뉴 맨 위에 그룹을 배치합니다. 사용하지 않거나 Bottom 값을 사용하는 경우 그룹의 첫 번째 명령을 추가할 때 메뉴 아래쪽에 그룹이 추가됩니다.
그룹 배열에 정의된 그룹에 명령을 추가하려면 명령에 groupName 속성을 추가합니다.
아래 코드는 옵션 메뉴에 두 개의 명령이 포함된 하위 메뉴를 추가하는 방법의 전체 코드 예제입니다.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
메뉴 명령 사용자 지정
기본 제공 명령 표시에는 세 가지 표시 모드가 있습니다.
- 사용 - 시각적 개체에 사용할 수 있는 경우 명령이 나타납니다.
- 사용 안 함 - 시각적 개체에 사용할 수 있지만 회색으로 표시된 경우 명령이 나타납니다(사용자가 명령을 선택할 수 없음).
- 숨김 - 명령이 표시되지 않습니다.
현재 사용 가능한 기본 제공 명령은 다음과 같습니다.
- 복사 - 값, 선택 영역 또는 시각적 개체를 복사합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다(시각적 개체는 편집 모드에서만 사용할 수 있음).
- 드릴
- 드릴 모드 사용합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다. - 드릴스루
- 드릴스루 기능을 사용합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다. - expandCollapse - 선택 영역, 전체 수준 또는 전체 계층을 확장 또는 축소합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다.
- exportData
- 시각화를 만드는 데 사용된 데이터를 내보냅니다. 옵션 메뉴에서만 사용할 수 있습니다. - includeExclude
- 데이터 요소를 포함하거나 제외합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다. - removeVisual
- 시각적 개체를 삭제합니다. 편집 모드의 옵션 메뉴에서만 사용할 수 있습니다. - 검색 - 슬라이서에 대한 검색 옵션을 설정/해제합니다. 편집 모드에서만 사용할 수 있습니다.
- seeData
- 시각화를 만드는 데 사용된 데이터를 표시합니다( 테이블 표시라고도 함). - 정렬 - 선택한 데이터 필드를 기준으로 값의 정렬 순서를 정렬하고 선택합니다. 옵션 메뉴에서만 사용할 수 있습니다.
- 스포트라이트 - 시각적 개체를 스포트라이트합니다. 옵션 메뉴에서만 사용할 수 있습니다.
- insightsAnalysis - 시각적 개체에 대한 인사이트를 표시합니다. 옵션 메뉴에서만 사용할 수 있습니다.
- addComment
- 시각적 개체에 주석을 추가합니다. 옵션 메뉴에서만 사용할 수 있습니다. - groupVisualContainers - 편집 모드의 상황에 맞는 메뉴에서만 사용할 수 있습니다.
- 요약
- 시각화 요약을 표시합니다. 상황에 맞는 메뉴에서만 사용할 수 있습니다. - clearSelection - 상황에 맞는 메뉴에서만 사용할 수 있습니다.
기본 제공 명령 표시를 사용자 지정하려면 포함 구성 설정에서 명령 개체를 정의하고 전달합니다. 명령은 ICommandsSettings
let embedConfig = {
...
settings: {
commands: [...]
}
};
아래 코드는 기본 제공 명령을 추가하기 위한 전체 코드 예제입니다.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);
관련 콘텐츠
이벤트 처리하는 방법
페이지 및 시각적 개체 가져오기