Kongregate 및 Unity를 사용한 PlayFab 인증 설정
이 자습서는 Kongregate 및 Unity를 사용하여 PlayFab에서 플레이어를 인증하는 데 필요한 최소한의 설정을 알려줍니다.
요구 사항
- 등록된 Kongregate 계정
- Kongregate 개발자 가이드에 대한 지식
- 등록된 PlayFab 타이틀
- 타이틀에 대해 구성된 PlayFab가 있는 Unity 프로젝트
- 설치된 Unity WebGL 지원
- 로그인 기본 사항 및 모범 사례에 대한 지식
Kongregate 앱 설정
Kongregate는 필요한 앱 정보에 액세스하려면 먼저 앱의 미리보기 버전을 업로드해야 합니다. 첫 번째 단계는 index.html 파일을 아래 표시된 내용으로 준비하는 것입니다.
<!doctype html>
<html lang="en-us">
<head></head>
<body>
<h1>Placeholder</h1>
</body>
</html>
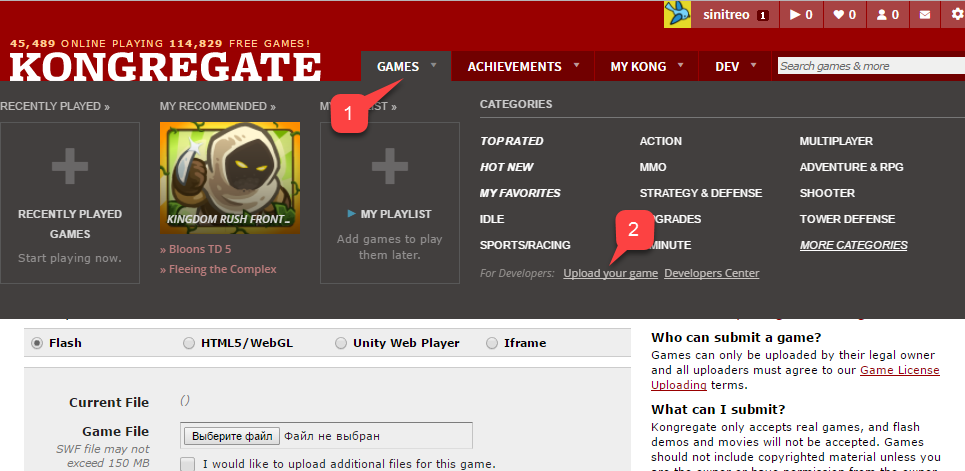
Kongregate 웹 사이트로 이동합니다.
- 게임 탭을 선택합니다.
- 그런 다음 Upload your game(게임 업로드) 단추를 선택합니다.

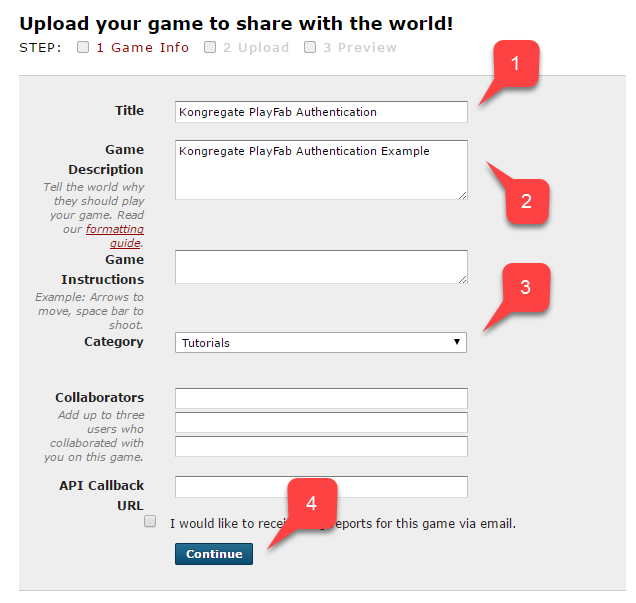
새 애플리케이션을 설정할 페이지가 열립니다.
- 애플리케이션 이름을 입력해야 합니다.
- 게임 설명을 입력합니다.
- 그런 다음 범주를 선택합니다.
- 계속 단추를 선택하여 새 앱을 제출합니다.

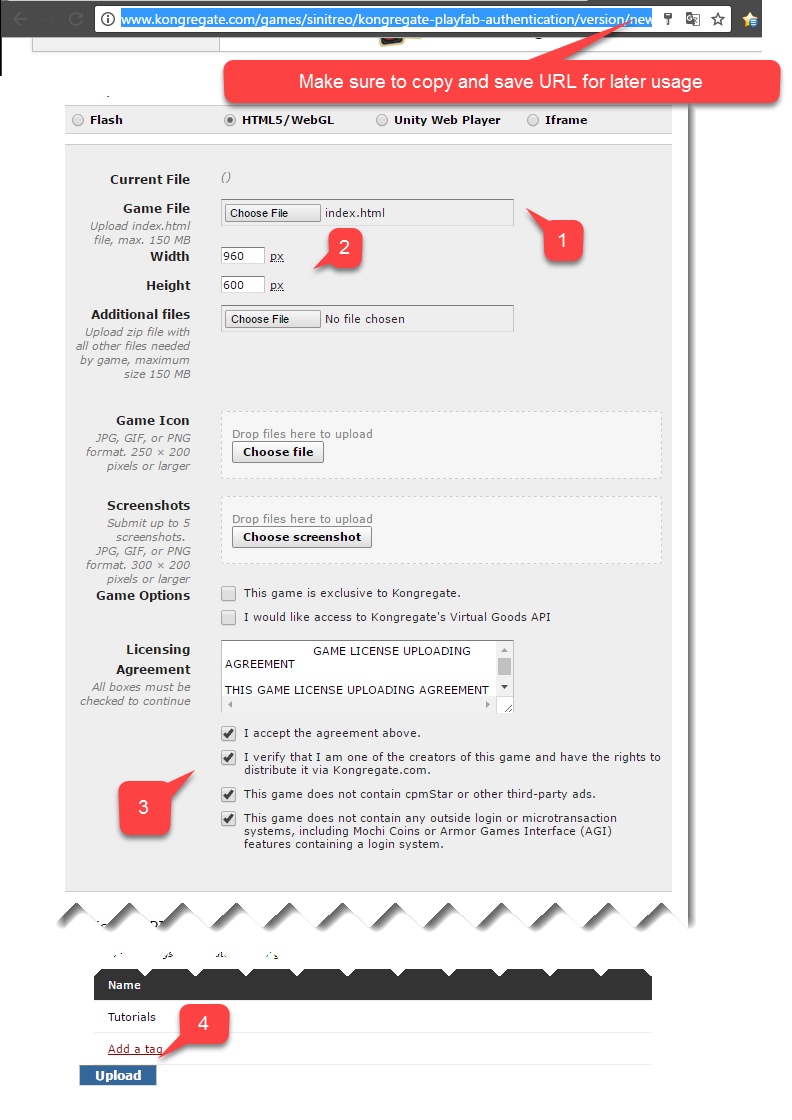
애플리케이션 업로드 페이지로 이동합니다.
먼저, ‘가장 중요한 것은’ 웹 주소 표시줄의 URL을 안전하고 쉽게 액세스할 수 있는 곳에 저장하는 것입니다. ‘이렇게 하면 페이지를 닫은 후에 애플리케이션에 대한 액세스를 복원하는 데 많은 시간을 절약할 수 있습니다.’
- 이 작업이 완료되면 준비된 index.html 파일을 게임 파일로 선택합니다.
- 그런 다음 화면 크기를 설정합니다.
- 필요한 모든 라이선스에 동의해야 합니다.
- 마지막으로, 업로드 단추를 선택하여 애플리케이션을 업로드합니다.

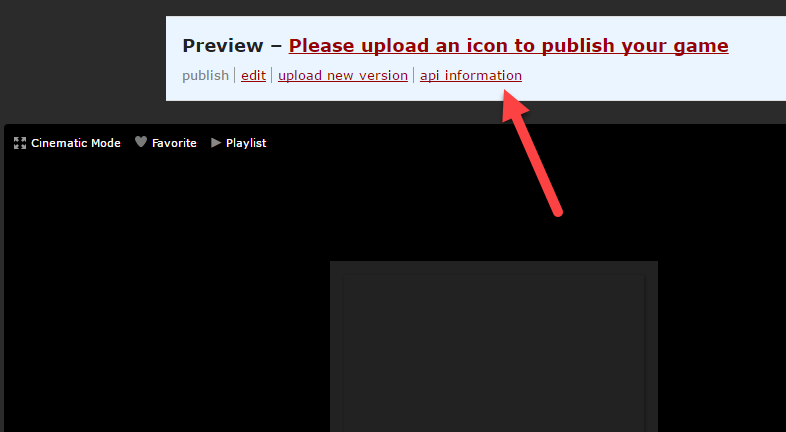
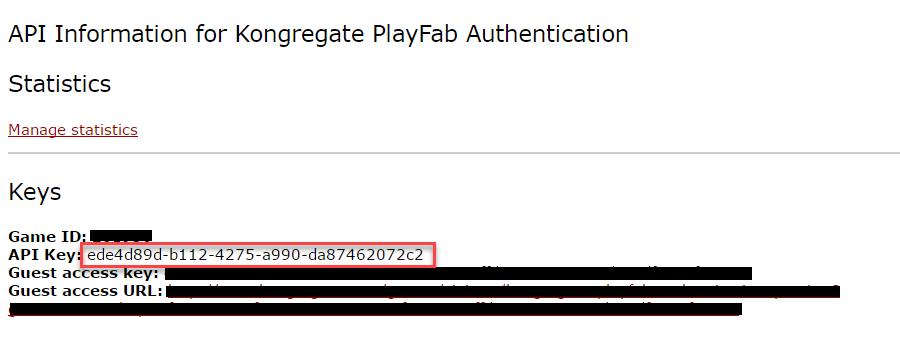
미리 보기가 열리면 콘텐츠를 무시하고 API 정보 링크를 엽니다.

API 정보 페이지가 열리면 API 키를 찾아 나중에 사용하기 위해 쉽게 액세스할 수 있는 안전한 장소에 보관합니다.

PlayFab 타이틀 구성
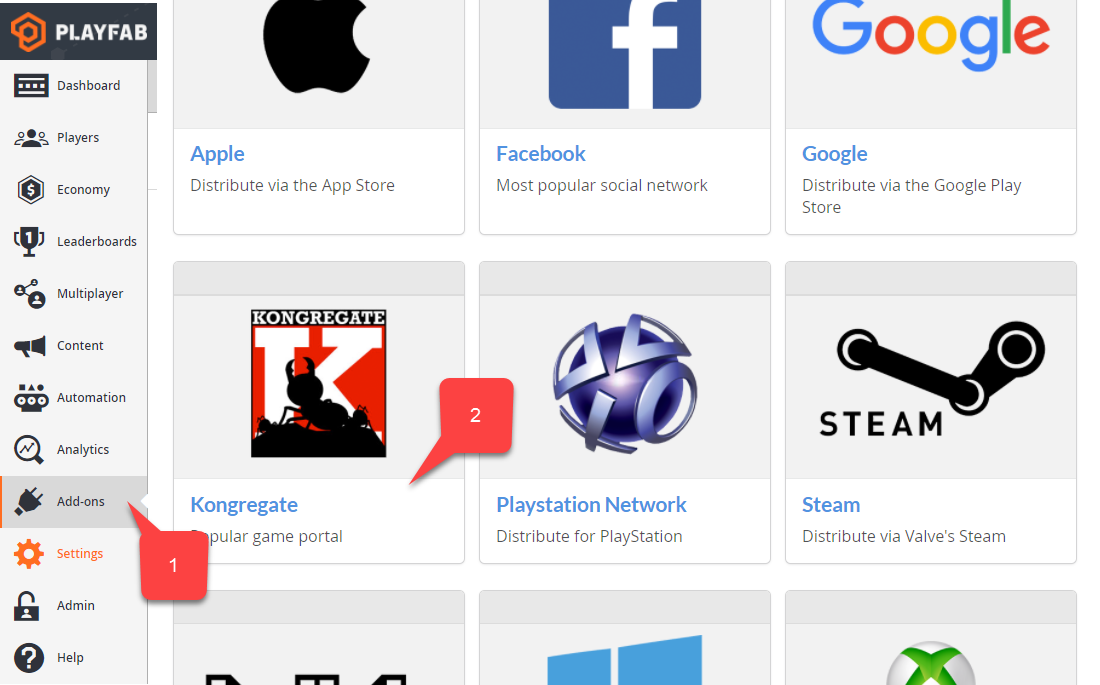
PlayFab 타이틀 게임 관리자에서:
- 왼쪽 메뉴에서 추가 기능을 선택합니다.
- Kongregate 아이콘을 찾아 선택합니다.

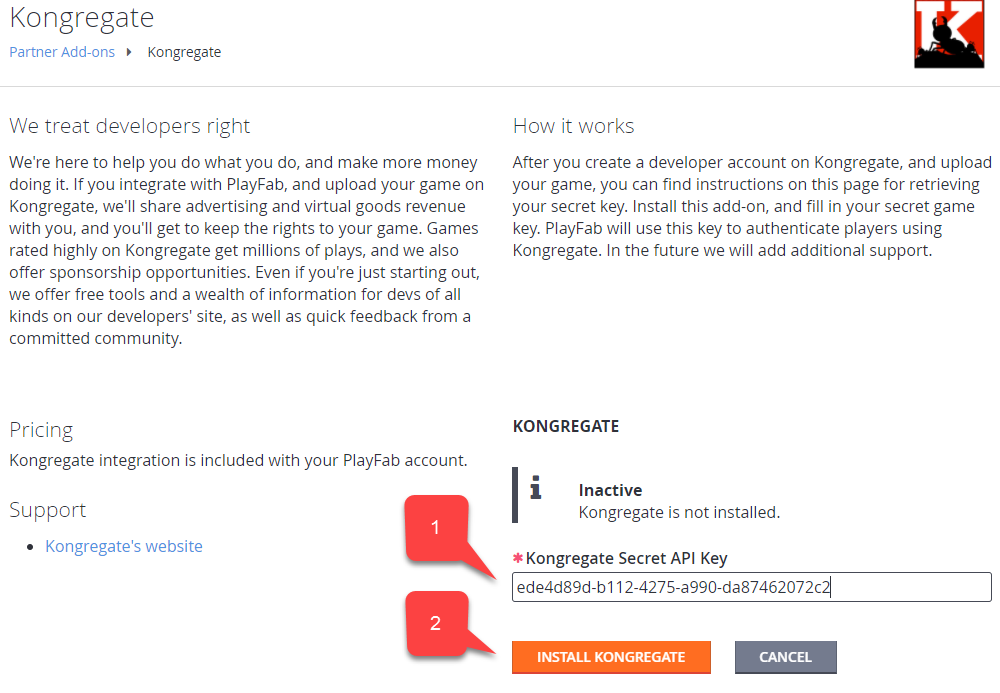
Kongregate 통합을 설정할 수 있는 새로운 페이지가 열립니다.
- 이전 섹션에서 획득한 API 키를 입력합니다.
- Kongregate 설치 단추를 선택합니다.

이 시점에 오류 메시지가 나타나지 않으면 Kongregate 애플리케이션과의 PlayFab 타이틀 통합을 올바르게 구성한 것입니다.
Unity 프로젝트 설정
다음 Unity 설정 체크리스트를 사용합니다.
- [선택 사항] PlayFab 편집기 확장을 설치합니다.
-
PlayFabSharedSettings스크립트 가능한 개체에서TitleId를 설정합니다.
-
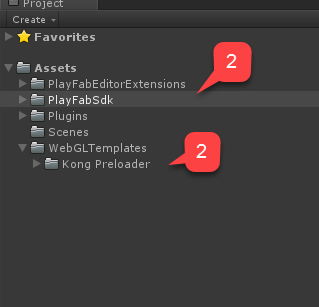
- Unity 5.6 이상의 경우 Kongregate 프리로더 WebGL 템플릿을 다운로드하여
Assets/WebGLTemplates폴더(2)에 넣습니다. - Unity < 5.6 이하의 경우 Kongregate Preloader WebGL Template 5.5 이하를 다운로드하여
Assets/WebGLTemplates폴더 (2)에 넣습니다.

이제 작업 장면을 만들 수 있습니다.
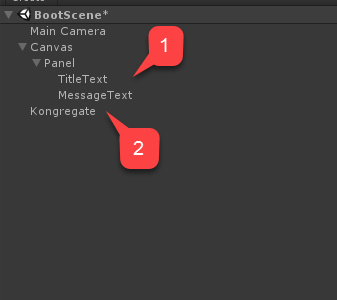
- 테스트를 위해 두 개의 텍스트 레이블이 있는 화면 크기 조정 캔버스를 사용하세요.
참고 항목
디버그 메시지를 표시하려면 ‘하나의’ 텍스트 레이블만 있으면 됩니다.
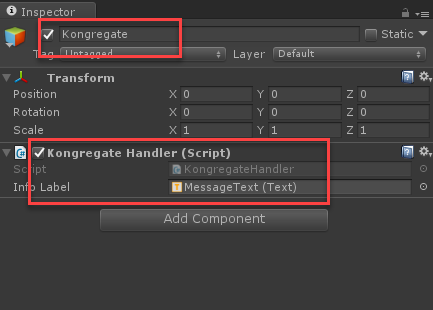
- 빈 GameObject를 만들고 이름을 Kongregate로 바꿉니다.

이 GameObject에는 디버그 KongregateHandler 구성 요소와 디버그 메시지를 위한 유선 텍스트 레이블이 포함됩니다.

KongregateHandler 구성 요소에 대한 코드는 아래에 나와 있습니다.
// We are specifically interested in importing PlayFab related namespaces
using PlayFab;
using PlayFab.ClientModels;
using UnityEngine;
using UnityEngine.UI;
public class KongregateHandler : MonoBehaviour
{
// Standard unity callback, executed once for the script to start
public void Start()
{
// Utility: show feedback
SetMessage("Loading kongregate api...");
/*
* Important: execute Javascript in the external context to initialize
* Kongregate API, Unity Support and set up callback GameObject and Method.
* In this case, callback is set to a GameObject called Kongregate and a
* method called OnKongregateAPILoaded, which we define later in this class.
* Once Kongregate API is initialized, Unity will locate this object by name
* ("Kongregate") and execute a method "OnKongregateAPILoaded" passing in user
* info string as an argument.
*/
Application.ExternalEval(
"if(typeof(kongregateUnitySupport) != 'undefined'){" +
" kongregateUnitySupport.initAPI('Kongregate', 'OnKongregateAPILoaded');" +
"} else {" +
" console.error('No unity support!');" +
"};"
);
}
/*
* Executed once Kongregate API is ready. This method is invoked by KongregateAPI
* and receives a structured text with multiple pieces of data you must parse manually.
* The userInfo string parameter has the following structure: 'user_identifier|user_name|auth_token'
*/
public void OnKongregateAPILoaded(string userInfo)
{
SetMessage("Received user info! Logging though playfab...");
// We split userInfo string using '|' character to acquire auth token and Kongregate ID.
var userInfoArray = userInfo.Split('|');
var authTicket = userInfoArray[2];
var kongregateId = userInfoArray[0];
LogToBrowser("Auth Token: " + authTicket);
LogToBrowser("Kongregate Id: " + kongregateId);
/*
* We then execute PlayFab API call called LoginWithKongregate.
* LoginWithKongregate requires KongregateID and AuthTicket.
* We also pass CreateAccount flag, to automatically create player account.
*/
PlayFabClientAPI.LoginWithKongregate(new LoginWithKongregateRequest
{
KongregateId = kongregateId,
AuthTicket = authTicket,
CreateAccount = true
}, OnLoggedIn, OnFailed);
}
/*
* The rest of the code serves as a utility to process results, log debug statements
* and display them using Text message label.
*/
private void OnLoggedIn(LoginResult obj)
{
SetMessage("Logged in through PlayFab!");
}
private void OnFailed(PlayFabError error)
{
SetMessage("Failed to login in with PlayFab: " + error.GenerateErrorReport());
}
private void SetMessage(string message)
{
InfoLabel.text = message;
}
private void LogToBrowser(string message)
{
Application.ExternalEval(string.Format("console.log('{0}')", message));
}
public Text InfoLabel;
}
테스트
진정으로 통합을 테스트할 수 있는 유일한 방법은 프로토타입을 Kongregate에 업로드하는 것입니다.
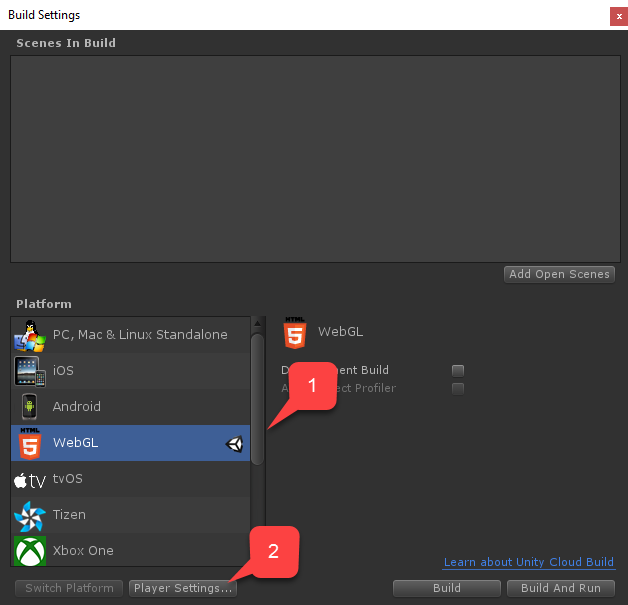
- 빌드 창을 열고 메뉴에서 WebGL을 선택해야 합니다.
- 그런 다음 단추를 선택하여 플레이어 설정을 엽니다.

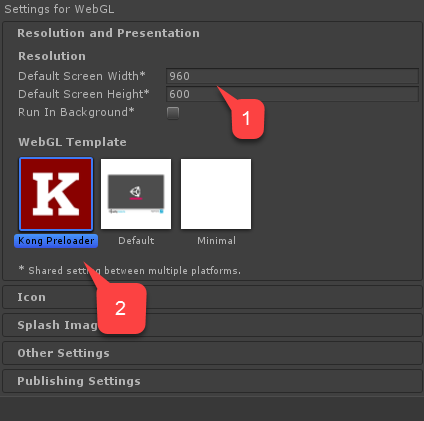
플레이어 설정 화면 내에서 Settings for WebGL(WebGL용 설정) 빌드를 찾습니다.
- 크기가 올바르게 설정되어 있는지 확인합니다.
- 그런 다음 Kongregate 프리로더 템플릿을 선택합니다.

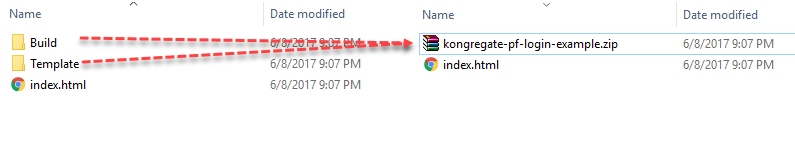
애플리케이션을 빌드하고 Build 폴더를 엽니다.
- index.html 및 수많은 기타 파일(Unity 버전에 따라 다름)이 생길 것입니다.
- 아래의 예제와 같이 index.html 제외한 모든 파일을 가져와 zip 압축 파일에 넣습니다.

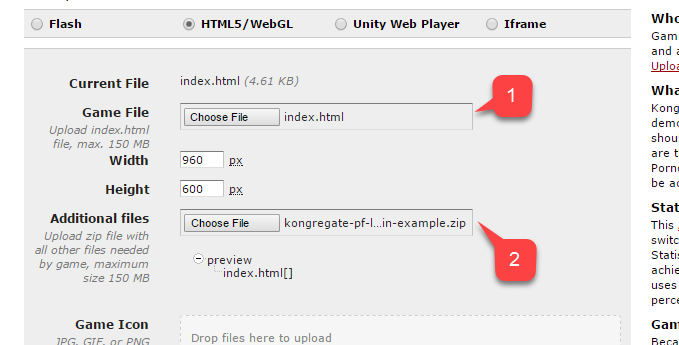
이전에 저장한 URL을 사용하여 애플리케이션 업로드 페이지에 액세스합니다.
- index.html을 게임 파일로 선택합니다.
- 그럼 다음 zip 압축 파일을 추가 파일로 선택합니다.
- 라이선스에 동의하고 업로드합니다.

미리 보기가 열리면 메시지가 변경될 때 게임을 실시간으로 볼 수 있습니다.
완료되면 메시지에서 PlayFab을 통한 로그인 성공을 표시해야 합니다.
이 시점에서 PlayFab과 Kongregate를 성공적으로 통합됩니다.